目录
内容回顾
DOM编程
事件对象*
事件驱动机制
标签绑定
DOM0事件模型
DOM2事件
捕获/冒泡
事件解除
窗口事件属性(Window Event Attributes)
表单事件(Form Events)
键盘事件(Keyboard Events)
鼠标事件(Mouse Events)
多媒体事件(Media Events)
其他事件
事件演示
1)窗口事件
2)表单事件
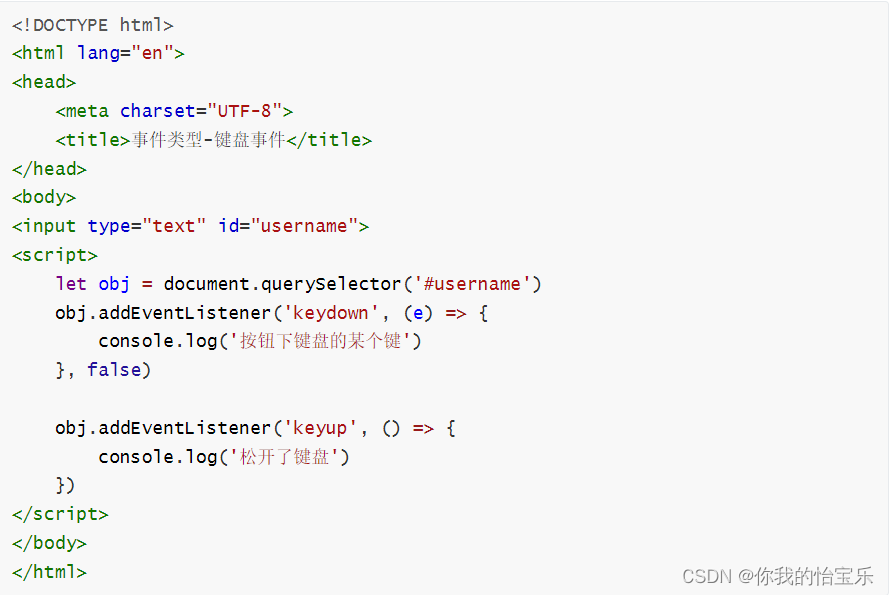
3)键盘事件
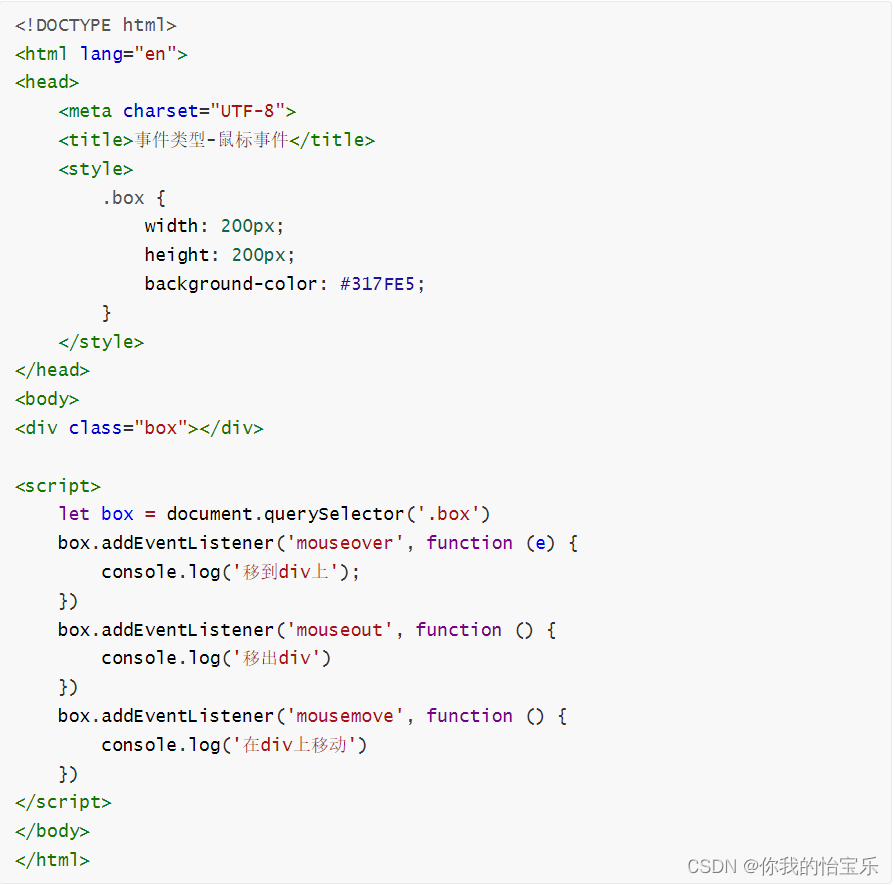
4)鼠标事件
内容回顾
DOM编程
document对象
有属性
有方法
节点类型
元素节点
属性节点
文本节点
操作DOM属性
DOM对象.属性名称
DOM对象[属性名称]
调用DOM对象的API
操作DOM样式
获取有单位的样式值
标签对象.style.样式名称,这种方式只能操作行内样式。
使用getComputedStyle(标签对象).样式名称,这种方式既可以操作行内的,也可以操作页面或外部的。缺点是需要高版本的浏览器IE9以上。
标签对象.currentStyle.样式名称,这种方式是适用于低版本的浏览器。
获取无单位的样式值
offsetwith:获取宽度
offsetHeight:获取高
offsetTop:获取距离顶部的值
offsetLeft:获取距离左边的值
操作DOM内容
处理没有value属性的标签对象,如:div、p、span
innerHTML:它是可以解析带有HTML标签的内容,因此我们使用它的时候要谨慎,因为存在安全隐患
innerText:它不会解析HTML标签,而是会原样输出,但它不是W3C的标准
textContent:它不会解析HTML标签,而是会原样输出,但它是W3C的标准
处理带有value属性的标签,如:input、textarea
标签对象.value
标签对象[value]
事件对象*
在JS中采用事件驱动的方式来进行编程,通过事件驱动来响应用户的操作。如:用户点击、鼠标移动等。
所谓事件就是浏览器与用户进行交互的动作。
事件驱动机制
在JS中事件有三个元素:事件源、事件对象(event)、事件处理函数

事件源:一般是页面的标签元素,浏览器的窗口、鼠标点击等。
事件对象:该事件中的所有事件信息
事件处理函数:对这个事件最后的处理行为
这三个元素对应三种事件模型:标签属性绑定、DOM0事件模型、DOM2事件模型
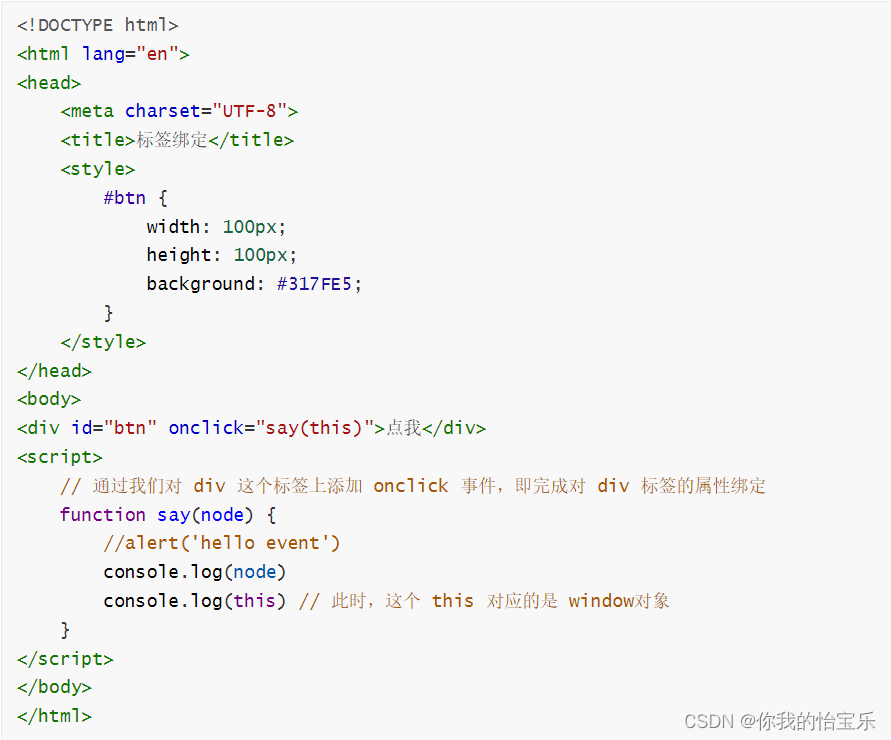
标签绑定
这是一种最简单最传统的一种事件方式。

这样注册的事件,相当于动态调用的函数。
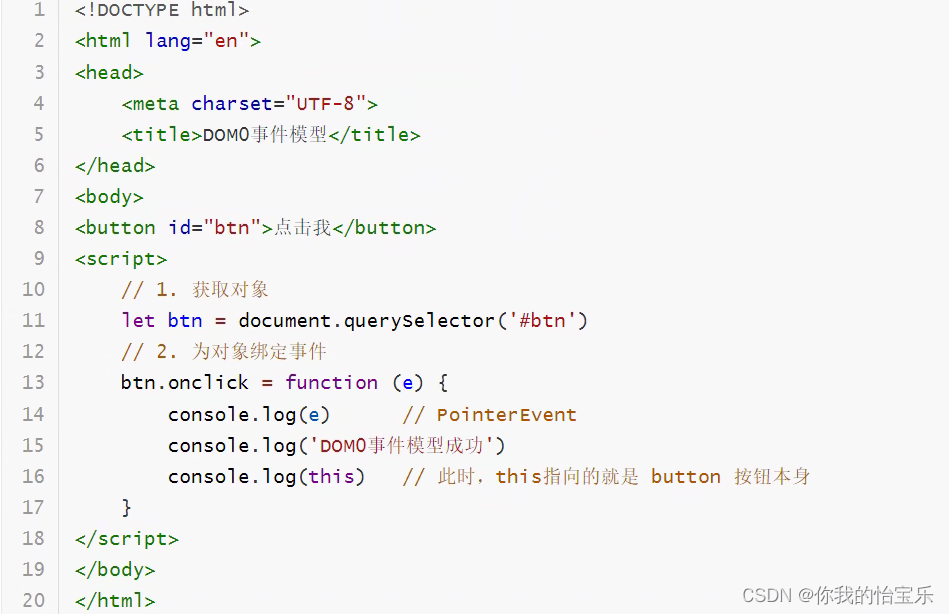
DOM0事件模型
这种模型是为了实现三层分离,由W3C组织提供了基于DOM0的绑定方式:先获取DOM对象,然后再绑定事件。它是一种常见的方式。

DOM2事件
这种事件模型是支持同一个DOM元素可以注册多个事件,而在它里面新增了事件的捕获和冒泡的操作。它是通过addEventListener和romoveEventListener来进行管理。
addEventListener有三个参数:事件名称、事件回调(函数)、事件捕获/冒泡。

捕获/冒泡
相比DOM0,去掉了前边的on而已,回调时和DOM0一样,也会默认传入一个event参数,同时this是触发该事件的dom节点。最后一个参数是布尔型,true代表捕获事件,false代表冒泡事件,如图:

意思就是说,某个元素触发了某个事件,最先得知的是window,然后是document,依次而入,直到真正触发事件的那个元素(目标元素)为止,这个过程就是捕获。接下来,事件会从目标元素开始起泡,再依次而出,直到window对象为止,这个过程就是冒泡。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>捕获/冒泡</title>
<style>
.test {
width: 300px;
height: 300px;
background: #317FE5;
}
.test-inner {
width: 200px;
height: 200px;
background-color: #C44F00;
}
</style>
</head>
<body>
<div class="test">
<div class="test-inner"></div>
</div>
<script>
// 1. 获取事件源对象
let outer = document.querySelector('.test')
// 2. 绑定捕获事件,第三个参数是一个布尔值:true表示捕获,false表示冒泡
outer.addEventListener('click', function (e) {
console.log('外层捕获')
}, true)
// 2. 绑定冒泡事件,即将第三个参数变为 false
outer.addEventListener('click', function (e) {
console.log('外层冒泡')
}, false)
// 获取第二个事件源对象
let inner = document.querySelector('.test-inner')
inner.addEventListener('click', function (e) {
console.log('内层捕获')
}, true)
inner.addEventListener('click', function (e) {
console.log('内层冒泡')
}, false)
</script>
</body>
</html>
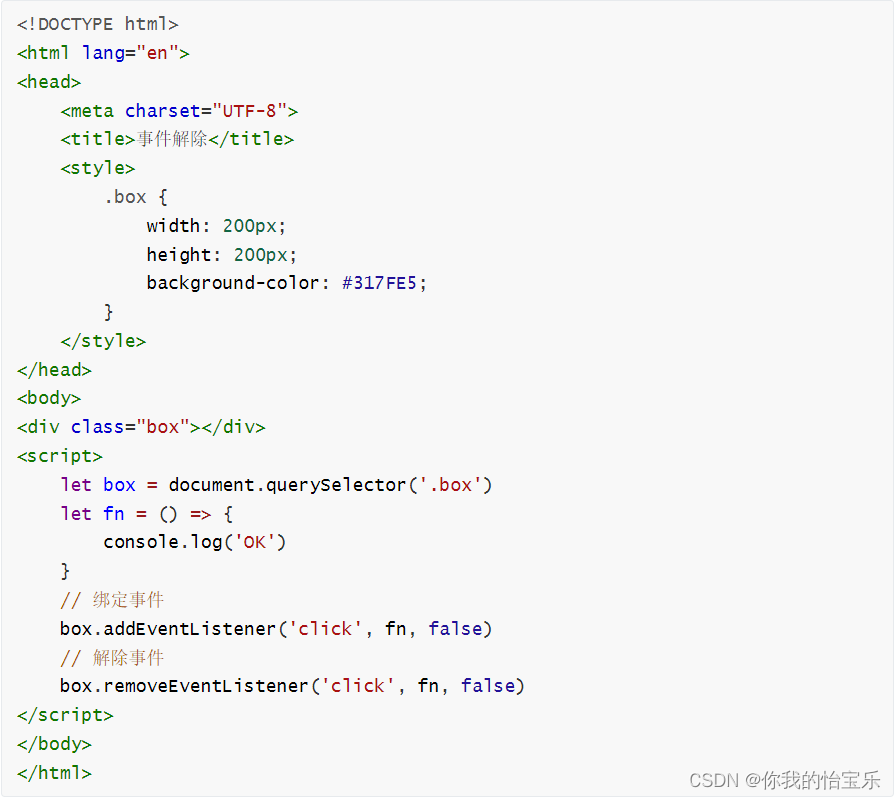
事件解除
解除事件的语法:


要想注册过的事件能够被解除,必须将回调函数保存起来,否则无法解除。
窗口事件属性(Window Event Attributes)
由窗口触发该事件 (适用于标签)。
| 属性 | 描述 |
| onafterprint | 在打印文档之后运行脚本 |
| onbeforeprint | 在文档打印之前运行脚本 |
| onbeforeonload | 在文档加载之前运行脚本 |
| onblur | 当窗口失去焦点时运行脚本 |
| onerror | 当错误发生时运行脚本 |
| onfocus | 当窗口获得焦点时运行脚本 |
| onhaschange | 当文档改变时运行脚本 |
| onload | 当文档加载时运行脚本 |
| onmessage | 当触发消息时运行脚本 |
| onoffline | 当文档离线时运行脚本 |
| ononline | 当文档上线时运行脚本 |
| onpagehide | 当窗口隐藏时运行脚本 |
| onpageshow | 当窗口可见时运行脚本 |
| onpopstate | 当窗口历史记录改变时运行脚本 |
| onredo | 当文档执行再执行操作(redo)时运行脚本 |
| onresize | 当调整窗口大小时运行脚本 |
| onstorage | 当 Web Storage 区域更新时(存储空间中的数据发生变化时)运行脚本 |
| onundo | 当文档执行撤销时运行脚本 |
| onunload | 当用户离开文档时运行脚本 |
表单事件(Form Events)
表单事件在HTML表单中触发 (适用于所有 HTML 元素, 但该HTML元素需在form表单内)。

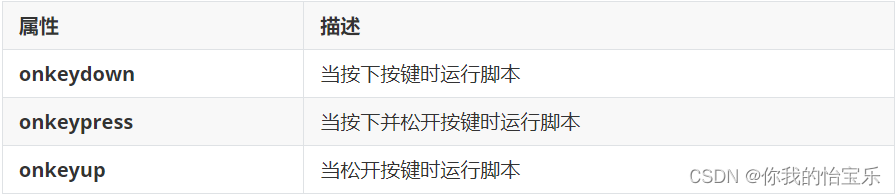
键盘事件(Keyboard Events)

鼠标事件(Mouse Events)
通过鼠标触发事件, 类似用户的行为。

多媒体事件(Media Events)
通过视频(videos),图像(images)或者音频(audio) 触发该事件,多应用于HTML媒体元素。
| 属性 | 描述 |
| onabort | 当发生中止事件时运行脚本 |
| oncanplay | 当媒介能够开始播放但可能因缓冲而需要停止时运行脚本 |
| oncanplaythrough | 当媒介能够无需因缓冲而停止即可播放至结尾时运行脚本 |
| ondurationchange | 当媒介长度改变时运行脚本 |
| onemptied | 当媒介资源元素突然为空时(网络错误、加载错误等)运行脚本 |
| onended | 当媒介已抵达结尾时运行脚本 |
| onerror | 当在元素加载期间发生错误时运行脚本 |
| onloadeddata | 当加载媒介数据时运行脚本 |
| onloadedmetadata | 当媒介元素的持续时间以及其他媒介数据已加载时运行脚本 |
| onloadstart | 当浏览器开始加载媒介数据时运行脚本 |
| onpause | 当媒介数据暂停时运行脚本 |
| onplay | 当媒介数据将要开始播放时运行脚本 |
| onplaying | 当媒介数据已开始播放时运行脚本 |
| onprogress | 当浏览器正在取媒介数据时运行脚本 |
| onratechange | 当媒介数据的播放速率改变时运行脚本 |
| onreadystatechange | 当就绪状态(ready-state)改变时运行脚本 |
| onseeked | 当媒介元素的定位属性 [1] 不再为真且定位已结束时运行脚本 |
| onseeking | 当媒介元素的定位属性为真且定位已开始时运行脚本 |
| onstalled | 当取回媒介数据过程中(延迟)存在错误时运行脚本 |
| onsuspend | 当浏览器已在取媒介数据但在取回整个媒介文件之前停止时运行脚本 |
| ontimeupdate | 当媒介改变其播放位置时运行脚本 |
| onvolumechange | 当媒介改变音量亦或当音量被设置为静音时运行脚本 |
| onwaiting | 当媒介已停止播放但打算继续播放时运行脚本 |
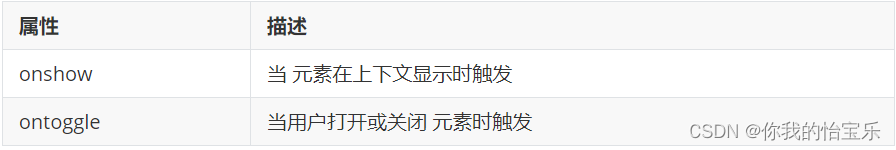
其他事件

事件演示
1)窗口事件

2)表单事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件类型-表单事件</title>
<style>
input {
border-radius: 3px;
outline: none;
font-size: 12px;
}
.blue {
border: 1px solid #317FE5;
}
.green {
border: 1px solid green;
}
.red {
border: 1px solid red;
}
span {
font-size: 12px;
}
</style>
</head>
<body>
<input type="text" name="username" class="blue" placeholder="请输入用户名"> <span></span>
<script>
let input = document.querySelector('input')
let span = document.querySelector('span')
/*input.onfocus = function () {
}*/
input.addEventListener('focus', function (e) {
//console.log(e)
//console.log(e.target.className);
e.target.className = 'green'
span.innerHTML = '请输入用户名'
})
input.onblur = function (e) {
//console.log(e)
let val = e.target.value
if (val === '') {
e.target.className = 'red'
span.innerHTML = '用户名不为空'
span.style.color = 'red'
} else {
e.target.className = 'blue'
span.innerHTML = '用户名有效'
span.style.color = 'green'
}
}
</script>
</body>
</html>
3)键盘事件

4)鼠标事件