element-ui使用记录
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/300573.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
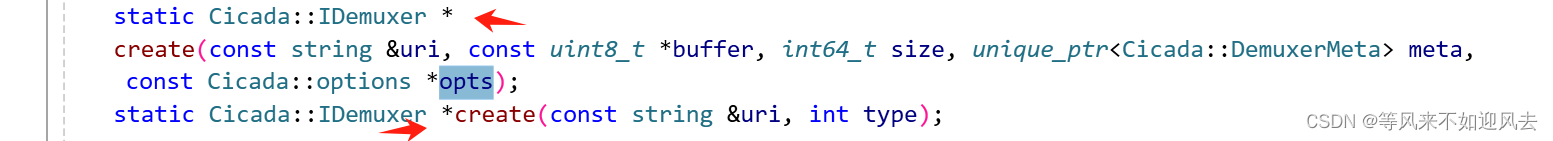
【CicadaPlayer】demuxer_service的简单理解
G:\CDN\all_players\CicadaPlayer-github-0.44\mediaPlayer\SMPMessageControllerListener.cppplayer的demuxer服务类 std::unique_ptr<demuxer_service> mDemuxerService{nullptr};根据option (Cicada::options),可以决定音视频的不同操作,通过 hander可以获得具体使…
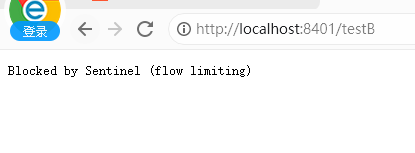
SpringCloud Alibaba Sentinel 创建流控规则
一、前言 接下来是开展一系列的 SpringCloud 的学习之旅,从传统的模块之间调用,一步步的升级为 SpringCloud 模块之间的调用,此篇文章为第十四篇,即介绍 SpringCloud Alibaba Sentinel 创建流控规则。
二、基本介绍 我们在 senti…
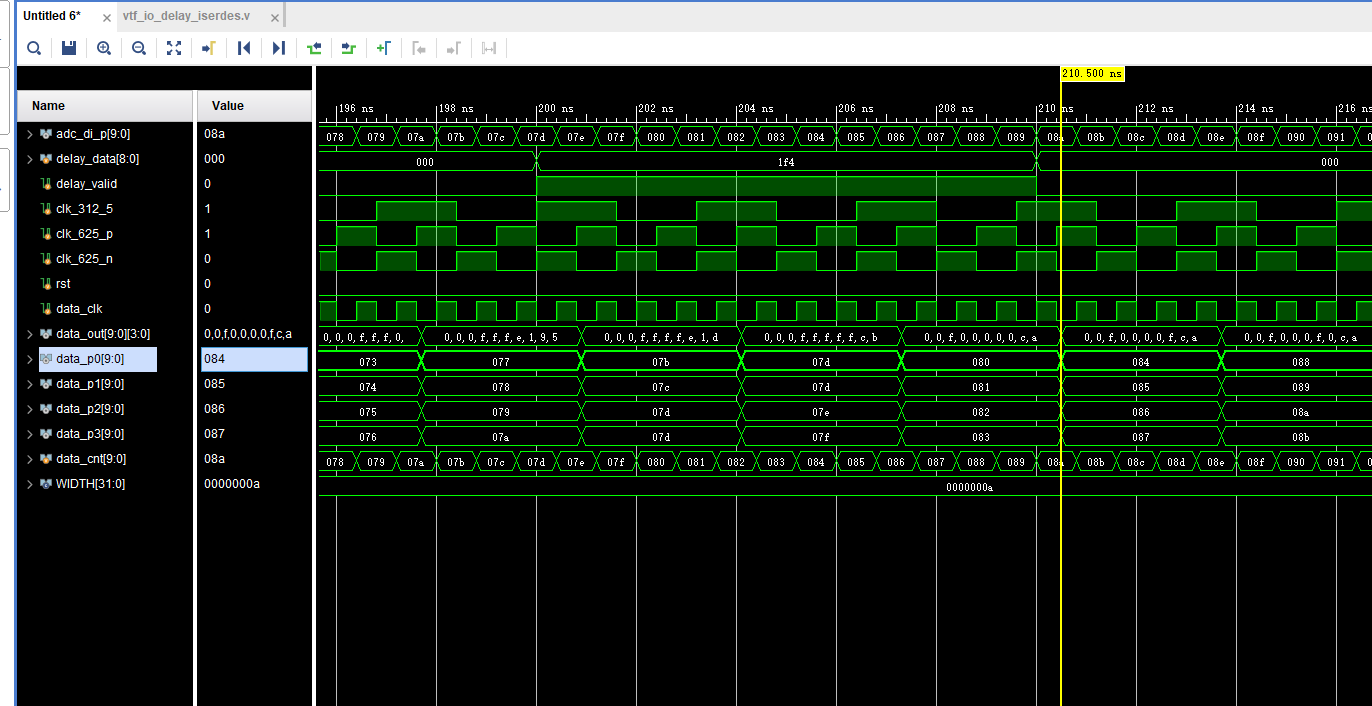
UltraScale 架构 SelectIO 资源之IODELAY与IOSERDES仿真与使用
平台:vivado2018.3 具体内容见ug571-ultrascale-selectio IDELAYE3 在调试超高速信号的时候,需要使用iodelayiserdes来调试校准输入信号。例如外部某ADC采样率为5GHZ,外部ADC使用2.5GHZ的时钟去采集输入信号。为了实现采集,adc芯…
90天玩转Python—05—基础知识篇:Python基础知识扫盲,使用方法与注意事项
90天玩转Python系列文章目录
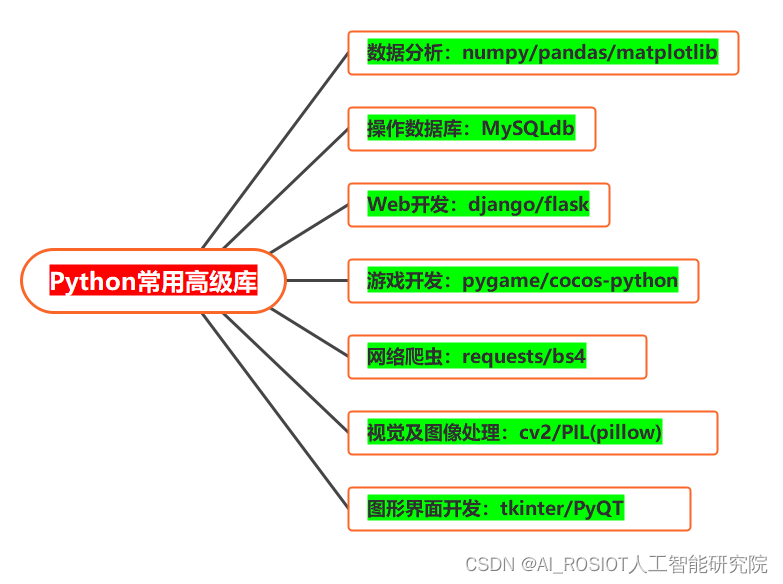
90天玩转Python—01—基础知识篇:C站最全Python标准库总结
90天玩转Python--02--基础知识篇:初识Python与PyCharm
90天玩转Python—03—基础知识篇:Python和PyCharm(语言特点、学习方法、工具安装)
90天玩转Python—04—基础知识篇:Pytho…
如何搭建APP分发平台分发平台搭建教程
搭建一个APP分发平台可以帮助开发者更好地分发和管理他们的应用程序。下面是一个简要的教程,介绍如何搭建一个APP分发平台。 1.确定需求和功能:首先,确定你的APP分发平台的需求和功能。考虑以下几个方面: 用户注册和登录ÿ…
Stable Diffusion扩散模型推导公式的基础知识
文章目录 1、独立事件的条件概率2、贝叶斯公式、先验概率、后验概率、似然、证据3、马尔可夫链4、正态分布 / 高斯分布5、重参数化技巧6、期望7、KL散度 、高斯分布的KL散度8、极大似然估计9、ELBO :Evidence Lower Bound10、一元二次方程 1、独立事件的条件概率
A 和 B 是两个…
Vue项目打包成exe文件(electron)
1.将写好的vue项目打包 1.1运行vue ui命令 输出目标文件 如果打开index.html是空白的,而且控制台报错获取xxx资源失败的问题,你需要在vue.config.js
上加一个命令,如果没有你需要创建一个。 2.下载electron官方示例
git clone https://gith…
zdpdjango_argonadmin Django后台管理系统中的常见功能开发
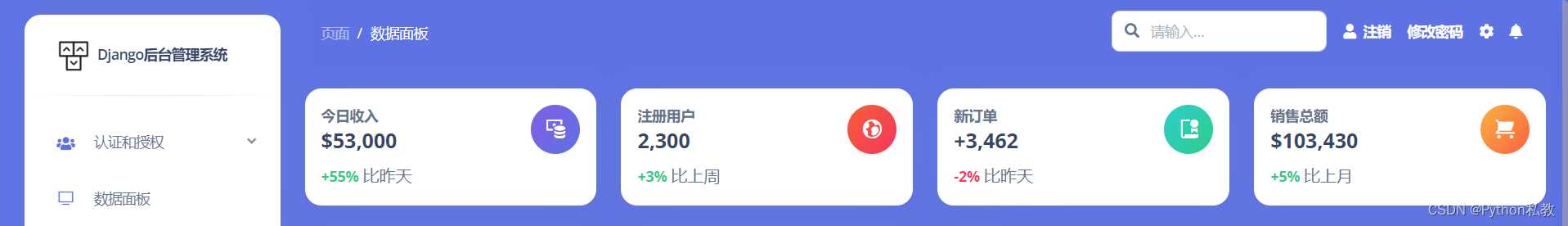
效果预览
首先,看一下这个项目最开始的样子:
左侧优化
将左侧优化为下面的样子:
代码位置:
代码如下:
{% load i18n static admin_argon %}<aside class"sidenav bg-white navbar navbar-vertical na…
Python---Numpy线性代数
1.数组和矩阵操作: 创建数组和矩阵:np.array, np.matrix 基本的数组操作:形状修改、大小调整、转置等
import numpy as np# 创建一个 2x3 的数组
A np.array([[1, 2, 3], [4, 5, 6]])
print("数组 A:\n", A)# 将数组 A 转换为矩阵…
趣学前端 | 综合一波CSS选择器的用法
背景
最近睡前习惯翻会书,重温了《HTML5与CSS 3权威指南》。这本书,分上下两册,之前读完了上册,下册基本没翻过。为了对得起花过的每一分钱,决定拾起来近期读一读。
CSS 选择器
在CSS3中,提倡使用选择器…
git bash上传文件至github仓库
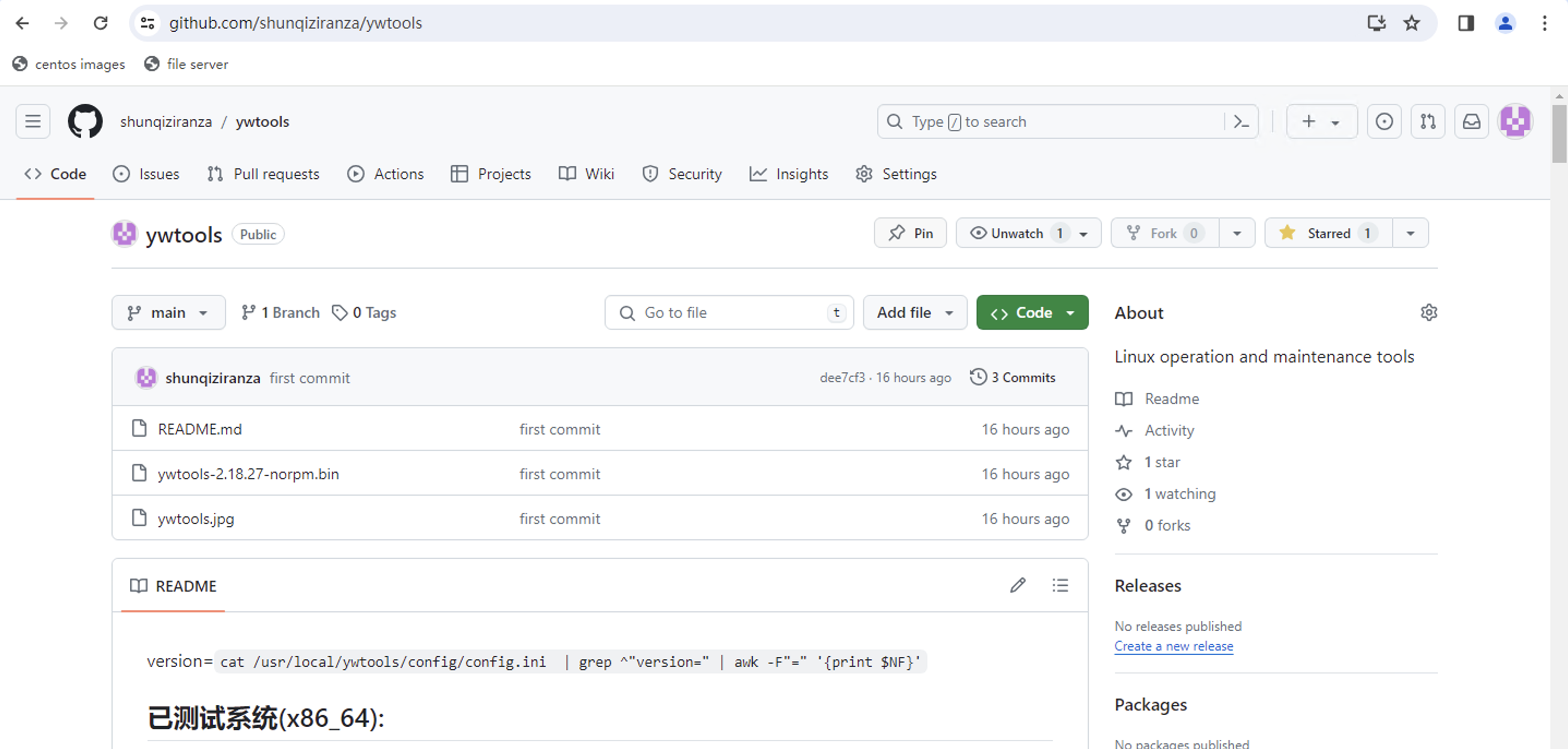
Linux运维工具-ywtool 目录 一.访问github二.新建仓库1.点击自己头像2.选择"your repositories"3.点击"New"4.创建新仓库 三.通过git bash软件上传文件1.提示2.打开git bash软件3.切换到本地仓库目录4.配置github的用户名和邮箱信息5.生成SSH Key6.github添…
如何理解图像处理领域的病态问题(ill-posed problem)
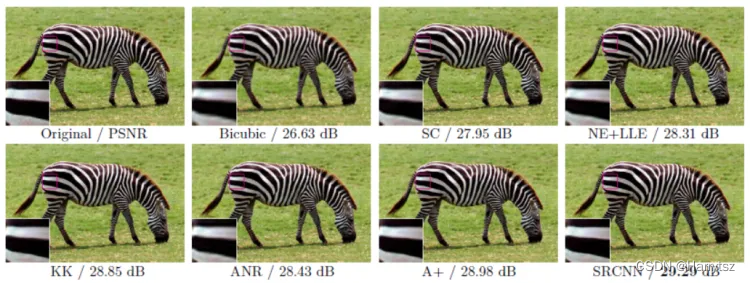
ill-posed problem,我们可以理解为病态问题或者不适定问题。在本文中,统一成为不适定问题。
在讨论不适定问题(ill-posed problem)之前,我们先来看一下什么叫适定性问题(well-posed problem)。…
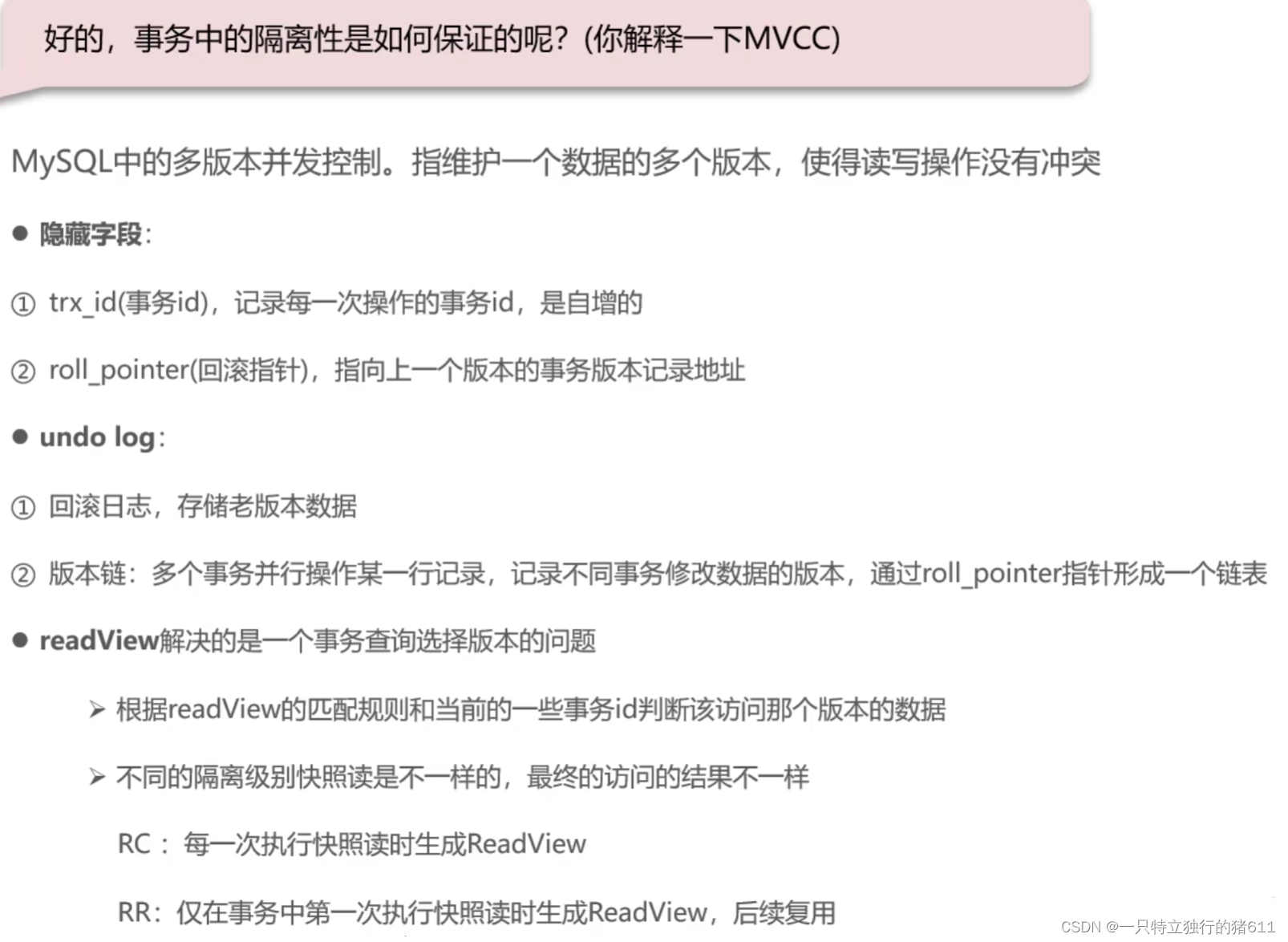
MVCC(解决MySql中的并发事务的隔离性)
MVCC 如何保证事务的隔离性?
1.排他锁:如一个事务获取了一个数据行的排他锁,其他事务就不能再获取改行的其他锁。
2.MVCC:多版本并发控制。 MVCC: 1.隐藏字段 1.DB_TRX_ID:最近修改事务的id。默认值从0开…
前端:SVG绘制流程图
效果 代码
html代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>SVG流程图示例</title><style>/* CSS 样式 */</style><script src"js/index.js"></script…
1、java语法入门(找工作版)
文章目录 一、Java简介二、Java常量与变量1、标识符2、关键字3、变量4、类的命名规则5、数据类型6、基本数据类型字面值7、变量的定义与初始化8、ASCII码和Unicode编码9、转义字符10、类型转换11、常量 三、Java运算符1、算术运算符2、赋值运算符3、关系运算符4、逻辑运算符5、…
东莞酷得智能 AC63系列单片机
目前AC63芯片系列有下型号:
AC6323A2:封装QFN20
AC6366C4:封装QFN32
AC6368A2:封装SOP8
AC63系列 SoC 芯片支持以下特性 蓝牙双模(支持蓝牙EDR、蓝牙BLE5.2) 超低功耗处理器 数传透传智能设备 支持低功耗R…
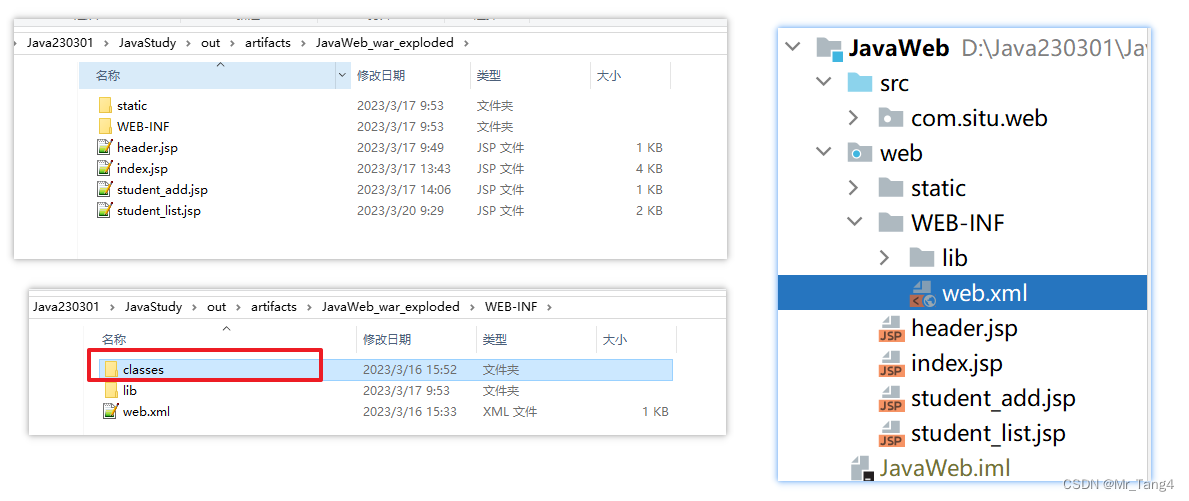
Day16_学点儿JavaEE_理论知识_Tomcat、JSP、Servlet
1 软件的结构
C/S (Client - Server 客户端-服务器端)
典型应用:QQ软件 ,飞秋,印象笔记。 特点:
必须下载特定的客户端程序。服务器端升级,客户端升级。
B/S (Broswer -Server 浏览器端- 服务器端&…
尚硅谷html5+css3(2)CSS5基本知识
1.网页分为三个部分:
结构:HTML
表现:CSS
行为JavaScript
CSS:层叠样式表,网页实际上是一个多层结构,通过CSS可以分别为网页的每一个层来设置样式,最终用户只看最上面的一层,总之࿰…
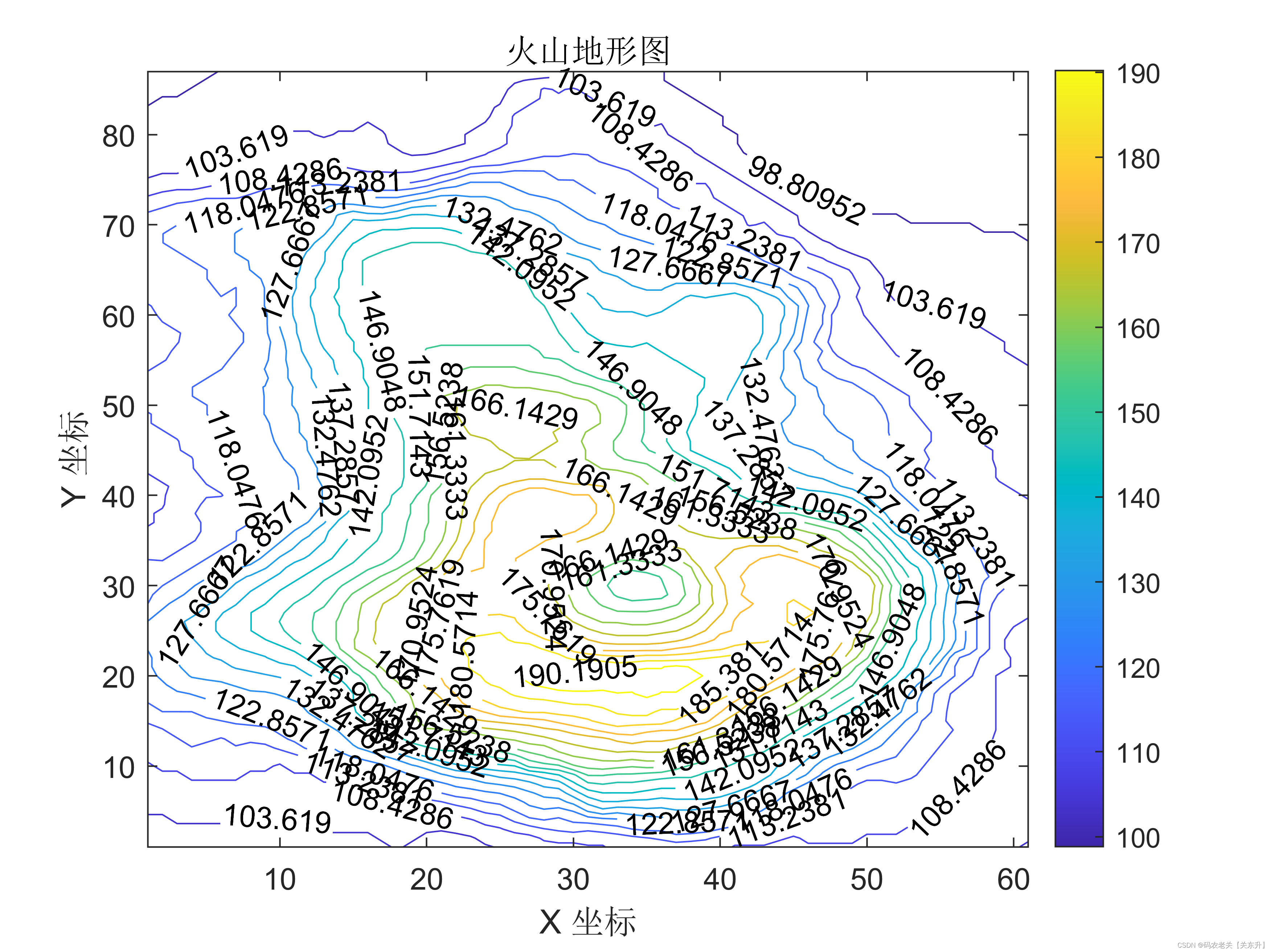
《MATLAB科研绘图与学术图表绘制从入门到精通》
解锁MATLAB科研绘图魅力,让数据可视化成为你的科研利器! 1.零基础快速入门:软件操作实战案例图文、代码结合讲解,从入门到精通快速高效。 2.多种科研绘图方法:科研绘图基础变量图形极坐标图形3D图形地理信息可视化等&a…
最新文章
推荐文章
- iOS自动混淆测试处理笔记
- Chrome插件:React Developer Tools为React开发调试而生
- CRM中的大客户销售是什么?
- flutter 代码混淆
- 可视化大屏C位图:3D模型,可视化大屏的画龙点睛之处
- # SpringBoot中懒加载对@PostConstruct的影响
- ##__VA_ARGS__的作用
- #HarmonyOS:基础语法
- #LLM入门|Prompt#2.3_对查询任务进行分类|意图分析_Classification
- #onenet网络请求http(GET,POST)
- #力扣:面试题 02.03. 删除中间节点@FDDLC
- (2)STM32单片机上位机