一、资料分享
网课地址:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibili
vuecli创建vue3项目官网:创建一个项目 | Vue CLI
vite创建vue3官网:快速上手 | Vue.js
尚硅谷笔记:https://pan.baidu.com/s/1Hx5hWneJQ-4yFteE1iM9qw?pwd=yyds 提取码:yyds
参考链接:创建vue3项目_vue3搭建项目-CSDN博客
二、 win7使用vue-cli创建vue3工程
1.升级vue-cli版本
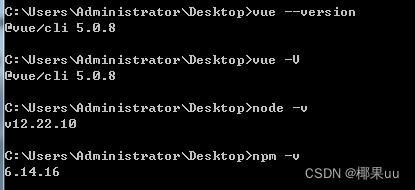
(1)查看vue-cli版本
cmd查看自己的vue,vue-cli,node,npm版本。
注意:

(2)卸载和重装vue-cli
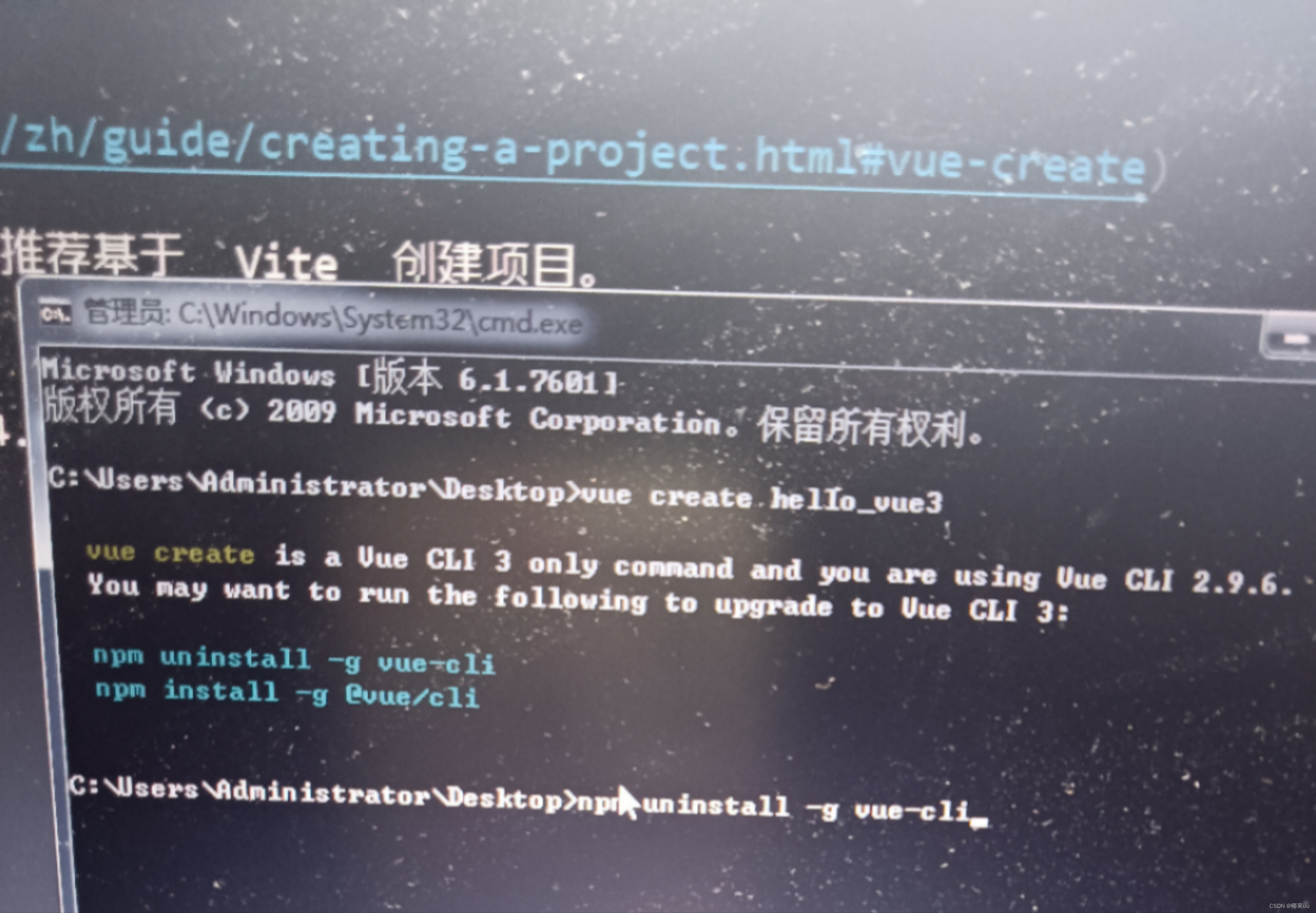
因为我的是 win7系统,之前在学习vue2的时候,一直用的是vue-cli 2.9.6版本。直接创建的话会提示你,vuecli2.9.6不能创建,可以通过如下方式升级自己的vue-cli版本:
npm install -g vue-cli(卸载之前的vue-cli)
npm install -g @vue/cli(重新安装最新版本的vue-cli)
安装完成后再次查看自己的vue-cli版本(vue -V)我的升级之后是@vue/cli 5.0.8
2.创建vue项目
(1)以创建vue3_test为例
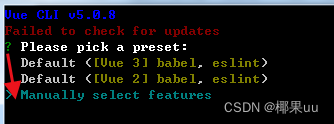
vue create vue3_test(2) 选择手动配置
按住向下的箭头选择第三个,之后回车
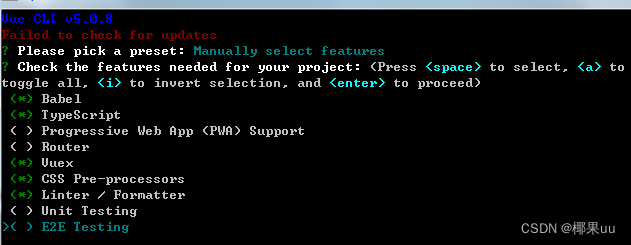
(3) 选择配置
(向下箭头表示下一个,空格表示*选中),按照我的选择来选即可
其中:
Babel:是转码器,用于兼容低版本浏览器,建议选上。
TypeScript:是TS语法。
Progressive Web App (PWA) Support:渐进式web应用程序。(不知道能干嘛,求大佬解答)
Router:路由vue-router,建议选上。
Vuex:用于管理vuex状态,建议选上。
CSS Pre-processors:css预处理器,建议选上。
Linter / Formatter:格式校正,用于严格规范自身的代码格式,建议选上。
Unit Testing:单元测试。
E2E Testing:E2E测试。
(4) 选择vue.js版本
选中vue3
(5)几个选项
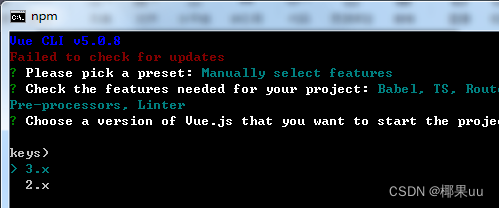
Please pick a preset - 选择 Manually select features
Check the features needed for your project - 多选择上 TypeScript,特别注意点空格是选择,点回车是下一步
Choose a version of Vue.js that you want to start the project with - 选择 3.x (Preview)
Use class-style component syntax - 输入 n,回车
Use Babel alongside TypeScript - 输入n,回车
Pick a linter / formatter config - 直接回车
Pick additional lint features - 直接回车
Where do you prefer placing config for Babel, ESLint, etc.? - 直接回车
Save this as a preset for future projects? - 输入n,回车(这里记录的不完整,可以看下面的截图)

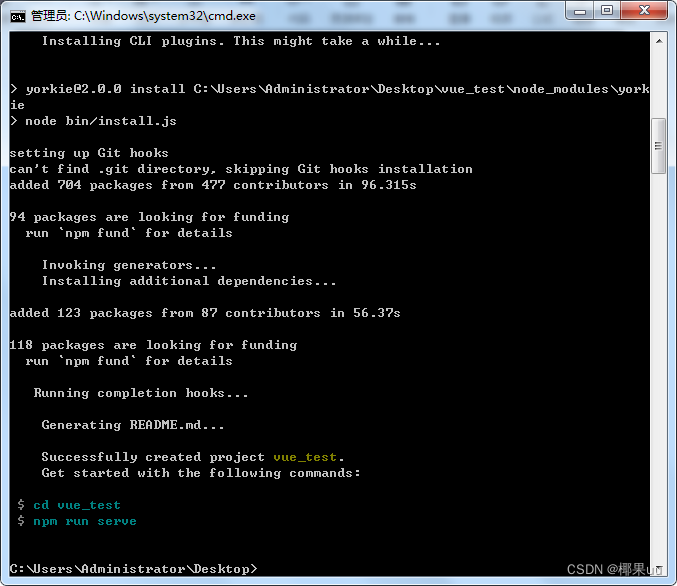
(6) 创建完成
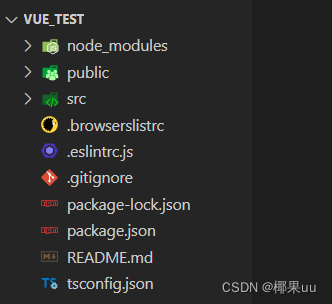
(7)目录结构
到这里就创建完毕了,关闭cmd,用vscode打开桌面的vue_test文件,目录结构如下: