HTTP和HTTPS
- http和https是什么?
- http 常用的协议版本
- http/1.0
- http/1.1改进
- http/2.0 改进
- http 和https有什么区别?
http和https是什么?
HTTP(超文本传输协议)是一种用于在网络上传输超文本数据的协议。它是一种客户端-服务器协议,用于从 web 服务器传输文本、图像、音频、视频以及其他多媒体文件到 web 浏览器。
但是http是明文传输的,如果发送的有敏感信息会有安全隐患,所以推出了更加安全的https,https创建的宗旨就是提供一个安全的传输通道,他把明文信息进行了加密。
http 常用的协议版本
下面讲解目前最为流行的http协议,以及他们各自的特点,看完这篇文章,你将会了解http各个版本的特点
http/1.0
优点:
1.简单
http的报文格式就是header + body
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
- 灵活和易于扩展,他的状态码和头字段都是可以自定义扩展
缺点
- 无状态
在同一个连接中,两个执行成功之间的请求之间是没有联系的,但是可以使用HTTP Cookie 使用有状态的绘=会话,这样就可以共享会话信息。服务器不会记录http的状态,所以不需要用额外的资源记录状态信息,但是有一个致命的问题就是在完成有关联性的操作时会非常的麻烦,需要每次都要对服务器进行询问,例如你在购物车下单购买物品,这些都是需要知道用户的身份信息的,这就需要每次都要询问一下用户信息
- 不安全(http2.0解决以下问题)
因为他是明文传输的,很容易被截取和窃听,如果在传输的过程中,把账号密码泄露出去,那恭喜你,号就没了。
他不验证通信双方身份、有可能进入伪装网站,假如你在一个假的pdd,jd购买东西,那恭喜你,钱没了。
无法证明报文完整性都导致不安全的问题,服务器发送的消息很有可能被篡改,在信息中植入广告和弹窗等。
- 无连接(http1.1解决)
浏览器的每次请求都需要于服务器建立一个TCP连接,因为每个TCP只能发送一个请求,所以会大量的创建和销毁,在这个过程中浪费了大量的时间
http/1.1改进
1. host头的处理
http1.1的报文格式凭借 Host 标头,能够使不同域名配置在同一个 IP 地址的服务器上,如果报文中没有host,会报400错误。
GET /zh-CN/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/zh-CN/docs/Glossary/Simple_header200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
- 更多缓存
HTTP1.1支持更多的缓存策略,例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略
- 长连接
前面我们已经了解到了,每次http请求都需要建立一个连接,创建连接的过程不但会消耗时间还会消耗资源,如果想要减少时间和资源的消耗,那就应该重用连接,所以http1.1中引用了重用连接的机制,在请求头中加入keep-live,即保持长连接,连接相应完不关闭,继续重用。注意这个长连接是有时间限制的,并且服务端有最大的连接数量,如果达到这个数量,长连接就会被关闭,http1.1 默认开启长连接
- 管道传输
因为长连接的存在,发送一次请求后并不会关闭TCP连接,所以可以不等第一次请求的响应,这大大减少了请求的队头阻塞,但是服务器必须按照接受请求的顺序来处理响应,如果一个连接的请求处理较长,那么后面的请求都要排队等待,响应的队头阻塞依旧存在
http/2.0 改进
http2对1.x完全兼容,因为他是在1.x的基础上升级的,而不是重写1.x。状态以及api在2.0的协议是一样的,并且2.0性能大幅度的提升,为什么提升?这里先埋下伏笔,等下面讲解回收
- 二进制分帧-http2.0的基石
上面我们知道了2.0的性能大幅度的提升,突破http1.0的性能限制,改进传输性能,实现低延迟和高吞吐量,但是并不知道为什么,其实就是新增加了二进制分帧层,在tcp协议中,数据的传输单位是数据报。数据分成两个部分,一个是头部(header)和实际的数据部分(body)。但是在http2.0中,他把数据报的两大部分分成了header frame 和 data frame,分别是头部帧和数据帧,和http1.x对应的是header和body。帧的载体是是流,在一个流中header frame 和data frame 可以分成多个数据片进行传输。
流,流是连接中的一个虚拟通道,他可以进行双向传输,每个流都有一个唯一整数标识符,为了区分服务端和客户端的stream,客服端发起的标识符为奇数,服务端发起的标识符为偶数,一个http2连接可以包含多个并发打开的流。
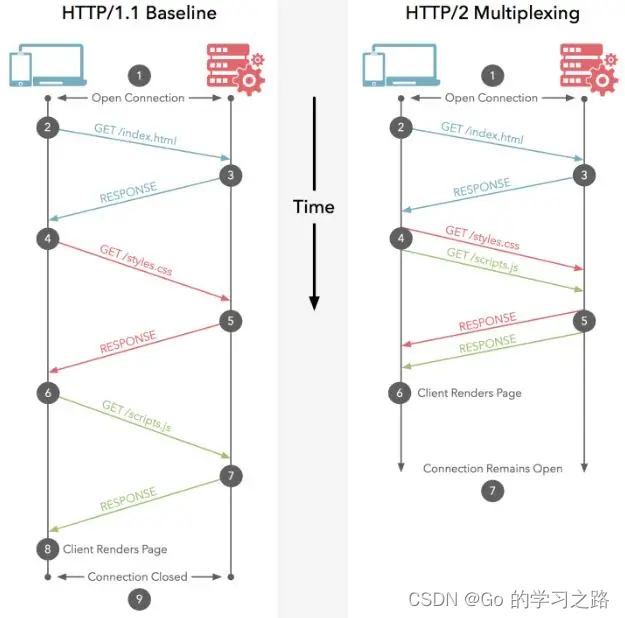
2. 多路复用
在http1.1中,浏览器客户端在同一时间,对同一个域名下的请求有一定的限制,超过限制的数目请求将会被阻塞。这也是为何一些站点会有多个静态资源CDN的原因之一,在http2.0中就对这个问题进行优化,不用依赖多个TCP连接实现多流并行,每个数据流可以拆分成互不依赖的帧,这些可以分优先级,交错发送,最后在服务端把他们重新组装起来,多个stream在一个tcp连接发送数据,解决了客户端的队头阻塞问题端,

- 头部压缩
在http1.1中,他的请求头存储着大量的信息,而且有时候会发送很多重复的内容,那么这就造成了很多资源的浪费,如果只发送请求头中被修改的数据,那么这个发送的内容将会大大降低。http2.0中使用encoder来减少传输header的大小,对于相同的数据,不在通过每次请求和响应发送。
-
服务端推送
服务端可以对一个客户端发送多个请求,并且无需客户端明确的请求,它能把客户端所需要的资源伴随着index.html一起发送到客户端,因为没有请求和建立连接的操作,所以静态资源通过服务端的推送方式可以极大地提升速度。 -
http2.0瓶颈
虽然http2.0通过多路复用技术提升了性能,但是又带来了新的技术瓶颈,因为所有的压力都会到一个TCP连接之中,而且TCP连接还存在队头阻塞问题,单个TCP连接丢失,会导致所有的消息受到影响。
http 和https有什么区别?
-
https需要到ca申请证书,免费证书比较少,需要一些费用来购买证书
-
http是超文本协议,他是明文传输的,https则是具有安全性的ssl加密传输协议
-
http和https连接的方式和端口不一样,http用的80端口,而https用的443端口
-
http是无状态的,https是由SSL+HTTP协议构建的可进行加密传输,身份认证的网络协议,比http安全