这里写自定义目录标题
- 1. 问题描述
- 2. 问题排查与搜索
- 3. 解决办法
- 4. 反思
1. 问题描述
ERROR Failed to compile with 27 errors 下午7:28:31
error in ./node_modules/quill/themes/bubble.jsModule parse failed: Unexpected token (12:18)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| }, 'blockquote']];
| class BubbleTooltip extends BaseTooltip {
> static TEMPLATE = ['<span class="ql-tooltip-arrow"></span>', '<div class="ql-tooltip-editor">', '<input type="text" data-formula="e=mc^2" data-link="https://quilljs.com" data-video="Embed URL">', '<a class="ql-close"></a>', '</div>'].join('');
| constructor(quill, bounds) {
| super(quill, bounds);@ ./node_modules/quill/quill.js 30:0-45 72:19-30
@ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/Editor/index.vue?vue&type=script&lang=js
@ ./src/components/Editor/index.vue?vue&type=script&lang=js
@ ./src/components/Editor/index.vue
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.0.116:83&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
上面是报错的一段信息,其中关键点在“quill”
2. 问题排查与搜索
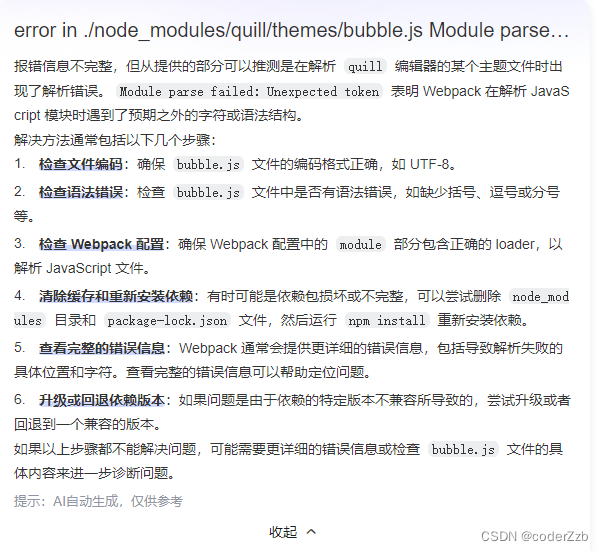
该问题出现的时候很莫名奇妙,因为之前项目还能正常运行,因为重新下载了一次依赖,就报这个错误了,从网上搜了一些答案,都是提示安装loder配置啥的,下面是搜到的结果

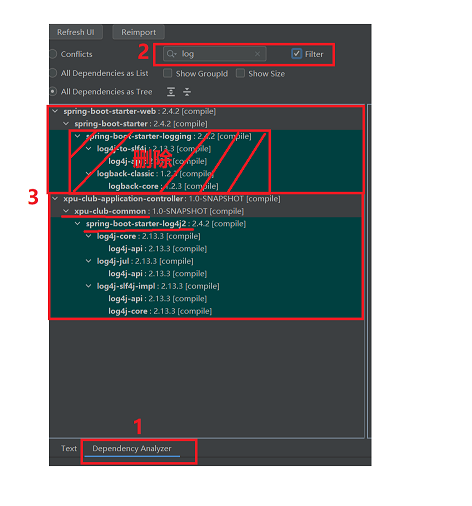
搜到的很多都提示重新下载依赖,但是重新下载后还是不行;其他的办法就是修改webpack的配置,这个解决方案直接pass掉就行了,因为其他人也是这样配置的,而且原来的时候是正常的,突然不正常了,不可能是webpack的配置问题;
最后仔细看了下报错原因,其中有quill这个依赖,发现可能是因为这个依赖的问题,考虑了下是不是quill的版本跟node的版本是不是不一致;然后查看了下package.json的quill版本号和下载完成后的package-lock.json文件,发现两个的版本不对应,下载了高版本的quill
3. 解决办法
使用npm下载quill的低版本,按照package.json的版本号来下载,然后运行,发现正常了
4. 反思
当遇到类似的问题时,可以看看安装的依赖版本号和node的版本是否对应,如果不对应,可能会存在问题,需要重新修改依赖的版本









![洛谷P1000超级玛丽游戏题解[Python, Rust, Go]](https://img-blog.csdnimg.cn/direct/cd835ec5e9f541f2a262b47c1625392f.png)
![[计算机效率] 文本编辑工具:Notepad++](https://img-blog.csdnimg.cn/direct/d8b258cac2604bd3921d715b689a78de.png)