推荐一个网站mdn。
html语法
双标签:<标签 属性="属性值">内容</标签>
属性:给标签提供附加信息。大多数属性以键值对的形式存在。如果属性名和属性值一样,可以致谢属性值。
单标签:<标签 属性="属性值"/>
注释:
<!-- 这是注释 -->注释的快捷键:ctrl+/
骨架
<!DOCTYPE html> #声明文档遵循html5
<html><head><meta charset="utf-8"> #字符编码<title></title> #网页的标签</head><body> #要写的就在body里面</body>
</html>

常用标签
文章标题标签
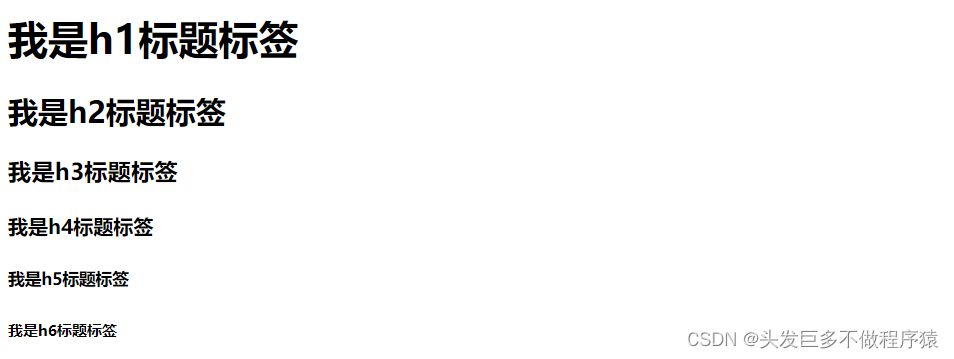
只有h1、h2、h3、h4、h5、h6六个标题标签,逐级递减,独占一行。
<h1> 内容 </h1>
<h2> 内容 </h2>
<h3> 内容 </h3>
<h4> 内容 </h4>
<h5> 内容 </h5>
<h6> 内容 </h6><!DOCTYPE html>
<html><head><meta charset="utf-8"><title>标题标签</title></head><body><h1>我是h1标题标签</h1><h2>我是h2标题标签</h2><h3>我是h3标题标签</h3><h4>我是h4标题标签</h4><h5>我是h5标题标签</h5><h6>我是h6标题标签</h6></body>
</html>
段落标签
段落之间换行。
<p> 内容 </p><!DOCTYPE html>
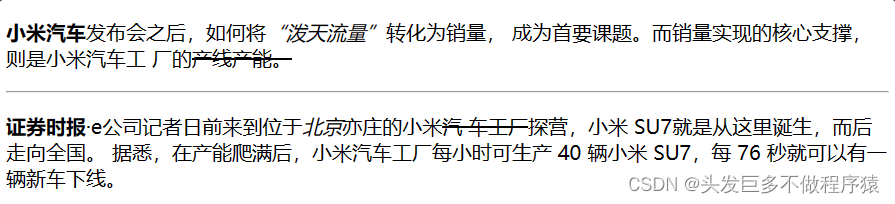
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p>小米汽车发布会之后,如何将“泼天流量”转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的产线产能。</p><p>证券时报·e公司记者日前来到位于北京亦庄的小米汽车工厂探营,小米 SU7就是从这里诞生,而后走向全国。据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
文本格式化标签
加粗
<strong> 加粗的内容 </strong>
<b> 加粗的内容 </b>给上段段落标签的第一段的小米汽车、第二段的证券时报加粗
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p><strong>小米汽车</strong>发布会之后,如何将“泼天流量”转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的产线产能。</p><p><b>证券时报</b>·e公司记者日前来到位于北京亦庄的小米汽车工厂探营,小米 SU7就是从这里诞生,而后走向全国。据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
斜体
<i> 斜体 </i>
<em> 斜体 </em>给上段文字的第一段的泼天流量、第二段的北京加斜体
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p><strong>小米汽车</strong>发布会之后,如何将<i>“泼天流量”</i>转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的产线产能。</p><p><b>证券时报</b>·e公司记者日前来到位于<em>北京</em>亦庄的小米汽车工厂探营,小米 SU7就是从这里诞生,而后走向全国。据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
删除线
<del> 删除线 </del>
<s> 删除线 </s>给上段文字的第一段的产线产能、第二段的汽车工程加删除线
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p><strong>小米汽车</strong>发布会之后,如何将<i>“泼天流量”</i>转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的<del>产线产能。</del></p><p><b>证券时报</b>·e公司记者日前来到位于<em>北京</em>亦庄的小米<s>汽车工厂</s>探营,小米 SU7就是从这里诞生,而后走向全国。据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
上标/下标
<sup> 上标的内容 </sup>
<sub> 下标的内容 </sub><!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body>x<sup>2</sup>x<sub>2</sub></body>
</html>
水平线
<hr />给上面两段之间加一个水平线
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p><strong>小米汽车</strong>发布会之后,如何将<i>“泼天流量”</i>转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的<del>产线产能。</del></p><hr /><p><b>证券时报</b>·e公司记者日前来到位于<em>北京</em>亦庄的小米<s>汽车工厂</s>探营,小米 SU7就是从这里诞生,而后走向全国。据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
强制换行
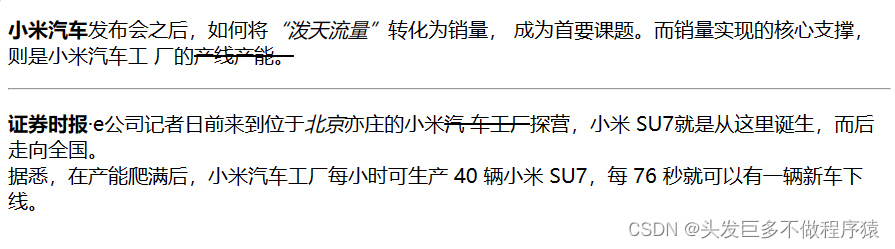
<br />在上面第二段据悉前强制换行
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>段落标签</title></head><body><p><strong>小米汽车</strong>发布会之后,如何将<i>“泼天流量”</i>转化为销量,成为首要课题。而销量实现的核心支撑,则是小米汽车工厂的<del>产线产能。</del></p><hr /><p><b>证券时报</b>·e公司记者日前来到位于<em>北京</em>亦庄的小米<s>汽车工厂</s>探营,小米 SU7就是从这里诞生,而后走向全国。<br />据悉,在产能爬满后,小米汽车工厂每小时可生产 40 辆小米 SU7,每 76 秒就可以有一辆新车下线。</p></body>
</html>
图片标签
相对路径:
../ :代表当前文件的上一级别
./:代表当前文件
绝对路径:你电脑的图片的位置(不建议使用)
网络路径:直接在src="图片链接"
<img src="路径" />| 属性 | 作用 |
| width | 设置图片的宽 |
| height | 设置图片的高 |
| alt | 当图片因为某些原因不可见时,显示的文字 |
| title | 移动到图片显示的文字 |
| align | 控制同行文字与图片的对齐方式 |
| hspace | 控制同行文字和图片的水平距离 |
| vspace | 控制文字与图片的垂直距离 |
<!DOCTYPE html>
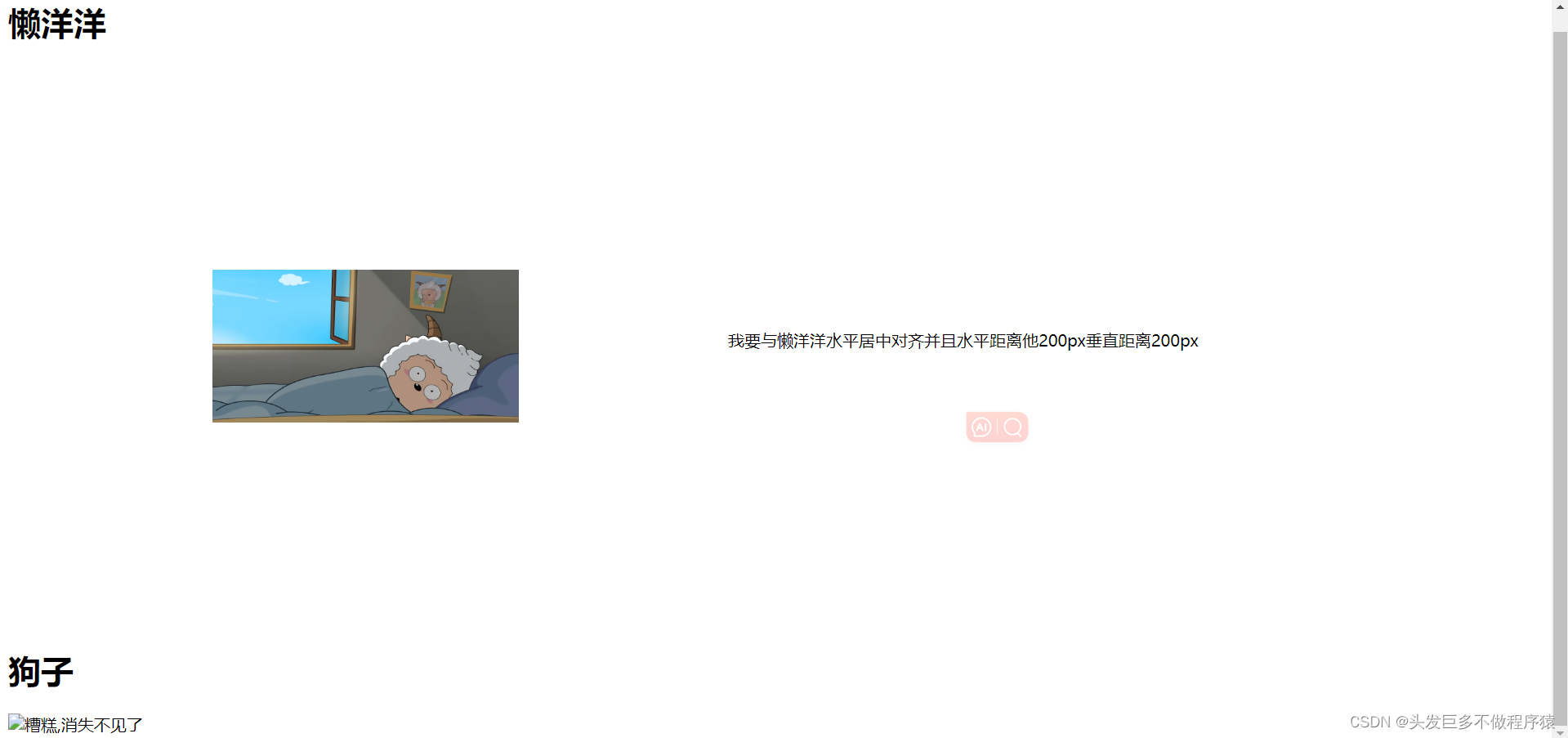
<html><head><meta charset="utf-8"><title></title></head><body><h1>懒洋洋</h1><img src="./images/懒洋洋.jpg" width="300px" height="150px" title="我是懒洋洋"/ align="middle" hspace="200px" vspace="200px"> 我要与懒洋洋水平居中对齐并且水平距离他200px垂直距离200px<h1>狗子</h1><img src="../images/dog1.jpg" width="300px" height="150px" alt="糟糕,消失不见了"/></body>
</html>
无序列表
<ul><li>选项1</li><li>选项2</li><li>选项3</li>
</ul>

type属性:控制列表前面的图形。
circle:空心圆
square:正方形
<ul type="circle"><li>选项1</li><li>选项2</li><li>选项3</li>
</ul>

<ul type="square"><li>选项1</li><li>选项2</li><li>选项3</li>
</ul>
有序列表
<ol><li>选项1</li><li>选项2</li><li>选项3</li>
</ol>
属性:type 切换序号样式
将“1、2.....”换成“a、b....”(也可以换成“A、B.....)
<ol type="a"><li>选项1</li><li>选项2</li><li>选项3</li>
</ol>
start 从几开始
从5开始
<ol start="5"><li>选项1</li><li>选项2</li><li>选项3</li>
</ol>
自定义列表
<dl><dt>可以是文字和图片</dt><dt><img src="./images/懒洋洋.jpg" width="300px" height="150px"/></dt><dd>公司地址</dd><dd>投诉电话</dd>
</dl>
超链接
<a href="目标链接">提示文字</a>| 属性 | 作用 |
| target="属性值" | 超链接方式,_self:本页面加载 _blank:新建一个页面加载 |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><a href="https://www.baidu.com" target="_self">去百度</a></body>
</html>
锚标签
利用超链接实现,需要给特定标签取id,id唯一不重复;也可以取name,可以重复。
<a href="#id">提示文字</a><!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><a href="#zhengzhi">整治</a><h1>莫莫格湿地上空飞翔的灰鹤。</h1>潘晟昱摄(人民视觉)编者按:一年之计在于春。春风送暖,万物复苏,在广袤的国土上,候鸟北飞、鲜花盛放、草木葱茏……即日起,本版推出“美丽中国·春天来了”系列报道,让我们在观赏春日美景的同时,看忙碌的人们如何在美丽中国建设中用辛勤的工作迎接春天的到来。 碧波荡漾,鸟鸣啾啾。4月1日国际爱鸟日前夕,吉林白城莫莫格湿地内,鸟儿飞翔的身影倒映在波光粼粼的水面上,映出春日里的勃勃生机。“看!那就是白鹤,国家一级重点保护野生动物!”摄影爱好者姜海涛兴奋地指着远处飞起的鸟群,“我最近在莫莫格湿地看到的白鹤就有200多只,我还拍到了东方白鹳、白枕鹤、苍鹭……鸟儿齐齐‘返乡’,春天真的来了!”<h1>枝头染绿,鸟儿衔来春讯</h1>春风拂过莫莫格湿地,原本干瘦的树枝变得柔软,树皮泛出绿意。走进吉林莫莫格国家级自然保护区,姿态各异的鸟儿随处可见——白鹤漫步浅滩悠闲觅食,黑尾塍鹬成群结队展翅翱翔,一对灰雁正准备在芦苇湿地筑巢……“每年春季,会有大量候鸟从南方飞回,来到莫莫格湿地停留、繁殖。”吉林莫莫格国家级自然保护区管理局科研科科长王波介绍。大多数候鸟的繁殖地在北方的湿地、草原。北方冬季天气寒冷,食物来源减少,候鸟便飞往南方水草丰茂的区域越冬。天气转暖之后,候鸟们再纷纷北归,回到繁殖地繁衍后代。“候鸟的归来是春天到来的信号之一。”王波介绍,以国家一级重点保护野生动物东方白鹳为例,这种鸟类是大型涉禽,以鱼虾、蛙类、昆虫等为食,只有气温回升、冰面解冻时,才会从鄱阳湖等越冬地启程,途经江西、江苏、山东、天津等地,最终在东北等地停歇、繁殖。随着候鸟迁徙高峰期的到来,王波的工作也愈发忙碌。“现在我们每天都要把适合候鸟栖息的地方跑一遍,观测东方白鹳等重点保护鸟类的数量、种群构成、栖息地生态环境,以及有无人为干扰情况等。”王波说,据监测,截至目前,在莫莫格湿地迁徙停歇的鸟类约7万只,其中重点保护鸟类有77只东方白鹳、308只白鹤、1700只灰鹤等。“从数据来看,经过多年扎实的保护工作,来到莫莫格湿地的白鹤、灰鹤的数量有了较大增长。”迎来大批候鸟“返乡”的,不止莫莫格湿地。吉林省地处东亚—澳大利西亚全球候鸟迁徙路线上,鸟类种类繁多,已记录到的候鸟达320余种,是我国候鸟停歇和繁殖的重要栖息地。每年3月中旬开始,成群候鸟就由越冬地北迁至吉林,为北方大地衔来久违的春讯。<h1>植物丰富,保证食物来源</h1>雪融冰消,万物复苏。树杈上,一只苍鹭正在补巢。“近年来,随着湿地生态环境持续向好,越来越多候鸟选择在莫莫格湿地繁殖。”王波说。莫莫格湿地位于松嫩平原和科尔沁草原的交汇地带,是吉林省西部面积最大、最为典型的湿地类型保护区。保护区14.4万公顷的土地上河网密布,有着多种典型优势湿地植物群落,为诸多候鸟提供了适宜的栖息场所。万鸟翔集的景致,吸引了许多像姜海涛一样的摄影爱好者。“最近几年,每年到莫莫格停留的鸟类一共有298种,包括白鹤、丹顶鹤、大鸨、东方白鹳等22种国家一级重点保护野生动物,小天鹅、灰鹤、白琵鹭等49种国家二级重点保护野生动物。”谈起鸟儿,姜海涛如数家珍。“这里面,我最喜欢拍摄白鹤,特别是展翅飞翔的白鹤。”姜海涛兴高采烈地向记者展示他拍到的照片,“那时能看到白鹤的黑色翅尖,像露在白袍外面的一节黑袖。”白鹤是莫莫格湿地的“名片”。“我们保护区入口就有白鹤的雕塑。”王波介绍,成年白鹤体长可达1.3米以上,头顶和脸部是鲜红色。一般为群居,喜欢在浅水湿地漫步觅食。白鹤主要以水生植物的根茎为食,莫莫格湿地内的大量藨草为其提供了重要的食物来源。如今,莫莫格国家级自然保护区内大大小小的河湖泡沼,到处可见白鹤的踪迹,高峰期时一天最多统计到3800余只白鹤停歇。“来到莫莫格湿地的鸟主要以雁鸭类、鸻鹬类为主,还有白鹤、东方白鹳等鹤鹳类。”王波说,“让候鸟来得了、吃得好、留得住,是我们共同的心愿。”<h1 id="zhengzhi">综合整治,维护栖息环境</h1>“20年前我刚参加工作那会儿,遇见白鹤是件稀罕事儿。”王波说,过去,因气候变化、上游水库限流等原因,莫莫格湿地的水域面积连年缩小,藨草等植物数量骤减。食物不易寻觅,候鸟越来越少。为了恢复生态,吉林省启动河湖连通工程,以西部现有大型水利工程为“主动脉”,打通湖泡间的“毛细血管”,来自嫩江的活水涌入莫莫格湿地,恢复了湿地水文连通性,持续增强湿地生态稳定性。与此同时,莫莫格国家级自然保护区管理局开展生态环境综合整治,实施禁牧、禁耕,推动实施退耕还草还湿等工程建设。多措并举下,莫莫格湿地面积增加约5000公顷。湿地恢复生机,鸟儿飞回这里,保护也在持续。“我现在还是中国野生动物保护协会吉林白城护飞队副队长呢。”姜海涛对记者说,2018年,白城市10余位摄影爱好者牵头成立了候鸟护飞队,在候鸟停歇区域志愿开展巡护、宣传。如今,护飞队已发展到200多人。“经过多年宣传,当地居民的候鸟保护意识有了很大提高。今年,我们志愿者团队打算划分网格开展候鸟保护,为候鸟创造更好的栖息环境。”王波说,近年来,一升一降的两个数据最令他欣慰。“升”的是数量,来到莫莫格国家级自然保护区的白鹤从20年前的几百只,发展到如今的3000多只,数量大大提升。“降”的是比例,3000多只来到莫莫格国家级自然保护区的白鹤,占全球白鹤种群数量的比例由此前的90%以上降至60%左右。“数量多了,比例降了,说明整个白鹤的种群数量在提升,许多白鹤飞到了吉林向海国家级自然保护区、内蒙古科尔沁国家级自然保护区等地。”王波露出了欣慰的笑容。春回大地,东方白鹳在莫莫格湿地衔枝筑巢,苍鹭在查干湖上翩翩起舞,绿头鸭在天桥岭林区梳理羽毛……北飞的候鸟如同跳动的音符,谱写出人与自然和谐共生的美妙乐章。“吉林省监测到的中华秋沙鸭数量已经由2018年时的不足300只增长到600余只。”吉林省林业和草原局野生动植物保护处副处长汪永兴介绍,吉林省坚持维护生物多样性,多措并举保护候鸟及其栖息地,划定并公布32个重要候鸟迁徙通道,全天候开展护鸟工作,组织开展2023年度迁徙期水鸟同步调查,深入开展受伤野生鸟类收容救护……维护候鸟栖息地安全。《 人民日报 》( 2024年04月01日 14 版)(责编:赵欣悦、袁勃)分享让更多人看到 推荐阅读世界水日|守护“流动”的美景 数览各地河湖生态治理成效河湖是水的重要载体,是生态系统的重要组成部分。近年来,我国坚持“节水优先、空间均衡、系统治理、两手发力”治水思路,不断完善河湖生态系统保护治理体系,加快复苏河湖生态环境。…南水北调东中线工程累计调水量突破700亿立方米人民网北京3月19日电 (记者王仁宏)据水利部消息,3月18日,南水北调东中线工程累计调水量突破700亿立方米(含生态补水超108亿立方米),其中中线调水625.93亿立方米,东线调水67.77亿立方米,东线北延工程调水6.30亿立方米,惠及沿线7省市40多座大中城市,受益人口超1.76亿。 据悉,东、中线一期工程全面通水以来,水利部持续加强工程调度管理,强化运行监管,全力保障工程安全、供水安全、水质安全。…</body>
</html>
div标签
没有具体含义,用来划分页面区域。独占一行。可以div嵌套div。
<div>内容</div><!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div>春风拂过莫莫格湿地,</div>原本干瘦的树枝变得柔软</body>
</html>
span标签
没有特定含义,给某几个字加特定属性使用,可以理解为一个小盒子。
<span>文字</span>
视频标签
<video src="地址" </video>或者<video ><source src="地址"/>
</video>| 属性 | 作用 |
| controls | 控制框架,例如播放、声音大小、倍速 |
| autoplay | 自动播放 |
| muted | 静音播放 |
| loop | 循环播放 |
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><h1>下面是视频</h1><video src="./video1.mp4" controls autoplay muted loop></video><video ><source src="./video1.mp4"/></video></body>
</html>
音频标签
<audio src="地址" ></audio>需要配合控制框架(controls)使用。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body>下面是音频标签<audio src="./可以了-陈奕迅.mp3" controls></audio></body>
</html>
表单
是用户输入信息与网页互动的一种形式。大多数情况下,用户提交的信息会发给服务器,比如网站的搜索栏就是表单。
| 类型 | 作用 |
| text | 文本 |
| password | 密码,输入之后显示黑色圆点 |
| radio | 单选,几个选项之间的name值需要一样,value也要写上值 |
| checkbox | 多选,几个选项之间的name值需要一样,value也要写上值 |
| submit | 提交按钮 |
| button | 无用提交按钮 |
| url | 网址,且只能输入网址,否则不能提交 |
| time | 时间,选择时间 |
其他的功能:
①提交
<button>点击提交</button>②输入框
<textarea name="" id="" cols="" rows=""></textarea>③下拉框
<select name="city" id=""><option value="西安">西安</option><option value="南京"selected>南京</option><option value="延安">延安</option>
</select>注:
背景提示文字:placeholder
禁止输入/选择:disabled
单选默认选择:checked
下拉框默认选择:selected
<!DOCTYPE html>
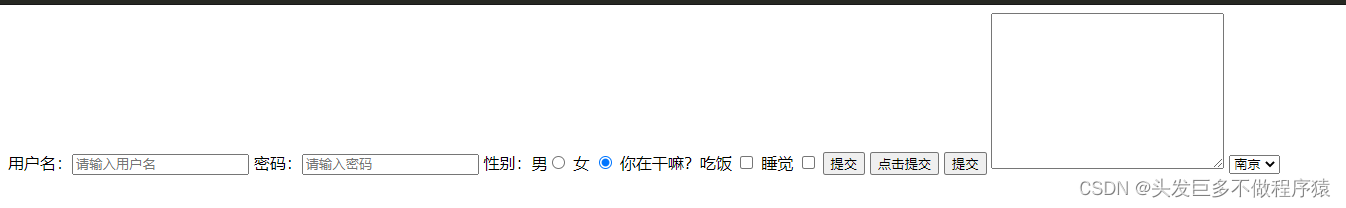
<html><head><meta charset="utf-8"><title></title></head><body><form action="#">用户名:<input type="text" name="username" placeholder="请输入用户名" />密码:<input type="password" name="pwd" placeholder="请输入密码"/>性别:男<input type="radio" name="sex" value="男"/> 女 <input type="radio" name="sex" value="女" checked/>你在干嘛?吃饭 <input type="checkbox" name="hobby" value="吃饭" />睡觉 <input type="checkbox" name="hobby" value="睡觉" /><input type="submit" /><button>点击提交</button><input type="button" name="wuyong" value="提交"/><textarea name="area1" id="" cols="30" rows="10"></textarea><select name="city" id=""><option value="西安">西安</option><option value="南京"selected>南京</option><option value="延安">延安</option></select></form></body>
</html>
当作为单选或者多选时,若想要点击字就选择上该项,则可使用label全部包起来该选项;也可以只包字,但是需要使用for选择为谁使用。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><form action="#">性别:<label><input type="radio" name="sex"/>男</label><input type="radio" name="sex" id="sex1"/><label for="sex1">女</label></form></body>
</html>表格标签
| table | 表格 |
| caption | 表标题 |
| thead | 表头 |
| tr | 行 |
| th | 表头里面的单元格,字体会加粗 |
| tbody | 表体 |
| td | 表体的单元格 |
| tfoot | 表尾 |
注:每一行的单元格数需要相等。thead、tbody、tfoot可以省略,直接按行写。
<table><caption></caption><thead><tr><th></th><th></th><th></th></tr></thead><tbody><tr><td></td><td></td><td></td></tr></tbody><tfoot><tr><td></td><td></td><td></td></tr></tfoot>
</table><!DOCTYPE html>
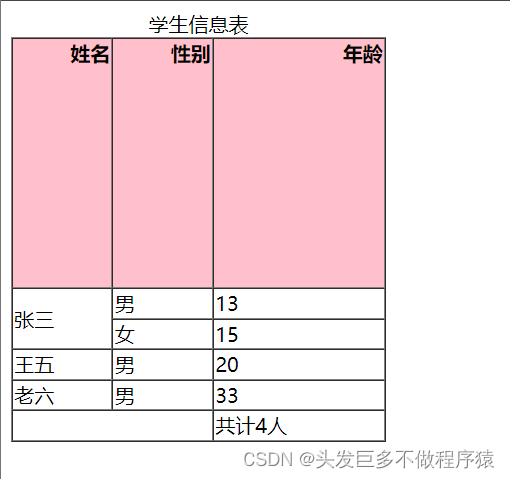
<html><head><meta charset="utf-8"><title></title></head><body><table border="1px" cellspacing="0" width="300px"" height="200px"><caption>学生信息表</caption><thead height="200px" align="right" valign="top"><tr bgcolor="pink"><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td rowspan="2">张三</td><td>男</td><td>13</td></tr><tr><!-- <td>要跨行,所以把这个单元格删除</td> --><td>女</td><td>15</td></tr><tr><td>王五</td><td>男</td><td>20</td></tr><tr><td>老六</td><td>男</td><td>33</td></tr></tbody><tfoot><tr><td colspan="2"></td><!-- <td>要跨列,所以把单元格删除</td> --><td>共计4人</td></tr></tfoot></table></body>
</html>| 属性 | 作用 |
| border="1px" | 边框设为1px |
| cellspacing="0px" | 设置单元格之间的距离 |
| width="" | 设置表格的宽 |
| height | 设置表格的高 |
| 属性 | 作用 |
| height="" | 设置行高 |
| align="" | 设置水平对齐方式,有left、center、right |
| valign="" | 设置垂直对齐方式,有top、middle、buttom |
| bgcolor="" | 设置背景颜色 |
| 属性 | 作用 |
| rowspan="" | 跨行 |
| rolspan="" | 跨列 |

iframe标签
嵌入广告或其他页面使用。也可以使用width、height设置宽和高。
<iframe src="地址" frameborder="0"></iframe>可以配合a使用,例如:只有点击超链接之后才会出现表格。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><a href="./表格.html" target="ee">前往表格</a><iframe frameborder="0" name="ee"></iframe></body>
</html>全局属性
| 属性 | 作用 |
| id | 唯一,标记 |
| class | 可以多个标签用一个,一个标签也可以用多个 |
| tabindex | 可以使用tab键选择,-1(不可遍历)1(按顺序遍历) |
| contenteditable | 原本不可修改的文字变得可以修改 |
特殊字符
代表一个空格
<代表小于号
>代表大于号
©代表版权信息