-
浏览器是如何渲染页面
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启染流程。
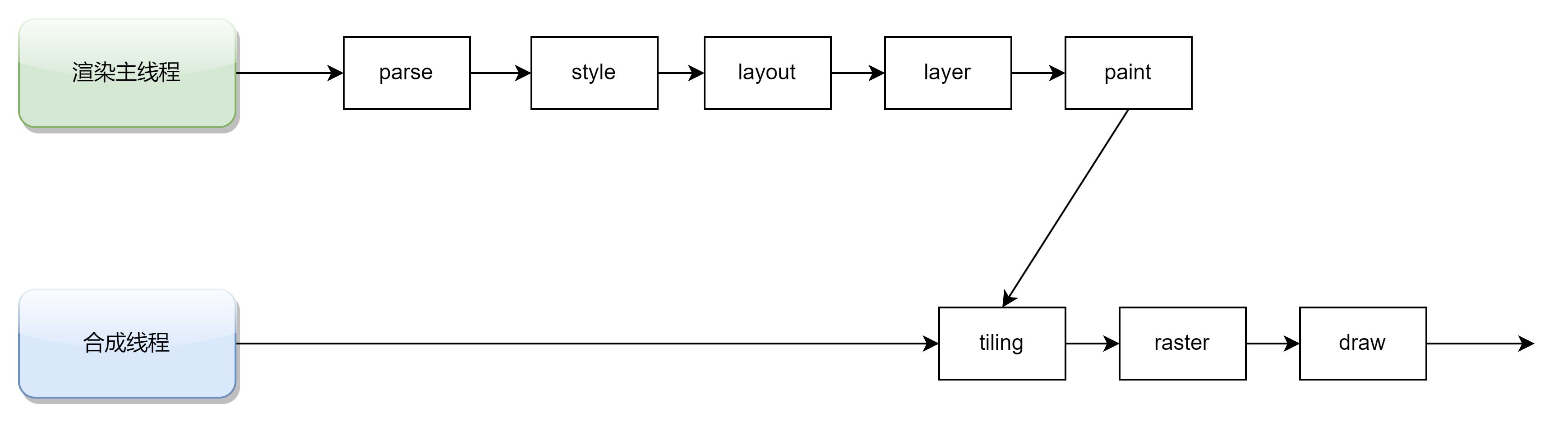
整个渲染流程分为多个阶段,分别是: HTML 解析、样式计算、布局、分层、绘制、分块、光栅化、画每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。这样,整个渲染流程就形成了一套组织严密的生产流水线。
第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
1.渲染的第一步是HTML解析。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如 em 会变成 pX
这一步完成后,会得到一棵带有样式的 DOM 树。
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位
解析过程中遇到 CSS 解析 CSS,遇到JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载 HTML中的外部CSS 文件和 外部的 JS 文件
如果主线程解析到 link 位置,此时外部的 CSS 文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是CSS不会阻塞 HTML 解析的根本原因。
如果主线程解析到 script 位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为JS代码的执行过程可能会修改当前的DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
2.渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如 em 会变成 pX
这一步完成后,会得到一棵带有样式的 DOM 树。
3.接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。大部分时候,DOM 树和布局树并非一一对应。
比如 display:none 的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
4.下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层,分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过 will-change 属性更大程度的影响分层结果。5.再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成,合成线程首先对每个图层进行分块,将其划分为更多的小区域。它会从线程池中拿取多个线程来完成分块工作。
6.分块完成后,进入光栅化阶段
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化,GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。光栅化的结果,就是一块一块的位图。7.最后一个阶段是画
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。变形发生在合成线程,与渲染主线程无关,这就是 transform 效率高的本质原因。合成线程会把quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。8.总结

解析HTML生成dom树和cssom树,计算样式让每个dom得到最终的样式,布局计算出每个dom节点的几何信息,布局树和dom树不一样不能对应。分层提高后续的渲染效率,将页面通过算法分成几个图层,每个层可以单独的绘制,产生绘制指令,先画啥再画啥,把指令交个给合成线程的分块,分块完成后对每一个层的每一个小块分别进行光栅化,变成一个个像素点即位图,优先光栅化靠近屏幕的小块,最后把小块发送给gpu画出来
-
什么是回流
reflow 的本质就是重新计算 layout 树(修改了几何信息)。需要重新计算布局树,会引发 layout。当进行了会影响布局树的操作后,为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息,浏览器在反复权衡下,最终决定获取属性立即 reflow。
-
什么是重绘
repaint 的本质就是重新根据分层信息计算了绘制指令(未修改几何信息),当改动了可见样式后,就需要重新计算,会引发repaint。由于元素的布局信息也属于可见样式,所以reflow 一定会引起 repaint。
-
为什么transform的效率高
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是染流程的最后一个「draw」阶段由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化
浏览器渲染原理-解释回流重绘以及为什么transform效率高
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/310399.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
家居网购项目(权限验证+事务管理)
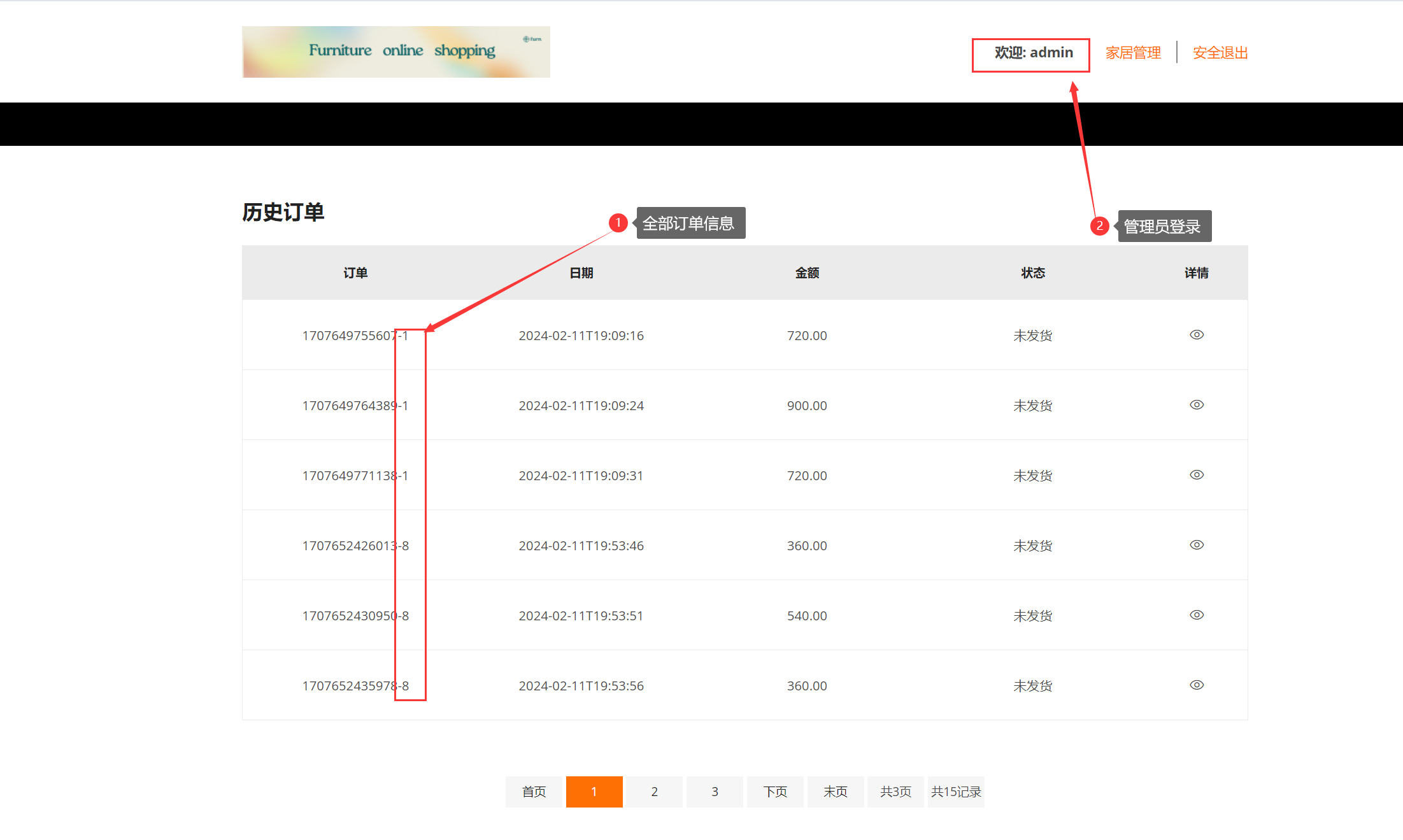
文章目录 1.过滤器权限认证1.程序框架图2.web.xml3.编写AdminAuthorization4.编写MemberAuthorization5.细节6.结果展示1.未登录可以任意浏览商品2.点击添加购物车提示登录3.点击后台管理,提示管理员登录4.也做了其余资源的访问验证 2.事务管理1.思路分析2.重写JDBC…
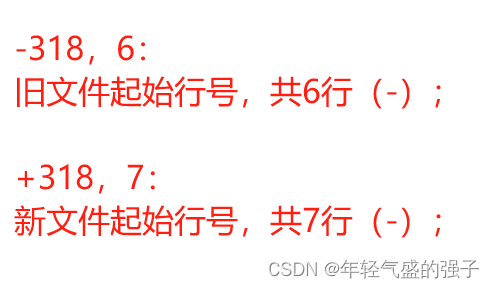
git am XXX.patch 文件内容解析
git am XXX.patch 文件内容解析
打补丁的两种方式:
1.patch XXX.patch
2.git am XXX.patch
例如:
diff --git a/drivers/crypto/se/ce.c b/drivers/crypto/se/ce.c
index e6f68286d4ce6..de1bcb46fbe6b 100644
--- a/drivers/crypto/se/ce.cb/drive…
品牌百度百科词条创建多少钱?
百度百科作为国内最具权威和影响力的知识型平台,吸引了无数品牌和企业争相入驻。一个品牌的百度百科词条,不仅是对品牌形象的一种提升,更是增加品牌曝光度、提高品牌知名度的重要途径。品牌百度百科词条创建多少钱,这成为了许多企…
【vue】ref 和 reactive 对比
ref:存储单个数据,如数值,字符串reactive:存储复杂数据,如对象,数组
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"vie…
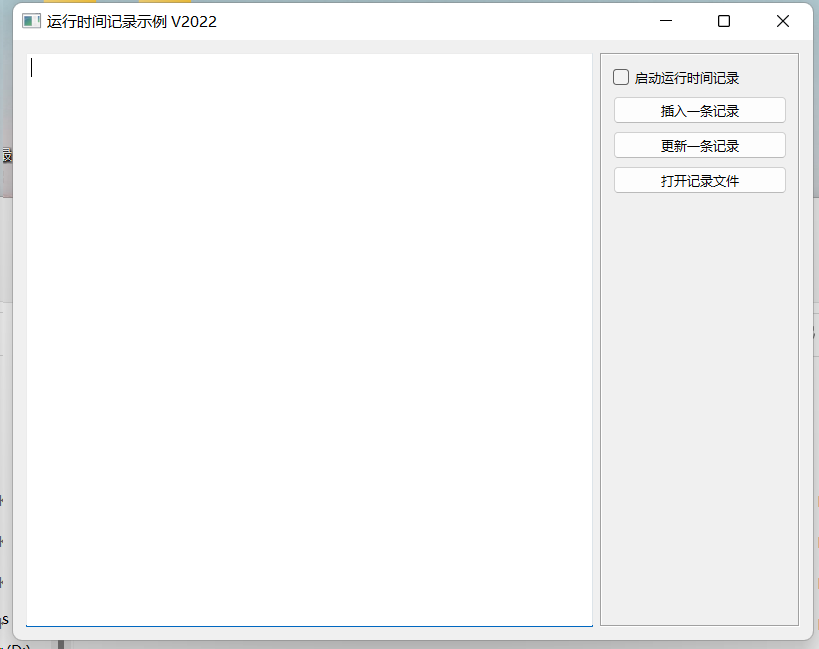
《QT实用小工具·二十六》运行时间记录
1、概述 源码放在文章末尾
运行时间记录,包含如下功能: 可以启动和停止服务,在需要的时候启动。 可以指定日志文件存放目录。 可以指定时间日志输出间隔。 可以单独追加一条记录到日志文件。 日志为文本格式,清晰明了。
软…
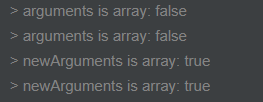
《前端面试题》- JS基础 - 伪数组
第一次听说伪数组这个概念,听到的时候还以为是说CSS的伪类呢,网上一查,这东西原来还是个很常见的家伙。
何为伪数组
伪数组有两个特点:
具有length属性,其他属性(索引)为非负整数但是却不具备…
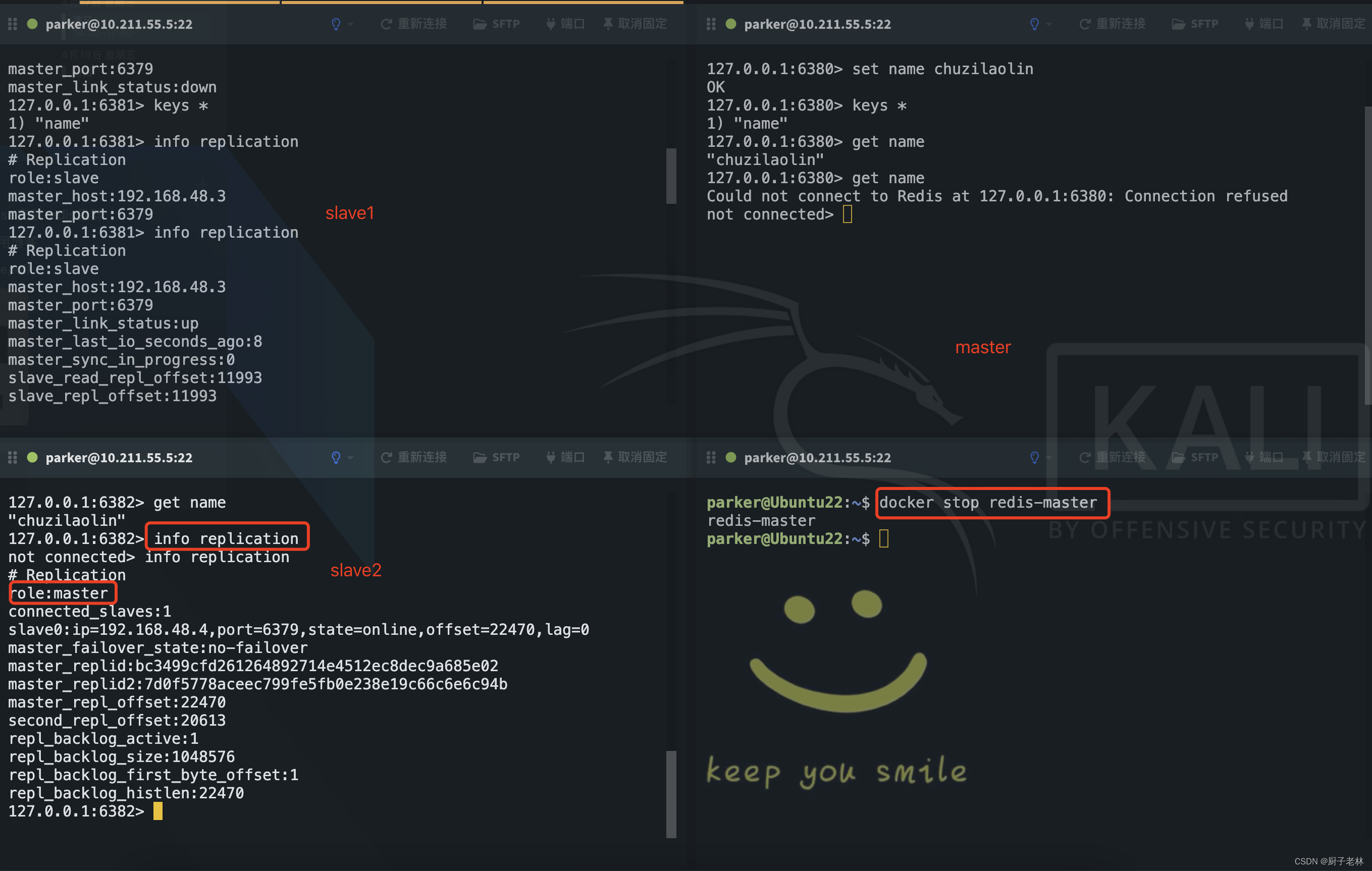
使用DockerCompose配置基于哨兵模式的redis主从架构集群
文章目录 一、注意事项(坑点!!!)二、配置Redis主从架构集群第一步:创建目录文件结构第二步:编写DockerCompose配置文件第三步:编写redis.conf第四步:启动redis主从集群 三…
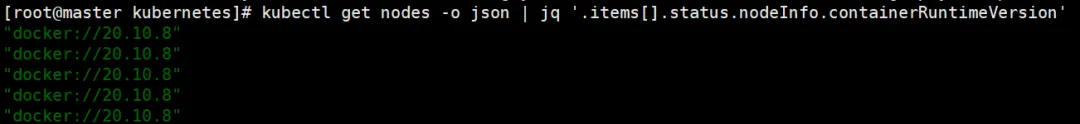
Kubernetes 升级不弃 Docker:KubeKey 的丝滑之道
作者:尹珉,KubeSphere Ambaasador&Contributor,KubeSphere 社区用户委员会杭州站站长。 引言
随着 Kubernetes 社区的不断发展,即将迎来 Kubernetes 1.30 版本的迭代。在早先的 1.24 版本中,社区作出一个重要决策…
SysTick滴答定时器 - 延时函数
SysTick定时器
Systick定时器,是一个简单的定时器,对于CM3,CM4内核芯片,都有Systick定时器。Systick定时器常用来做延时,或者实时系统的心跳时钟。这样可以节省MCU资源,不用浪费一个定时器。比如UCOS中,分…
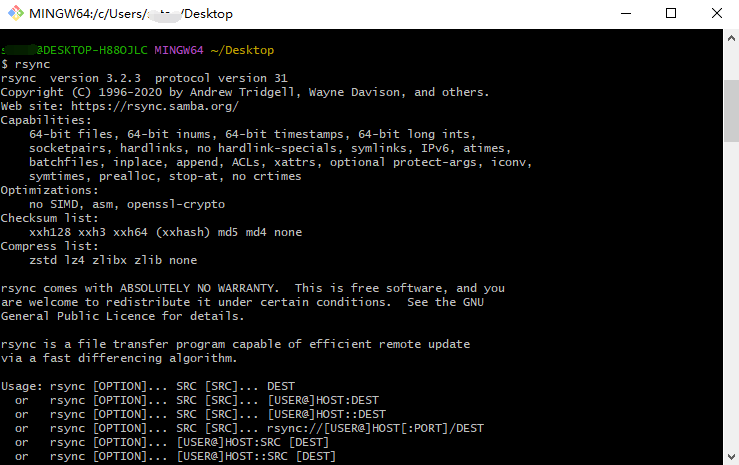
Windows10为Git Bash添加文件传输命令rsync(详细图文配置)
文章目录 1. 安装git bash2. 下载所需要的4个包3. 下载解压包的软件4. 复制每个包下面的usr到git安装目录下4.1 所遇问题4.2 解决 5. 安装完成6. 需要注意 Windows上要使用
rsync命令上传或下载文件,需要使用git bash,git bash没有rsync,需要…
MAC(M1芯片)编译Java项目慢且发热严重问题解决方案
目录 一、背景二、排查三、解决四、效果以及结果展示五、总结 一、背景 使用idea编译项目等操作,经常性发热严重,并且时间慢。直到昨天编译一个项目用时30分钟,电脑温度很高,并且有烧灼的味道,于是有了此篇文章。 二、…
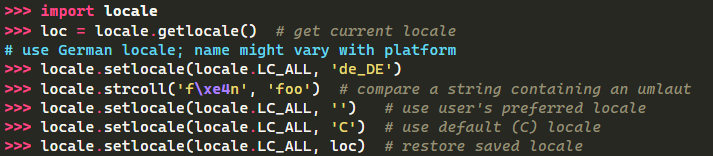
Python的国际化和本地化【第162篇—国际化和本地化】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 随着全球化的发展,多语言支持在软件开发中变得越来越重要。Python作为一种流行的…
VRRP——虚拟路由冗余协议
什么是VRRP
虚拟路由冗余协议VRRP(Virtual Router Redundancy Protocol)是一种用于提高网络可靠性的容错协议。
通过VRRP,可以在主机的下一跳设备出现故障时,及时将业务切换到备份设备,从而保障网络通信的连续性和可…
【vue】用vite创建vue项目
前置要求 要有Node.js 1. 用vite创建vue项目
在cmd中,进入一个文件夹 在文件资源管理器上面的文件目录中,输入cmd,回车在cmd中通过cd命令进入对应文件夹
创建项目
npm create vitelatest # 创建项目创建项目过程中的一些选项
Ok to pro…
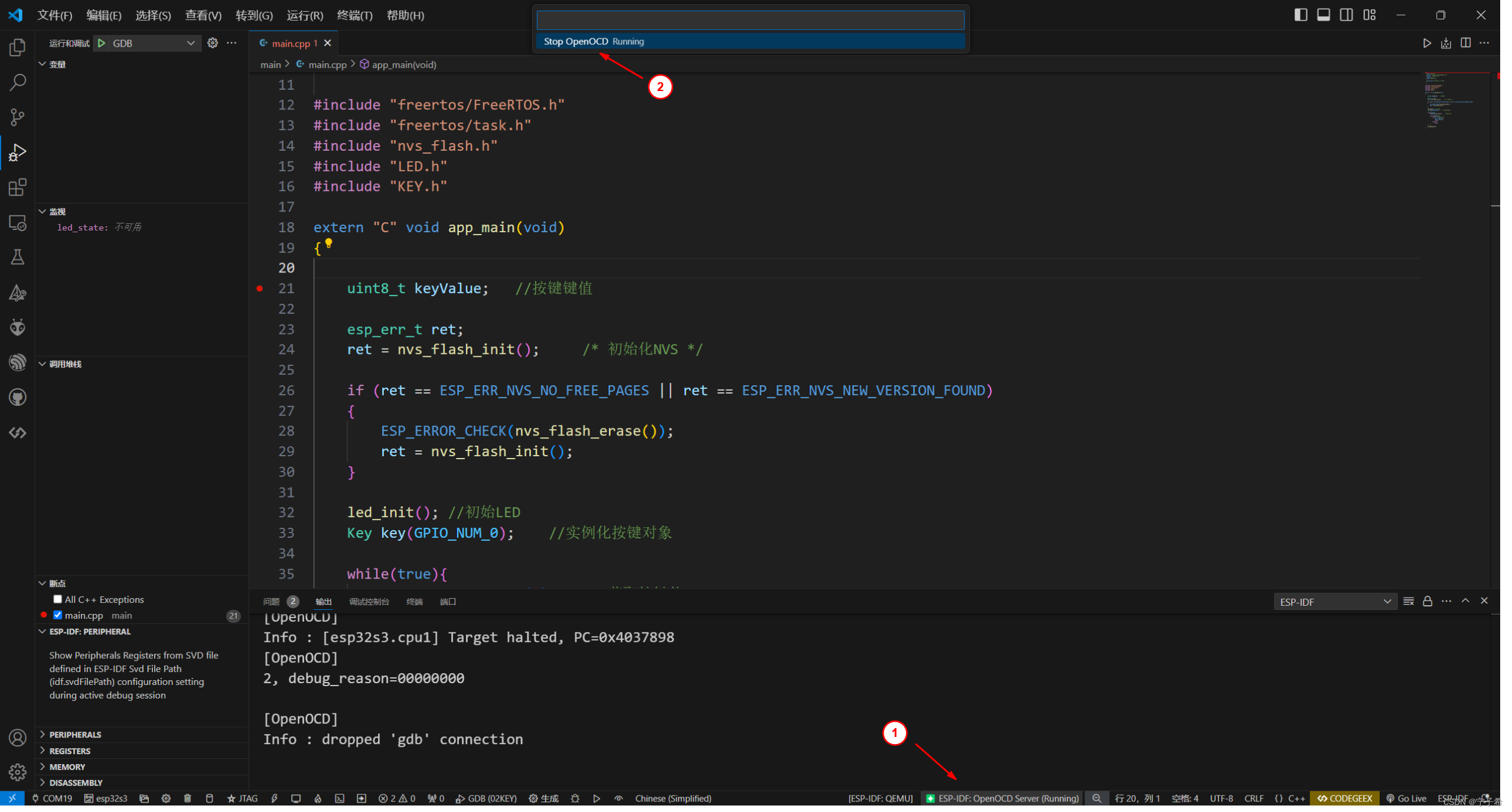
06-vscode+espidf开发调试方法(内置JTAG调试)
使用VS Code和ESP-IDF进行ESP32开发和调试
在我们搭建 IDF 框架后,OpenOCD 已经自动下载好了, 我们通过 JTAG 接口连接使用 OpenOCD 进行调试。而ESP32芯片中内置 了JTAG 电路,无需额外芯片即可调试,更加方便,所以这里…
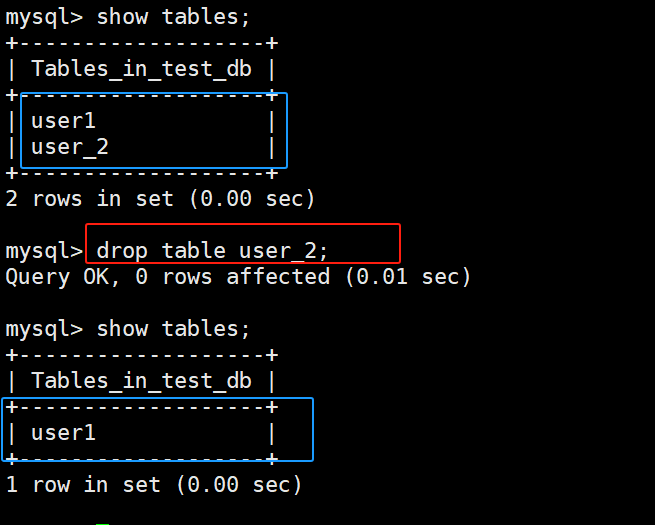
MySQL表结构的操作
文章目录 1. 创建表2. 查看表3. 修改表4. 删除表 1. 创建表
create table table_name (field1 datatype,field2 datatype,field3 datatype
)character set 字符集 collate 校验集 engine 存储引擎;field:列名datatype:列的类型character set:…
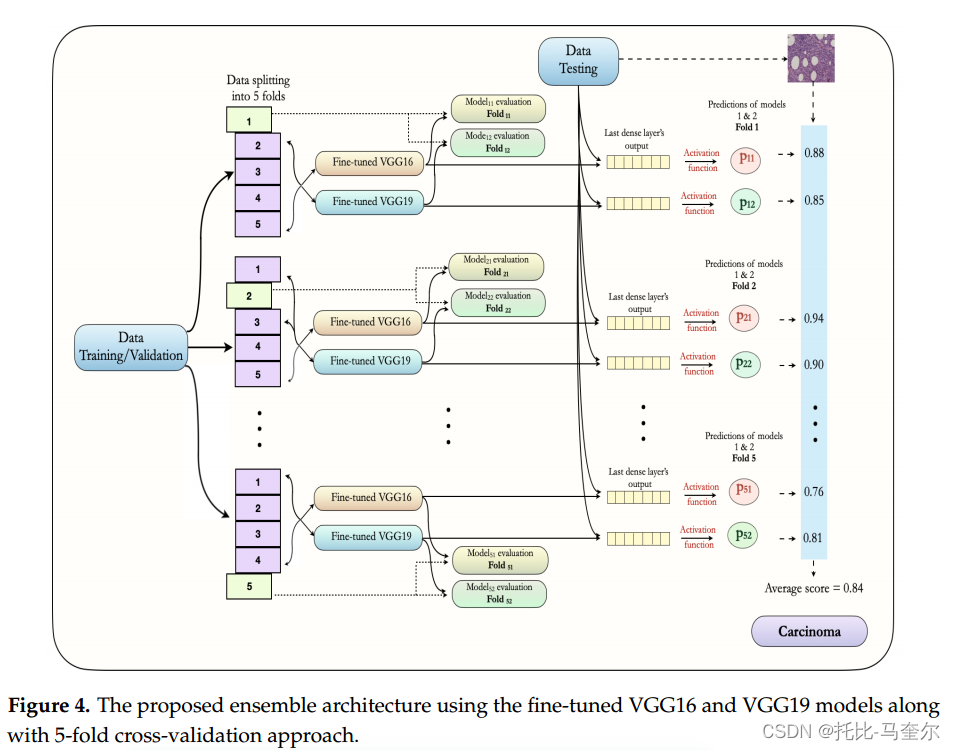
使用深度学习集成模型进行乳腺癌组织病理学图像分类
基于预训练的VGG16和VGG19架构训练了四种不同的模型(即完全训练的 VGG16、微调的 VGG16、完全训练的 VGG19 和微调的 VGG19 模型)。最初,我们对所有单独的模型进行了5倍交叉验证操作。然后,我们采用集成策略,取预测概率…
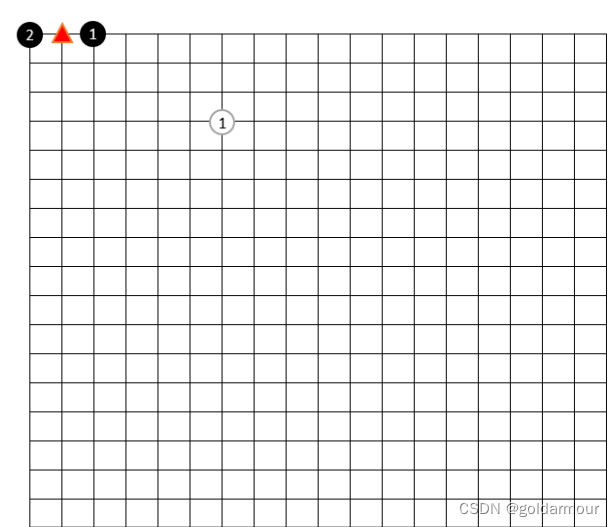
【华为OD机试】围棋的气【C卷|100分】
题目描述 围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19 x 19 = 361 个交点, 对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。 “气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中, 有几个交叉点没有棋子,由此可…
【EM算法】算法及注解
EM算法又称期望极大算法,是一种迭代算法,每次迭代由两步组成:E步,求期望(expectation);M步,求极大(maximization)。 算法背景
如果概率模型的变量都是观测变…
【报错】TypeError: Cannot read property ‘meta‘ of undefined
😈解决思路
首先这里很明显我们能看到是缺少该参数:meta。 但是经过查找后发现和该参数无关。
😈解决方法
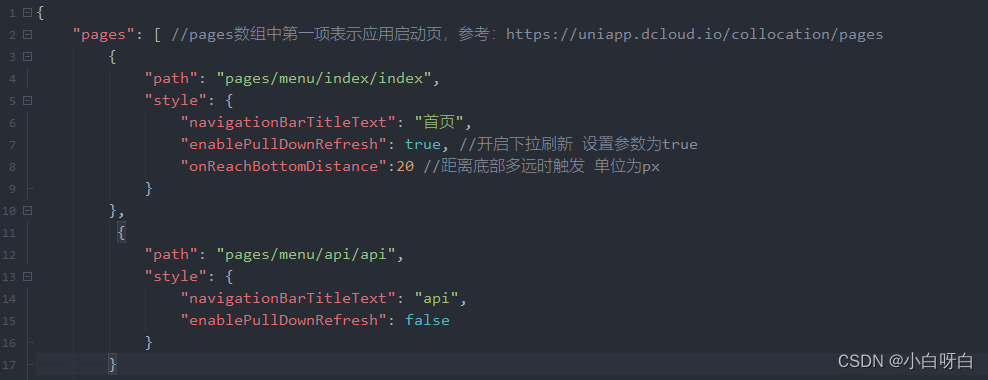
后来我上网搜了下,网上的回答大部分偏向于是package.json这个文件中的tabBar.list数组对象只有一条的问题。 网上的大…
推荐文章
- Java基础面试题--
- Vue2【双向数据绑定/响应式原理】
- #QT(智能家居界面-界面切换)
- #Uniapp:uni.request(OBJECT)
- #网络高级 笔记
- (24)(24.3) MSP OSD(二)
- (C#源码)LIMS实验室信息系统,管理实验室的样本、数据、实验和设备等信息
- (k8s)kubernetes 挂载 minio csi 的方式(pod挂载pvc存在csi驱动问题,挂载不上)
- (八)五种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB
- (附源码)vue3.0+.NET6实现聊天室(实时聊天SignalR)
- (蓝桥杯C/C++)——常用库函数
- (每日持续更新)jdk api之SequenceInputStream基础、应用、实战