HTML基本结构
<html><head><title>标题</title></head><body>页面内容</body>
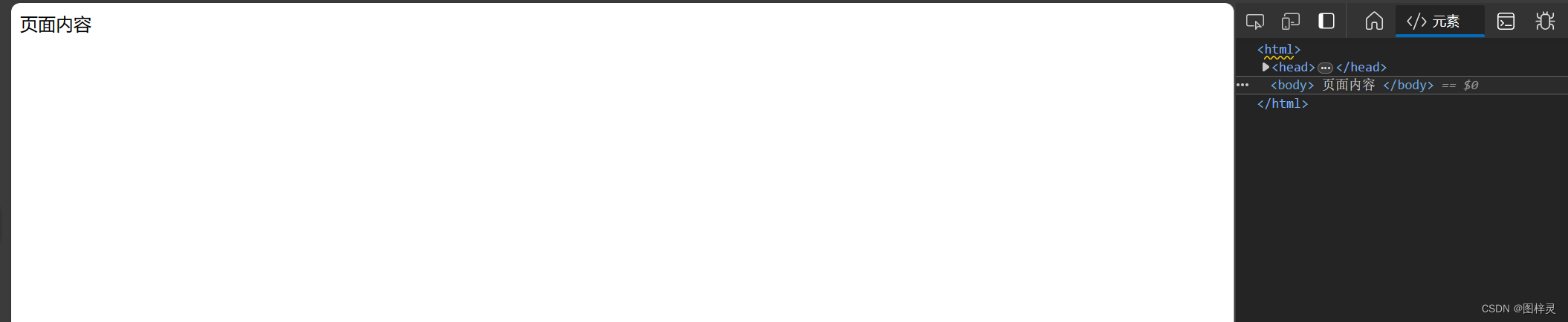
</html>html是一棵DOM树, html是根标签, head和body是兄弟标签, body包括内容相关, head包含对内容的编写相关, title 与标题有关.类似html这种有开始有结束的是双标签,也存在单标签,程序员可以通过管理这些标签,对对象进行增删改查
使用txt文本编写,然后修改后缀为html,双击跳转到页面

页面中的$0是指像素为0的意思
前端通常使用vscode进行编码, 轻量级功能强大, 使用快捷方式!+回车会自动生成模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>内容
</body>
</html>第一行是表示html的版本是html5, ,第二行对浏览器说明内容语言,lang是language缩写,en是english缩写,修改该行,对内容编写的展示没有影响,charset说明解码方式是UTF-8,这取决你使用的编码方式

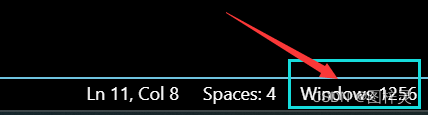
右下角windows1256是采用的编码,仍旧使用UTF-8来解码

解码失败
后面的是对移动端浏览的适配修改
注释标签
<!-- -->
标题标签

<html><head><title></title></head><body><!-- 注释 --><h1>h1标题</h1><h2>h2标题</h2><h3>h3标题</h3><h4>h4标题</h4><h5>h5标题</h5><h6>h6标题</h6></body>
</html>随着h1->6随着数字增大,字体缩小,字体越细
段落标签
html中使用双标签<p></p>进行段落划分,因为内容部分进行换行在浏览器中只会以空格形式存在,并不会进行换行,需要使用刚才的标签

<html><head><title></title></head><body><!-- 注释 --><h1>标题</h1><p>第一段</p><p>第二段</p></body>
</html>换行标签<br/>
规范使用<br/>,但是<br>也可以使用,换行相比于段落标签间隙会小一些
格式化标签
<html><head><title></title></head><body><!-- 注释 --><p><strong>加粗</strong></p><p><b>加粗</b></p><p><em>倾斜</em></p><p><i>倾斜</i></p><p><del>删除线</del></p><p><s>删除线</s></p><p><ins>下划线</ins></p><p><u>下划线</u></p></body>
</html>加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
前一个较后一个有强调作用,便于搜索爬虫进行权重判断
图片标签: img
<img src=""> 双引号内部使用相对路径或者绝对路径描述图片的位置,或者可以将网络上图片的链接放上,均可发布图片
img后面使用width,height控制宽度,高度, 使用border设置边框, 当图片加载失败使用alt来作提示文本,但是只有图片加载失败时才会出现, 使用title,当你的按键停放在图标会弹出文案来说明
超链接标签: a
<a href="链接">命名</a>
使用href放入链接,后面跟入对链接的说明,可以进行链接跳转,在引号内部放入#,跳转到当前页面的顶部,命名也可以使用img放入图片来进行跳转,如果要实现点击图案后,跳转到新的页面,而非就地跳转,可以使用target赋值为_blank实现
表格标签:table
tr:表示单元行
td:表示单元格
设置边框在table后面跟随border并设置其厚度, 根据width和height来设置长和宽, 如果现在打印会在单元格之间出现间隙,要想修改间隙需要修改cellspacing数值, 修改符号在单元格的位置可以通过cellpadding来修改距离左边的大小, 调整表格在整个页面的位置可以通过align
thead管理表格的表头部分, 其内包含多个tr元素, 这些tr元素包含表头单元格th, 表头单元格通常在浏览器中会将其单元格内容加粗居中
使用rowspan和colspan来分别进行行合并和列合并
列表标签
无序列表
<ul> <li>
ul标签使用type来对前面图案进行修改, disc是默认图案:实心圆, square:实心方块, circle:空心圆
有序列表
<ol> <li>
ol标签同样使用type修饰对前面的序列进行限制, 例如使用小写罗马数字进行序列排序就在ol标签后面修饰type="i", 后面使用start修饰序列的开始, 使用阿拉伯数字定义起始位置
自定义列表
<dl>总标题 <dt>小标题 <dd>内容
表单标签
form标签
控制数据传输形式并与服务器联系, 实现用户与服务器的交互
input标签
input标签使用type修饰, type=text接收用户输入的文本, type=password是密码接收文本, 对用户输入进行遮挡达到保密, type=radio实现单选框, 单选框要实现多选一的功能要用name组实现同一组而相互排斥 如果存在默认选项可以使用checked进行修饰
复选框
<input type="checkbox">选项可选中可取消
普通按钮
<input type="button" value="">
value输入按钮的文本内容
提交按钮
<input type="submit" value="提交">
用户输入内容向服务器传输, value表示按钮内容
清除按钮
<input type="reset" value="清空">
清除用户输入的内容
选择文件
<input type="file">
选择系统的文件上传到服务器
label标签
<label for=""></label>for内部填入要关联的表单元素的id, 使得当点击label标签对应的表单文本会出现类似点击表单控件的效果
select标签
<select name="" id=""><option value=""></option>
</select>select标签一般结合option标签出现选择文本内容的效果, 出现多个option选择会默认第一个为初始选项, 改变默认选项需要在对应option标签加入selected属性来修改默认
textarea标签
<textarea name="" id="" cols="30" rows="10"></textarea>
rows控制文本高度, cols控制文本宽度
无语义标签div/span
div标签代表一个大盒子, 独占一行, span标签代表一个小盒子, 使用二者对网页进行布局排布
HTML特殊字符;
- 空格:
- 小于号:
< - 大于号:
> - 按位与:
&
CSS
基本模式
选择体+ {
一个或多个命令行
}
内部注释使用/**/
命令行会使用属性-值的模式,一般放在head里
内部样式表
使用style标签将css嵌套到html中
优点: 便于测试
缺点: 分离不够彻底, 尤其是当样式丰富时, html文件增大, 模糊css和html的边界, 使得代码维护成本变高
行内样式表
行内样式表是对html标签元素具体进行style修饰, 优先级最高, 一般与其他样式表冲突会优先显示, 但是当外部样式表出现更加详细的描述, 可能会被覆盖, 针对单个元素
外部样式
外部样式是建立一个css文件来对html文件进行格式修饰, 使得css与html独立开来, 便于后期维护
选择器种类
基础选择器
标签选择器
对一类标签进行进行一致化格式处理, 不能进行个体差异化处理
类选择器
使用类class对标签进行标记, 使用类选择器
.类名 {
}"."后面接收类名, 大括号内部是对类属性的描述
id选择器
与类选择器类似, id选择器使用#后接id, 使用大括号来包裹属性
通配符选择器
* {
}对元素统一进行统一样式要求
复合选择器
后代选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li {color: red;}</style>
</head>
<body><ol><li>111</li><li>111</li><li>111</li></ol><ul><li>111</li><li>111</li><li>111</li></ul>
</body>
</html>对上述代码无序列表和有序列表都存在, 为了处理无序列表中的li单独进行处理, 就可以使用后代选择器
父类 子类 {操作}伪类选择器
<style>a {默认颜色}a:hover {鼠标悬浮的颜色}a:active {按下未弹起的颜色}</style>常用元素属性
字体属性
font-family: ''字体大小
font-size: px;字体颜色
color: red; color: #ff0000;#后面一般接6个十六进制数字, 前两个表示红色, 中间两个表示绿色, 最后两个表示蓝色, 数字越大颜色越深
color: rgb(255, 0, 0);r表示红色, g表示green, b表示blue, 仍是使用三原色, 使用十进制数字(0~255)
字体粗细
font-weight: bold;使用英文表示, light细体, bold粗体, bolder粗体再加粗, normal正常粗细; 使用数字, 范围100~900, 400表示正常粗细
字体样式
font-style: italic;斜体设置
文本对齐
text-align: center;上述为居中对齐, 靠左对齐或靠右对齐则分别在冒号后面输入left或right即可
文本缩进
控制首行缩进
text-indent: 20px;text-indent: 2em;单位px或em
em更好一点, 表示一个元素大小
文本修饰
text-decoration: underline;//下划线text-decoration: line-through;//删除线text-decoration: overline;//上划线text-decoration: none;//什么都没有, 可以将a的下划线消去行高
line-height: 60px;背景属性
/*背景颜色*/background-color: ;/*背景图片*/background-image: url();/* 不重复平铺 */background-repeat: no-repeat;/* 重复平铺 */background-repeat: repeat;/* 沿x轴平铺 */background-repeat: repeat-x;/* 沿y轴平铺 */background-repeat: repeat-y;/* 背景图片的位置*//* 使用方位或者精确位置, 可以混搭*/background-position: 300px 300px ;background-size: 700px 300px;/* 扩大到图片覆盖整个背景区域 */background-size: cover;/* 图片放到到适应背景的宽和高 */background-size: contain;圆角矩形
/* 矩形边框 */border: 2px green solid;/* 圆角 */border-radius: 20px;圆形
width: 400px;height: 400px;/* 矩形边框 */border: 2px green solid;/* 圆形 *//*设置为正方形边长一半*//* border-radius: 200px; */border-radius: 50%;圆角矩形展开写法
border-top-left-radius: 100px;border-top-right-radius: 200px;border-bottom-right-radius: 300px;border-bottom-left-radius: 400px;border-radius: 100px 200px 300px 400px;
元素的显示模式
/* 使得行内元素占据一行 */display: block; /*边框颜色*/border-color: black;/*边框宽度*/border-width: 10px;/*边框类型*/border-style: solid;/*上面形式快捷写法, 先后顺序不固定*/border: black 10px solid;/*因为边框的缘故, 原来的盒子会变大, 可以使边框在内部占用空间*/box-sizing: border-box;
/*内边框是内容与边框的距离*//*上 右 下 左*/padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;/* 快捷方式 */padding: 10px 20px 30px 40px;/* 为了使内边框不扩充盒子的大小, 采用和边框一样的方式 */box-sizing: border-box; border: 10px green solid;/* 设置外边距, 使得盒子之间有空隙 */margin-top: 10px;margin-right: 10px;margin-bottom: 10px;margin-left: 10px;margin: 10px;/* 按照上 右 下 左的方式, 顺时针填入可快捷给出外边框各边距 */margin: 1px 2px 3px 4px;/* 块元素居中 */margin: auto;/* 内部元素居中 */text-align: center;去浏览器默认化环境(不同浏览器差异)
* {padding: 0px;margin: 0px;}弹性布局
由于某种原因某些元素排布会受到自身限制, 为了使得元素自由布局使用弹性布局来解决上述问题, display: flex; 使得元素可以自由布局, justify-content: center; 使得元素横向分布居中, align-items: center; 使得元素纵向分布居中
JavaScript
ECMAScript: 基础语法部分
书写形式
行内式
在html的元素属性中使用JavaScript的代码
内部式
html文档中, 在script元素内部使用JavaScript内部
外部式
html文档中, 使用script元素src属性调用.js文件, 内部通常是空的
定义变量
在JavaScript语法中, 可以使用let或var定义变量, 但是let定义变量会将变量限制在块级作用域, 防止变量名的污染, 而且对于错误的检举会更加优异, 更推荐使用let, 虽然let出现晚, 但更偏向于现代编程
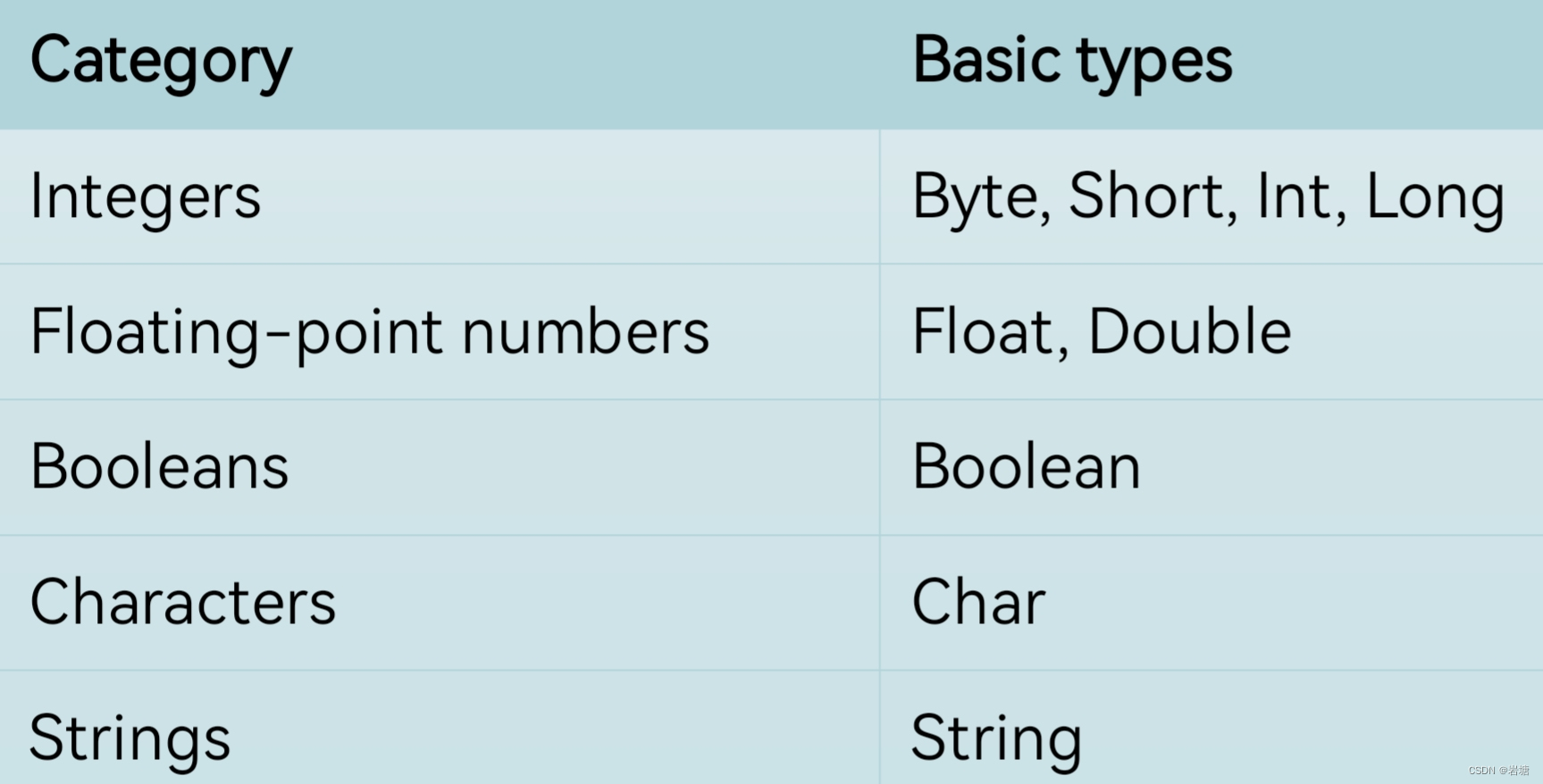
强类型变量&弱类型变量
在编译语言中, 针对是否进行严格检查类型来区分强弱类型变量, 强类型变量在编译期间要严格声明变量类型, 且不同类型之间转换要进行显式转换, 弱类型变量在编译期间不限制变量类型, 变量可以进行动态的转换, 可能进行隐式转换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script> a = 1;b = 'b';a = b;console.log(a);
</script>
</html>控制台中可以发现a被赋值为了'b' ,并不会报错
动态类型&静态类型
动态变量在运行期间可以转换为其他不同类型, 静态变量定义后在运行期间不会改变变量类型
数字类型number
在JavaScript中, number是包含小数和整数的内置类型, 使用前置来表示不同进制的数字, 例如八进制使用0, 二进制使用0b或0B, 十六进制使用0x或0X, 使用Infinity来表示正无穷大, 使用-Infinity来表示负无穷大, 非数字进行数字运算得出不是一个数字的值会使用NaN表示
string字符串类型
在JavaScript中, 使用双引号或单引号来包裹字符串, 如果要在内部使用单引号或双引号可以通过单双引号交替使用来达到效果, 或者使用转义字符
boolean类型
在JavaScript中, 布尔类型包括true和false, 参与算数运算时true相当于1, false相当于0
undefined类型
在JavaScript中, 在未定义变量时, 变量的类型为undefined类型
null类型
null表示一个空值
算数运算符
使用==判断二者的内容, 使用===判断内容及其数据类型
数组
新增数组元素
通过数组下标新增数组元素, 数组下标越界时, JavaScript会自动扩展到该下标, 并在该下标填充元素
使用push方法, 在数组的尾部添加元素
删除数组元素
使用splice方法进行数组元素删除, 第一个参数传入开始删除的下标, 第二个参数传入删除的个数
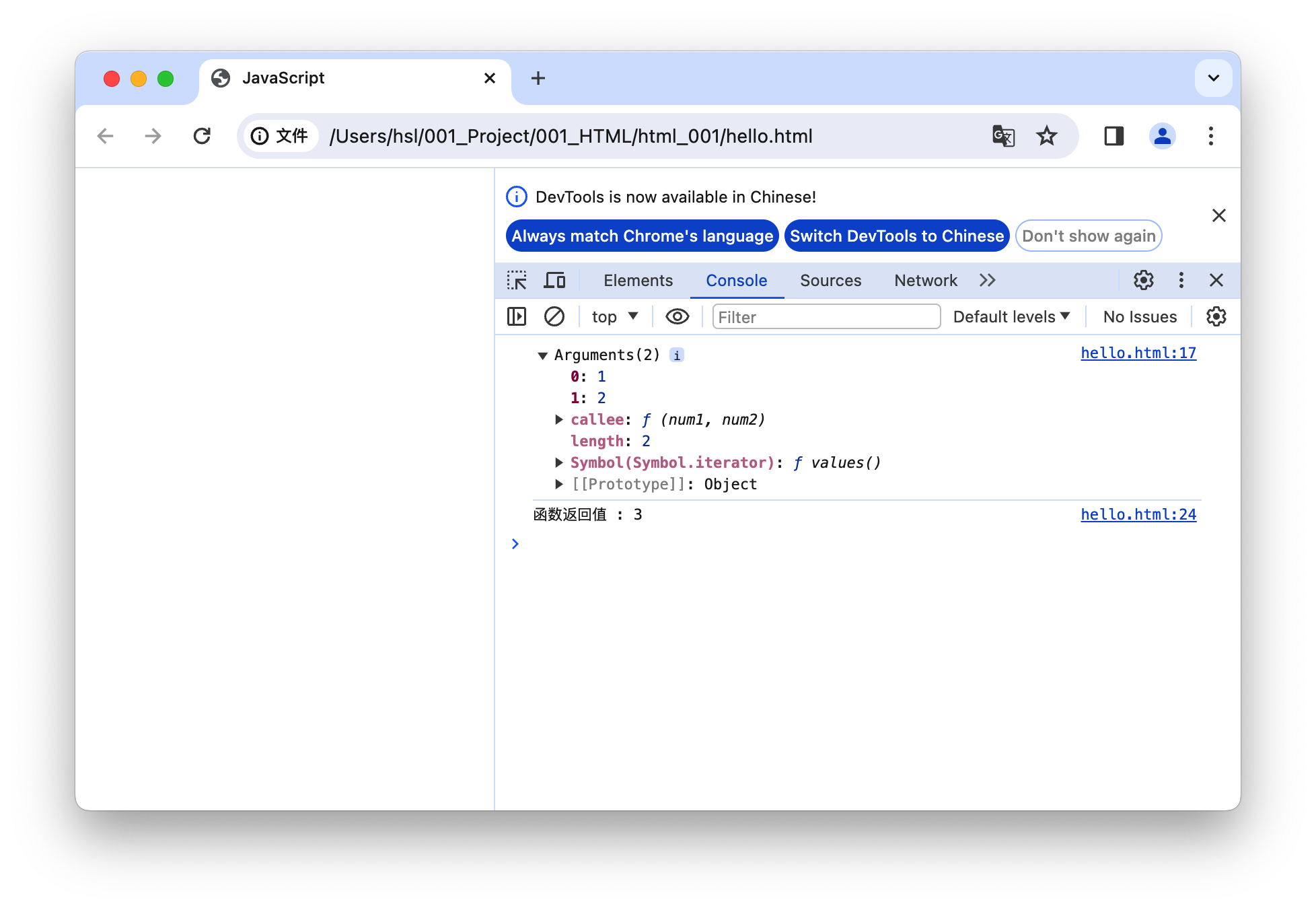
函数
基本形式
function 函数名(参数列表) {函数体return 返回值;}当传入的参数个数小于参数列表的个数, 从左往右接收, 未接收的参数属于undefined类型, 当传入参数大于参数列表个数, 多余的传入值会以整体的形式赋值给最后的参数
函数表达式
(此处定义变量,例如 let a) = function(参数列表) {函数体return 返回值;}使用变量来接收匿名函数, 通过该变量来调用函数
作用域
全局作用域: 在所有的函数外部声明, 在script标签内部或单独的js文件生效
局部/函数作用域: 只在函数内部生效,
作用域链
函数内部可以包含其他函数, 称为内部函数或嵌套函数
内部函数在查找变量时会先在自身的局部域进行查找, 如果找不到会向包含它的外部函数进行由内而外的查找, 直到找到为止, 仍未找到时会在全局域进行查找
对象
字面量创建对象
//创建对象使用大括号let res = {//函数属性使用键(属性)值对的形式//属性和值之间使用':'//键值对使用','分隔name: 'aaaa',age: 999,//使用属性名来表示函数属性, 其值是匿名函数f : function() {console.log("abcd");}}使用对象的属性:
对象名.属性名
对象名['属性名']
调用对象的函数属性:
对象名.函数名
使用new Object()创建对象
let a = new Object();a.name = 'abc';a.height = 111;a.f = function() {console.log("aaaaa");}使用new Object()实例化对象, 然后对象使用点符号来创建属性
使用构造函数创建对象
在JavaScript中, 当需要创建的对象具有相同的属性和方法时, 可以使用构造函数来便利地创建对象
function 构造方法的名字(参数列表) {this.属性 = 属性this.函数名 = function(参数列表) {}}let 变量名 = new 构造方法的名字(参数列表);变量名.函数名; function Cat(a, b, c) {this.a = a;this.b = b;this.c = c;this.ABCD = function() {console.log(a+"狗叫ing")}} let yy = new Cat('baga', 186, 78);c.ABCD();使用class创建对象
class 类名 { // 构造函数,当创建类的实例时会被调用 constructor(参数列表) { // 在这里初始化类的属性或执行其他操作 } // 类的方法 函数名(参数列表) { // 方法的实现 } // 还可以定义其他方法或计算属性等
}关于使用static关键字: static是修饰静态方法和静态属性的, 属于类而不能被类的实例访问
WebAPI
DOM API: 操作页面结构
获取元素: querySelector/querySelectorAll
使用querySelector/querySelectorAll更为快速精确的选中元素
let res = document.querySelector(selector)selector是合法DOM字符串, 如果选择存在父子类关系, 可以连续调用querySelector或querySelectorAll来进行选择, querySelector默认返回selector第一个元素, querySelectorAll默认返回NodeList, 其包含与选择器匹配的所有元素, 例如document.querySelector('div')默认返回第一个div元素
事件初识
事件三要素:
事件源: 谁触发的, 触发事件的元素
事件类型: 选中, 修改和点击等
事件结果: 对于事件发生后的结果, 一般使用回调函数接收
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" value="别碰我">
</body>
<script>// 事件源使用res接收let res = document.querySelector('input');//我们要点击事件源, 使用onclick实现//匿名函数来实现事件结果res.onclick = function() {alert("还敢碰");}
</script>
</html>键盘按下事件: onkeypress/onkeydown
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>键盘事件示例</title>
</head>
<body> <!-- 输入框 --> <input type="text" id="myInput">
</body>
<script> // 事件源: 输入框 let res = document.querySelector('#myInput'); // 按下键盘会触发此事件 // 结果是在控制台输出按键的编码值 res.onkeydown = function(event) { // 接收按键的编码值 let keyCode = event.keyCode; console.log('Key Code:', keyCode); // 注意:keyCode 并不总是能转化为对应的字符,特别是对于非字符键 // 因此,下面这行代码可能不会得到预期结果 let char = String.fromCharCode(keyCode); console.log('Character Attempt:', char); }; // 按下键盘的字符键会触发此事件 // 结果是在控制台输出输入的字符 res.onkeypress = function(event) { // 接收字符编码 let charCode = event.charCode || event.keyCode; let char = String.fromCharCode(charCode); console.log('Character:', char); };
</script>
</html>操作元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="button" class="but" value="播放"></body>
<script>let state = document.querySelector('.but');state.onclick = function() {if(state.value == '播放') {state.value = '暂停'}else {state.value = '播放'}}
</script>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input class="class1" type="text" value="0"><input type="button" class="class2" onclick="Add()" value="+1"><input type="button" class="class3" onclick="Min()" value="-1">
</body>
<script>function Add() {let o = document.querySelector('.class1')o.value = parseInt(o.value) + 1;}function Min() {let o = document.querySelector('.class1')o.value = parseInt(o.value) - 1;}
</script>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="checkbox" class="All" onclick="SelectAll()">全选<br><input type="checkbox" class="select" onclick="Check()">选项一<br><input type="checkbox" class="select" onclick="Check()">选项二<br><input type="checkbox" class="select" onclick="Check()">选项三<br><input type="checkbox" class="select" onclick="Check()">选项四<br>
</body>
<script>let s = document.querySelectorAll('.select')let res = document.querySelector('.All') //当全选按键触发, 会使得所有的.select按键与之同状态function SelectAll() {for (let index = 0; index < s.length; index++) {s[index].checked = res.checked;}}for (let index = 0; index < s.length; index++) {//每次按键触发都会进行, 当.select按键触发都会遍历整个.select按键//如果都选择就会使得.All按键也选择, 反之, 有一个没有选择, All按键就会取消s[index].onclick = function() {res.checked = A(s);}}function A(s) {for (let i = 0; i < s.length; i++) {if(!s[i].checked) {return false;}}return true;}
</script>
</html>获取/修改样式属性
css中指定的属性, 大部分可以使用JS来修改
行内样式操作
element.style.[属性] = [属性值];element.style.cssText = "属性:属性值"; 行内样式直接在style上进行操作, 优先级很高, 一般用于样式少的情况, 只对特定的样式进行修饰
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div style="font-size: 10px;" onclick="Bigger()">巴拉巴拉</div>
</body>
<script>function Bigger() {let m = document.querySelector('div')// m.style.fontSize = (parseInt(m.style.fontSize) + 10)+'px';m.style.cssText = 'font-size:' + (parseInt(m.style.fontSize) + 10) + 'px';}
</script>
</html>类名样式操作
修改元素的类名, 适用于修改样式较多的情况
element.className = [CSS类名]<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body,html {width: 100%;height: 100%;}.light {color: white;background-color:black;width: 100%;height: 100%;}.dark {color: dark;background-color:white;width: 100%;height: 100%;}</style>
</head>
<body><div class="light" onclick="changeStyle()">哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br>哈哈哈哈哈哈哈哈哈哈哈哈<br></div></body>
<script>function changeStyle() {let classElement = document.querySelector('div');if(classElement.className=='light') {classElement.className = 'dark';}else {classElement.className = 'light';}}
</script>
</html>操作节点
新增节点
1. 创建节点
2. 将节点插入DOM树
创建节点
let element = document.createElement('元素名');此时只创建了节点, 还没有插入DOM树
插入节点
element.appendChild(otherElement);
将元素插入到父结点的最后一个节点位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p><p>这是一个p标签</p></div>
</body>
<script>let element = document.createElement('h3');element.innerHTML = '这是一个h3标签';let div = document.querySelector('div');div.appendChild(element);
</script>
</html> element1.insertBefore(element2, element3);在element1节点中, 将element2插入到element3之前, 如果element3是null, 那么会插入到element1的最后一个节点的位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><p>这是第1个p标签</p><p>这是第2个p标签</p><p class="p3">这是第3个p标签</p><p>这是第4个p标签</p><p>这是第5个p标签</p></div>
</body>
<script>let div = document.querySelector('div');let node = document.createElement('p');node.innerHTML = '这是一个新的p标签';div.insertBefore(node, document.querySelector('.p3'));
</script>
</html>注意1:
对于一个节点插入后, 再重复进行插入操作只算作最后一次插入操作, 这个过程因为不能同时出现两个节点所以把之前的节点移除再在刚才的插入操作进行插入, 可以近似理解为"移动", 但并不是移动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><p>第1个p标签</p><p class="p2">第2个p标签</p><p class="p3">第3个p标签</p><p>第4个p标签</p><p>第5个p标签</p></div>
</body>
<script>let res = document.createElement('h3');res.innerHTML = "这是一个h3标签";let div = document.querySelector('div');let bef = document.querySelector('.p3');let bef2 = document.querySelector(".p2");div.insertBefore(res, bef);div.insertBefore(res, bef2);</script>
</html>注意2:
节点插入后, 对节点进行修改操作会对DOM树的内容进行影响
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><h1>这是一个h1标签</h1><h1>这是一个h1标签</h1><h1 class="h1">这是一个h1标签</h1><h1>这是一个h1标签</h1><h1>这是一个h1标签</h1></div>
</body>
<script>let h1 = document.querySelector('.h1');let div = document.querySelector('div');let node = document.createElement('h3');node.innerHTML = "这是一个h3标签"div.insertBefore(node, h1);node.innerHTML = "修改后的h3标签"
</script>
</html>删除节点
let oldElement = fatherElement.removeChild(childElement);fatherElement是父结点, childElement是子节点, removeChild的返回值是删除的子节点, 子节点虽然从DOM树中删除, 但是仍在内存中存在, 可以插入到其他位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="div1"><div>1</div><div>2</div><div class="div3">3</div><div>4</div><div>5</div></div>
</body>
<script>let div3 = document.querySelector('.div3');let div1 = document.querySelector('.div1');let old = div1.removeChild(div3);</script>
</html>