全文写完之后的总结
测试命令
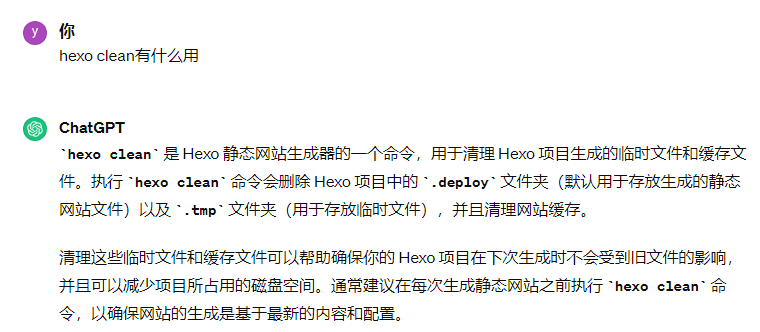
hexo clean
hexo g
hexo s上传到服务器命令
hexo clean
hexo g
hexo d上传到服务器(如果上一个命令用不了),也要先hexo clean,hexo g
git init
git add .
git commit -m "first commit"
git push -u server main上传到github仓库
git init
git add .
git commit -m "first commit"
git push -u origin main一、安装hexo
参考B站CodeSheep视频:手把手教你从0开始搭建自己的个人博客 |无坑版视频教程| hexo_哔哩哔哩_bilibili
安装node.js
nodejs.org下载长期支持版
用管理员身份进入powershell
node -v
npm-v 查看安装情况
切换镜像源到淘宝
npm install -g cnpm --registry==https://resistery.npm.taobao.org全局安装hexo
cnpm install -g hexo-clihexo -v 验证是否安装完毕
在桌面建一个文件夹,叫做blog,然后cd进去
hexo init初始化,
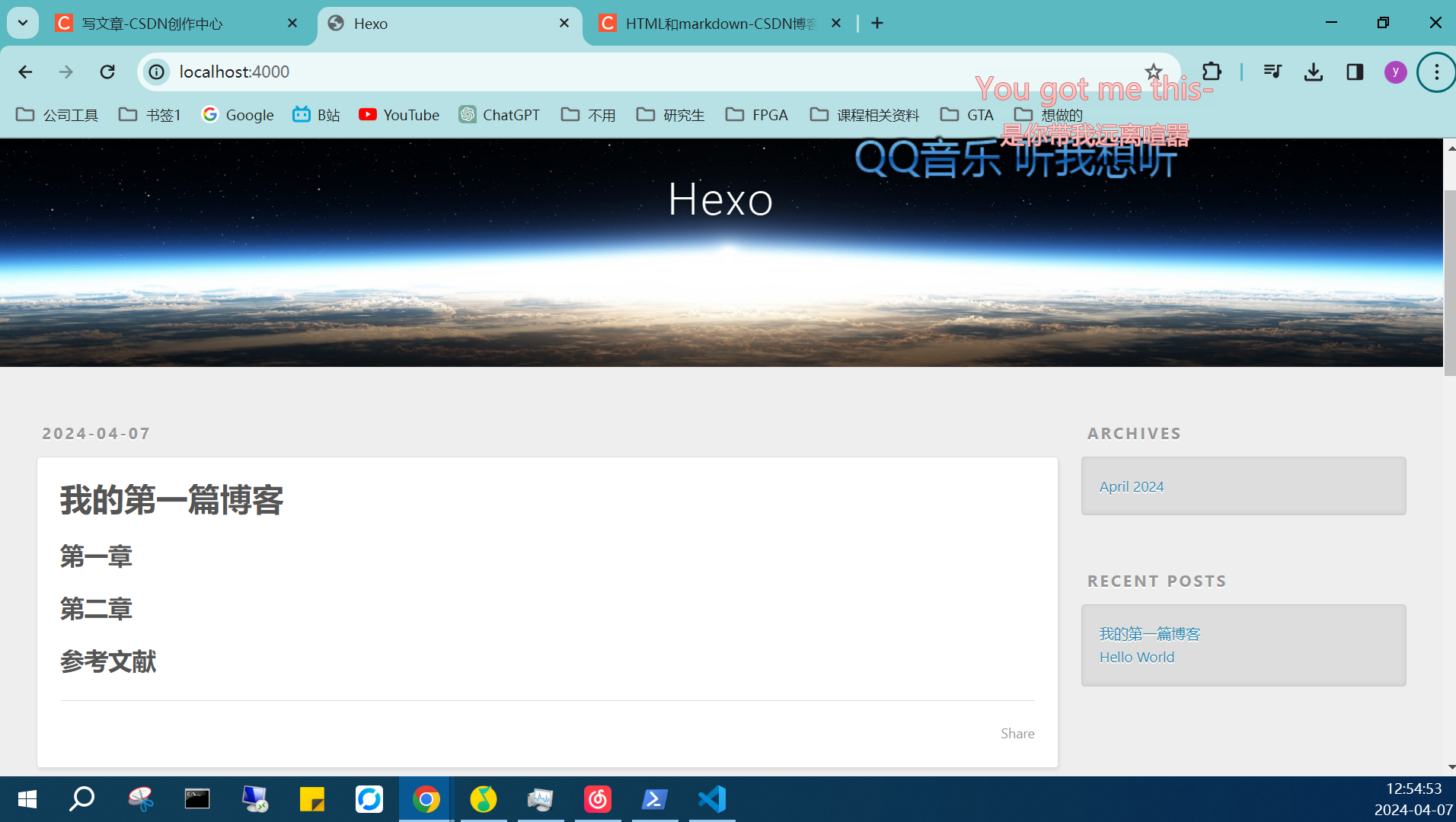
hexo s 然后启动博客,能在本地的4000端口访问到


二、写文章
hexo n "文章名字",生成文章,写完了hexo s启动就能看到新的文章

可以使用vscode进入文件夹去编辑,使用的是markdown语法
参考:HTML和markdown-CSDN博客

发布新文章之前记得hexo clean

然后生成需要的文章 hexo g
然后再重新启动hexo s,文章就更新了

三、部署到github上
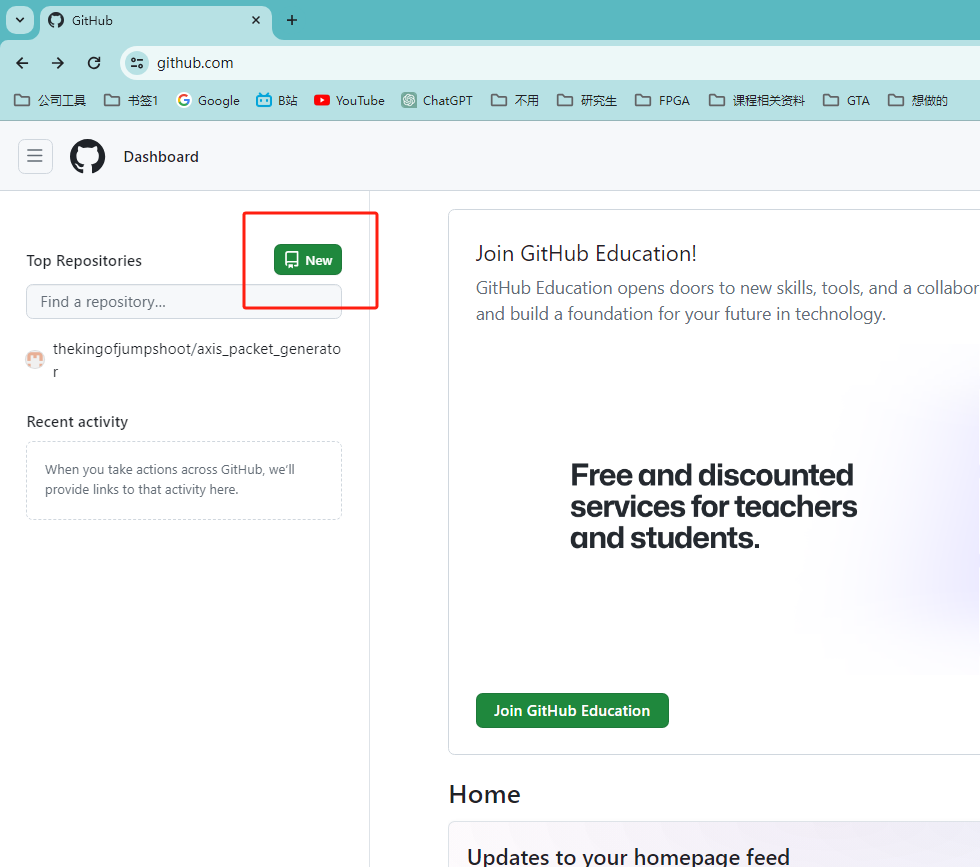
3.1 新建一个仓库

名称必须是 用户名.github.io,可能是基于流量控制的要求吧,然后复制ssh的路径用来传递代码

3.2 安装部署插件
在vscode终端使用 npm install --save hexo-deployer-git
3.3 配置_config.yml

3.4 部署到远程仓库
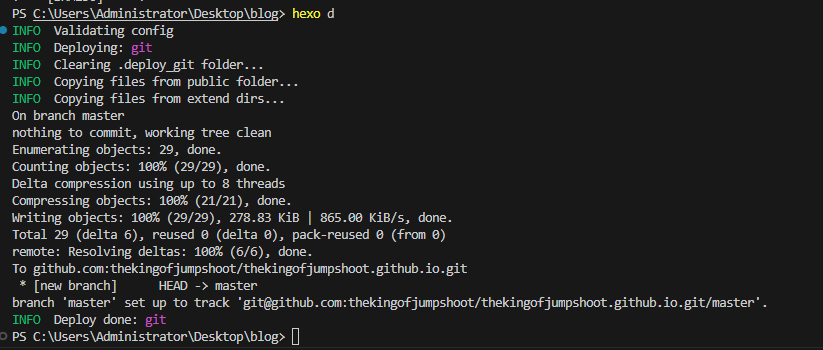
hexo d (d应该是deploy的意思)
需要先远程连接到github的ssh,需要在电脑上提前配置好和github的远程连接:
使用git+ssh访问github,避免下载资源失败-CSDN博客
然后再执行hexo d,就成功上传了


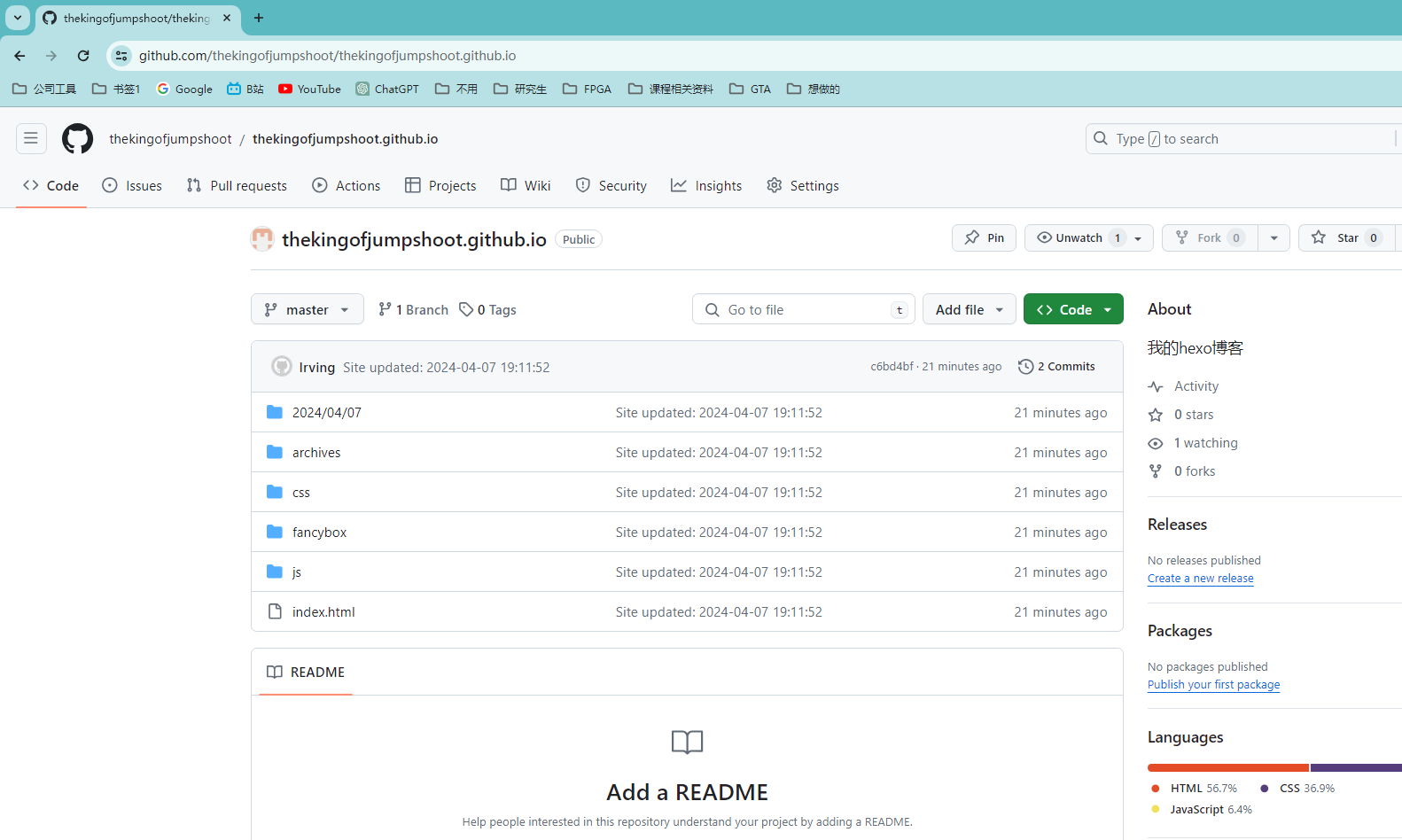
四、访问博客地址thekingofjumpshoot.github.io
如果出现报错如下,网页是404,则需要进行下一步操作

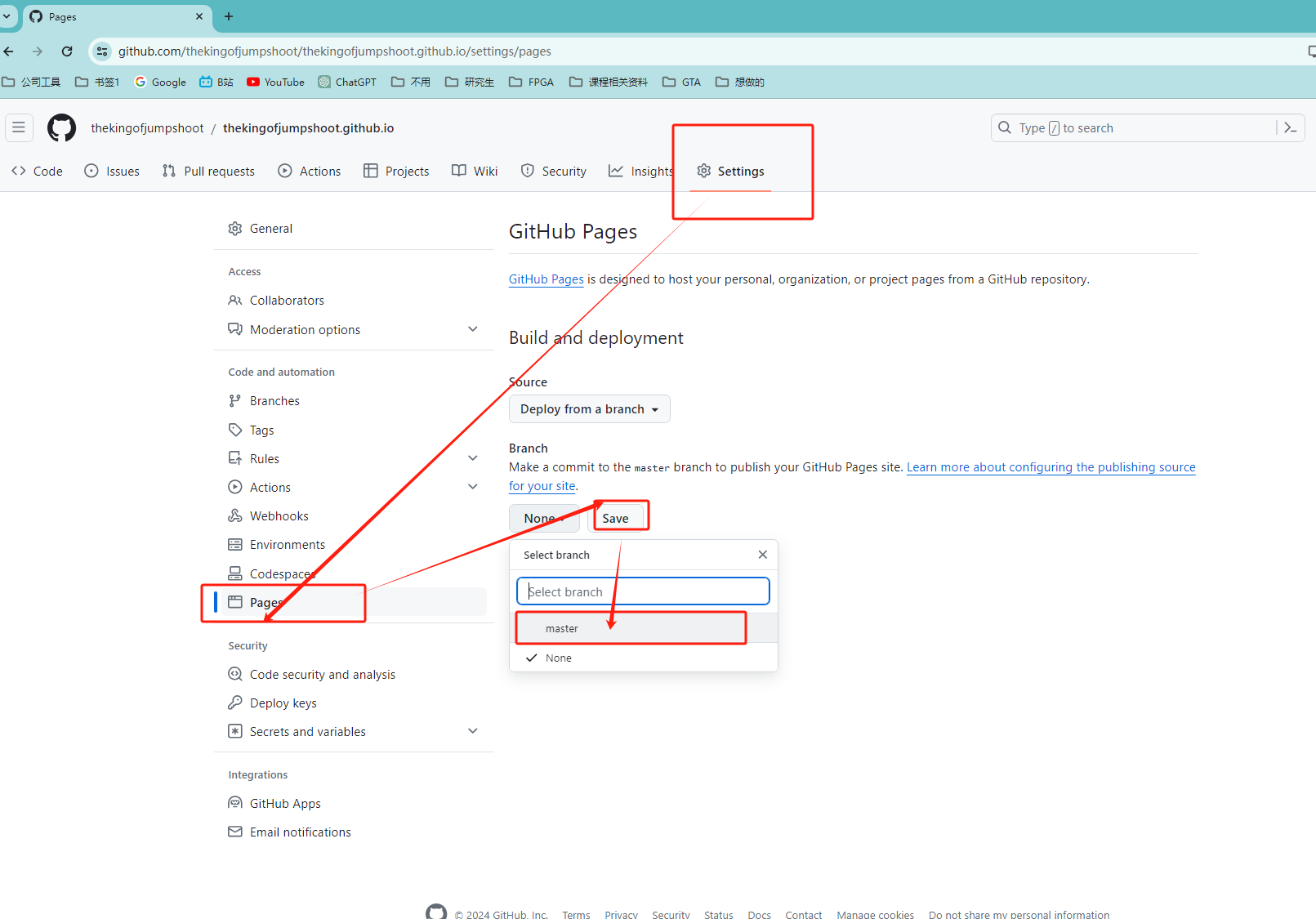
需要在项目处进行设置如图所示

就可以正常访问了

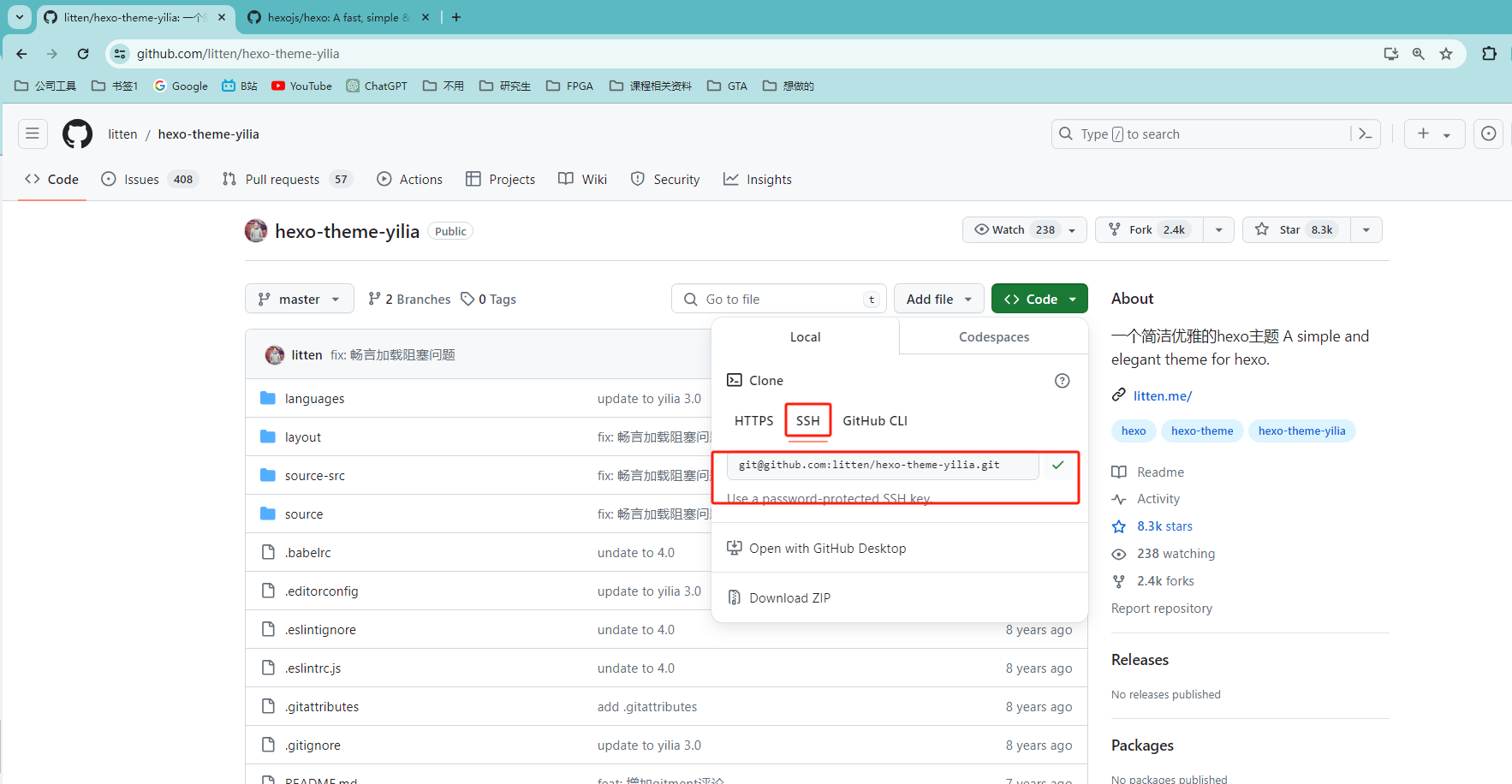
五、安装yilia主题
平时如果git clone 不下来,就使用ssh的链接,去下载代码

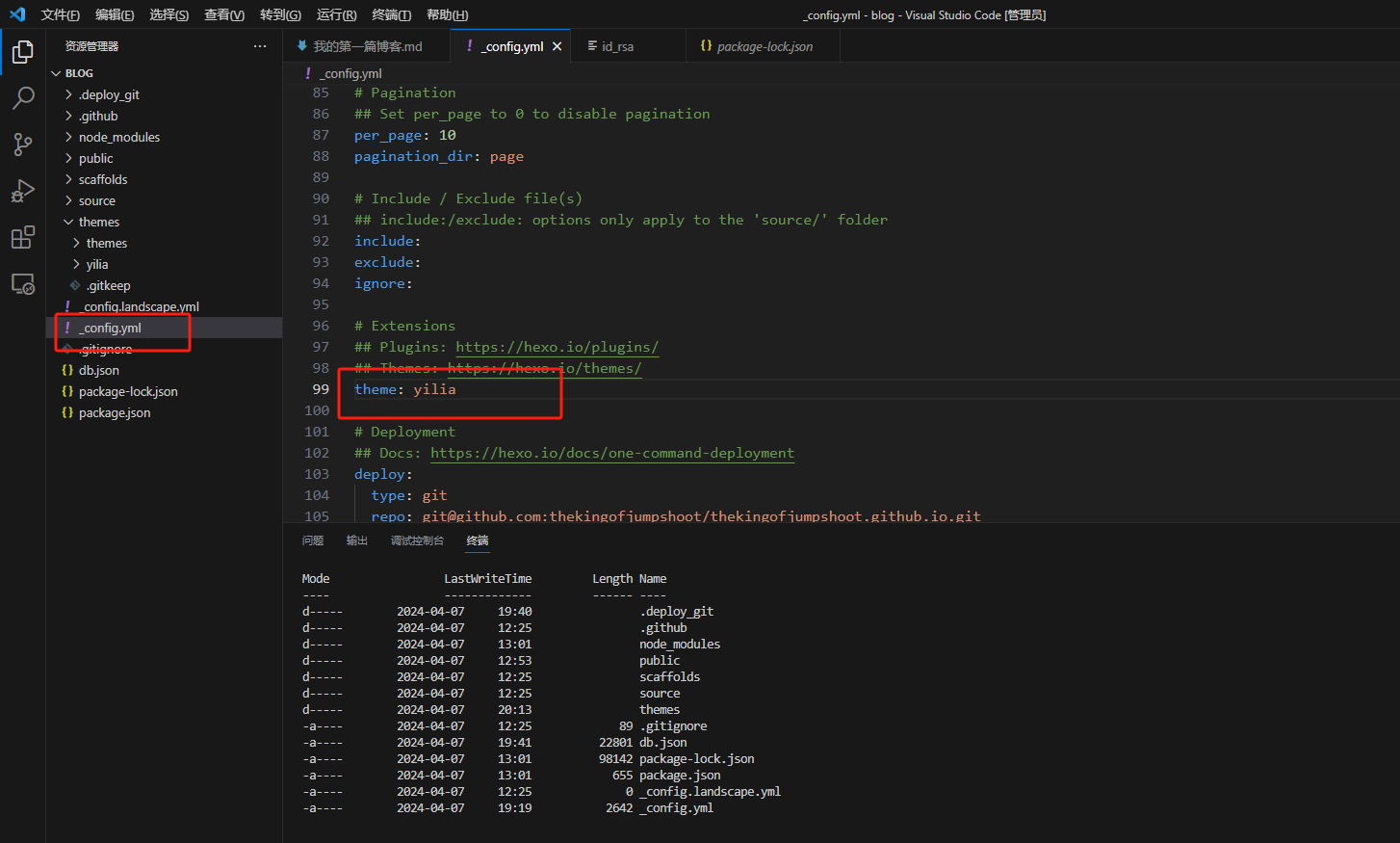
这里记住要安装在themes目录下,起名叫做yilia,后边要通过_config.yml进行修改

在_config.yml里切换主题为yilia

然后是一连串的流程:
hexo clean
hexo g
hexo s
hexo d然后成功切换为yilia主题

也能在公网的github.io上访问了

六、实现公网IP访问
参考自:远程部署_哔哩哔哩_bilibili
文档:hexo本地博客部署到云服务器 | Black Flies
不一样的地方:
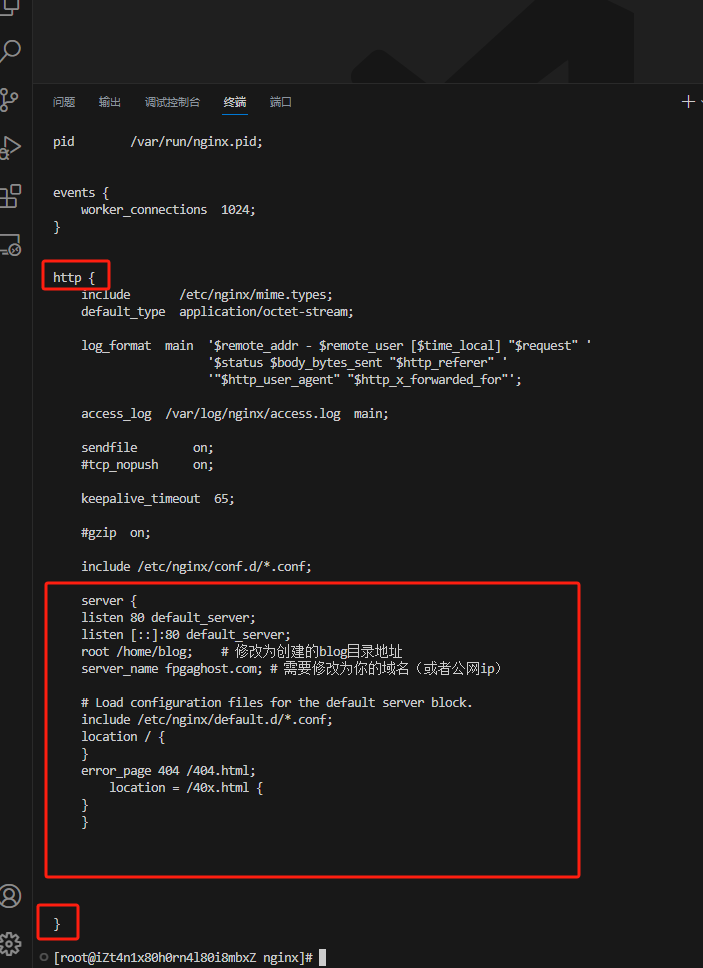
我的Ngnix配置文件目录在/etc/nginx/nginx.conf
然后再配置文件的http中间加一段这个,注意一个对齐代码格式,因为可能是python写的讲究对齐
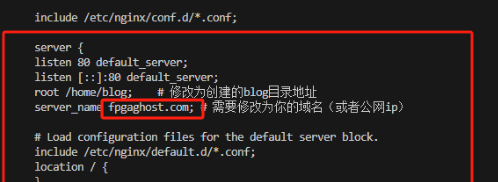
server {listen 80 default_server;listen [::]:80 default_server;root /home/blog; # 修改为创建的blog目录地址server_name www.example.com; # 需要修改为你的域名(或者公网ip)# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {}error_page 404 /404.html;location = /40x.html {}} 注意里面的fpgaghost.com是域名,需要修改的。
注意里面的fpgaghost.com是域名,需要修改的。

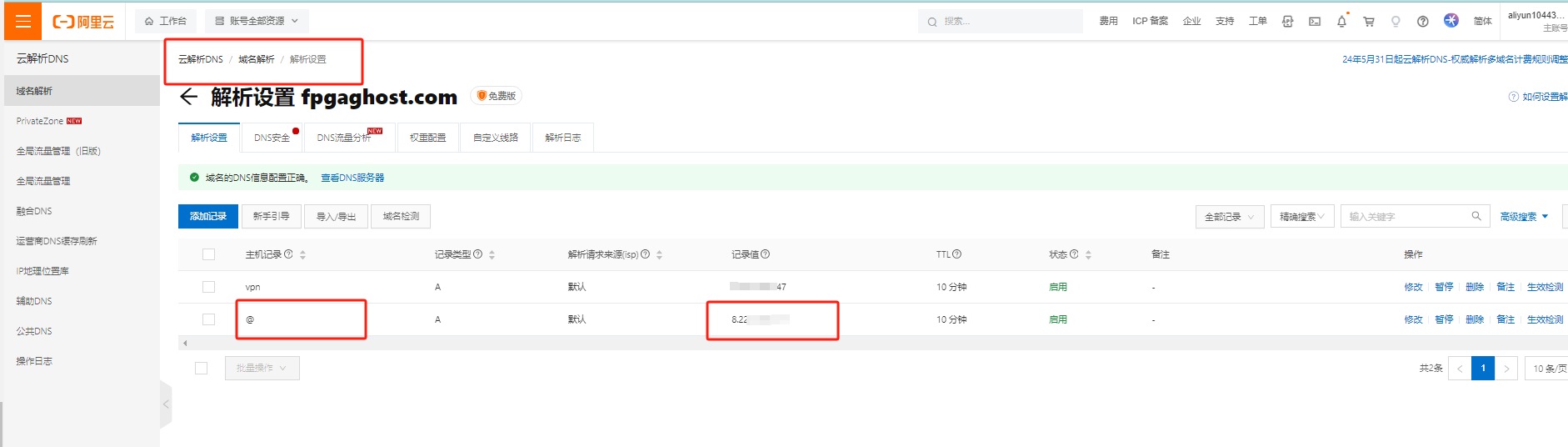
6.1 在阿里云完成域名解析(不要在cloudflare,太慢了)

即通过域名fpgaghost.com域名访问博客

七、部署到云服务器上
远程部署_哔哩哔哩_bilibili
八、配置免密登录
免密登录配置_哔哩哔哩_bilibili
九、界面美化
参考于:Butterfly 安裝文檔(三) 主題配置-1 | Butterfly
Butterfly 安裝文檔(四) 主題配置-2 | Butterfly
使用Hexo搭建个人博客手摸手教学(10)|ButterFly主题配置一_哔哩哔哩_bilibili
下载butterfly主题:
git clone git@github.com:jerryc127/hexo-theme-butterfly.git .\themes\butterfly切换使用butterfly,出现界面显示不出来,在csdn上面下载用了这个命令:
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
但是有威胁警告,先不管了。
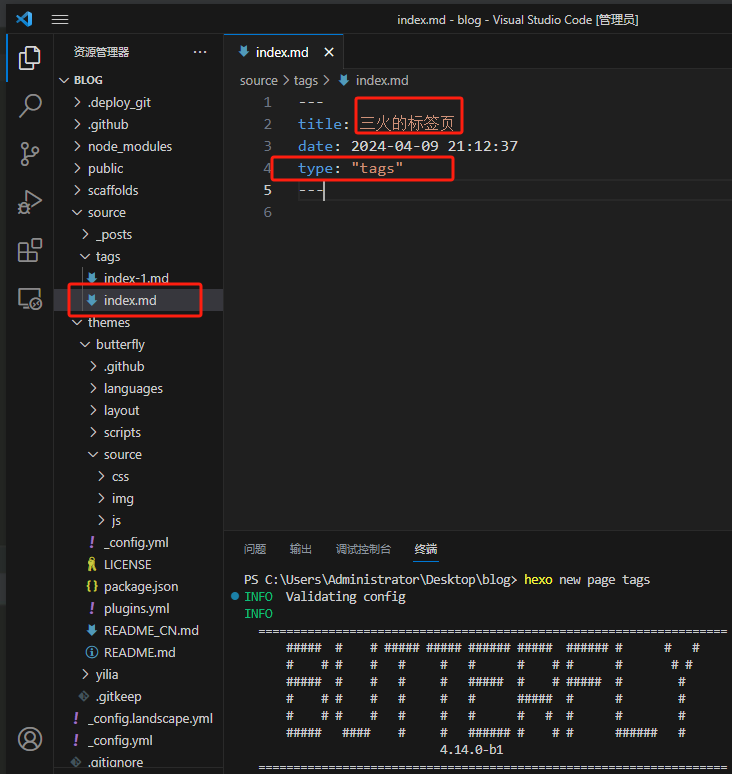
9.1 设置标签页
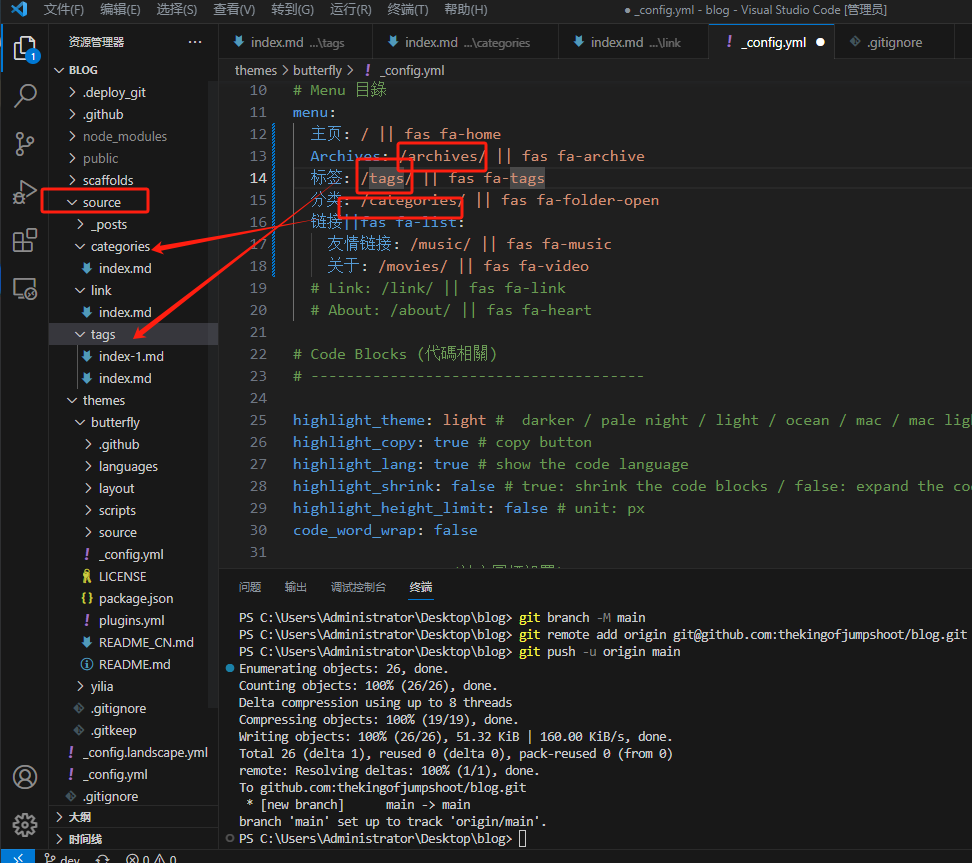
hexo new page tags默认生成位置如下,记得改类型为tags
type: "tags"
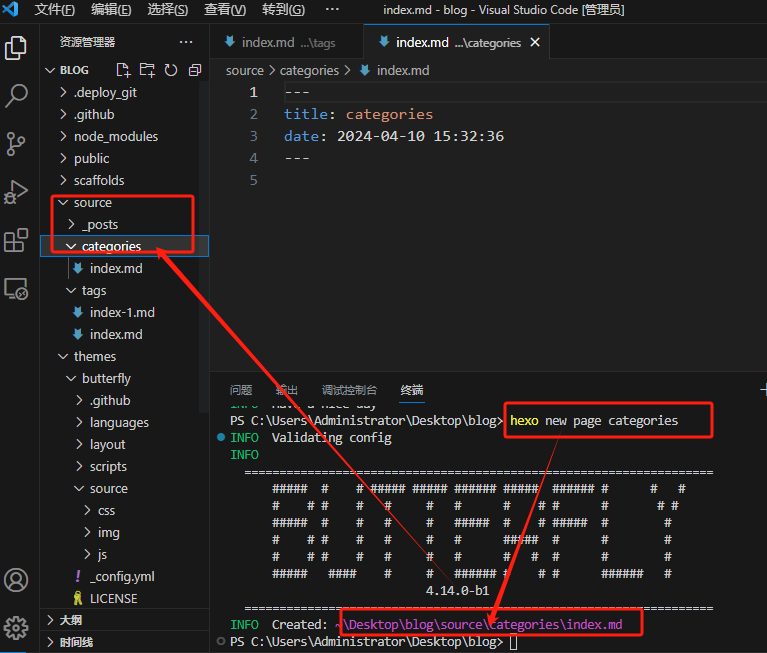
9.2 设置新的主题页
hexo new page categories
9.3 创建友情链接
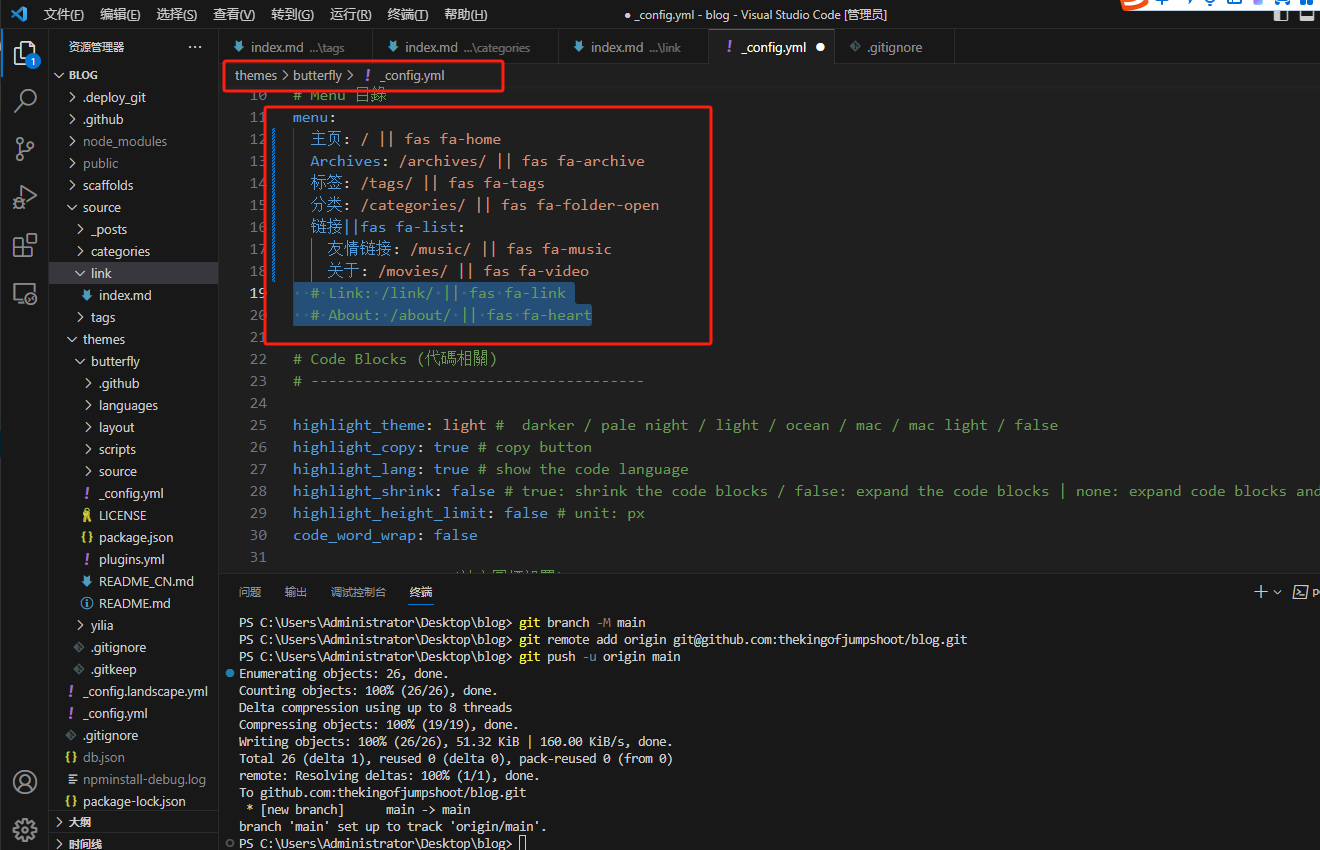
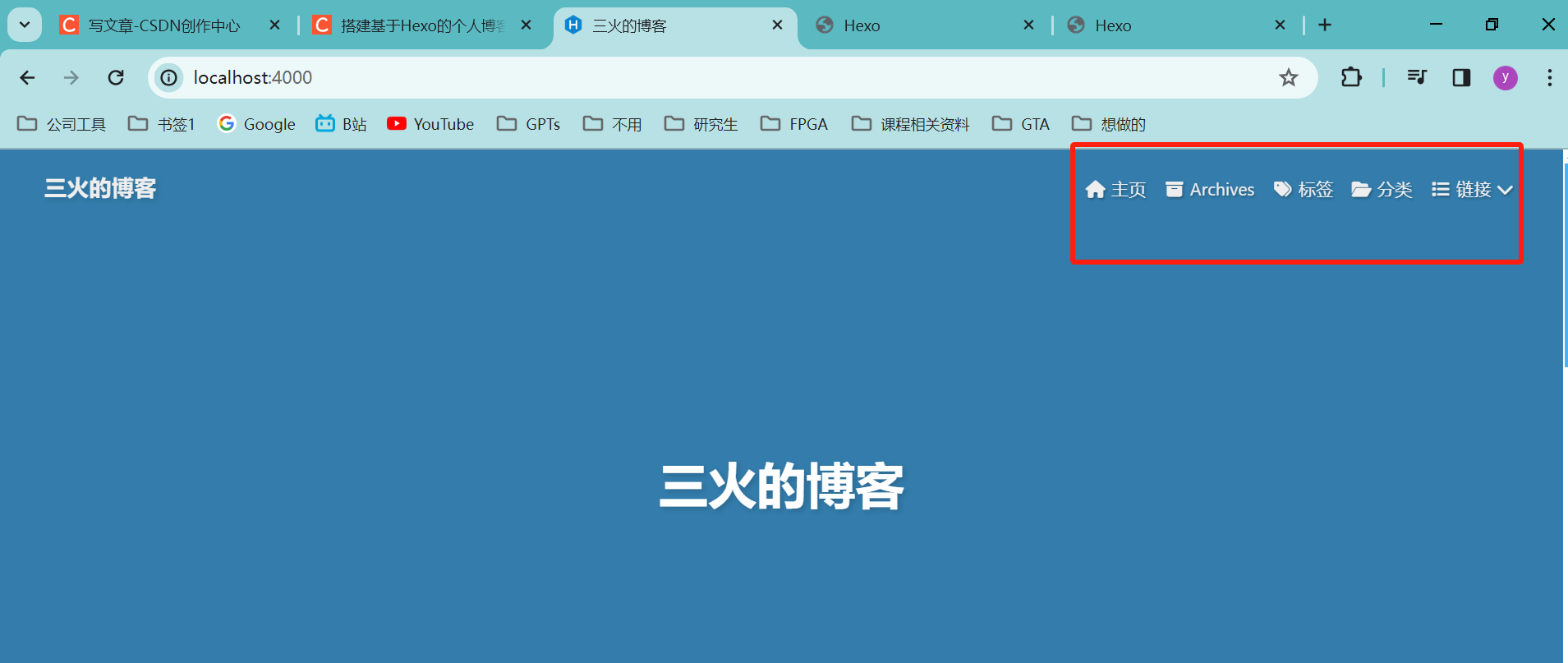
hexo new page link9.4 制作博客的导航栏
缩进是两个空格


生成的导航栏会自动匹配到source下面的文件夹

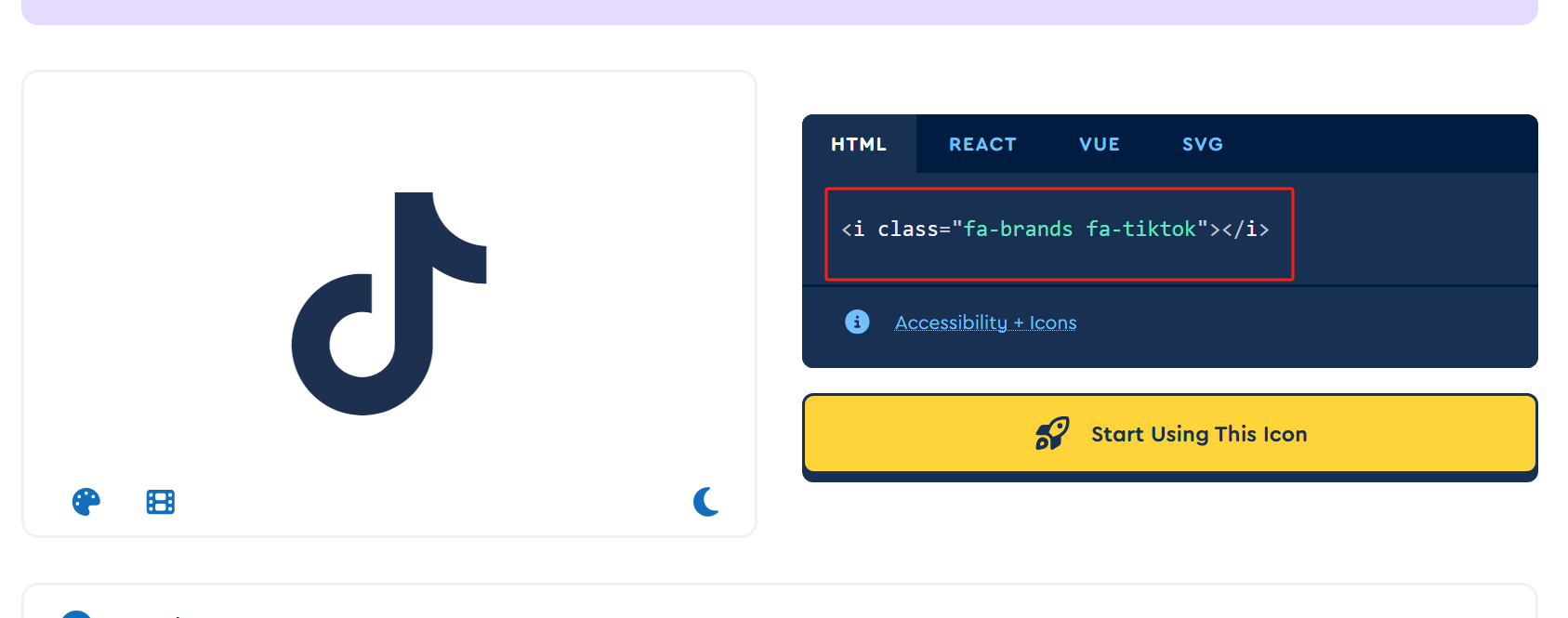
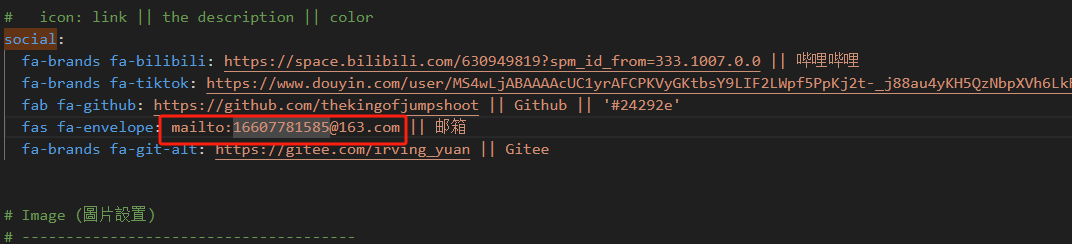
9.5 添加联系方式
在里面找到想要的图标https://fontawesome.com/icons?from=io
然后弄到它的类名,如图


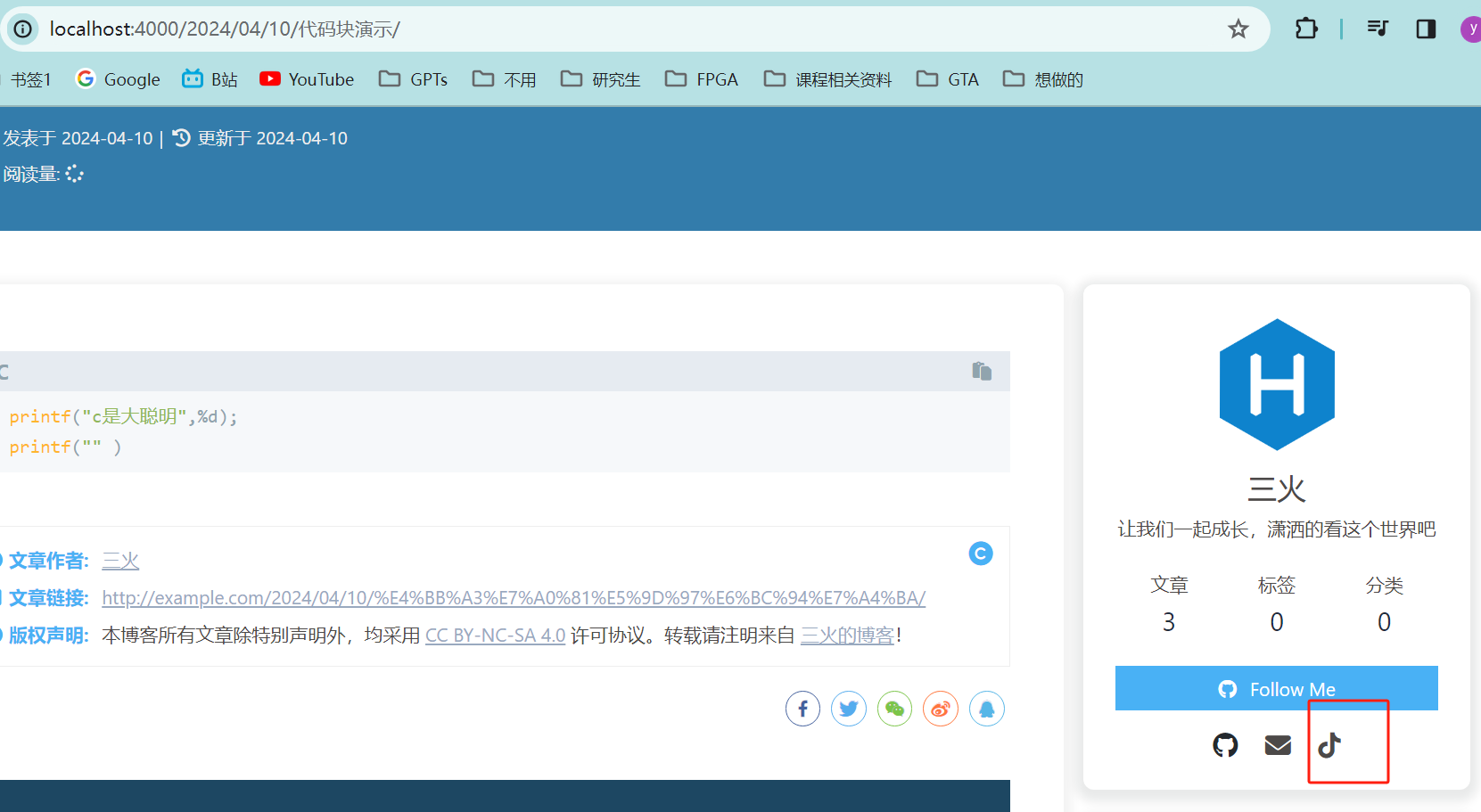
然后点击图标就能跳转到抖音界面

同样再添加哔站,特别注意邮箱前面需要加上mailto:

9.6 文章展现
2是在有描述的时候,展现文章名称和描述。

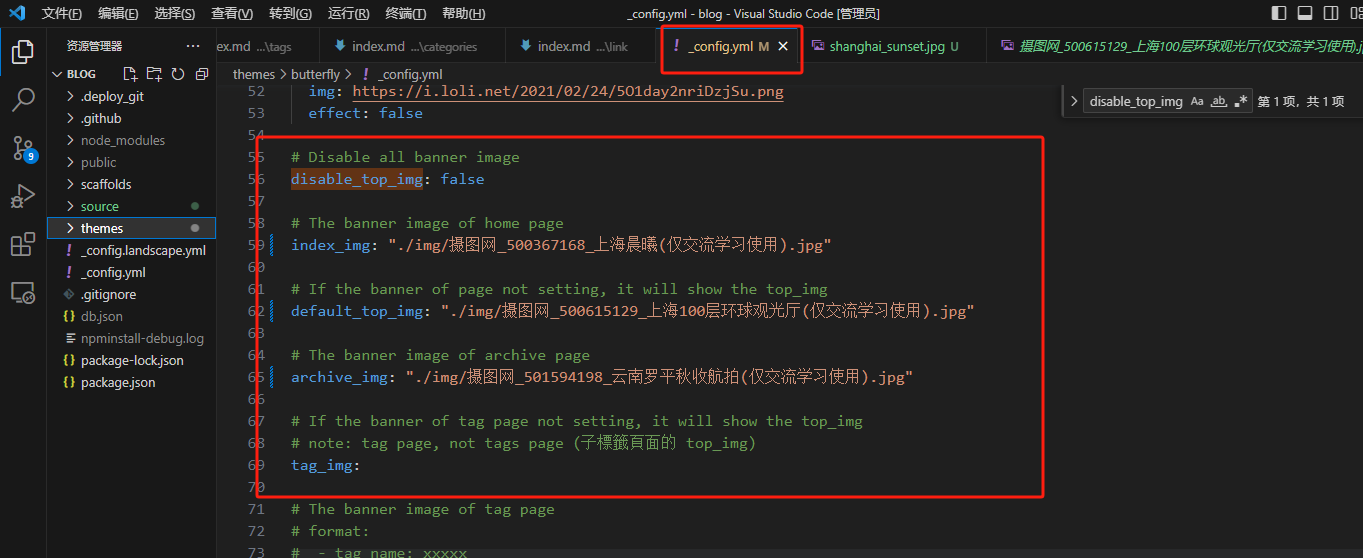
9.7 各种地方的图片

9.8 设置置顶文章
在文章的开头设置

效果如图

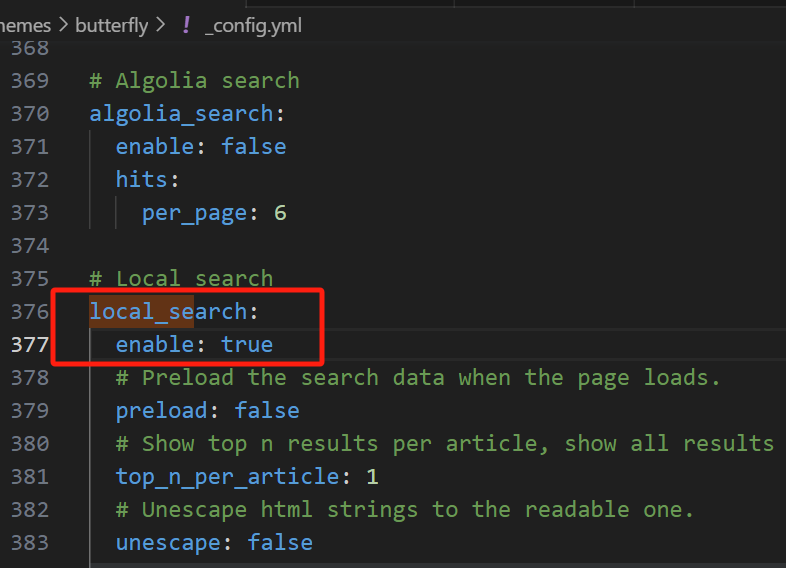
9.9 安装搜索插件
npm install hexo-generator-search --save在blog的conf文件补上这一行
#搜索插件
search:path: search.xmlfield: postformat: htmllimit: 10000
在themes的butterfly下面打开local_search

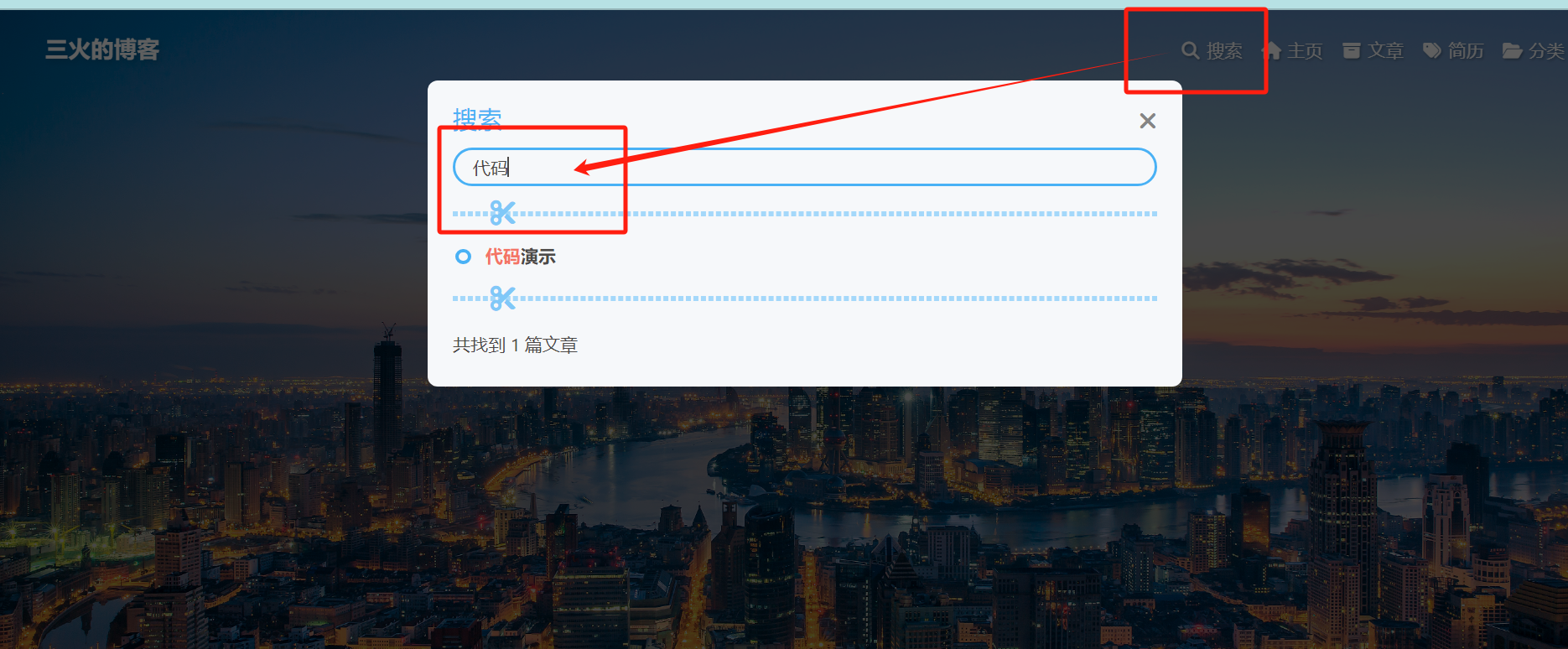
就可以在页面进行搜索了。

9.10 实现同时部署到
十、git的版本控制
git实现代码版本控制-CSDN博客
十一、为域名申请SSL证书
参考网址:https://www.youtube.com/watch?v=cu1RPI18cR8&t=526s
文档:https://naiyous.com/2256.html
十二、配置证书,实现https访问
参考博客:Hexo搭建个人博客 | Black Flies
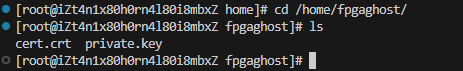
将证书文件夹复制到/home目录下的fpgaghost,里面有证书和私钥

监听443端口的server块代码
server { listen 443 ssl http2 default_server;listen [::]:443 ssl http2 default_server;server_name fpgaghost.com;root /home/blog;ssl_certificate "/home/fpgaghost/cert.crt";ssl_certificate_key "/home/fpgaghost/private.key";ssl_session_timeout 10m;ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;ssl_protocols TLSv1.2 TLSv1.3;ssl_prefer_server_ciphers on;
}至此,完成https的访问

十三、修改简历界面
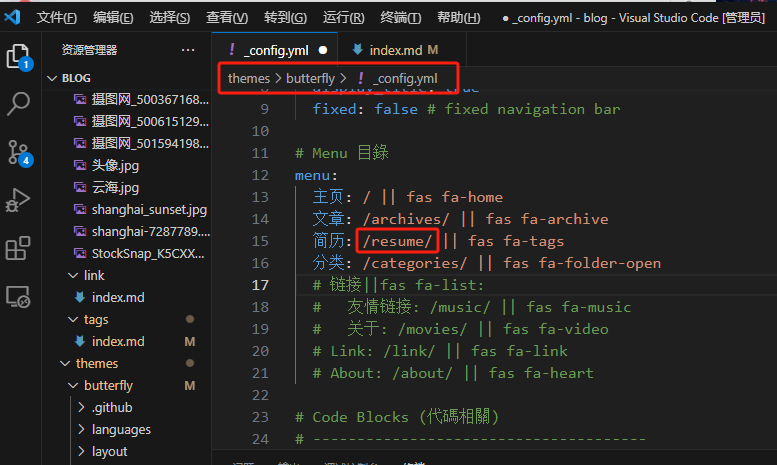
将导航的简历,对应的界面指向resume文件夹

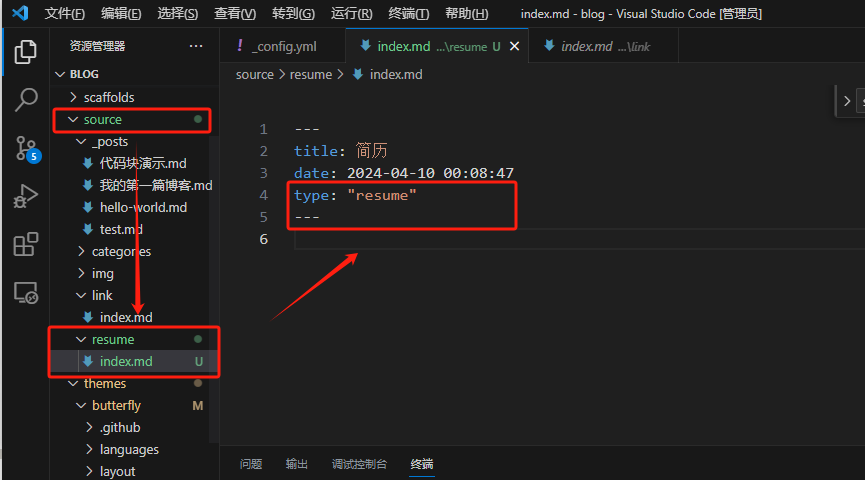
在source文件夹下创建一个叫做resume的目录,然后使用hexo new page tags命令创建一个新的标签页,放在resume目录下,更改type为"resume"

这样就会自动导航的resume标签