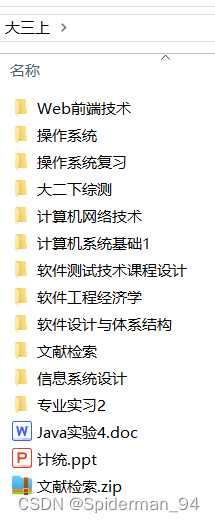
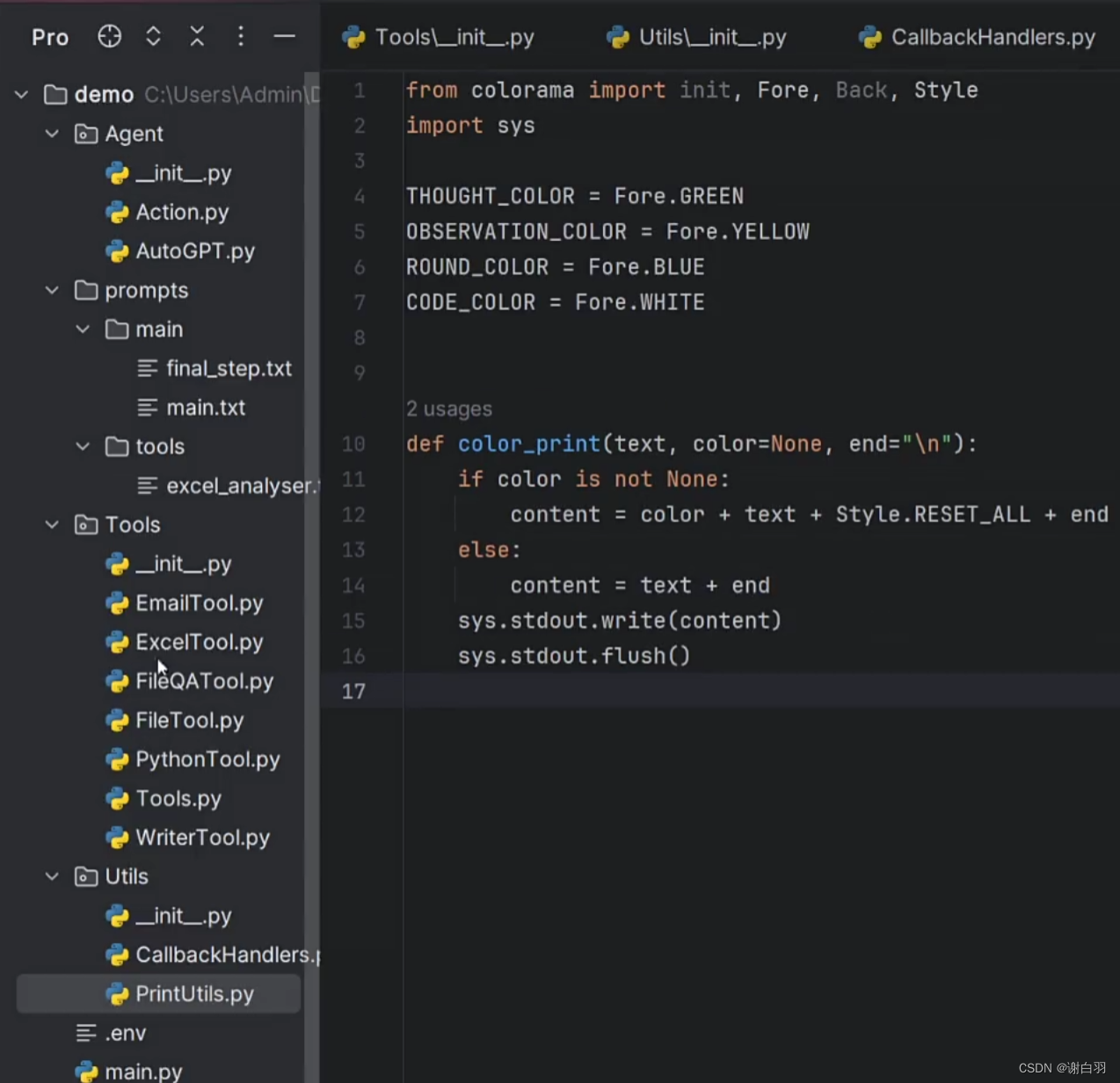
一、项目目录结构

二、HelloWorld
当我们创建一个新的page时,IDE会给我们生成一个HelloWorld的模板
-
新建page


-
开启预览器

三、ArkTS基本组成

- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
- 系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
四、ArkTS组成详解
- Struct
- 自定义组件,可复用UI单元
- @Component
- 标记自定义组件
- @Entry
-
标记当前组件是入口组件
-
程序启动进入首页,那么首页需要设置为入口组件,并且在首页中点击进入另一个页面,那么这个页面也要被设置入口组件
-
如果一个组件没有被设置@Entry,它就是一个普通组件,不能直接显示,必须被其他的入口组件进行引用才能显示
-
- @State
- 标记该变量是一个状态变量,值的变化会触发UI刷新
- Build
- build函数是UI描述,其内部以声明式方式描述UI结构
- Row
- Row内置组件中的容器组件,是ArkUI提供的组件,用来完成页面布局,行式布局
- Column
- Column内置组件中的容器组件,是ArkUI提供的组件,用来完成页面布局,列式布局
- Text
- 是内置组件中的基础组件(文本组件),自带样式和功能的页面元素
- 属性方法
- Text
- 是内置组件中的基础组件(文本组件),自带样式和功能的页面元素
- 属性方法
- 如果对基础组件自带的样式不满意,可以调用它的属性方法进行修改