前面学习了滚动组件,现在来学习搜索框组件。
这个搜索框组件,其实比较像探索网站的输入,可以输入内容,并且带有一个搜索的按钮。不过,这个组件还是缺少了一个搜索输入历史提示,或者说是输入内容动态提示的功能,这个还需要开发人员自己来完善这个功能。
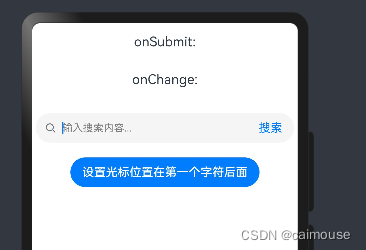
这个搜索框大体如下所示:

基上提供了输入内容变化时立即获取的事件函数onChange,当输入完成之后用户点击搜索时事件函数onSubmit。开发人员就可以通过这两个函数来获得搜索组件的输入内容和点击事件。输入内容是通过事件函数回调实现:
.onSubmit((value: string) => {