小伙伴们,大家好啊!今天我们分享一个使用HLOOKUP函数结合数据验证实现的动态图表技巧;
接下来我们具体说说操作步骤吧。
步骤1:选中A列的【路口车辆通过数】单元格区域,复制粘贴后到右边的空白区域,如I列,如下图所示。
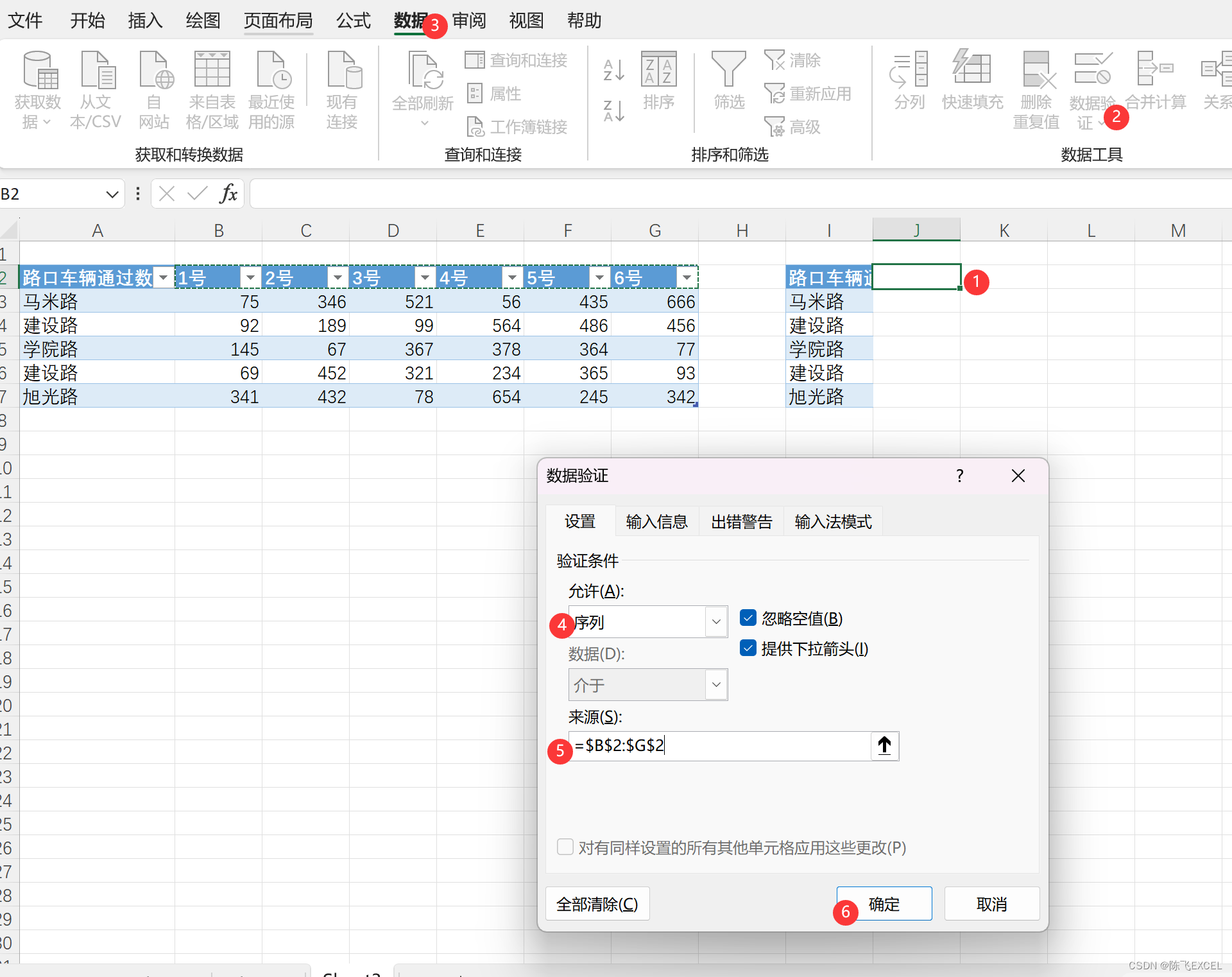
步骤2:单击选定J2单元格,如下图所示,依次单击【数据】-【数据验证】,在弹出的对话框允许选择“序列”,来源选择“B2:G2单元格”,制作一个能选择月份的下拉菜单.

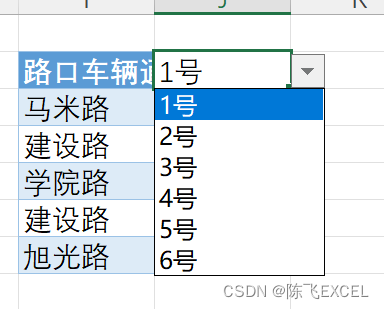
设置完成后,单击下拉按钮,就可以选择不同的月份啦!

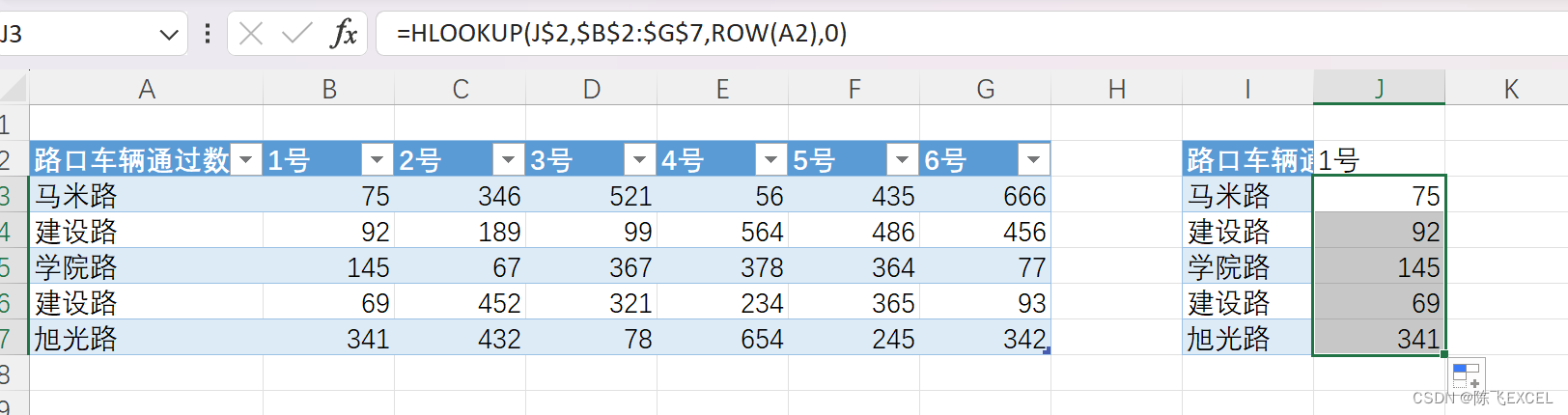
步骤3:在J3单元格输入以下公式,向下复制到J7单元格。=HLOOKUP(J$2,$B$2:$G$7,ROW(A2),0)。

HLOOKUP函数是Excel表格中的横向查找函数,它与LOOKUP函数和VLOOKUP函数属于一类函数,HLOOKUP是按行查找的,VLOOKUP是按列查找的。
解释:
本节实例中HLOOKUP函数的作用是根据指定的查询内容(本例为J2),在数据区域(本例为$B$2:$G$7)的首行内找到查询值,并根据第3参数指定的值(如本例为ROW(A2)生成的递增序号)返回不同行的内容,也就是从上向下查询数据。
HLOOKUP语法及使用说明:HLOOKUP(lookup_value,table_array,row_index_num,range_lookup)
| 参数 | 简单说明 | 输入数据类型 |
| lookup_value | 要查找的值 | 数值、引用或文本字符串 |
| table_array | 要查找的区域 | 数据表区域 |
| row_index_num | 返回数据在要查找的区域的第几行数 | 正整数 |
| range_lookup | 模糊匹配/精确匹配 | TRUE /FALSE(或不填) |
步骤4:如下图所示,选中B2:B7单元格区域,然后依次单击【开始】-【格式刷】,将格式复制到J列。

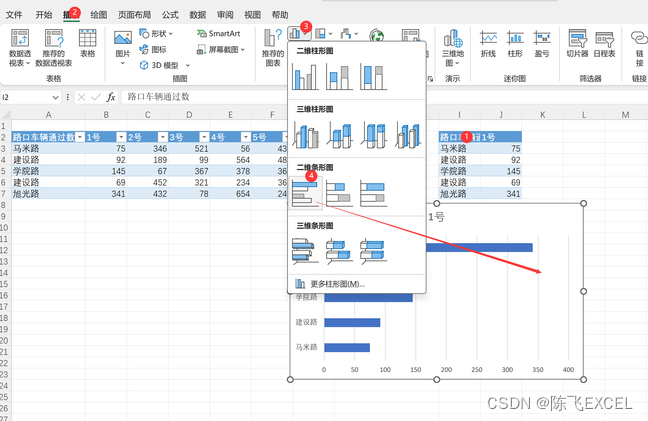
步骤5:单击选择I2单元格,然后依次单击【插入】-【插入柱状图或条形图】,如下图所示,选择一个合适的二维条形图插入就可以了。

步骤6:调整一下图表大小、位置等,图表处于选定状态,依次单击【图表设计】,选择一种合适的的图表样式就可以啦!

最后单击J2单元格选择不同的内容,图表也会随之发生变化。
http://www.dushuwu.net







![[大模型]Yi-6B-Chat FastApi 部署调用](https://img-blog.csdnimg.cn/direct/5c79717db8944bf397fe34e753afe963.png#pic_center)