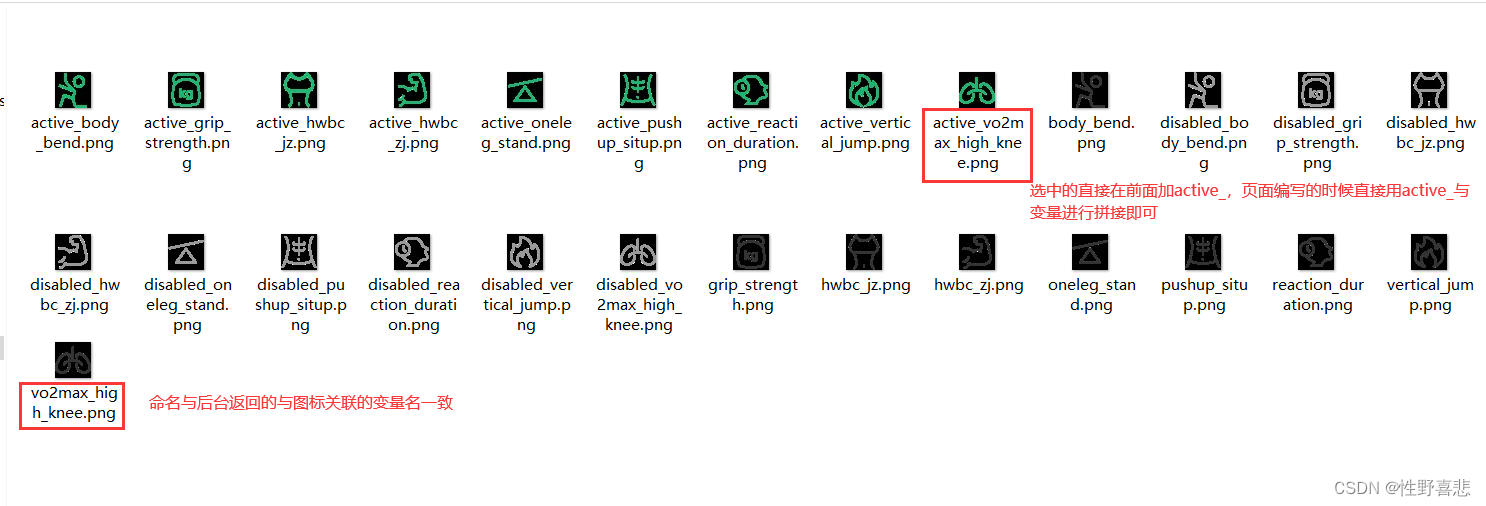
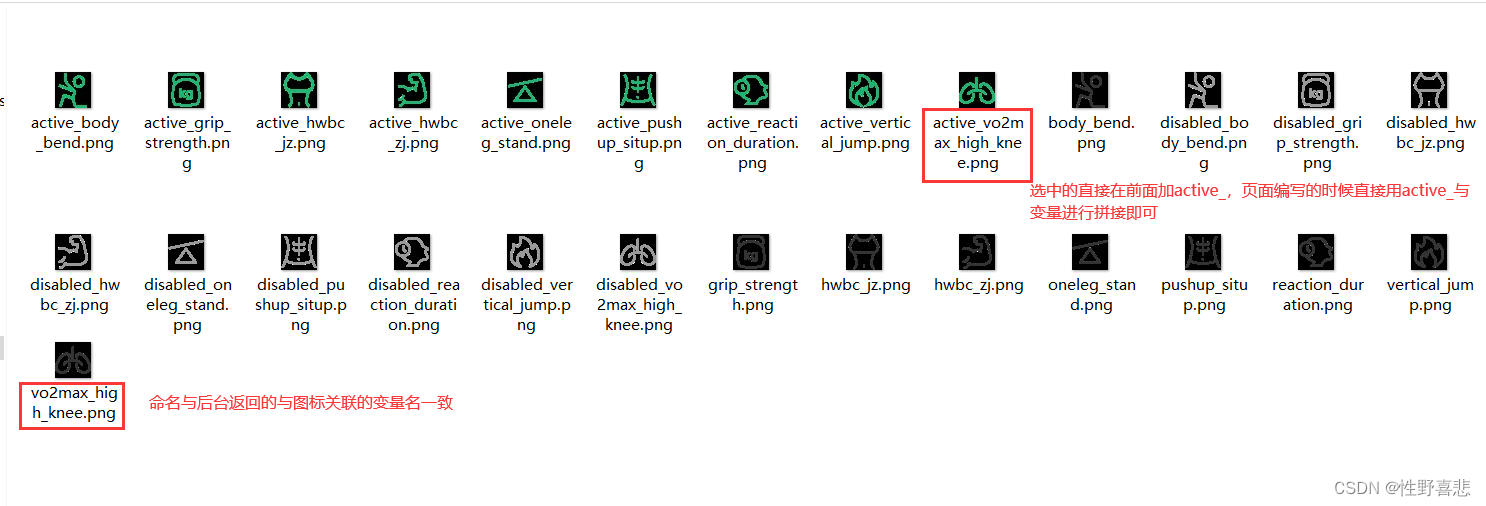
testItemId为后台返回匹配图标的变量名
sportsTargetsData:{suggestSportTargetId: "2",unlocks: [{ testItemId: 'vo2max_high_knee', sportTargetName: '心肺能力', indexName: '心肺能力', sportTargetId: '1' },{ testItemId: 'grip_strength', sportTargetName: '基础力量', indexName: '基础力量', sportTargetId: '1' },{ testItemId: 'hwbc_jz', sportTargetName: '减脂', indexName: '减脂', sportTargetId: '2' },{ testItemId: 'hwbc_zj', sportTargetName: '增肌', indexName: '增肌', sportTargetId: '3' },{ testItemId: 'oneleg_stand', sportTargetName: '平衡性', indexName: '平衡性', sportTargetId: '4' },{ testItemId: 'vertical_jump', sportTargetName: '爆发力', indexName: '爆发力', sportTargetId: '5' },],locks: [{ testItemId: 'reaction_duration', sportTargetName: '灵敏性', indexName: '跳绳', sportTargetId: '1' },{ testItemId: 'body_bend', sportTargetName: '柔韧性', indexName: '卷腹', sportTargetId: '2' },{ testItemId: 'pushup_situp', sportTargetName: '肌肉耐力', indexName: '哑铃', sportTargetId: '3' },]
} ,//接口数据
图标命名:

html:
<block wx:for="{{ sportsTargetsData.unlocks }}" wx:key="index"><view class="sports-goals-item {{ index==activeIdx ? ' targetActive' : '' }}" catchtap="changeTarget" data-index="{{ index }}"><!-- 图标直接使用item.testItemId --><image class="sports-goals-item-img" src="/static/image/sports/{{ index === activeIdx ? 'active_' + item.testItemId : item.testItemId }}.png" mode="" /><view class="sports-goals-item-text">{{ item.sportTargetName }}</view></view></block>