
<!DOCTYPE html>
<html lang="en" >
<head><meta charset="UTF-8"><title>一个动态的文字框动画</title><link rel="stylesheet" href="./style.css"></head>
<body>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato">
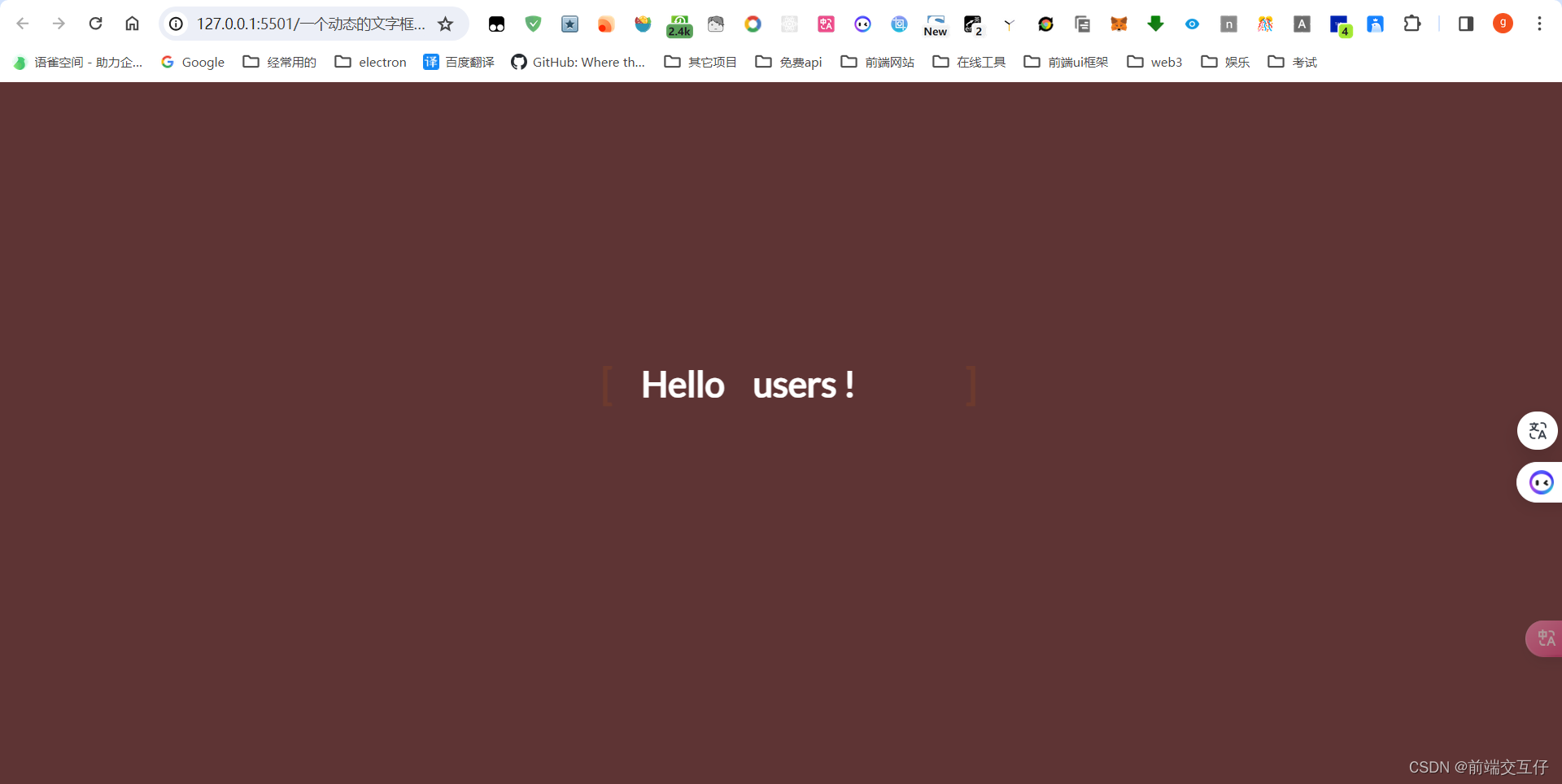
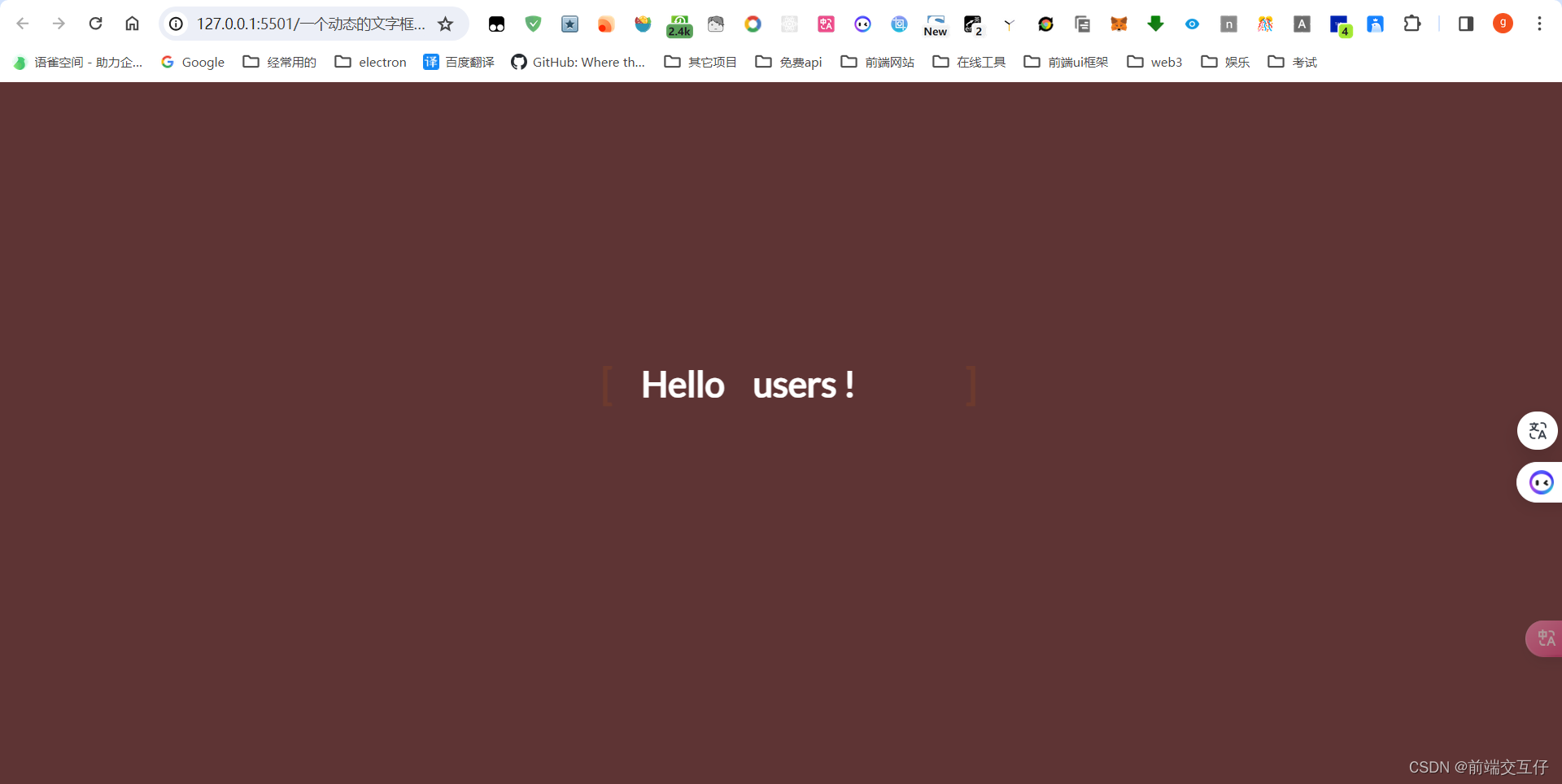
<div class="content"><div class="content_container"><p class="content_container_text">Hello</p><ul class="content_container_list"><li class="content_container_list_item">world !</li><li class="content_container_list_item">friend !</li><li class="content_container_list_item">users !</li><li class="content_container_list_item">everybody !</li></ul></div>
</div>
</body>
</html>
body {width: 100%;height: 100%;position: fixed;background-color: #5e3434;
}.content {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);height: 160px;overflow: hidden;font-family: "Lato", sans-serif;font-size: 35px;line-height: 40px;color: #fff;
}.content_container {font-weight: 600;overflow: hidden;height: 40px;padding: 0 40px;
}.content_container:before {content: "[";left: 0;
}.content_container:after {content: "]";position: absolute;right: 0;
}.content_container:before, .content_container:after {position: absolute;top: 0;color: #a04d16;font-size: 42px;line-height: 40px;-webkit-animation-name: opacity;animation-name: opacity;-webkit-animation-duration: 2s;animation-duration: 2s;-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;
}.content_container_text {display: inline;float: left;margin: 0;
}.content_container_list {margin-top: 0;padding-left: 110px;text-align: left;list-style: none;-webkit-animation-name: change;animation-name: change;-webkit-animation-duration: 10s;animation-duration: 10s;-webkit-animation-iteration-count: infinite;animation-iteration-count: infinite;
}.content_container_list_item {line-height: 40px;margin: 0;
}@-webkit-keyframes opacity {0%, 100% {opacity: 0;}50% {opacity: 1;}
}@keyframes opacity {0%, 100% {opacity: 0;}50% {opacity: 1;}
}@-webkit-keyframes change {0%, 12.66%, 100% {transform: translate3d(0, 0, 0);}16.66%, 29.32% {transform: translate3d(0, -25%, 0);}33.32%, 45.98% {transform: translate3d(0, -50%, 0);}49.98%, 62.64% {transform: translate3d(0, -75%, 0);}66.64%, 79.3% {transform: translate3d(0, -50%, 0);}83.3%, 95.96% {transform: translate3d(0, -25%, 0);}
}@keyframes change {0%, 12.66%, 100% {transform: translate3d(0, 0, 0);}16.66%, 29.32% {transform: translate3d(0, -25%, 0);}33.32%, 45.98% {transform: translate3d(0, -50%, 0);}49.98%, 62.64% {transform: translate3d(0, -75%, 0);}66.64%, 79.3% {transform: translate3d(0, -50%, 0);}83.3%, 95.96% {transform: translate3d(0, -25%, 0);}
}