有一天,无意中发现了一个在线文件预览地址。即那种暴露目录的地址。该目录下清一色的图片。觉得一个个点击进去查看太麻烦了,因此特意写了这个文件预览代码。单php文件,放到站点下运行即可。
1.实用场景
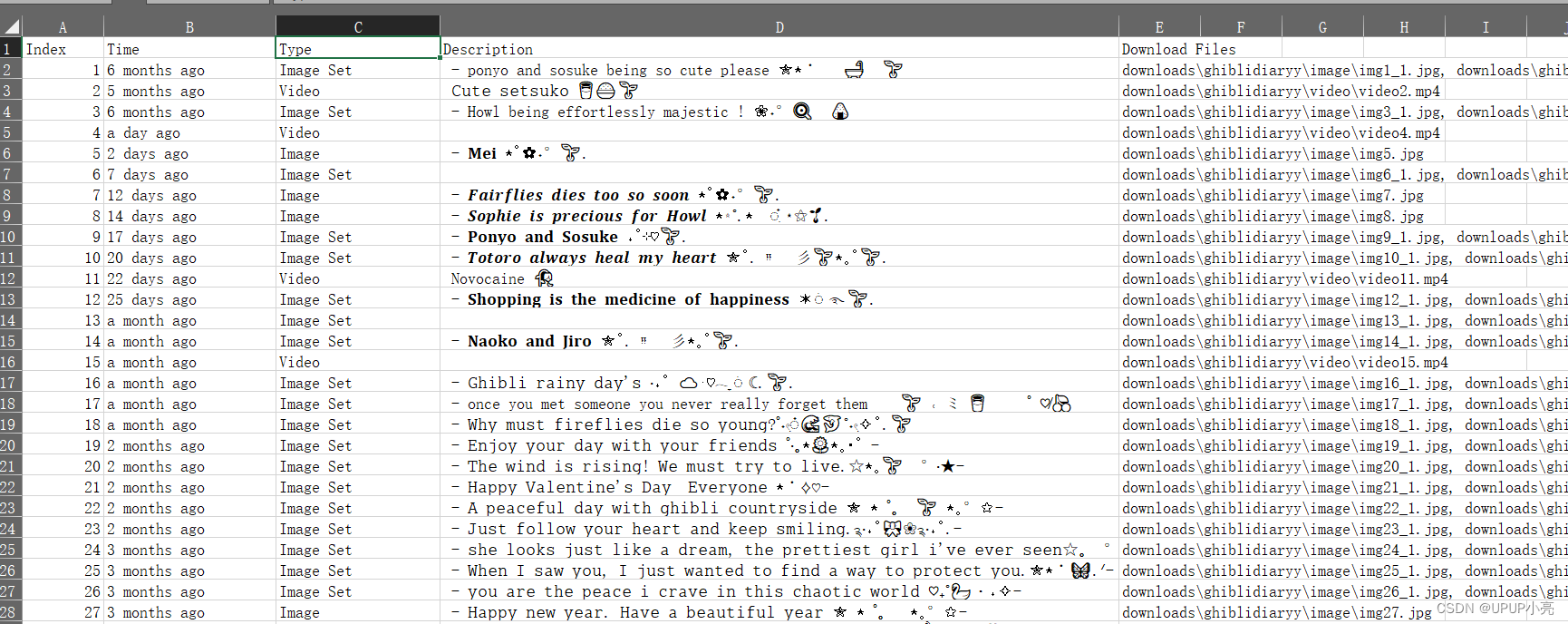
比如一个在线站点文件目录如下:一个个点击查看太慢了。所以就想一次性展示出来。

代码运行实际效果:
tips:咳咳...这里的图片来源于我之前python爬取的图片,仅学习交流。

2.源码解析
废话不多说,先上代码:show.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>记录查询</title>
</head>
<body><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f9f9f9;}form {margin: 20px;padding: 10px;background-color: #fff;border-radius: 5px;box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);}label {display: block;margin-bottom: 5px;}input[type="text"],input[type="password"],input[type="submit"] {width: 98%;padding: 8px;margin-bottom: 10px;border: 1px solid #ccc;border-radius: 3px;}input[type="submit"] {background-color: #007bff;color: #fff;cursor: pointer;}#imageContainer,#audioContainer {margin: 20px;display: flex;flex-wrap: wrap;justify-content: center;}img {margin: 5px;}audio {margin: 5px;}</style>
<form method="post"><label for="date">选择查看的日期 (年-月-日):</label><input type="text" id="date" name="date" required value="<?php echo htmlspecialchars(empty($_POST['date']) ? '' : $_POST['date']); ?>"><br><label for="password">访问密码:</label><input type="password" id="password" name="password" required value="<?php echo htmlspecialchars(empty($_POST['password']) ? '' : $_POST['password']); ?>" ><br><input type="submit" value="查阅">
</form><div id="imageContainer"></div>
<div id="audioContainer"></div>
<div id="videoContainer"></div><?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {$date = $_POST["date"];$password = $_POST["password"];// Check if password is correct$correctPassword = "admin"; // Change this to your actual passwordif ($password === $correctPassword) {$url = "http://localhost/img/";$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($ch);curl_close($ch);$doc = new DOMDocument();@$doc->loadHTML($output);$links = $doc->getElementsByTagName('a');$imageLinks = [];$audioLinks = [];$videoLinks = [];foreach ($links as $link) {$href = $link->getAttribute('href');if (substr($href, -4) === '.jpg') {$imageLinks[] = $url . '/' . $href;} elseif (substr($href, -4) === '.mp3') {$audioLinks[] = $url . '/' . $href;}elseif (substr($href, -4) === '.mp4') {$videoLinks[] = $url . '/' . $href;}}echo '<script>';echo 'const imageLinks = ' . json_encode($imageLinks) . ';';echo 'const audioLinks = ' . json_encode($audioLinks) . ';';echo 'const videoLinks = ' . json_encode($videoLinks) . ';';echo 'const videoContainer = document.getElementById("videoContainer");';echo 'videoLinks.forEach(video => {';echo ' const videoElement = document.createElement("video");';echo ' videoElement.controls = true;';echo ' const source = document.createElement("source");';echo ' source.src = video;';echo ' source.type = "video/mp4";';echo ' videoElement.appendChild(source);';echo ' videoContainer.appendChild(videoElement);';echo '});';echo 'const imageContainer = document.getElementById("imageContainer");';echo 'imageLinks.forEach(image => {';echo ' const img = document.createElement("img");';echo ' img.src = image;';echo ' img.style.width = "200px";';echo ' imageContainer.appendChild(img);';echo '});';echo 'const audioContainer = document.getElementById("audioContainer");';echo 'audioLinks.forEach(audio => {';echo ' const audioElement = document.createElement("audio");';echo ' audioElement.controls = true;';echo ' const source = document.createElement("source");';echo ' source.src = audio;';echo ' source.type = "audio/mp3";';echo ' audioElement.appendChild(source);';echo ' audioContainer.appendChild(audioElement);';echo '});';echo '</script>';} else {echo "<p>密码错误,无权访问</p>";}
}
?>
</body>
</html>
从效果图能看到这里特意传递了两个参数,一个参数是date为日期参数,方便做二级目录拼接,当然,如果文件都在一个文件夹下的话,这个参数就不用管了。第二个参数是为了保证私密性做的密码验证。该代码主要功能是将文件中的图片,视频,音频进行批量可视化展示。
3.强强联合
既然知道代码功能是干什么的了,那么我们就可以进行下一个实操环节了。什么?你说你本地根本没有那么多图片或视频资源,食之无味?那你肯定不是我的粉丝,没有关注我之前的博客。该代码功能配合下面两个实用效果更佳。
python通过url爬取视频资源到本地-CSDN博客 python通过url爬取动漫图片_iw233.cn/api/random.php-CSDN博客
希望这个三合一,能给你带来不一样的体验。将复杂的东西简单化,简单的东西工具化。