点击链接GitHub上下载这个,值得注意的是blender4.0以上版本暂时不支持,这里使用的是blender3.6版本GitHub - powroupi/blender_mmd_tools: mmd_tools is a blender addon for importing Models and Motions of MikuMikuDance.
复制当前内容
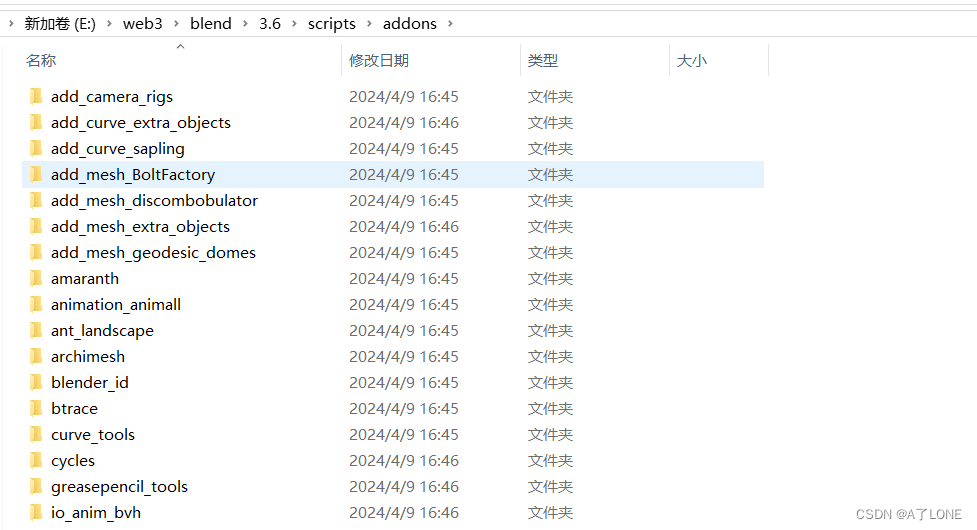
 粘贴到当前目录
粘贴到当前目录
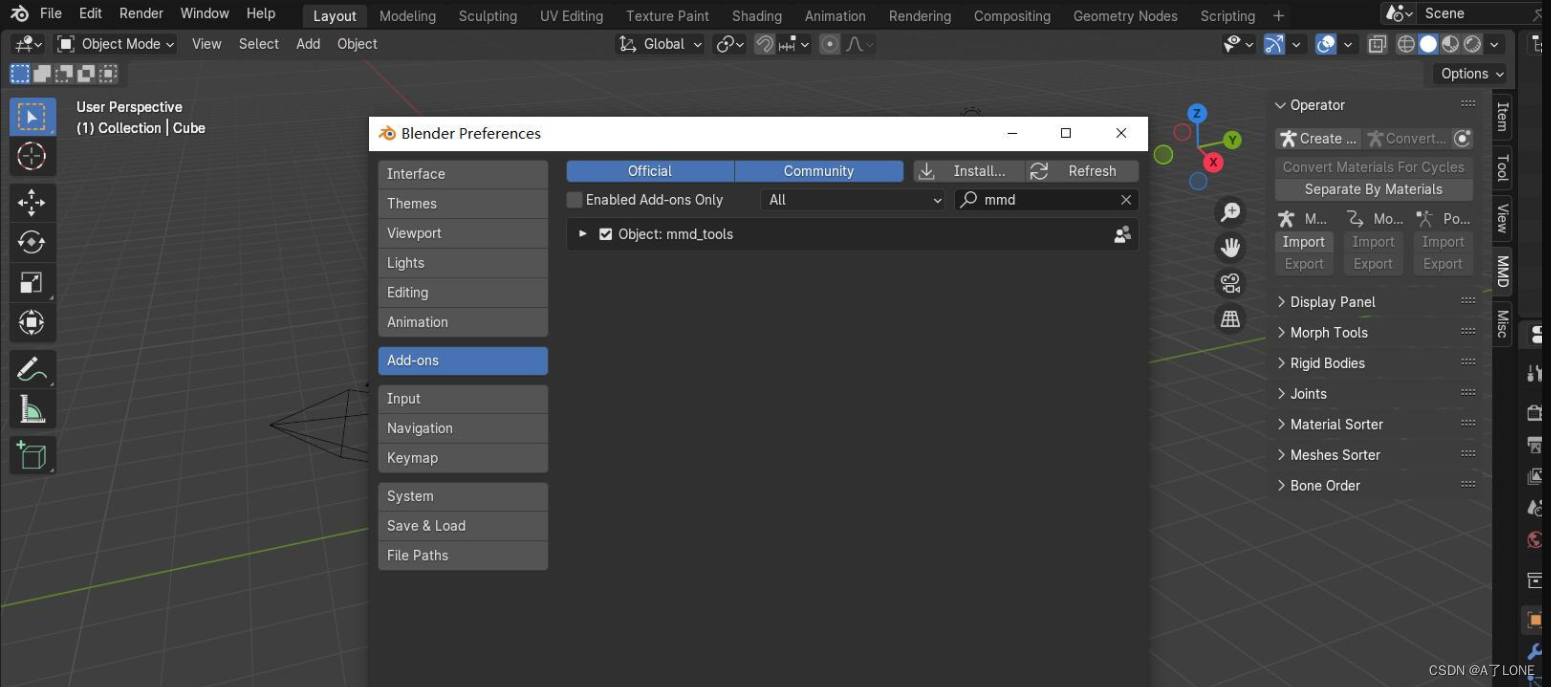
 在blender点击编辑,偏好设置,添加插件,搜索mmd
在blender点击编辑,偏好设置,添加插件,搜索mmd

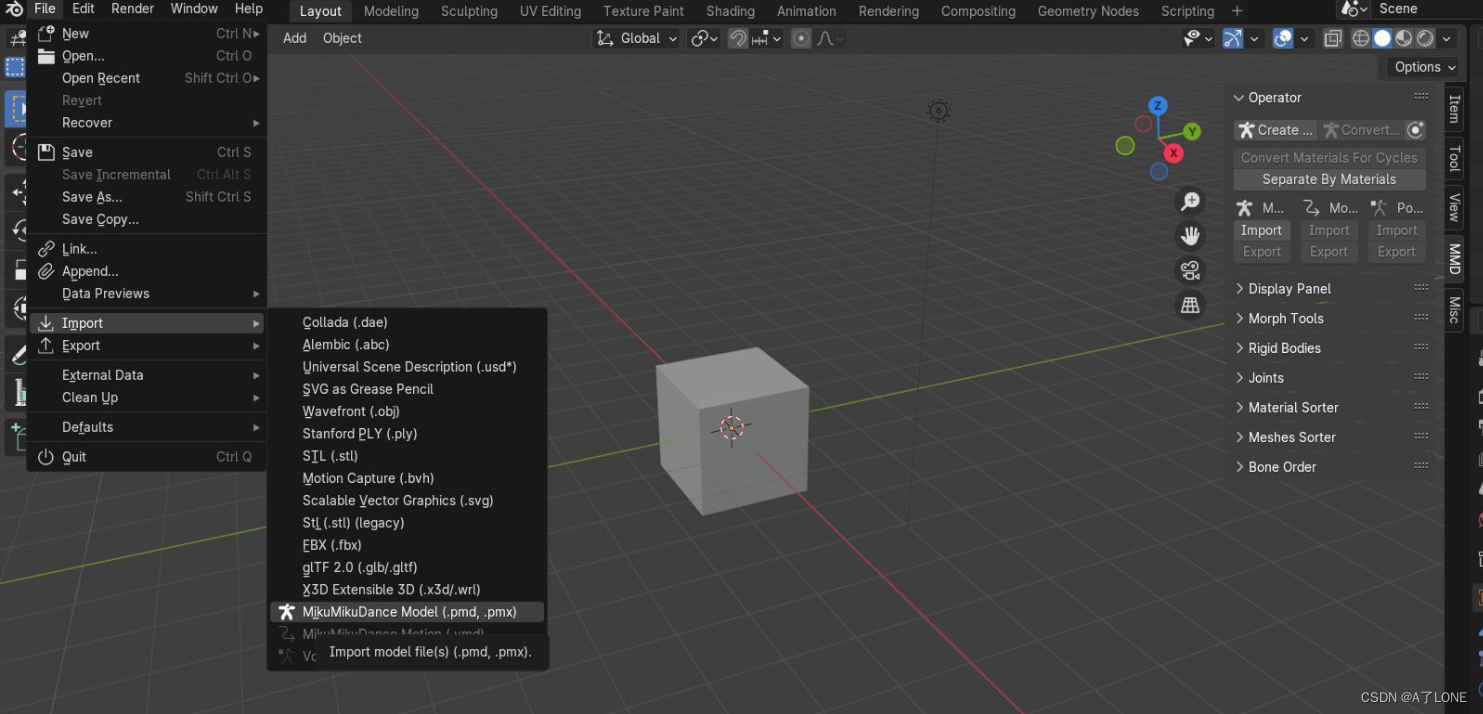
在blend按下N键,可以看到右侧已经有导入的MMD工具了
同时也可以在文件导入中使用mmd文件了