参照教程:https://juejin.cn/post/6973865268426571784(作者:大帅老猿)
1.WebGD3D引擎 用three.js
(1)使用立方体6面图 camera放到 立方体的中间 like “回” 让贴图向内翻转
(2)使用球体(sphere)实现 需要一张全景图片 贴到球体上 其他同上 “回” 反贴 进入球体
2.css3D 更轻量的3D引擎 css3d-engine 只有14kb 用div+css来搭建3维场景 比较容易添加信息点(标签点击事件那种)
3.图片信息点多 高清图 不占地儿的解决方案 pano2vr
要花钱买 是一个所见即所得的全景VR制作软件 可以直接输出HTML5静态网页
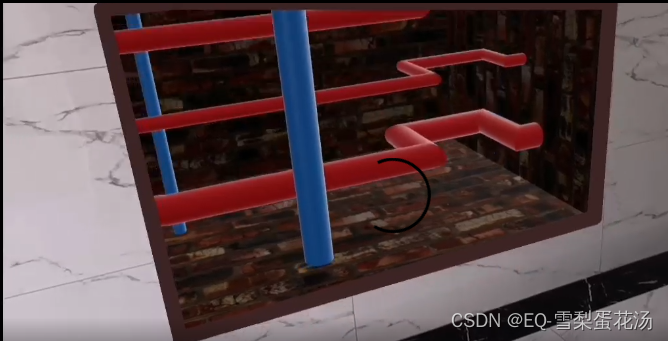
按照大佬的教程 我实现的效果


import * as THREE from '../../build/three.module.js';window.THREE = THREE;import {OrbitControls} from 'https://threejsfundamentals.org/threejs/resources/threejs/r122/examples/jsm/controls/OrbitControls.js';// 1. 创建渲染器,指定渲染的分辨率和尺寸,然后添加到body中const renderer = new THREE.WebGLRenderer({ antialias: true });renderer.pixelRatio = window.devicePixelRatio;renderer.setSize(window.innerWidth, window.innerHeight);document.body.append(renderer.domElement);// 2. 创建场景const scene = new THREE.Scene();// 3. 创建相机const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);camera.position.set(5, 5, 10);camera.lookAt(0, 0, 0);const ambientLight = new THREE.AmbientLight(0xffffff, 0.4);scene.add(ambientLight);const directionalLight = new THREE.DirectionalLight(0xffffff, 1);directionalLight.position.set(10, 10, 10)scene.add(directionalLight);const textloader = new THREE.TextureLoader();var texture = textloader.load('./images/scene.jpg');var sphereMaterial = new THREE.MeshBasicMaterial({map: texture});var sphereGeometry = new THREE.SphereGeometry(/*半径*/1, 50, 50);sphereGeometry.scale(1, 1, -1);var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);// sphere.material.wireframe = true;scene.add(sphere);const controls = new OrbitControls(camera, renderer.domElement);controls.update();const clock = new THREE.Clock();function animate() {requestAnimationFrame(animate);const elapsedTime = clock.getElapsedTime(); // 返回已经过去的时间, 以秒为单位sphere.rotation.y = elapsedTime * 0.1; // 两秒自转一圈renderer.render(scene, camera);}animate() 图片素材