1. 技术点
SpringBoot、MyBatis、thymeleaf、MySQL、ECharts 等
2. 准备条件
在mysql中创建数据库echartsdb,数据库中创建表t_comment表,表中设置两个字段word与count,添加表中的数据。如:附件中的 echartsdb.sql
3. SpringBoot整合MyBatis
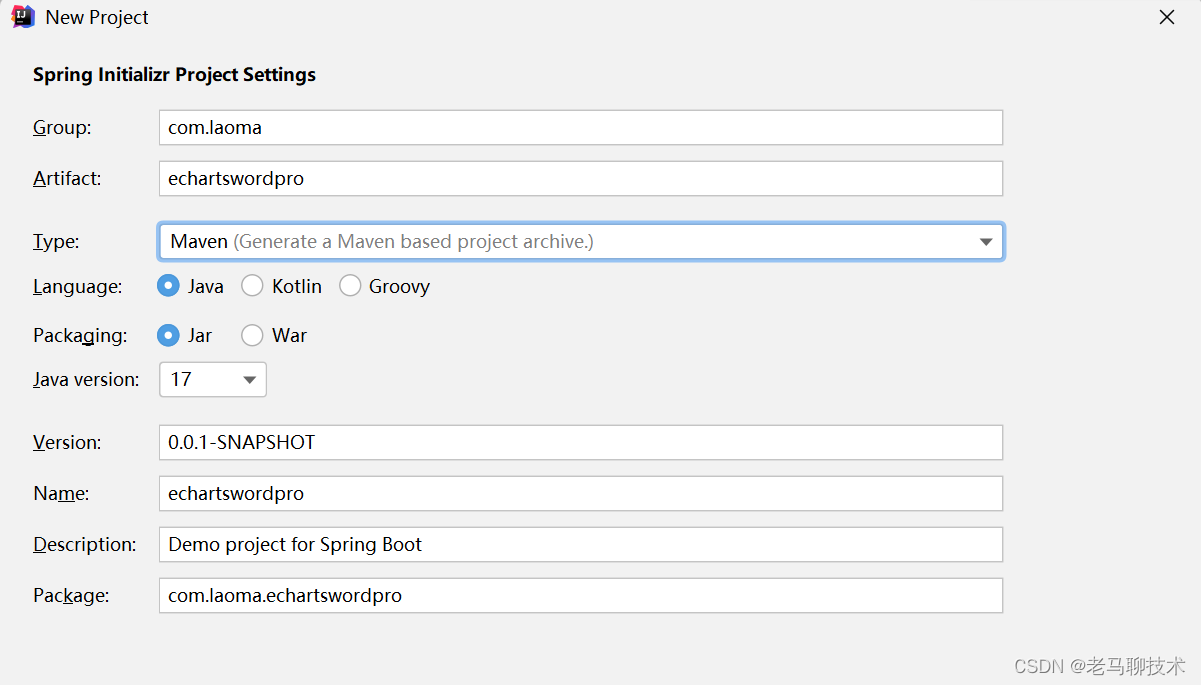
3.1 创建 SpringBoot项目





3.2 项目的修改
3.2.1 删除mvn相关文件
3.2.2 pom.xml 依赖的修改
SpringBoot 版本为:2.3.5.RELEASE 、JDK修改为 1.8 等
具体内容,查看下文
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.5.RELEASE</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.laoma</groupId><artifactId>echartswordpro</artifactId><version>0.0.1-SNAPSHOT</version><name>echartswordpro</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.0.1</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.20</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
4. 创建项目的相关内容
4.1 项目结构设计:controller、service、mapper、pojo 等,resources/templates下创建index.html 页面,如下:

具体代码如下:
===Comment===@Data
public class Comment {private String word;private Integer count;
}===CommentController===@Controller
public class CommentController {@Autowiredprivate CommentService commentService;@RequestMapping("/")public String index(){return "index";}@ResponseBody@RequestMapping("/getData")public Object getData(){return commentService.getComments();}
}===CommentService===public interface CommentService {List<Comment> getComments();
}===CommentServiceImpl===@Service
public class CommentServiceImpl implements CommentService {@Autowiredprivate CommentMapper commentMapper;@Overridepublic List<Comment> getComments() {return commentMapper.getComments();}
}===CommentMapper===@Mapper
public interface CommentMapper {@Select("SELECT * FROM t_comment")List<Comment> getComments();
}===index.html===<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>可视化界面
</body>
</html>4.2 application.properties 配置
spring.application.name=echartswordpro
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://192.168.170.100:3306/echartsdb
spring.datasource.username=root
spring.datasource.password=123456mybatis.type-aliases-package=com.neuedu.echartswordpro.pojo4.3 启动项目,访问 http://localhost:8080/getData 进行测试

5. echarts 插件引入及配置
5.1 需要使用echarts文件及词云文件echarts-wordcloud,使用文件及版本
jquery2.2.4 、echarts5.0.1、echarts-wordcloud-2.0.0
对应的文件查看:附件
5.2 项目中引入对应的文件:
resouces/static 下创建js目录,将对应的文件存入进去,如下图:

5.3. index.html 中引入 js文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>云词</title><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts-wordcloud.min.js}"></script>
</head>
<body>可视化界面
</body>
</html>5.4 在html中创建云词的存储容器并创建云词对应的js文件
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>云词</title><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts.min.js}"></script><script type="text/javascript" th:src="@{/js/echarts-wordcloud.min.js}"></script>
</head>
<body><div id="wordcount" style="width: 500px;height: 350px"></div><script type="text/javascript" th:src="@{/js/wordcount.js}"></script>
</body>
</html>5.5 wordcount.js 中具体内容如下:
$(document).ready(function(){var myChart = echarts.init(document.getElementById('wordcount'));// 指定图表的配置项和数据option = {tooltip: {show: true},series: [{type: 'wordCloud', //词云图gridSize: 6, //词的间距shape: 'circle', //词云形状,可选diamond,pentagon,circle,triangle,star等形状sizeRange: [12, 45], //词云大小范围width: 900, //词云显示宽度height: 500, //词云显示高度textStyle: {color: function () {//词云的颜色随机return ('rgb(' +[Math.round(Math.random() * 160),Math.round(Math.random() * 160),Math.round(Math.random() * 160)].join(',') +')');},emphasis: {shadowBlur: 10, //阴影的模糊等级shadowColor: '#333' //鼠标悬停在词云上的阴影颜色}},data: []}]};fetch("/getData").then(response => response.json()).then(res => {let arr_wordcounts = []for(var data of res){let word = {name: data.word,value: data.count}arr_wordcounts.push(word)}option.series[0].data = arr_wordcounts// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);})})备注:注意 如果数据量大的话,设置的圆形云词图就会显示为矩形。如果要显示对应的圆形,则可以少显示一些数据,例如在Mapper接口中使用limit 显示一部分数据
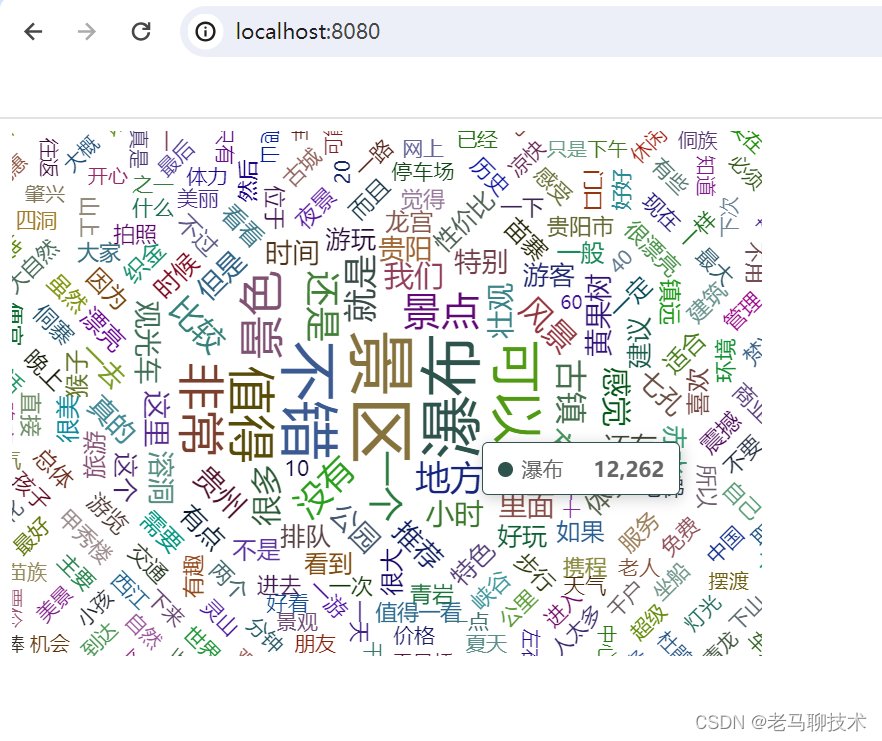
启动项目,访问:http://localhost:8080/ ,效果图如下:

6. 扩展:自定义云图形状
6.1 在option的series中,每个对象都有一个maskImage属性可以自定义云词形状,如有需要的可以自行百度学习。

至此,整个案例整理完毕!