原因: 微信小程序使用fontawesome库使用icon图标,网上有很多教程,按照网上说法制作,引入到微信小程序中,但是验证成功,只能使用部分图标,结果不尽如人意。后面使用阿里巴巴开源iconfont来使用icon,这种方式很便捷、轻量、好管理。
1. 建立账号,资源管理中新建立项目,在iconfont中选中自己想要使用的icon。

2.将想要使用的icon添加到购物车中,将购物车中的图标添加到项目中,在项目中生成代码。

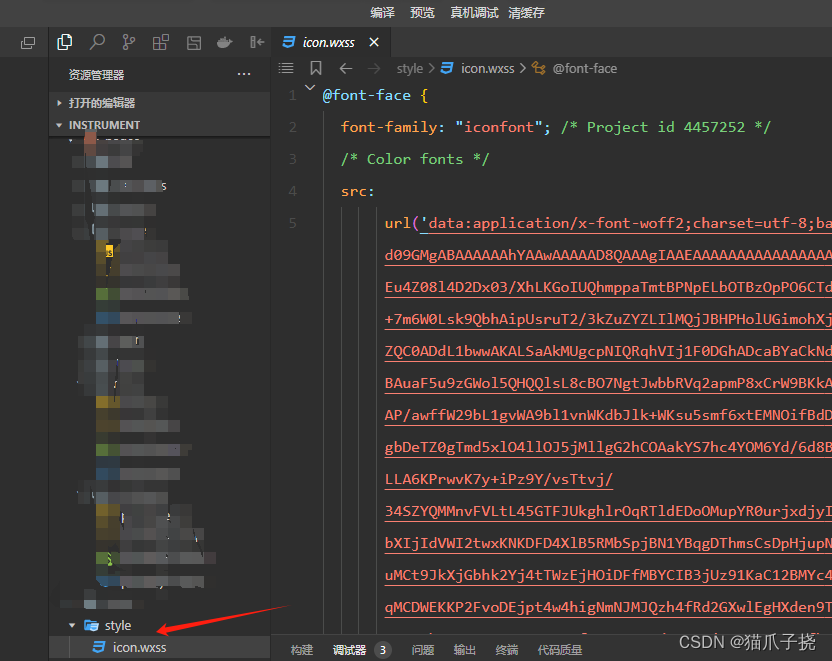
3.在小程序中引入iconfont中生成的代码,这样基本的操作完成了,在小程序中就可以使用了,如果想要增加新的图标,需要更新这部分代码即可。

4.代码格式,在class中 iconfont 后面接 icon 引入的名字 即可。
class="iconfont icon-arrow-right-bold header-btn"