目录
1. 组件通信语法
1.1. 什么是组件通信?
1.2. 为什么要使用组件通信?
1.3. 组件之间有哪些关系(组件关系分类)?
1.4. 组件通信方案有哪几类 ?
2. 父子通信流程图
3. 父传子
3.1. 父传子核心流程props
4. 子传父
4.1. 子传父核心流程$emit
5. prop 介绍
5.1. prop 定义
5.2. prop 作用
5.3. prop 特点
5.4. prop 练习
6. props 校验
6.1. 问题引入(思考)
6.2. props 校验的作用
6.3. props 校验的语法
7. prop 与 data,单向数据流
7.1. prop 与 data的共同点
7.2. prop 与 data的区别
7.3. 单向数据流介绍
7.4. 口诀
8. 非父子 (拓展)-event bus 事件总线
8.1. event bus 事件总线的作用
8.2. event bus 事件总线的步骤
9. 非父子 (拓展)-provide 与 inject
9.1. provide 与 inject 的作用
9.2. provide 与 inject 的步骤
1. 组件通信语法
1.1. 什么是组件通信?
- 组件通信, 就是指 组件与组件 之间的数据传递
1.2. 为什么要使用组件通信?
- 组件的数据是独立的,无法直接访问其他组件的数据
- 想用其他组件的数据,就需要组件通信

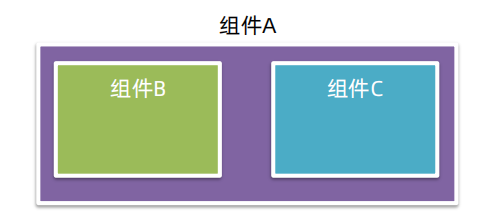
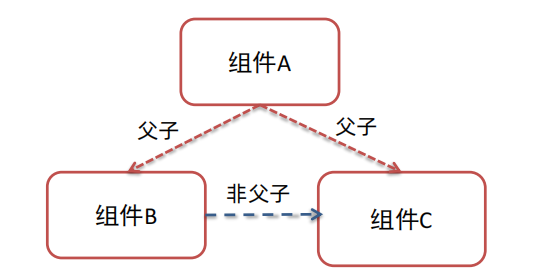
1.3. 组件之间有哪些关系(组件关系分类)?
- 父子关系
- 非父子关系


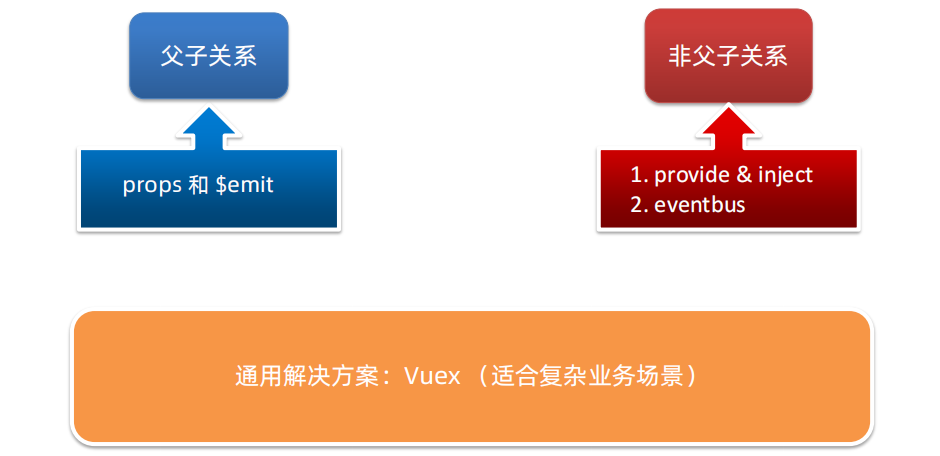
1.4. 组件通信方案有哪几类 ?

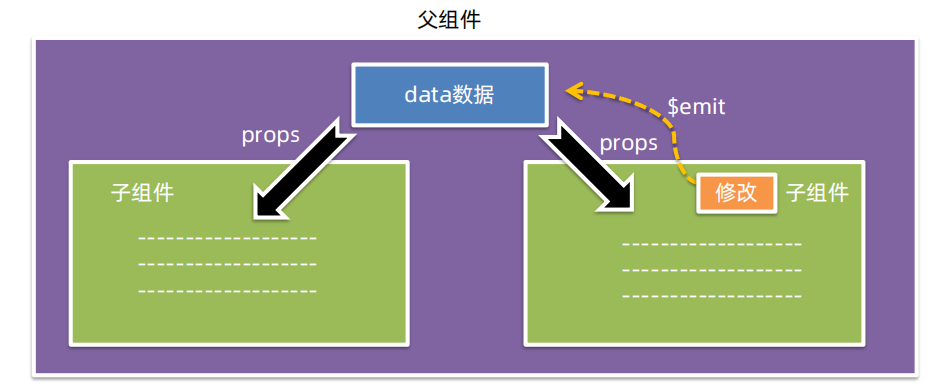
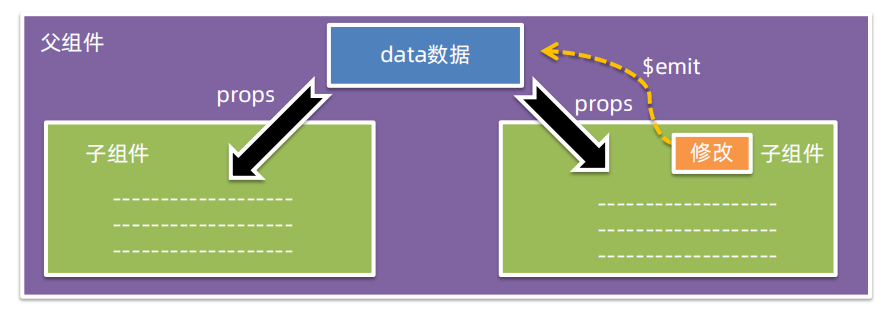
2. 父子通信流程图
- 父组件通过 props 将数据传递给子组件
- 子组件利用 $emit 通知父组件修改更新

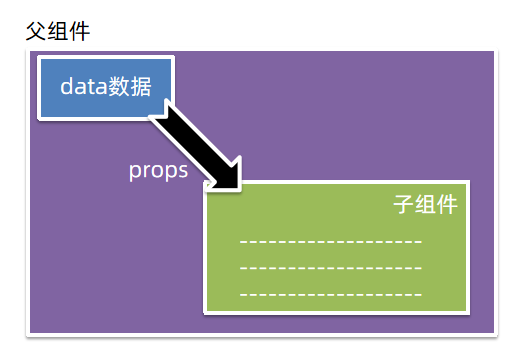
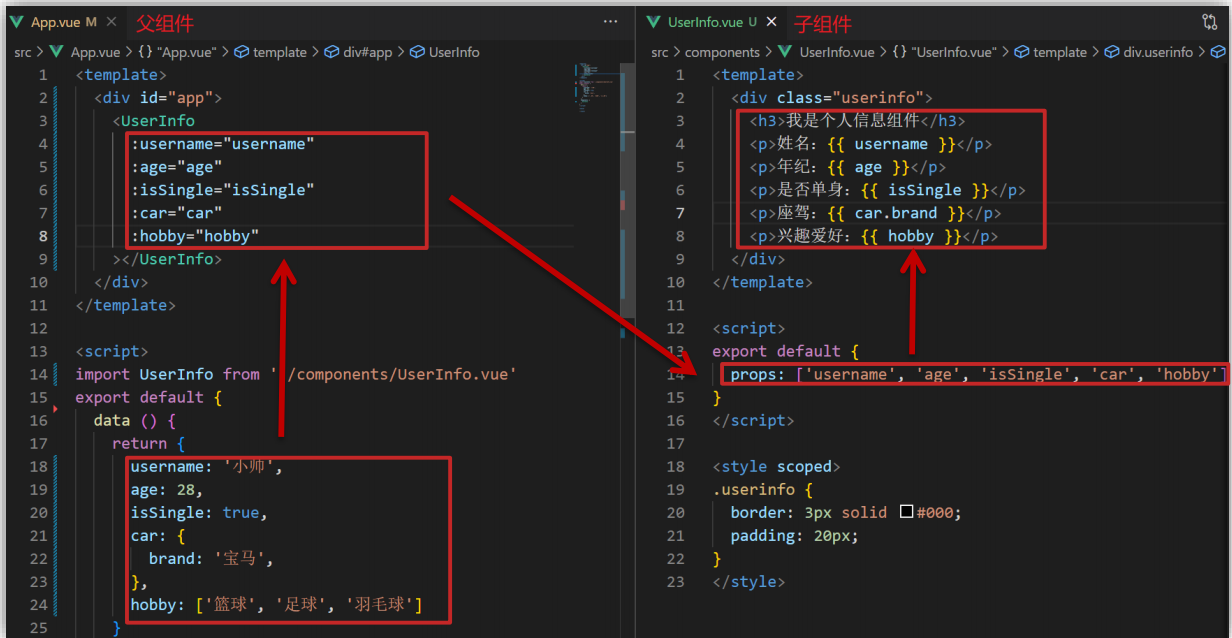
3. 父传子
父组件通过 props 将数据传递给子组件
3.1. 父传子核心流程props
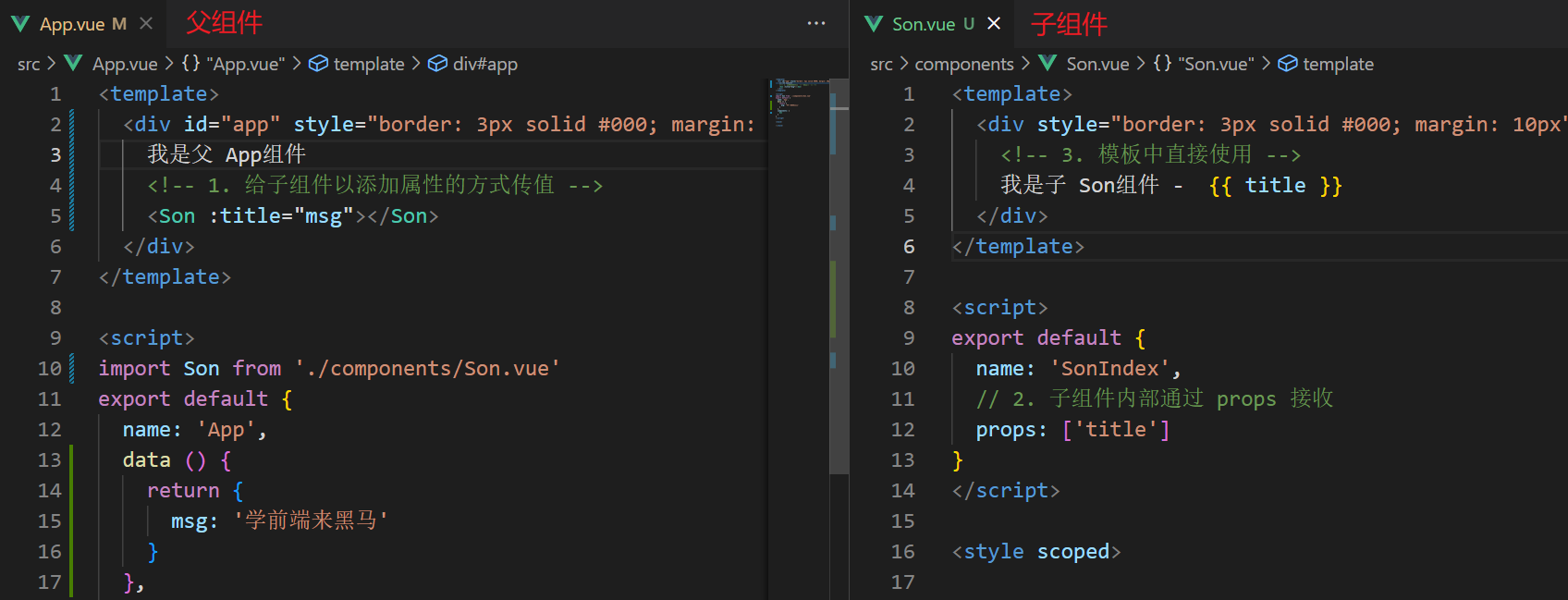
- 父组件中给子组件添加属性传值
- 子组件props 接收
- 子组件使用


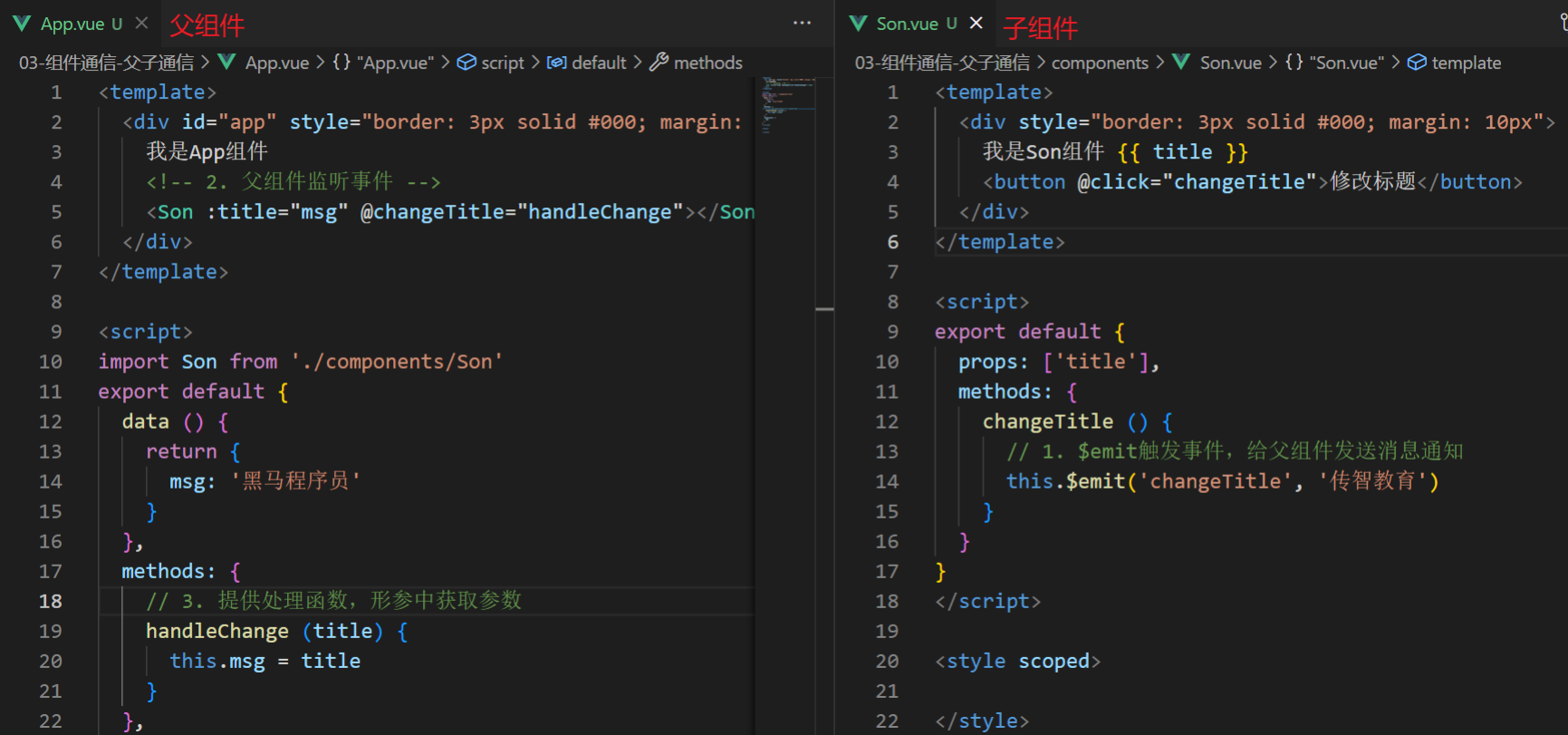
4. 子传父
子组件利用 $emit 通知父组件,进行修改更新
4.1. 子传父核心流程$emit
- 子组件$emit 发送消息
- 父组件中给子组件添加消息监听
- 父组件中实现处理函数


5. prop 介绍
5.1. prop 定义
- 组件上 注册的一些 自定义属性
5.2. prop 作用
- 向子组件传递数据
5.3. prop 特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop
5.4. prop 练习


6. props 校验
6.1. 问题引入(思考)
- 组件的 prop 可以乱传吗?
6.2. props 校验的作用
- 为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示
目的:帮助开发者,快速发现错误
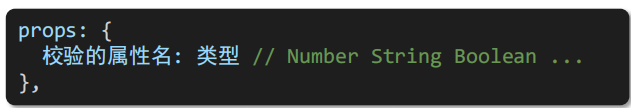
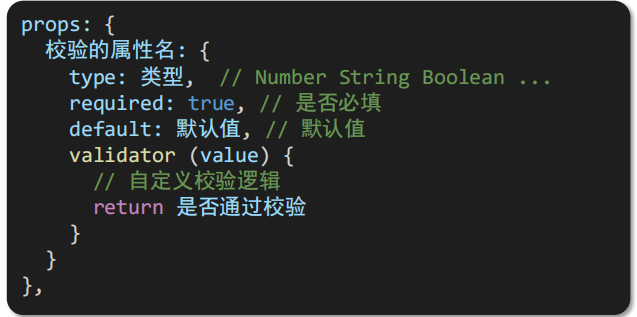
6.3. props 校验的语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验
类型校验的语法

Props 校验的完整语法

7. prop 与 data,单向数据流
7.1. prop 与 data的共同点
- 都可以给组件提供数据
7.2. prop 与 data的区别
- data 的数据是自己的,可以随便改
- prop 的数据是外部的,不能直接改,要遵循 单向数据流
7.3. 单向数据流介绍
- 父级 prop 的数据更新,会向下流动,影响子组件
这个数据流动是单向的

7.4. 口诀
- 谁的数据谁负责
8. 非父子 (拓展)-event bus 事件总线
8.1. event bus 事件总线的作用
- 非父子组件之间,进行简易消息传递
复杂场景 → Vuex
8.2. event bus 事件总线的步骤

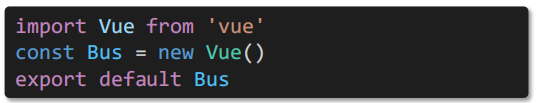
- 创建一个都能访问到的事件总线 (空 Vue 实例) → utils/EventBus.js

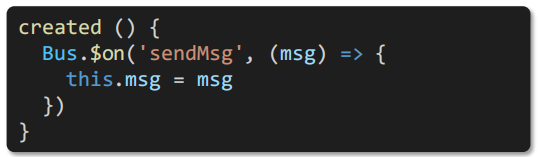
- A 组件(接收方),监听 Bus 实例的事件

- B 组件(发送方),触发 Bus 实例的事件
![]()
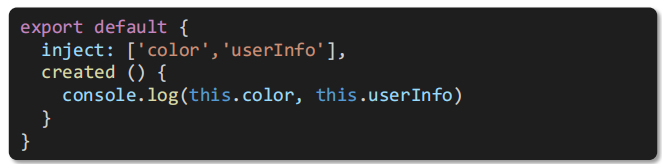
9. 非父子 (拓展)-provide 与 inject
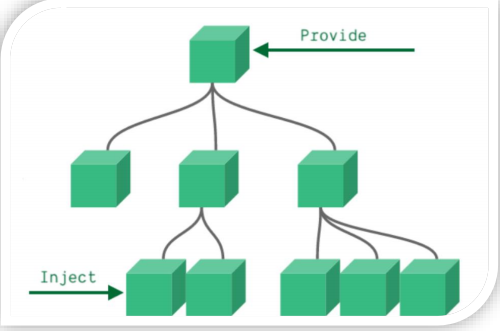
9.1. provide 与 inject 的作用
- 跨层级共享数据

9.2. provide 与 inject 的步骤
- 父组件 provide 提供数据

- 子/孙组件 inject 取值使用