目录
前言
一、ArkTS
二、基础语法
1.基础类型
1.布尔值
2.数字
3.字符串
4.数组
5.元组
6.枚举
7.unkown
8.void
9.null和undefined
10.联合类型
2.条件语句
1.if语句
1.最简单的if语句
2.if...else语句
3.if...else if....else 语句
2.switch语句
5.函数
6.类
7.模块
1.导出
2.导入
8.迭代器
参考文章:
前言
记录下HarmonyOS开发学习的过程。
一、ArkTS
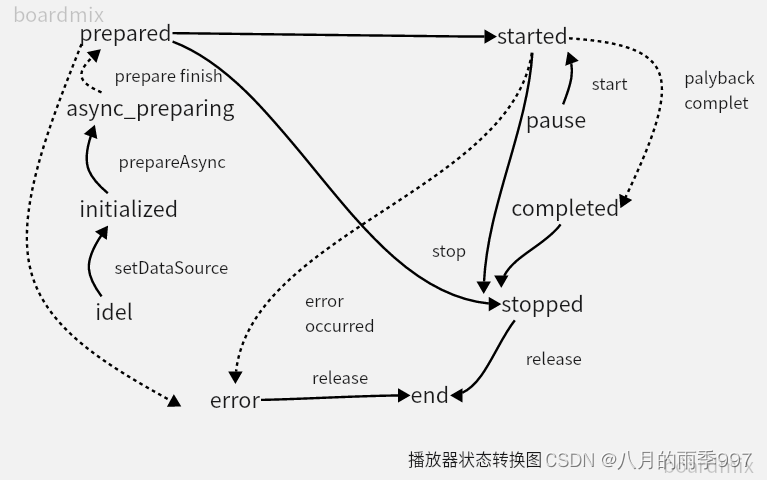
ArkTS是鸿蒙开发的主力语言,我们可以通过下面的一张图,大致了解下ArkTS。

二、基础语法
1.基础类型
1.布尔值
let isDone:boolean = false;
2.数字
TypeScript中所有的数字都是浮点数,这些浮点数的类型是number。使用number可以表示十进制、二进制、八进制、十六进制。
let decLiteral: number=2023;
let binaryLiteral: number=0b11111100111;let octalLiteral: number= 0o3747;
let hexLiteral: number=0x7e7;
console.log('decLiteral is'+ decLiteral);
console.log('binaryLiteral is'+ binaryLiteral);console.log('octalLiteral is'+ octalLiteral);
console.log("hexLiteral is'+ hexLiteral);
3.字符串
TyepScript使用string表示文本数据类型,可以使用单引号或者双引号表示字符串。
let name: string = "Jacky";
name = "Tom";
name = 'Mick';
4.数组
TypeScript支持两种方式声明数组。
1.元素类型后面加上
let array:number[] = [1,2,3,4];
2.使用泛型
let array:Array<number> = [1,2,3,4];
5.元组
let x:[string,Number]= ['hello',10];
6.枚举
enum Color{Red,Green,Blue}
7.unkown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
8.void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function test(): void {
console.log('This is function is void');
}
9.null和undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;
10.联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
2.条件语句
1.if语句
条件语句用于基于不同的条件来执行不同的动作。TypeScript 条件语句是通过一条或多条语句的执行结果(True 或 False)来决定执行的代码块。
1.最简单的if语句
var num:number = 5
if (num > 0) { console.log('数字是正数')
}
2.if...else语句
例如下面的例子中,我们可以使用if...else语句判断数字是奇数还是偶数。
var num:number = 12;
if (num % 2==0) { console.log('偶数');
} else {console.log('奇数');
}
3.if...else if....else 语句
if...else if....else 语句用来执行执行多个判断条件。
var num:number = 2
if(num > 0) { console.log(num+' 是正数')
} else if(num < 0) { console.log(num+' 是负数')
} else { console.log(num+' 为0')
}2.switch语句
var grade:string = 'A';
switch(grade) { case 'A': { console.log('优'); break; } case 'B': { console.log('良'); break; } case 'C': {console.log('及格'); break; } case 'D': { console.log('不及格'); break; } default: { console.log('非法输入'); break; }
}5.函数
function add(x:number,y:number){return x + y;
}
let result:number = add(10,20);
console.log("\(x)+\(y)=",result);6.类
我们可以定义一个Person类。
class Person {private name: stringprivate age: numberconstructor(name: string, age: number) {this.name = name;this.age = age;}public getPersonInfo(): string {return `My name is ${this.name} and age is ${this.age}`;}
}类的继承我们使用extend关键字,例如我们还有一个Student类继承自Person类。
class Student extends Person{private studentNO:string;constructor(studentNO:string){super("",12);this.studentNO = studentNO;}
}
通过上面的Employee类,我们可以定义一个人物Tom,这里可以获取他的基本信息,也可以获取他的雇主信息,其定义如:
let person2 = new Employee('Tom', 28, 'HuaWei');
person2.getPersonInfo();
person2.getEmployeeInfo();
7.模块
随着应用越来越大,通常要将代码拆分成多个文件,即所谓的模块(module)。模块可以相互加载,并可以使用特殊的指令 export 和 import 来交换功能,从另一个模块调用一个模块的函数。
两个模块之间的关系是通过在文件级别上使用 import 和 export 建立的。模块里面的变量、函数和类等在模块外部是不可见的,除非明确地使用 export 导出它们。类似地,我们必须通过 import 导入其他模块导出的变量、函数、类等。
1.导出
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出,例如我们要把NewsData这个类导出,代码示意如下:
export class NewsData {title: string;content: string;imagesUrl: Array<NewsFile>;source: string;constructor(title: string, content: string, imagesUrl: Array<NewsFile>, source: string) {this.title = title;this.content = content;this.imagesUrl = imagesUrl;this.source = source;}
}2.导入
任何声明(比如变量,函数,类,类型别名或接口)都能够通过添加export关键字来导出,例如我们要把NewsData这个类导出,代码示意如下:
import { NewsData } from '../common/bean/NewsData';
8.迭代器
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都具有可迭代性。
for..of 语句
for..of会遍历可迭代的对象,调用对象上的Symbol.iterator方法。 下面是在数组上使用for..of的简单例子:
let someArray = [1, "string", false];for (let entry of someArray) {console.log(entry); // 1, "string", false
}for..of vs. for..in 语句
for..of和for..in均可迭代一个列表,但是用于迭代的值却不同:for..in迭代的是对象的键,而for..of则迭代的是对象的值。
let list = [4, 5, 6];for (let i in list) {console.log(i); // "0", "1", "2",
}for (let i of list) {console.log(i); // "4", "5", "6"
}参考文章:
1.TypeScript的官方教程
2.TypeScript的开发环境
3.鸿蒙官网