🌈个人主页:Rookie Maker
🏆🏆关注博主,随时获取更多关于IT的优质内容!🏆🏆
😀欢迎来到小田代码世界~
😁 喜欢的小伙伴记得一键三连哦 ૮(˶ᵔ ᵕ ᵔ˶)ა

一.vscode的优点
1. 轻量级编辑器
VScode是一款轻量级的编辑器,安装包非常小,而且启动速度非常快。虽然这对实际的项目没什么大的帮助,但是可以在无形间提高我们的用户体验。
2. 丰富的插件系统
VScode有着非常丰富的插件系统,无论你是编辑HTML、CSS、JS、TS、Vue、React等前端代码,还是JAVA、Python等后端代码。我们都可以找到相对应的插件,让我们如虎添翼,更快速地完成项目。
3. 代码跟踪功能
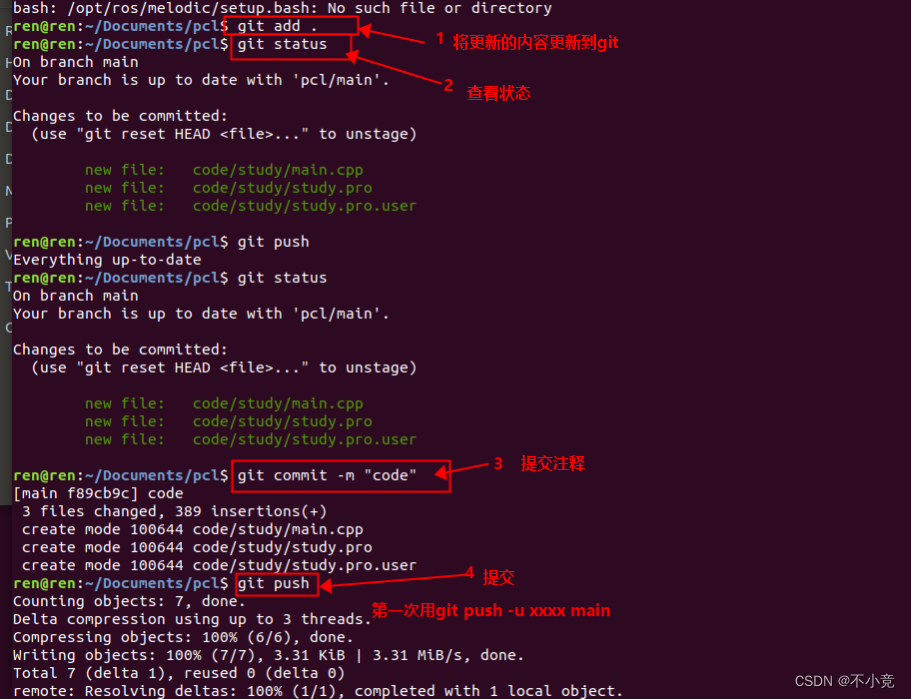
我们是一个团队,项目中往往都是协作开发,绝大多数情况下要使用Git来管理我们的代码,这个时候VScode会跟踪我们的代码,非常明显地为我们标注:你更改了那些文件,文件中你修改可第几行的代码,让我们对自己编写的代码一目了然。
二.vscode的缺点
- 资源消耗:尽管VSCode相较于完整的IDE(集成开发环境)来说资源消耗较少,但对于一些资源有限的机器来说,它可能仍然显得较为沉重。长时间运行或打开大量文件时,可能会导致内存占用较高,影响性能。
- 插件生态的复杂性:VSCode的强大功能很大程度上归功于其丰富的插件生态。然而,这也带来了一定的复杂性。插件的质量和稳定性参差不齐,有些插件可能会引入新的错误或问题。此外,过多的插件可能会导致性能下降,甚至产生冲突。
- 配置学习曲线:虽然VSCode提供了很多自定义配置选项,但这也意味着用户需要花费一定的时间去学习和理解这些配置。对于初学者来说,这可能会增加学习成本。
- 语言支持的不均衡:虽然VSCode支持多种编程语言,但其在某些特定语言或框架上的支持可能不如其他编辑器或IDE完善。例如,对于某些需要特定IDE特性的语言(如Android开发),VSCode可能无法提供完整的开发体验。
- 调试功能有限:虽然VSCode内置了调试功能,但对于复杂的调试需求,它可能不如专业的IDE强大。某些复杂的调试任务可能需要借助其他工具或插件来完成。
三.vscode的安装教程
1.安装vscode app
Visual Studio Code - Code Editing. Redefined 根据自己的系统选择
本文根据win x64编写,其他同理

![]()


2.安装汉化插件
中文插件:

3.搭建开发环境
c/c++开发环境
MinGW-w64 - for 32 and 64 bit Windows download | SourceForge.net



解压第四个,放到c盘(容易管理)
![]()
搭建环境变量

![]()
新建环境变量
![]()
4.安装c\c++插件

4.编写c语言
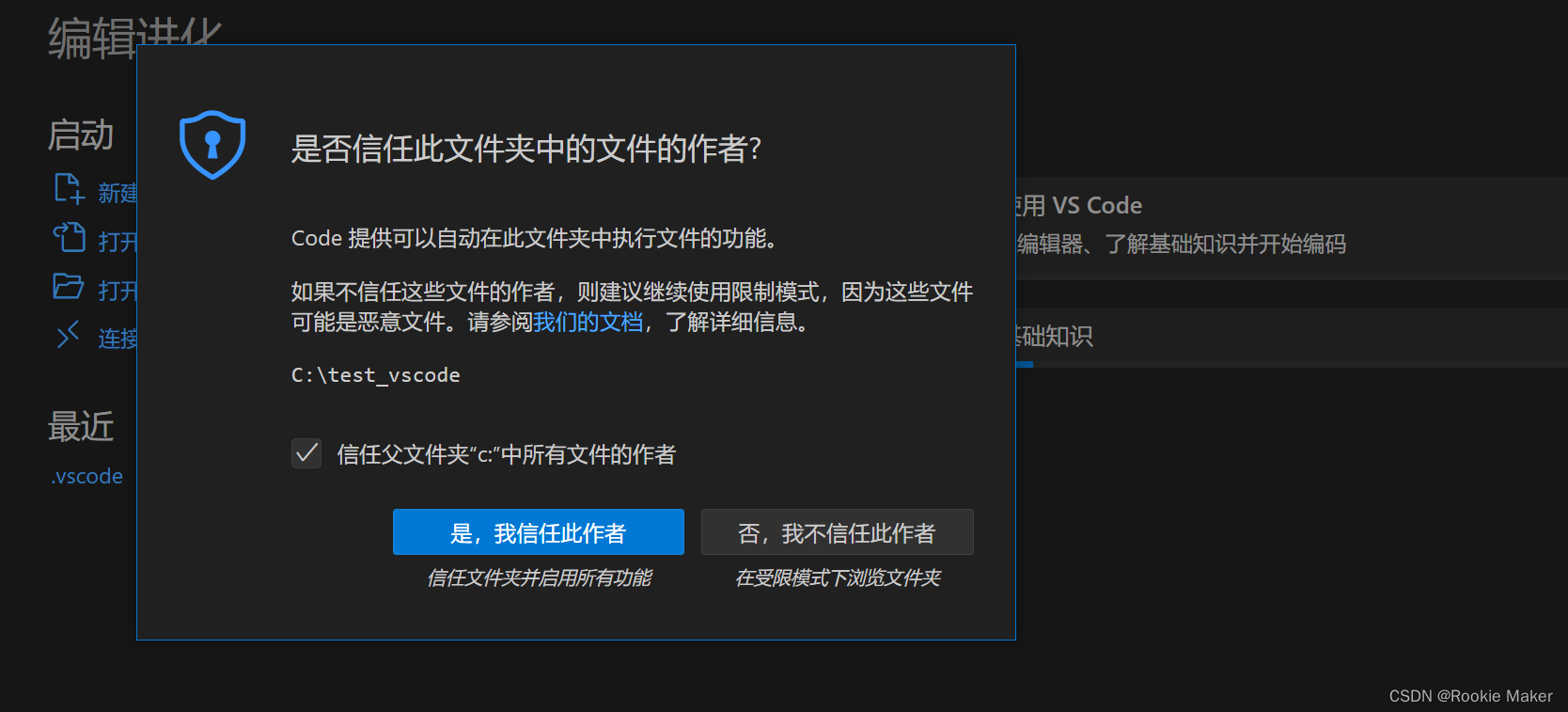
创建文件夹:

打开文件夹:


打开:


生成:




生成





建立新的终端:ctrl+shift+`

终端输入.\test.exe

5.编写c++
添加配置
新建文件夹

添加配置
同理:
生成
终端—配置任务


运行生成任务:生成exe

ctrl+shift+·新建终端
终端输入

6.多个文件编译
take.json修改


//tasks.json
{"version": "2.0.0","tasks": [{"type": "cppbuild","label": "C/C++: g++.exe 生成活动文件","command": "C:\\mingw64\\bin\\g++.exe","args": ["-fdiagnostics-color=always","-g","${workspaceFolder}/*cpp", //${file}"-o","${workspaceFolder}\\${workspaceRootFolderName}.exe" //${fileDirname}\\${fileBasenameNoExtension}.exe],"options": {"cwd": "${fileDirname}"},"problemMatcher": ["$gcc"],"group": "build","detail": "编译器: \"C:\\mingw64\\bin\\g++.exe\""}]
}运行生成任务
生成exe文件

ctrl+shift+`
终端输入.\test2_vscode.exe

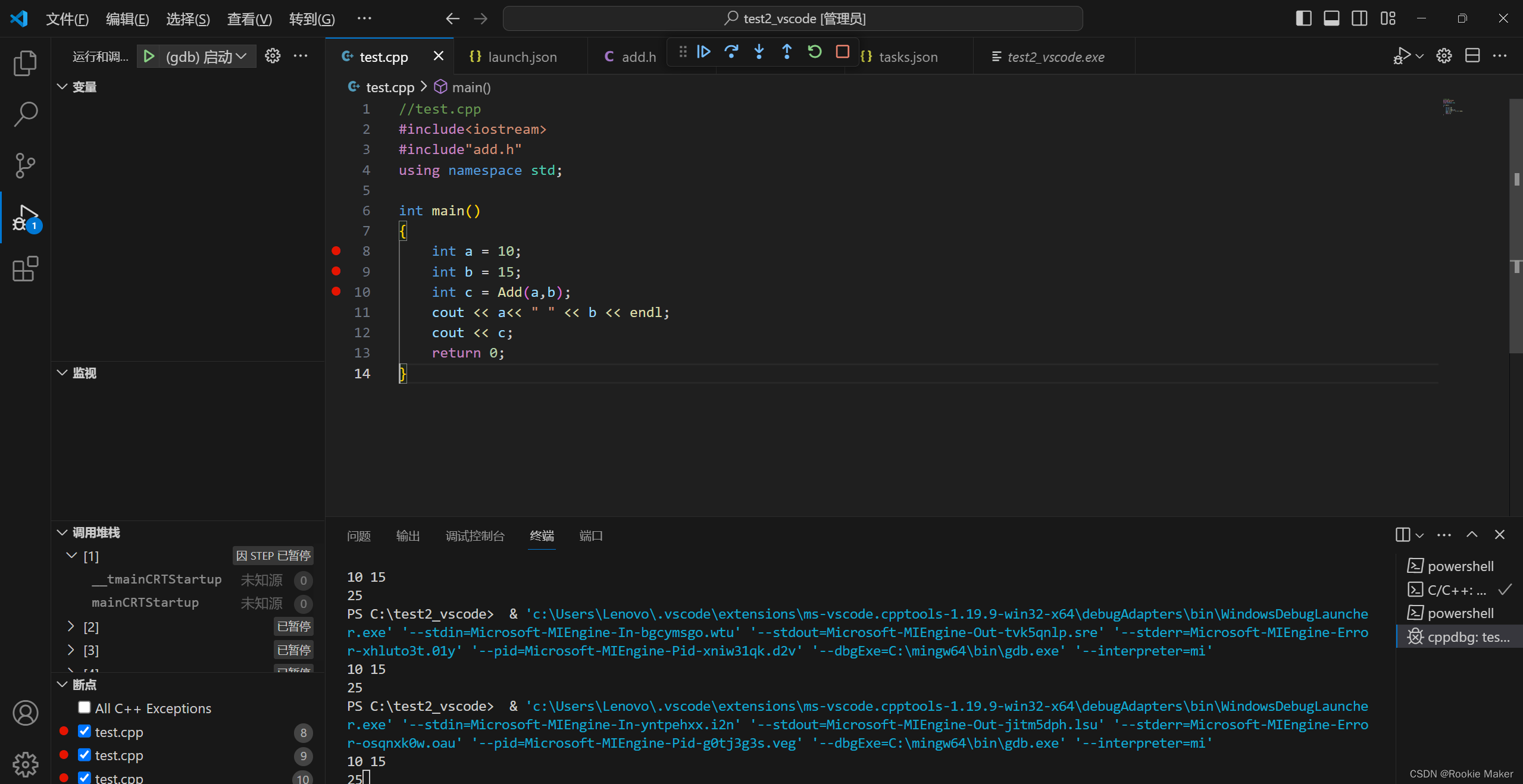
7.调试
点蓝色的字——创建launch.json文件

选择

点添加配置——选择第三个gdb启动
进行修改
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "(gdb) 启动","type": "cppdbg","request": "launch","program": "${workspaceFolder}\\${workspaceRootFolderName}.exe", //输入程序名称(也就是需要调试的文件),例如 ${workspaceFolder}/a.exe"args": [],"stopAtEntry": false,"cwd": "${fileDirname}","environment": [],"externalConsole": false,"MIMode": "gdb","miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe", //调试的工具(mingw,bin中有gdb) /path/to/gdb"setupCommands": [{"description": "为 gdb 启用整齐打印","text": "-enable-pretty-printing","ignoreFailures": true},{"description": "将反汇编风格设置为 Intel","text": "-gdb-set disassembly-flavor intel","ignoreFailures": true}]}]
}F5 开始调试,F9打断点,F10逐过程 F11逐语句

8.vscode的卸载
友友在安装过程会遇到奇怪的bug,有时我们需要重来
卸载app

卸载安装插件

删除配置信息

这样vscode已经被我们完全删除干净了!
四.总结
Visual Studio Code(VSCode)和Visual Studio Studio(Vsstudio)都是强大的开发工具,但它们在许多方面有着不同的特性和优势。以下是VSCode相对于Vsstudio的一些优越性:
- 轻量性与灵活性:VSCode是一款轻量级的源代码编辑器,启动速度快,响应迅速,使得开发者能够更快地进入工作状态。这种轻量性和灵活性使得VSCode特别适合用于小型项目、脚本编写以及跨平台开发。
- 界面简洁与易用性:VSCode的界面设计非常简洁,直观易用,学习曲线平缓,使得初学者和轻量级使用者能够迅速上手。相比之下,Vsstudio的界面可能更为复杂,需要一定的学习时间。
- 插件生态系统:VSCode拥有庞大的插件生态系统,支持多种编程语言和扩展功能。开发者可以根据自己的需求选择并安装合适的插件,从而定制出符合个人编码风格和工作流程的开发环境。这种高度的可定制性使得VSCode能够满足不同开发者的个性化需求。
- 跨平台支持:VSCode支持Windows、macOS和Linux等多个操作系统,使得开发者可以在不同的平台上无缝切换,提高工作效率。
尽管VSCode在轻量性、易用性、插件生态系统和跨平台支持等方面具有优势,但Vsstudio同样是一款功能强大的开发工具,特别在Windows平台上提供了更为完善的功能和工具支持。因此,在选择开发工具时,应根据项目的具体需求、个人偏好以及平台支持等因素进行综合考虑。
五.感谢佬的帮助
VSCode上搭建C/C++开发环境(vscode配置c/c++环境)Windows系统---保姆级教程_vscode设置c++环境-CSDN博客
本篇文章基于大佬的文章和鹏哥vscode安装教程的帮助,如果还有什么疑问,可以观看视频!或者评论私信我!
VScode配置C/C++开发环境,安装/环境配置/编译/调试/汉化/编码问题
🎁🎁🎁今天的分享到这里就结束啦!如果觉得文章还不错的话,可以三连支持一下,您的支持就是我前进的动力!