1. 创建
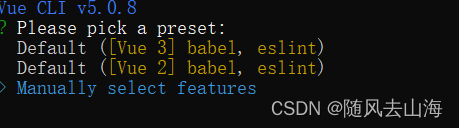
vue create 项目名2. 选择自定义

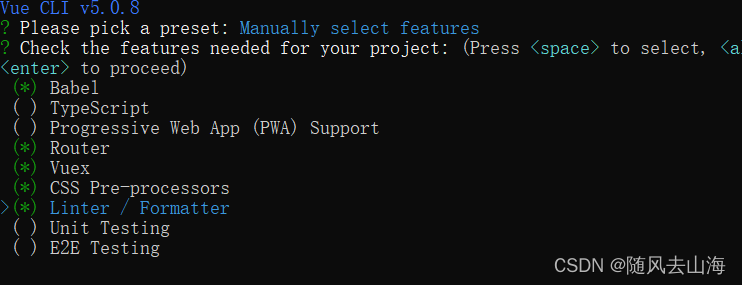
3. 勾选以下必备选项
4.选择使用vue2

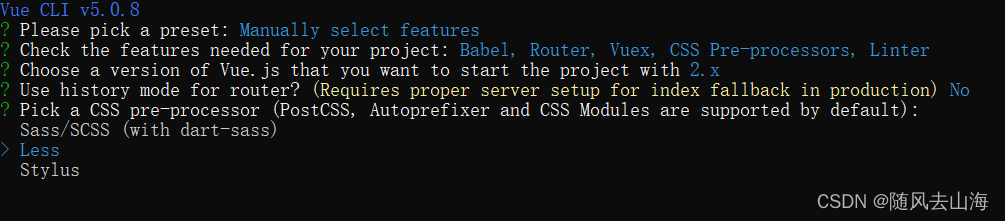
5. 选择哈希模式(n); css选择Less

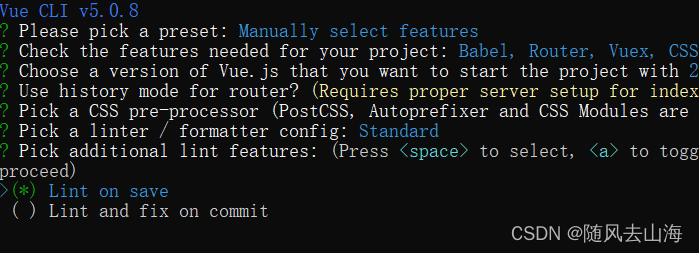
6. ESLint校验 选择

7. 保存(按照默认)
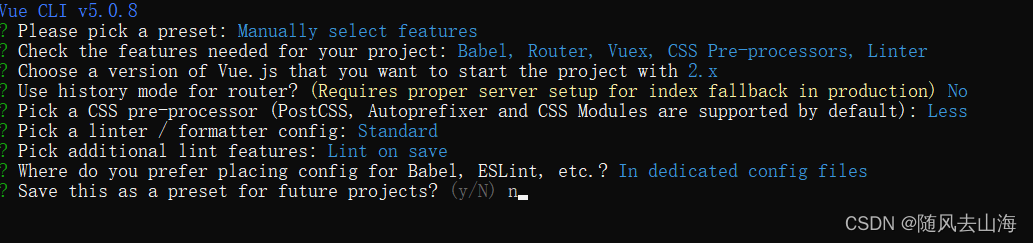
 8. 在哪里添加ESLint文件
8. 在哪里添加ESLint文件

9. 要不要把这个改成将来的预设(n)
 10. 按提示进入项目
10. 按提示进入项目

11. 浏览器直接输入localhost:8080 ,本地直接打开就好了

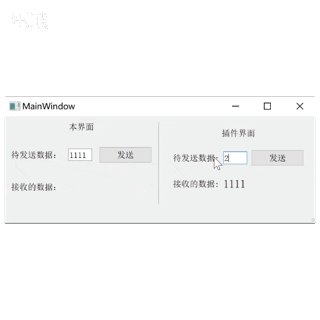
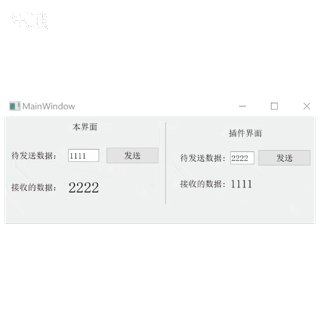
12. 项目中删除不需要的内容,例如图片,组件
13. 修改以下文件下的代码,结果如下
在src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const router = new VueRouter({routes: []
})export default routerApp.vue
<template><div id="app"><router-view/></div>
</template><style lang="less">
</style>14.在src文件夹下创建api,utils文件夹














![[通俗易懂]《动手学强化学习》学习笔记2-第2、3、4章](https://img-blog.csdnimg.cn/direct/94e1741388d64c5fa269f0a907341644.png)