Ant Design Vue是一个由阿里巴巴团队打造的Vue组件库,它以其优雅的设计和丰富的功能集成而被广泛使用。以下是对Ant Design Vue的简单介绍:
首先,Ant Design Vue采用了精良的设计风格,为用户提供了简约、美观的界面,符合现代Web应用的设计趋势,从而能够为用户提供一流的使用体验。
其次,Ant Design Vue拥有丰富的组件库,几乎涵盖了Web应用开发中常见的各种组件。无论是按钮、输入框、表格还是图表、导航栏等,都能够轻松找到满足需求的组件,极大地提高了开发的效率。
此外,Ant Design Vue还提供了多个预设主题风格,开发者可以根据自己的需求轻松地切换主题,从而满足不同项目的风格要求。
最后,Ant Design Vue致力于提供给程序员愉悦的开发体验,它的组件风格与Ant Design保持同步,组件的html结构和css样式也保持一致,真正做到了样式0修改,组件API也尽量保持了一致。
总的来说,Ant Design Vue是一个功能强大、设计精良且易于使用的Vue组件库,能够帮助开发者快速构建出美观且功能强大的Vue.js应用。

Ant Design Vue 是一套基于 Vue.js 的企业级 UI 组件库,主要用于构建用户界面。它遵循 Ant Design 的设计规范,提供了一套丰富且高质量的 UI 组件,帮助开发者快速构建出美观且功能强大的 Vue.js 应用。
以下是一些关于 Ant Design Vue 的关键特性和使用步骤:
特性:
丰富的组件:Ant Design Vue 提供了大量的预定义组件,包括按钮、表单、表格、导航等,这些组件都是高度可定制和可复用的。
响应式设计:组件库支持响应式设计,可以根据不同的屏幕尺寸和设备类型自动调整布局和样式。
主题定制:开发者可以轻松地定制 Ant Design Vue 的主题,以满足项目的特定需求。
国际化支持:组件库支持多种语言,可以轻松实现应用的国际化。
使用步骤:
安装:通过 npm 或 yarn 安装 Ant Design Vue。
npm install ant-design-vue --save或者
yarn add ant-design-vue引入:在你的 Vue.js 项目中引入 Ant Design Vue 的样式和组件。
import { createApp } from 'vue';
import App from './App.vue';
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css'; const app = createApp(App);
app.use(Antd);
app.mount('#app');使用组件:在你的 Vue 组件中使用 Ant Design Vue 的组件。
<template> <a-button type="primary">Primary Button</a-button>
</template> <script>
import { Button } from 'ant-design-vue'; export default { components: { 'a-button': Button, },
};
</script>注意事项:
确保你的 Vue.js 版本与 Ant Design Vue 的版本兼容。
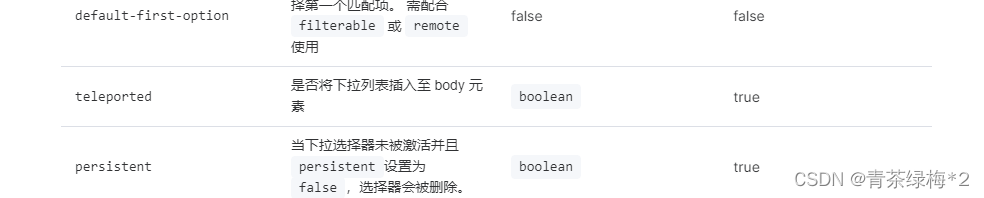
在使用组件时,注意查阅官方文档以了解组件的属性和事件。
如果需要定制主题或样式,可以参考官方文档中的主题定制部分。
Ant Design Vue 是一个非常强大且易于使用的 Vue.js 组件库,通过学习和掌握它,你可以快速构建出美观且功能强大的 Vue.js 应用。