💌 所属专栏:【Git】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘

文章目录
- 前言
- 一、Git 分支与合并
- 1、介绍
- 2、示范
- 1、实战
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【Git】专栏的第十一篇文章;
这是今天学习到Git 高级篇 – 分离 HEAD💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【Git】 , 此专栏是我是夜阑的狗对Git,Gitee等工具使用过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、Git 分支与合并
。这里给大家推荐一个好用的 Git在线练习地址。在这练习网站里面也有自己的教程,就让我们一步一步跟着教程学习吧,记录下自己的所感所悟。前面已经简单的讲解了 Git 基础篇,接下来就跟着学习高级篇吧。话不多说,让我们原文再续,书接上回吧。

1、介绍
在接触 Git 更高级功能之前,我们有必要先学习在你项目的提交树上前后移动的几种方法。一旦熟悉了如何在 Git 提交树上移动,你驾驭其它命令的能力也将水涨船高!
我们首先来了解一下什么是 “HEAD”。 所谓的 HEAD 是一个对当前所在分支的符号引用 —— 也就是指向你正在其基础上进行工作的提交记录。HEAD 总是指向当前分支上最近一次提交记录。大多数修改提交树的 Git 命令都是从改变 HEAD 的指向开始的。HEAD 通常情况下是指向分支名的(如 bugFix)。在你提交时,改变了 bugFix 的状态,这一变化通过 HEAD 变得可见。
2、示范
下面咱们通过图示来看一下。我们将会观察提交前后 HEAD 的位置。。
git checkout C1
git checkout main
git commit
git checkout C2
运行结果如下图所示:

看到了吗? HEAD 指向了 main,随着提交向前移动。如果想看 HEAD 指向,可以通过 cat .git/HEAD 查看, 如果 HEAD 指向的是一个引用,还可以用 git symbolic-ref HEAD 查看它的指向。但是该练习网址不支持这两个命令
分离的 HEAD 就是让其指向了某个具体的提交记录而不是分支名。在命令执行之前的状态如下所示:

HEAD -> main -> C1
HEAD 指向 main, main 指向 C1
git checkout C1
现在变成了 HEAD -> C1。

想完成此关,从 bugFix 分支中分离出 HEAD 并让其指向一个提交记录。通过哈希值指定提交记录。每个提交记录的哈希值显示在代表提交记录的圆圈中。
1、实战
从前面了解到具体的实现的步骤,就可以开始实战啦。这里给大家说一下这个练习网站的一些使用技巧,
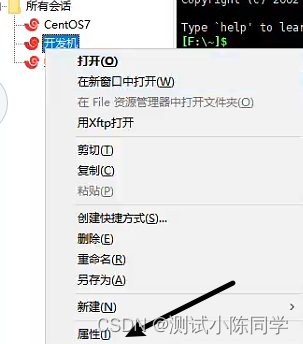
- help 指令
执行这个命令后就会有个帮助信息的弹窗。

- levels 指令
执行完这个命令之后就能看到关卡目录了。

- 目标

- 开始结构

- 分离 HEAD
git checkout C4
运行结果如下图所示:

完成目标后就有通关提示。

总结
感谢观看,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!