长截图是什么?
长截图是一种比较新颖的网页截图方式,它的特点就是可以将整个页面的内容全部截取下来,让用户通过滚动鼠标来浏览这个页面的所有内容。这种截图方式在移动端比较常见,因为移动端的屏幕较小,往往需要滚动来看到不同的内容区域。而随着移动端的火爆发展,长截图也开始在PC端被广泛应用。
Python长截图的应用
在Python中,使用长截图技术可以实现比较炫酷的效果展示,比如说制作网站主页、数据可视化展示等等。另外,在数据爬取方面,也可以使用长截图技术来获取整个网页的内容,从而提供更全面的数据支持。
如何实现Python长截图?
Python的长截图主要是依靠第三方库实现的,下面我介绍两个比较常用的库。
Selenium库
Selenium是用于Web应用程序测试的一个工具,通过它可以方便地模拟用户的操作。同时它也可以用来实现长截图。具体步骤如下:
-
安装Selenium库:在Python中运行
pip install Selenium即可进行安装。 -
安装对应的网页浏览器驱动:Selenium不支持直接操作浏览器,需要下载相应的浏览器驱动,目前支持的浏览器有Chrome、Firefox、Edge等。驱动下载地址:https://sites.google.com/a/chromium.org/chromedriver/downloads 、 http://www.nuget.org/packages/Selenium.WebDriver.GeckoDriver/ 、https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
-
引入Selenium库:在Python中的脚本中引入
selenium库。 -
编写Python代码:使用Selenium的driver对象来模拟操作并截取屏幕:
from selenium import webdriver
from selenium.webdriver.chrome.options import Optionsdef screenshot(url):chrome_options = Options()# 设置浏览器窗口大小为1920*1080chrome_options.add_argument('--window-size=1920,1080')driver = webdriver.Chrome(chrome_options=chrome_options)driver.get(url)# 获取页面高度js = "return Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight);"height = driver.execute_script(js)# 设置浏览器窗口大小为整个页面高度driver.set_window_size(1920, height)# 进行截屏driver.save_screenshot('screenshot.png')driver.quit()
Pyppeteer库
Pyppeteer是一个使用Google Chrome或Chromium DevTools协议操作Headless Chrome浏览器的python库。这个库比较新鲜,但是它的功能比Selenium更加丰富和稳定。具体步骤如下:
-
安装Pyppeteer库:在Python中运行
pip install pyppeteer即可进行安装。 -
引入Pyppeteer库:在Python中的脚本中引入
pyppeteer库。 -
编写Python代码:使用Pyppeteer库对象来模拟操作并截取屏幕:
import asyncio
from pyppeteer import launchasync def main(url):# 设置viewport大小为1920x1080并设置忽略无头模式browser = await launch(headless=True, args=['--no-sandbox'], defaultViewport={'width': 1920, 'height': 1080})page = await browser.newPage()await page.goto(url)# 获取页面高度height = await page.evaluate('() => document.documentElement.scrollHeight')# 设置浏览器窗口大小为整个页面高度await page.setViewport({'width': 1920, 'height': height})# 进行截屏await page.screenshot({'path': 'screenshot.png'})await browser.close()asyncio.get_event_loop().run_until_complete(main('https://www.baidu.com'))
结论
Python可以使用Selenium和Pyppeteer两个库来实现长截图。Selenium使用比较广泛,但是Pyppeteer的功能更加稳定和丰富,适合在重要的项目中使用。无论使用哪个库,长截图可以展示更多的页面内容,给用户带来更好的浏览体验,因此在PC端和移动端的Web应用中都有着广泛的应用。
最后的最后
本文由chatgpt生成,文章没有在chatgpt生成的基础上进行任何的修改。以上只是chatgpt能力的冰山一角。作为通用的Aigc大模型,只是展现它原本的实力。
对于颠覆工作方式的ChatGPT,应该选择拥抱而不是抗拒,未来属于“会用”AI的人。
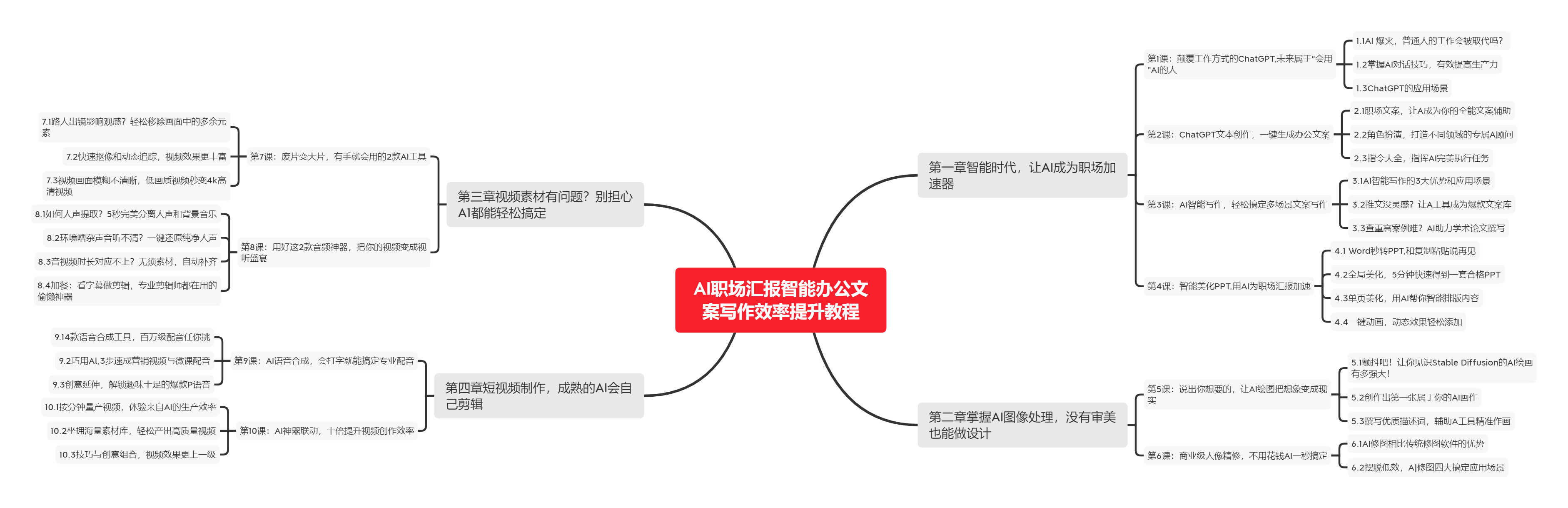
🧡AI职场汇报智能办公文案写作效率提升教程 🧡 专注于AI+职场+办公方向。
下图是课程的整体大纲


下图是AI职场汇报智能办公文案写作效率提升教程中用到的ai工具

🚀 优质教程分享 🚀
- 🎄可以学习更多的关于人工只能/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 AI职场汇报智能办公文案写作效率提升教程 🧡 | 进阶级 | 本课程是AI+职场+办公的完美结合,通过ChatGPT文本创作,一键生成办公文案,结合AI智能写作,轻松搞定多场景文案写作。智能美化PPT,用AI为职场汇报加速。AI神器联动,十倍提升视频创作效率 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |









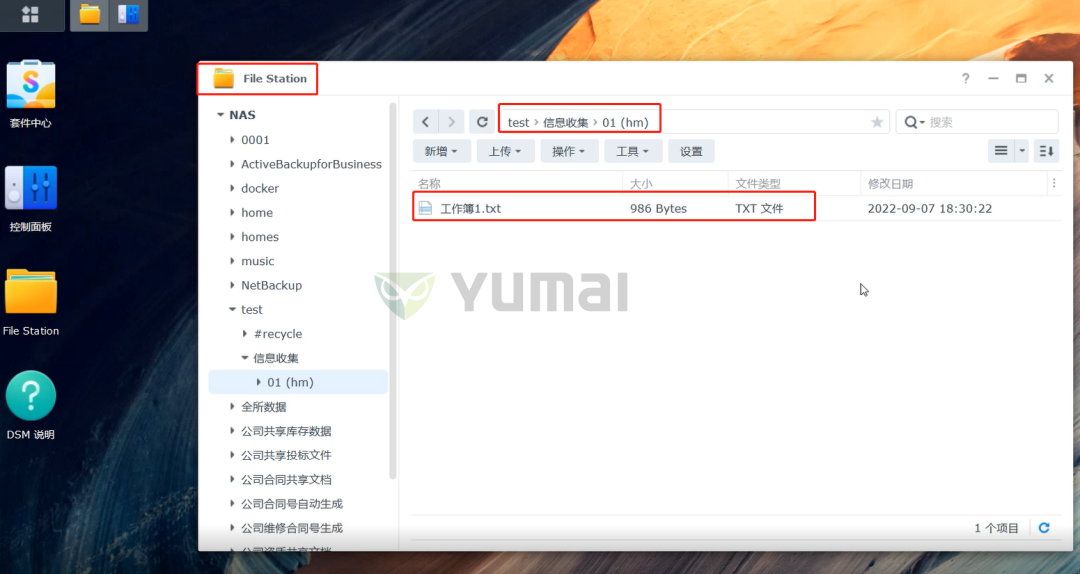
![[NAS] Synology (群晖) DSM 7.X 挂载NTFS硬盘](https://img-blog.csdnimg.cn/3d5baeb372e24dc48b557e5d3b90be41.png)