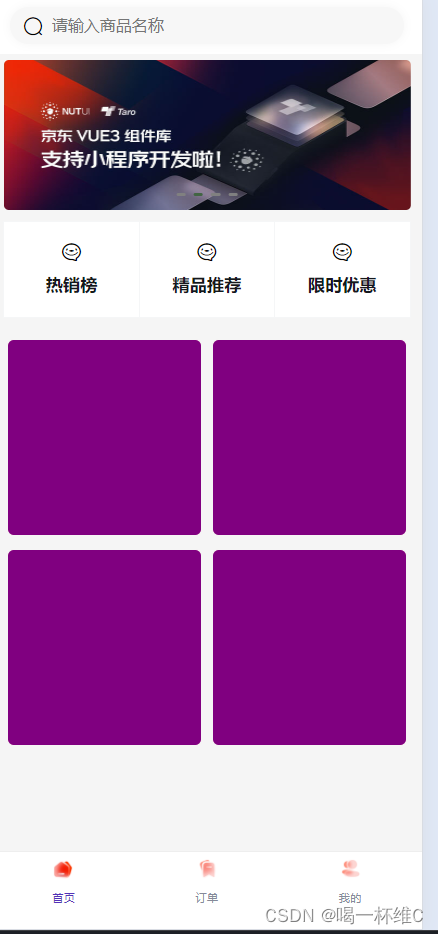
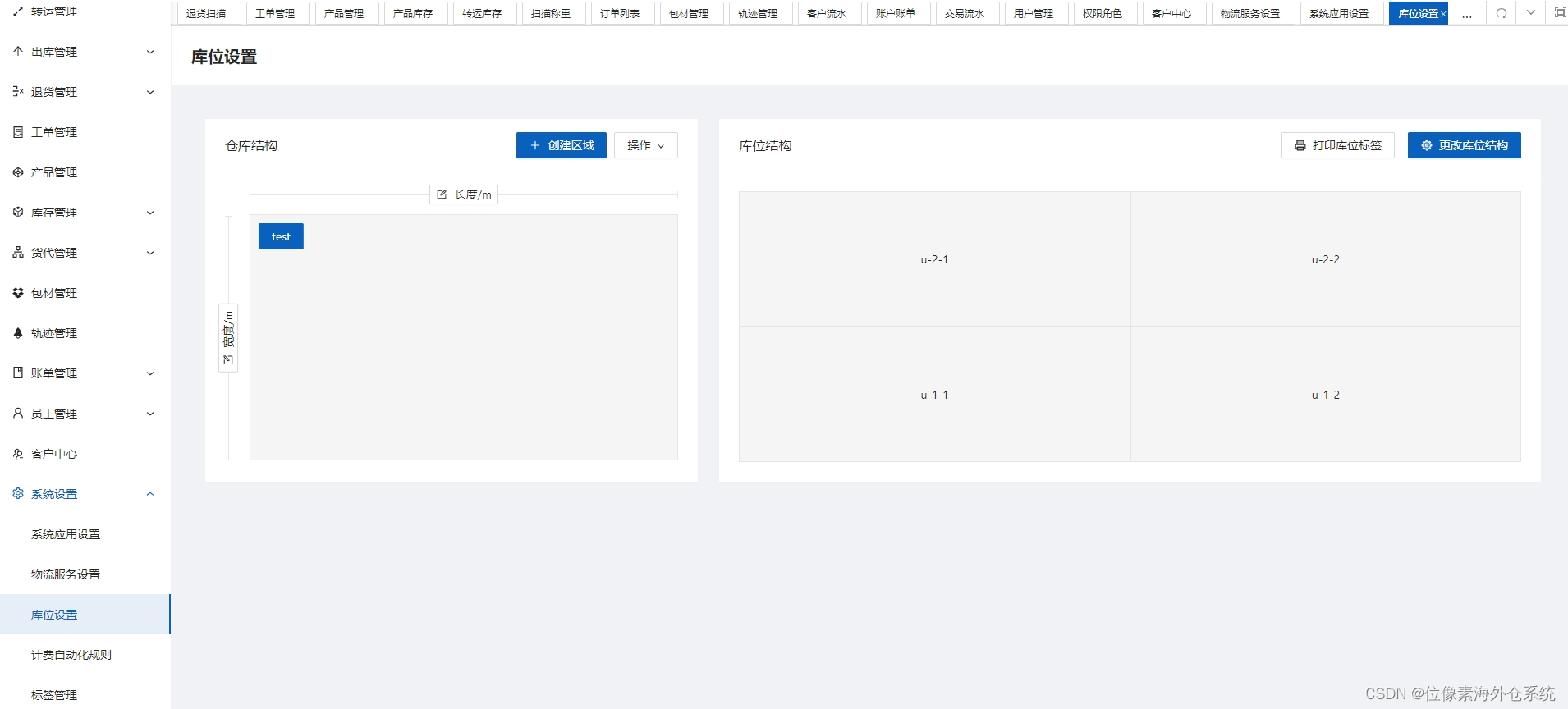
老规矩先上效果图:

需求1、 只要上图红色区域的内容下载,就需要计算红色区域的内容的动态宽度、高度。
需求2、当前页面可视区域的内容下载,上传按钮下面的所有内容。
一、 安装依赖 :安装html2canvas插件
npm isntall html2canvas 或者
cnpm isntall html2canvas二、在vue项目使用的页面 里面 引入插件
import html2canvas from 'html2canvas'
三、设置截图区域的dom 的div标签的ref
3-1、 当前页面可视区域的内容截屏下载
<el-row style="margin-bottom:10px"><el-button type="primary" icon="el-icon-upload" @click="screenShot()">截屏</el-button></el-row> <div ref="screen"><canvas id="myCanvas" :width="canvasWidth" :height="canvasHeight">你的浏览器还不支持canvas</canvas></div>3-2、 只要上图红色区域的内容下载,就需要计算红色区域的内容的动态宽度、高度
<div ref="screen" :style="{width: canvasWidth, height: canvasHeight}"><canvas id="myCanvas" :width="canvasWidth" :height="canvasHeight">你的浏览器还不支持canvas</canvas></div>四、截图并下载图片到本地
//截屏
screenShot () {html2canvas(this.$refs.screen, {backgroundColor: '#FFFFFF',useCORS: true}).then((canvas) => {if (navigator.msSaveBlob) { // IE10+ let blob = canvas.msToBlob(); return navigator.msSaveBlob(blob, name); } else {let imageurl = canvas.toDataURL('image/png')//这里需要自己选择命名规则let imagename = ""this.fileDownload(imageurl, imagename)}})
},
//下载截屏图片
fileDownload(downloadUrl, downloadName) {let aLink = document.createElement("a");aLink.style.display = "none";aLink.href = downloadUrl;aLink.download = `${downloadName}.jpg`;// 触发点击-然后移除document.body.appendChild(aLink);aLink.click();document.body.removeChild(aLink);
}