内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
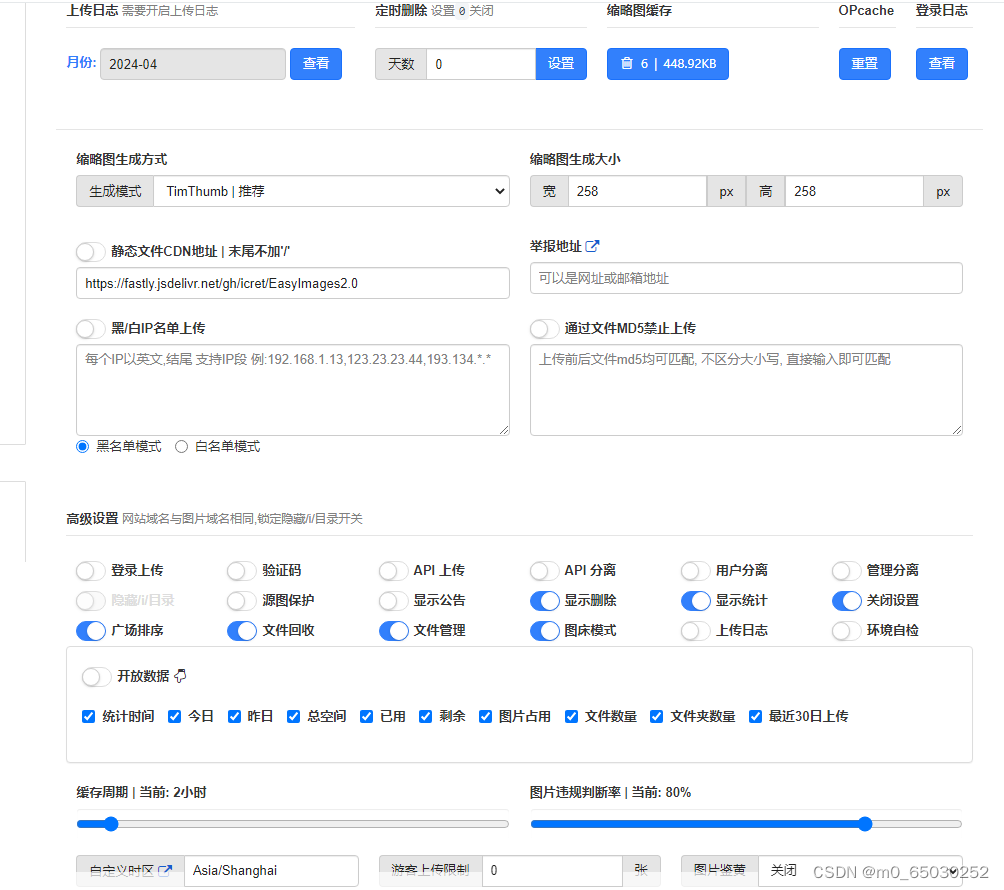
支持API 支持仅登录后上传 支持设置图片质量 支持压缩图片大小 支持文字/图片水印 支持设置图片指定宽/高 支持上传图片转换为指定格式 支持限制最低宽度/高度上传 支持上传其他文件格式 在线管理图片 支持网站统计 支持设置广告 支持图片鉴黄 支持自定义代码 支持上传IP黑白名单 支持上传日志IP定位 支持限制日上传次数 支持创建仅上传用户 对于安装环境要求极低 对于服务器性能要求极低 理论上支持所有常见格式 更多功能支持请安装尝试···
环境要求推荐环境:Nginx + PHP≥7.0 + linux
最低PHP 5.6,推荐PHP≥7.0及以上版本,需要PHP支持Fileinfo,iconv,zip,mbstring,openssl扩展,如果缺失会导致无法上传/删除图片 文件上传视图提供文件列表管理和文件批量上传功能,允许拖拽(需要HTML5支持)来添加上传文件,支持上传大图片,优先使用HTML5旧得浏览器自动使用Flash和Silverlight的方式兼容
二、效果展示
1.部分代码
代码如下(示例):
<div class="col-md-12"><!-- 公告 --><?php if (!empty($config['tips'])) : ?><div class="marquee"><div class="wrap"><div id="marquee2"><?php echo $config['tips']; ?></div></div></div><?php endif; ?><div id='upShowID' class="uploader col-md-12 clo-xs-12" data-ride="uploader" data-url="/app/upload.php"><div class="uploader-message text-center"><div class="content"></div><button type="button" class="close">x</button></div><div class="uploader-files file-list file-list-lg file-rename-by-click" data-drag-placeholder="选择文件/Ctrl+V粘贴/拖拽至此处" style="min-height: 188px; border-style: dashed;"></div><div class="uploader-actions"><button type="button" class="btn btn-link uploader-btn-browse"><i class="icon icon-plus"></i> 选择文件</button><button type="button" class="btn btn-link uploader-btn-start"><i class="icon icon-cloud-upload"></i> 开始上传</button><button type="button" class="btn btn-link uploader-btn-stop"><i class="icon icon-pause"></i> 暂停上传</button><div class="uploader-status pull-right text-muted hidden-xs"></div><div class="uploader-status pull-right text-muted col-xs-12 text-ellipsis visible-xs"></div></div></div>
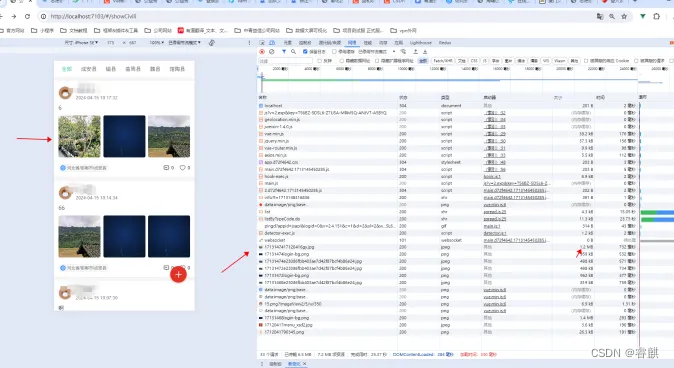
2.效果图展示


三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iGNuJ1v7rc2b













![[开发日志系列]PDF图书在线系统20240415](https://img-blog.csdnimg.cn/direct/bcc34f9a62e34cc6a53df1c190cd2837.png)