目录
一、字体
二、背景图片
三、显示方式
四、类型转换
五、相对定位
六、绝对定位
七、固定定位
八、Index
九、粘性定位
十、内边距
十一、外边距
十二、边框
十三、盒子尺寸计算问题
十四、清楚默认样式
十五、内容溢出
十六、外边距的尺寸与坍塌
十七、行内元素的内外边距
十八、块级元素水平居中
十九、边框弧度
二十、盒子阴影
二一、文字阴影
二二、Resize
二三、浮动
二四、浮动的问题
二五、Flex布局
二六、主轴的对齐方式
二七、侧轴的对齐方式
二八、修改主轴方向
二九、弹性伸缩比
三十、换行
三一、Grid
三二、透明度
三三、元素的显示与隐藏
三四、光标的样式
三五、轮廓样式
三六、过渡
三七、字体
三八、平移
三九、旋转
四十、改变原点
四一、多重转换
四二、缩放
四三、倾斜
四四、空间转换
四五、动画
四六、相邻边框合并
四七、字体图标引入方式1
四八、字体图标引入方式2
四九、Iconfont
五十、解决图片底部空白
五一、JS当中的结束符
五二、输入输出语法
五三、变量
五四、Let&Var区别
五五、数据类型
五六、隐式转换
五七、求和
五八、剩余参数
五九、Var-展开运算符
六十、对象
六一、垃圾回收机制
六二、闭包
六三、Math
六四、Date
六五、获取元素对象
六六、元素内容
六七、改属性
六八、改Style样式
六九、补充
七十、查找节点
七一、事件监听
七二、Index
一、字体
<style>p {font-size: 18px;font-weight: 700;/* 字体样式:倾斜 */font-style: italic;color: red;/* 水平间距,相对于包含区块级元素内容框的左侧(或右侧,对于从右到左的布局)边缘的距离。 */text-indent: 2em;/* 高度 */line-height: 20px;/* 居中 */text-align: center;/* 上划线 */text-decoration: overline;}</style>
</head>
<body><p>Hello Word</p>
</body>
二、背景图片
<style>div {width: 800px;height: 1500px;background-color: aqua;background-image: url("E:\\代码\\素材\\屏幕截图 2024-04-07 225349.png");/* 背景图平铺方式 */background-repeat: repeat-x;/* background-repeat: repeat-y; *//* 背景图片不平铺 */background-repeat: no-repeat;/* 背景图片的位置 *//* 给方向名词 ,中间使用空格隔开 */background-position: top left;/* background-position: right bottom; *//* 给坐标 水平方向:正数向右 负数向左 *//* background-position: 100px 0; *//* 垂直方向,正数向下 */background-position: 0 50px;/* background-position: 0 -150px; *//* background-position: 50px bottom; *//* 背景图片的缩放 等比例缩放背景图,直到将盒子容器铺满覆盖*//* background-size: cover; */background-size: contain;/* %根据外边盒子的尺寸进行计算 */background-size: 100% 100%;/* 数字+单位px */background-size: 500px 500px;}body {height: 1000px;/* 背景颜色的 */background-color: rgba(0, 0, 0, .6);/* background-image: url("/素材/02.png"); */background-repeat: no-repeat;/* 背景图片固定 *//* background-attachment: fixed; */}</style>
</head>
<body><div></div>
</body>
三、显示方式
<style>.father {width: 1200px;height: 300px;background-color: aqua;}.son {background-color: black;height: 50px;}span {width: 300px;height: 50px;background-color: aqua;}a {width: 300px;height: 300px;background-color: bisque;}.aaa {width: 1200px;height: 200px;}img {width: 100px;height: 100px;}</style>
</head>
<body><div class="father"><div class="son"></div></div><span>hi</span><span>hi</span><span>hi</span><span><div class="aaa">hezi </div>hi</span><a href="#">链接</a><a href="#">链接</a><a href="#">链接</a><a href="#">链接</a><br><img src="E:\\代码\\素材\\屏幕截图 2024-04-07 225349.png"><img src="E:\\代码\\素材\\屏幕截图 2024-04-07 225349.png"><img src="E:\\代码\\素材\\屏幕截图 2024-04-07 225349.png"><img src="E:\\代码\\素材\\屏幕截图 2024-04-07 225349.png">
</body>
四、类型转换
<style>a {/* 将元素转换为行内块元素 *//* display: inline-block; *//* display: block; */width: 200px;height: 100px;background-color: pink;}div {display: inline;background-color: aquamarine;}</style>
</head>
<body><a href="#">链接</a><a href="#">链接</a><a href="#">链接</a><a href="#">链接</a><div>hi</div><div>hi</div><div>hi</div><div>hi</div>
五、相对定位
<style>div {/* 相对定位 相对与自身原本的位置发生偏移 */position: relative;/* 方位 */top: 100px;left: 100px;right: 20px;width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div>111111111</div>
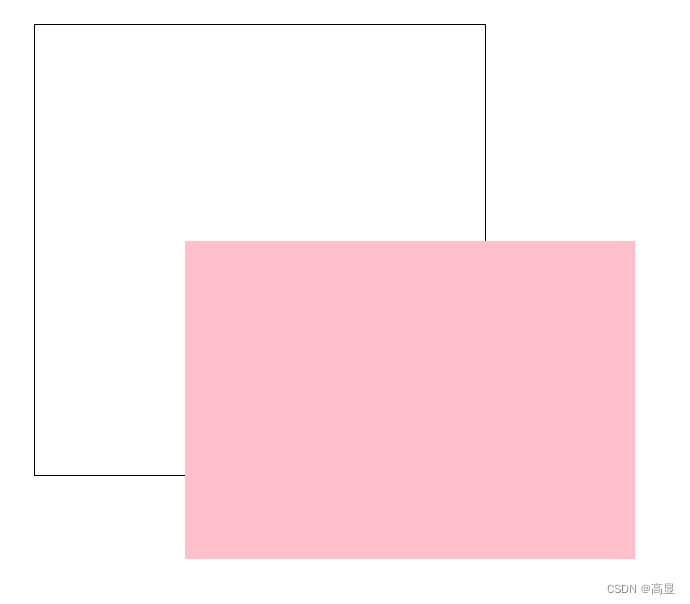
六、绝对定位
<style>.father {/* margin-top: 200px; */width: 400px;height: 400px;background-color: aqua;}.grandfather {position: relative;width: 800px;height: 800px;background-color: greenyellow;}.son {/* 子绝父相 不再保留原来的位置*/position: absolute;bottom: 20px;left: 100px;width: 100px;height: 100px;background-color: blue;}.son1 {width: 300px;height: 300px;background-color: red;}</style>
</head>
<body><div class="grandfather"><div class="father"><div class="son"></div><div class="son1"></div>
七、固定定位
body {height: 2000px;background-color: rgb(223, 13, 48);}div {/* 固定定位:相对于浏览器可视窗口进行定位,不会随着页面的滚动而滚动 */position: fixed;/* right: 40px; */right: 50%;/* bottom: 20px; */bottom: 50%;width: 50px;height: 200px;background-color: pink;}</style>
</head>
<body><div></div><p>23333333333</p>
八、Index
.father {position: relative;width: 800px;height: 800px;background-color: pink;}.son2 {width: 300px;height: 300px;}.son1 {position: absolute;top: 30px;left: 50px;background-color: aqua;/* 默认情况下z-index是0,数值越大,越优先显示 *//* z-index: 1; */}.son2 {position: absolute;top: 60px;left: 70px;background-color: blueviolet;/* z-index: -1; */}</style>
</head>
<body><div class="father"><div class="son1"></div><div class="son2"></div>
九、粘性定位
p {background-color: aquamarine;position: sticky;top: 20px;}</style>
</head>
<body>Lorem ipsum dolor<p>veniam perferendis deserunt distinctio eum, asperiores fugit delectus</p>Quaerat itaque,
十、内边距
div {width: 200px;height: 200px;background-color: aqua;/* padding给一个值,默认上下左右内边距全部为10px *//* padding: 10px; *//* padding-top: 20px;padding-left: 20px;/* padding-bottom: 40px; *//* padding-right: 40px; *//* 两个值:上下 左右 *//* padding: 10px 30px; *//* 三个值:上、左右、下 */padding: 10px 20px 30px;/* 四个值 上 右 下 左 */padding: 10px 20px 30px 40px;}</style>
</head>
<body><div>Lorem ipsum dolor sit amet consectetur adipisicing </div>
十一、外边距
div {display: inline-block;width: 100px;height: 100px;background-color: pink;/* margin-bottom: 20px;margin-left: 20px;margin-right: 40px;margin-top: 40px; *//* 上下左右 */margin: 10px;/* 上下 左右 */margin: 20px 40px;/* 上 左右 下 */margin: 10px 20px 30px;/* 上 右 下 左 */margin: 10px 20px 30px 40px;}</style>
</head>
<body><div>1111</div><div>2222</div><div>3333</div><div>4444</div>
十二、边框
div {width: 300px;height: 300px;background-color: pink;/* border: 10px solid black; */border-top: 3px solid red;border-bottom: 3px solid rgb(25, 8, 8);}</style>
</head>
<body><div></div>
十三、盒子尺寸计算问题
div {width: 300px;height: 300px;background-color: pink;padding-left: 20px;box-sizing: border-box;border: 3px solid red;}</style>
</head>
<body><div>111111111111</div>
十四、清楚默认样式
* {padding: 0;margin: 0;box-sizing: border-box;}</style>
</head>
<body>1111<ul><li>xiaoli</li>
十五、内容溢出
div {width: 400px;height: 405px;background-color: pink;overflow: hidden;}</style>
</head>
<body><div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.</div>
十六、外边距的尺寸与坍塌
.father {width: 600px;height: 600px;background-color: aqua;border-top: 1px solid pink;/* overflow: hidden; */}.son1 {width: 100px;height: 100px;background-color: pink;}.box2 {margin-top: 20px;margin-bottom: 20px;}.box1 {margin-bottom: 40px;margin-top: 40px;}</style>
</head>
<body><div class="father"><div class="son1 box1">111</div><div class="son1 box2">222</div><div class="son1 box3">333</div>
十七、行内元素的内外边距
span {background-color: aqua;/* 对于行内元素,垂直方向的内外边距是无效的 */margin: 30px 60px;}</style>
</head>
<body><span>1111111</span><span>222222222</span>
十八、块级元素水平居中
div {width: 1200px;height: 60px;background-color: aqua;margin: 0 auto;}</style>
</head>
<body><div></div>
十九、边框弧度
div {width: 300px;height: 50px;background-color: aqua;/* border-radius: 20px; *//* 左上 右上+左下 右下 *//* border-radius: 10px 20px 30px 40px; *//* 胶囊形状:盒子高度的一半 */border-radius: 25px;border-top-right-radius: 70px;}</style>
</head>
<body><div></div>
二十、盒子阴影
div {width: 100px;height: 100px;background-color: pink;/* x轴的偏移量 y轴的偏移量必须写 *//* x轴的偏移量 y轴的偏移量 模糊的半径 扩散的半径 颜色 */box-shadow: 5px 2px 10px 10px black inset;}</style>
</head>
<body><div></div>
二一、文字阴影
p {text-shadow: 5px 5px 3px pink;}</style>
</head>
<body><p>233333333
二二、Resize
textarea {width: 500px;height: 60px;resize: none;}</style>
</head>
<body><textarea name="" id="" cols="30" rows="10"></textarea>
二三、浮动
.box1 {width: 200px;height: 200px;background-color: aqua;float: left;}/* 顶部是对齐的,脱离标准流*/.out {width: 800px;height: 400px;background-color: brown;}.box2 {width: 300px;height: 300px;background-color: pink;float: right;}</style>
</head>
<body><div class="out"><div class="box1">1111111</div><div class="box2">2222</div>
二四、浮动的问题
.father {width: 700px;/* 1.给父盒子高度 *//* height: 400px; *//* float: left; */background-color: aqua;}.left {width: 300px;height: 300px;background-color: blue;float: left;}/* p {/* 清除浮动的影响 *//* clear: both; *//* } *//* p::before {display: block;content: "";clear: both;} */.father::after {content: "";display: block;clear: both;}</style>
</head>
<body><div class="father"><div class="left"></div></div><p>233333333333333333333</p>
二五、Flex布局
* {padding: 0;margin: 0;}ul {/* 此时ul就会变成一个弹性容器 li就是弹性盒子 。子项会默认在一行排列主轴:默认在水平方向测轴:默认在垂直方向子元素可以自动挤压和延伸*/display: flex;width: 600px;height: 300px;background-color: aqua;margin: 0 auto;}li {list-style: none;width: 100px;height: 200px;background-color: aquamarine;}</style>
</head>
<body><ul><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li>
二六、主轴的对齐方式
* {margin: 0;padding: 0;}ul {display: flex;width: 600px;height: 300px;background-color: aqua;margin: 0 auto;/*改变主轴对齐方式 */justify-content: flex-end;/* 两边贴边,其余平分 */justify-content: space-between;justify-content: space-around;justify-content: space-evenly;justify-content: center;}li {list-style: none;width: 100px;height: 200px;background-color: aquamarine;}</style>
</head>
<body><ul><li>111</li><li>222</li><li>333</li><li>333</li>
二七、侧轴的对齐方式
* {margin: 0;padding: 0;}ul {display: flex;width: 600px;height: 300px;background-color: aqua;margin: 0 auto;/* 测轴 */align-items: center;align-items: end;align-items: start;}ul li:nth-child(3) {align-self: center;}li {list-style: none;width: 100px;height: 200px;background-color: aquamarine;}</style>
</head>
<body><ul><li>111</li><li>222</li><li>333</li><li>333</li>
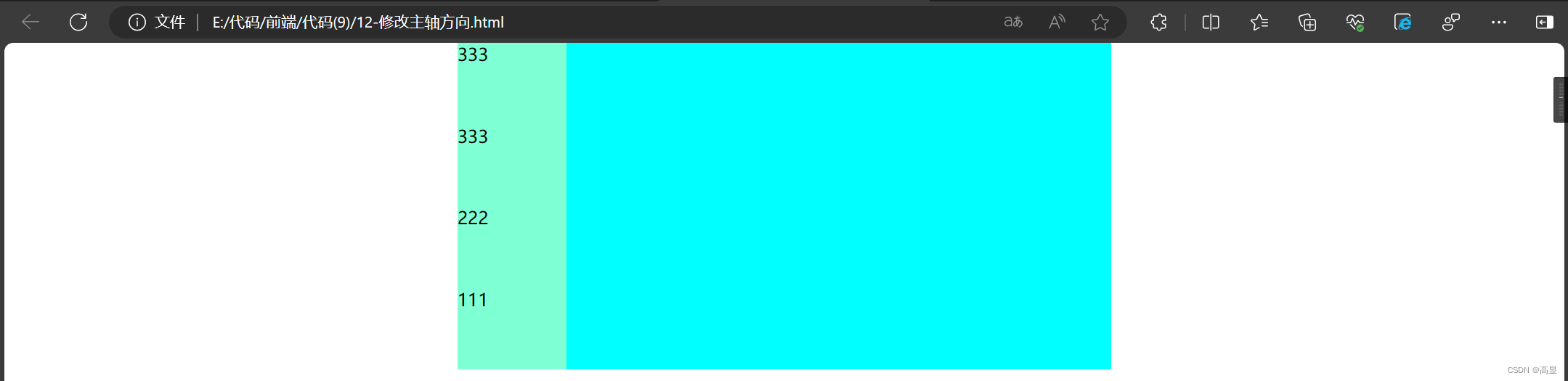
二八、修改主轴方向
* {margin: 0;padding: 0;}ul {display: flex;width: 600px;height: 300px;background-color: aqua;margin: 0 auto;/* 主轴方向改为垂直方向,从上到下 */flex-direction: column;flex-direction: row-reverse;flex-direction: column-reverse;}li {list-style: none;width: 100px;height: 200px;background-color: aquamarine;}</style>
</head>
<body><ul><li>111</li><li>222</li><li>333</li><li>333</li>

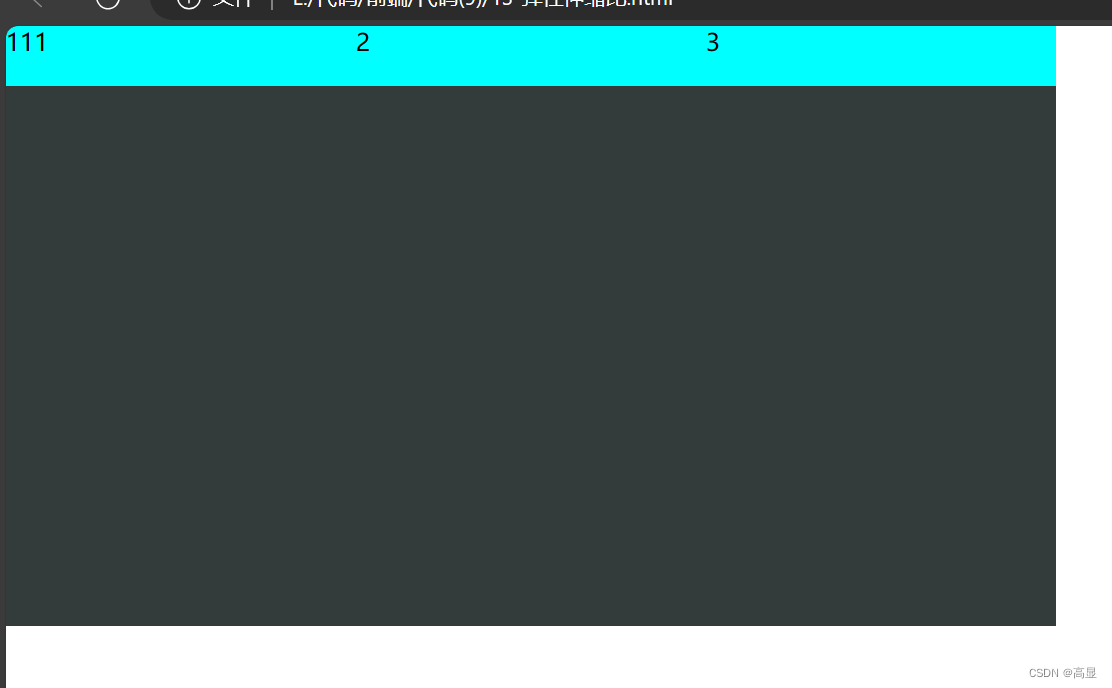
二九、弹性伸缩比
* {margin: 0;padding: 0;}ul {display: flex;width: 700px;height: 400px;background-color: rgb(51, 59, 59);}li {list-style: none;height: 40px;background-color: aqua;}ul li:first-child {flex: 1;/* 整数:占用父级剩余尺寸的分数 */}ul li:nth-child(2) {flex: 1;}ul li:last-child {flex: 1;}</style>
</head>
<body><ul><li>111</li><li>2</li><li>3</li>
三十、换行
* {margin: 0;padding: 0;}ul {display: flex;width: 800px;height: 400px;background-color: aqua;flex-wrap: wrap;justify-content: space-between;align-content: space-evenly;}li {list-style: none;width: 170px;height: 100px;background-color: pink;}</style>
</head>
<body><ul><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li><li>111</li>
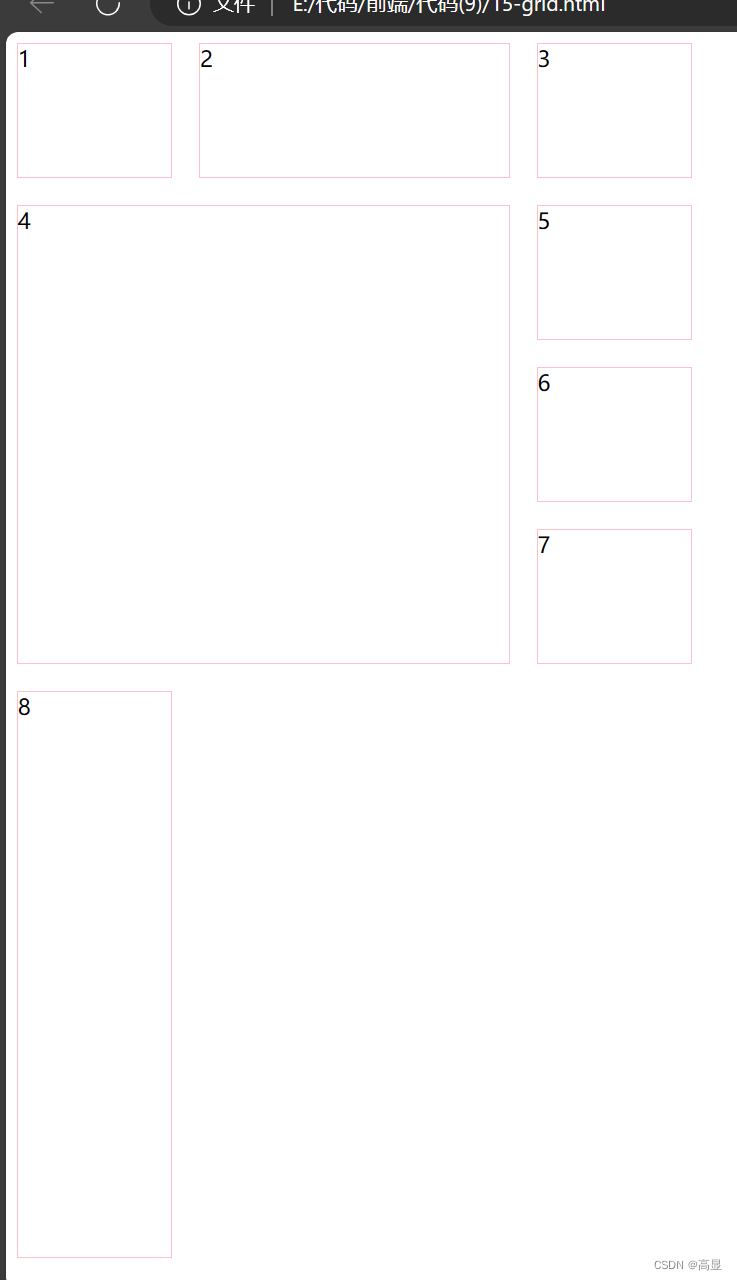
三一、Grid
.box {display: grid;width: 500px;height: 900px;grid-template-columns: 1fr 2fr 1fr;grid-template-rows: repeat(4, 100px);/* 单元格之间的间距 */grid-gap: 20px;}.box div {border: 1px solid pink;}.test {grid-column-start: 1;grid-column-end: 3;/* grid-row-start: 2;grid-row-end: 4; */grid-row: 2/5;}</style>
</head>
<body><div class="box"><div>1</div><div>2</div><div>3</div><div class="test">4</div><div>5</div><div>6</div><div>7</div><div>8</div>
三二、透明度
div {width: 300px;height: 300px;background-color: black;/* 0-1 越靠近0越透明 */opacity: 0.5;}</style>
</head>
<body><div></div>233333333333333
三三、元素的显示与隐藏
div {/* opacity 在页面中仍然保留位置 *//* opacity: 0; *//* display: none;在页面中不再占有位置 *//* display: none;display: inline-block; *//* visibility: hidden; 在页面中仍然占有位置 */visibility: hidden;visibility: visible;width: 300px;height: 300px;background-color: pink;}</style>
</head>
<body><div></div>
三四、光标的样式
a {cursor: text;cursor: pointer;}p {cursor: pointer;cursor: move;cursor: default;cursor: copy;}</style>
</head>
<body><a href="#">Hello Word</a><p>点我</p>三五、轮廓样式
input {outline-width: 100px;outline-color: pink;outline-style: solids;outline: 10px solid red;/* outline: none; */}/* 标签获取焦点的状态 */input:focus {outline: 1px solid blue;}</style>
</head>
<body><form action="#"><input type="text" name="" id="">

三六、过渡
div {/* transition: 过渡的属性 花费的时间; *//* transition: width 2s, height 3s, background-color 4s; *//* 给元素本身进行设置 */transition: all 2s;width: 100px;height: 100px;background-color: pink;}div:hover {width: 1200px;height: 50px;background-color: green;}</style>
</head>
<body><div></div>

三七、字体
@font-face {font-family: myFont;src: url("./1635742999642155.otf");}p {font-family: myFont;font-size: 30px;}</style>
</head>
<body><p>Hello Word</p>
三八、平移
div {width: 300px;height: 300px;}.father {position: relative;border: 1px solid black;margin: 100px auto;}.son {transition: all 2s;position: absolute;top: 0;left: 0;background-color: pink;/* 百分比参照的是盒子自身的尺寸正数---x方向正数负数都可以*//* transform: translateX(-100px);transform: translateY(100px); *//* transform: translate(x轴的移动,y轴的移动); *//* transform: translate(200px, 400px); */}.father:hover .son {transform: translateX(200px) translateY(400px);}</style>
</head>
<body><div class="father"><div class="son"></div>

三九、旋转
div {width: 300px;height: 300px;}.father {margin: 100px auto;position: relative;border: 1px solid black;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}.father:hover .son {/* 旋转的单位是deg度 */transform: rotateZ(360deg);/* transform: rotateX(-45deg); *//* transform: rotateY(45deg); */transform: rotateX(-70deg) rotateY(40deg);}</style>
</head>
<body><div class="father"><div class="son"></div>

四十、改变原点
div {width: 300px;height: 300px;}.father {margin: 100px auto;position: relative;border: 1px solid black;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}.father:hover .son {transform: rotateZ(45deg);/* *//* transform-origin: 水平方向原点的位置 垂直方向远点的位置;*//* 方向名词*/transform-origin: bottom right;transform-origin: 100px 300px;transform-origin: bottom;}</style>
</head>
<body><div class="father"><div class="son"></div>

四一、多重转换
div {width: 300px;height: 300px;}.father {position: relative;border: 1px solid black;margin: 100px auto;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}/* x 100px y 100px 45deg *//* 先平移再旋转 */.father:hover .son {transform: translate(100px, 100px) rotateX(45deg);}</style>
</head>
<body><div class="father"><div class="son"></div>

四二、缩放
div {width: 300px;height: 300px;}.father {position: relative;border: 1px solid black;margin: 100px auto;overflow: hidden;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}.father:hover .son {/* transform: scale(x轴的缩放倍数, y轴的缩放倍数); */transform: scale(1.5, 2);/* 大于1表示放大的倍数,小于1表示缩小 */transform: scale(0.5);}</style>
</head>
<body><div class="father"><div class="son">111</div>

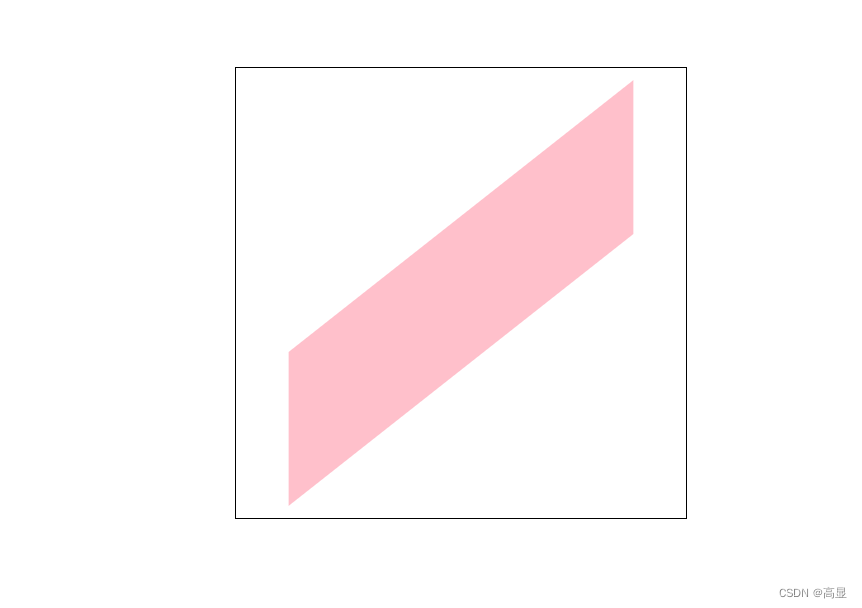
四三、倾斜
div {width: 300px;height: 300px;}.father {margin: 100px auto;position: relative;border: 1px solid black;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}.father:hover .son {transform: skewX(45deg);transform: skewY(45deg);transform: skew(45deg, 45deg);}</style>
</head>
<body><div class="father"><div class="son"></div>

四四、空间转换
div {width: 300px;height: 300px;}.father {position: relative;border: 1px solid black;margin: 100px auto;/* 视距 父元素添加*/perspective: 1000px;/* 父元素添加 */transform-style: preserve-3d;}.son {position: absolute;top: 0;left: 0;transition: all 2s;background-color: pink;}.father:hover .son {transform: translateZ(100px);transform: translate3d(100px, 100px, 200px);transform: scale3d(1.2, 1.3, 1.5);}</style>
</head>
<body><div class="father"><div class="son">111</div>

四五、动画
/* 定义动画 */@keyframes myMove {from {width: 0;height: 0;background-color: aliceblue;}to {width: 200px;height: 300px;background-color: pink;}}@keyframes myMove2 {0% {width: 0;height: 0;background-color: aliceblue;}25% {width: 100px;height: 100px;background-color: red;}50% {width: 300px;height: 300px;background-color: green;}80% {width: 800px;height: 30px;background-color: pink;}100% {width: 100px;height: 100px;background-color: yellow;}}@keyframes zhuan {from {transform: translate(0px);}to {transform: translateX(100px) rotate(45deg) scale(2);}}div {/* animation 复合属性: 动画名称 动画花费时间 *//* animation: myMove2 3s; *//* animation-name: myMove2;animation-duration: 3s; *//* 动画延迟 *//* animation-delay: 3s; *//* 执行完毕时的状态 默认是backwards*//* animation-fill-mode: forwards; *//* 速度曲线 *//* animation-timing-function: steps(40); *//*重复次数 infinite无限循环*//* animation-iteration-count: infinite; */animation: myMove 3s, zhuan 2s;}/* div:hover {暂停动画animation-play-state: paused;} */</style>
</head>
<body><div></div>

四六、相邻边框合并
table {width: 200px;height: 60px;border: 2px solid pink;/* 合并相邻的边框 */border-collapse: collapse;/* border-collapse: separate; */}td {border: 5px solid black;}</style>
</head>
<body><table cellspacing="0"><tr><td>111</td><td>222</td>
四七、字体图标引入方式1
@font-face {font-family: 'iconfont';src: url('../download/font_4353511_ww6fyqvhvs8/iconfont.woff2') format('woff2'),url('../download/font_4353511_ww6fyqvhvs8/iconfont.woff') format('woff'),url('../download/font_4353511_ww6fyqvhvs8/iconfont.ttf') format('truetype');}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-size: 130px;color: aquamarine;}</style>
</head>
<body><div class="iconfont"></div><div class="iconfont"></div>
四八、字体图标引入方式2
@font-face {font-family: "iconfont"; /* Project id 4353511 */src: url('iconfont.woff2?t=1711763893587') format('woff2'),url('iconfont.woff?t=1711763893587') format('woff'),url('iconfont.ttf?t=1711763893587') format('truetype');
}
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}
.icon-sousuo1:before {content: "\e752";
}
.icon-hanbao:before {content: "\e639";
}
.icon-xiaoxiangji:before {content: "\e64f";
} <link rel="stylesheet" href="../download/font_4353511_ww6fyqvhvs8/iconfont.css">
</head>
<body><span class="iconfont icon-xiaoxiangji"></span>
四九、Iconfont
window._iconfont_svg_string_4353511='<svg><symbol id="icon-sousuo1" viewBox="0 0 1024 1024"><path d="M953.474215 908.234504l-152.576516-163.241391c61.92508-74.48211 95.81186-167.36973 95.81186-265.073744 0-229.294809-186.63531-415.930119-416.102133-415.930119-229.294809 0-415.930119 186.63531-415.930119 415.930119s186.63531 415.930119 415.930119 415.930119c60.032925 0 118.00168-12.55703 172.186125-37.327062 16.169326-7.396607 23.221905-26.318159 15.825298-42.315471-7.396607-16.169326-26.318159-23.221905-42.315471-15.825298-45.927768 20.813707-94.951789 31.478582-145.695952 31.478582-194.031917 0-351.94087-157.908953-351.94087-351.94087 0-194.031917 157.908953-351.94087 351.94087-351.94087 194.031917 0 351.94087 157.908953 351.94087 351.94087 0 91.339493-34.918864 177.86259-98.048043 243.743995-12.213002 12.729044-11.868974 33.026709 0.860071 45.239711 1.032085 0.860071 2.236183 1.204099 3.268268 2.064169 0.860071 1.204099 1.376113 2.752226 2.408198 3.956325l165.477574 177.00252c6.192508 6.70855 14.793214 10.148833 23.393919 10.148833 7.912649 0 15.653284-2.92424 21.845792-8.600706C964.827146 941.433227 965.515202 921.135562 953.474215 908.234504z" fill="#575B66" ></path></symbol><symbol id="icon-hanbao" viewBox="0 0 1024 1024"><path d="M128 449.536l769.024 0 0 130.048-23.552 0q-20.48 0-26.624-10.752t-10.24-24.064-12.8-24.576-33.28-13.312q-24.576-1.024-44.544 8.704t-38.4 22.016-36.352 23.04-38.4 10.752-30.72-9.216-18.944-19.968-19.968-19.968-32.768-9.216-43.008 7.168-41.984 15.872-40.96 15.872-39.936 7.168q-20.48 0-34.816-5.12t-29.184-11.776-31.744-12.8-42.496-8.192q-28.672-2.048-54.272 7.68t-44.032 22.016l0-101.376zM128 770.048l769.024 0 0 128-769.024 0 0-128zM783.36 579.584q17.408-1.024 26.624 7.168t17.92 19.456 18.944 20.48 28.672 9.216l21.504 0 0 69.632-769.024 0 0-79.872q13.312-12.288 37.376-26.112t54.784-13.824q22.528 0 35.84 7.168t25.6 15.872 28.16 15.872 44.544 7.168 51.712-6.656 43.008-15.36 36.864-15.36 32.256-6.656q24.576 0 33.792 8.192t16.896 17.408 18.944 17.408 38.912 8.192 49.152-8.704 39.424-19.456 34.304-19.968 33.792-11.264zM897.024 385.024l-769.024 0 0-64.512q8.192-43.008 41.984-78.848t86.016-61.952 118.272-40.448 138.752-14.336q73.728 0 139.776 14.336t117.248 40.448 84.992 61.952 41.984 78.848l0 64.512zM347.136 256q13.312 0 22.528-9.216t9.216-22.528-9.216-22.528-22.528-9.216-22.528 9.216-9.216 22.528 9.216 22.528 22.528 9.216zM538.624 192.512q14.336 0 23.04-9.216t8.704-22.528-8.704-22.528-23.04-9.216q-13.312 0-22.016 9.216t-8.704 22.528 8.704 22.528 22.016 9.216zM667.648 256q13.312 0 22.528-9.216t9.216-22.528-9.216-22.528-22.528-9.216-22.528 9.216-9.216 22.528 9.216 22.528 22.528 9.216z" fill="#272636" ></path></symbol><symbol id="icon-xiaoxiangji" viewBox="0 0 1208 1024"><path d="M1056.493579 220.12549c-81.849172-3.975015-120.876592-39.208102-144.546-113.287928-25.837597-81.307125-65.949112-105.51858-152.134664-106.060627-103.892437-0.903412-207.784875 1.264777-311.677313-0.72273-74.983237-1.44546-129.549352 28.9092-149.785792 100.640152-22.765995 80.765077-67.21389 115.817482-153.399443 120.153863-105.879945 5.420475-144.726682 57.276352-144.907365 165.143805-0.180682 160.265377 0.180682 320.711437 1.626143 480.976814 1.084095 112.74588 44.267212 156.10968 155.748315 156.651728 149.063062 0.72273 298.126125 0.180682 447.189187 0.180682 146.71419 0 293.609062 0.361365 440.323252-0.180682 119.792497-0.361365 161.530155-42.460387 162.252885-163.879028 1.264777-155.928997 1.626142-311.677312 1.626143-467.425627 0.180682-114.91407-39.388785-166.769947-152.315348-172.190422z m-251.510039-84.378728c19.333027 0 34.871722 15.538695 34.871722 34.871723 0 19.333027-15.538695 35.052405-34.871722 35.052405s-35.052405-15.719377-35.052405-35.052405c0-19.333027 15.719377-34.871722 35.052405-34.871723z m-200.557575 681.53439c-139.125525 0-251.871405-112.74588-251.871405-251.871405s112.74588-251.871405 251.871405-251.871405c139.125525 0 251.871405 112.74588 251.871405 251.871405s-112.74588 251.871405-251.871405 251.871405z" ></path></symbol></svg>',function(n){var t=(t=document.getElementsByTagName("script"))[t.length-1],e=t.getAttribute("data-injectcss"),t=t.getAttribute("data-disable-injectsvg");if(!t){var o,i,c,s,l,d=function(t,e){e.parentNode.insertBefore(t,e)};if(e&&!n.__iconfont__svg__cssinject__){n.__iconfont__svg__cssinject__=!0;try{document.write("<style>.svgfont {display: inline-block;width: 1em;height: 1em;fill: currentColor;vertical-align: -0.1em;font-size:16px;}</style>")}catch(t){console&&console.log(t)}}o=function(){var t,e=document.createElement("div");e.innerHTML=n._iconfont_svg_string_4353511,(e=e.getElementsByTagName("svg")[0])&&(e.setAttribute("aria-hidden","true"),e.style.position="absolute",e.style.width=0,e.style.height=0,e.style.overflow="hidden",e=e,(t=document.body).firstChild?d(e,t.firstChild):t.appendChild(e))},document.addEventListener?~["complete","loaded","interactive"].indexOf(document.readyState)?setTimeout(o,0):(i=function(){document.removeEventListener("DOMContentLoaded",i,!1),o()},document.addEventListener("DOMContentLoaded",i,!1)):document.attachEvent&&(c=o,s=n.document,l=!1,r(),s.onreadystatechange=function(){"complete"==s.readyState&&(s.onreadystatechange=null,a())})}function a(){l||(l=!0,c())}function r(){try{s.documentElement.doScroll("left")}catch(t){return void setTimeout(r,50)}a()}}(window); .icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style><script src="../download/font_4353511_ww6fyqvhvs8/iconfont.js"></script>
</head>
<body><svg class="icon" aria-hidden="true"><use xlink:href="#icon-hanbao"></use>
五十、解决图片底部空白
img {border-radius: 50%;}div img {vertical-align: middle;/* vertical-align: top;vertical-align: bottom; */}</style>
</head>
<body><div><img src="https://t7.baidu.com/it/u=993577982,1027868784&fm=193&f=GIF" alt="" width="40px" height="40px">欢迎登录思密达~
五一、JS当中的结束符
<script>// 表示语句的结束alert("444"); alert("333");</script>

五二、输入输出语法
<script>// 输入// prompt("提示语")// 输出语法// 向body中输出内容,能够识别标签,解析成为网页元素document.write("<h1>要输出的内容</h1>")// 警示语法----弹出警告框alert("要输入的内容")// 控制台输出,程序员进行调试时使用的console.log("控制台打印")

五三、变量
<script>let passwdpasswd = "123456"console.log(passwd)// prompt("请输入您的密码:")// 变量的初始化let uname = "zhangsan"passwd = "lisi"console.log(passwd)// let uname = ""let age1 = 21, age2 = 22console.log(age1, age2)
五四、Let&Var区别
<script>var num1 = "zhangsan"console.log(num1)var num1 = 22console.log(num1)
五五、数据类型
<script>// 数字类型let num1 = 3 //整型let num2 = 3.14 //浮点let num3 = -3.14 //负数// 字符串类型 let str1 = "zhang\nsan"let str2 = 'zhangsan'let str3 = 'i\'am zhangsan'let str4 = `zhangsan`// document.write("你是" + "zhangsan")// document.write("该用户的账户名是" + str2 + "密码是:" + str1 + "家庭住址是:" + str3)document.write(`用户的用户名是${str1},密码是${str2},家庭住址是${str3}`)let ageconsole.log(age)console.log(num1)console.log(str1)let arr1 = null
五六、隐式转换
console.log(typeof Number("1122"))console.log(Number("1122px"))console.log(parseInt("11223.141pxcdcdcdc"))console.log(parseFloat("1122.333pxcdcdcdc"))console.log(typeof String(true))let num1 = 111111
五七、求和
let num1 = +prompt("请输入一个数字:")let num2 = +prompt("请输入一个数字:")document.write(num1 + num2)


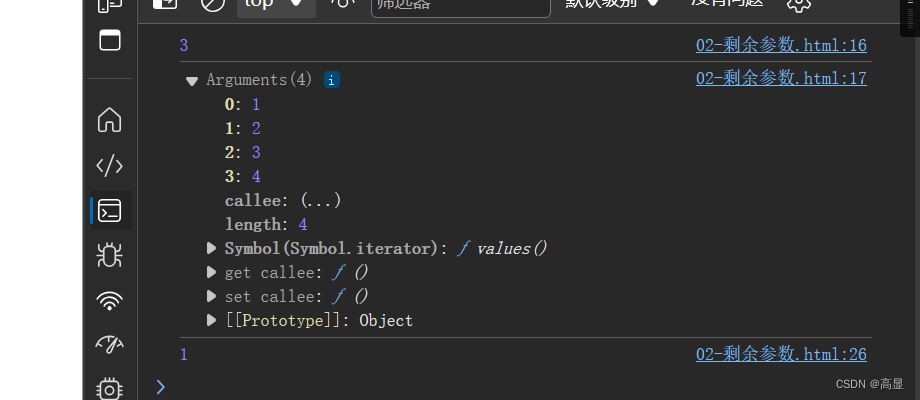
五八、剩余参数
function test(a, b, ...arr) {console.log(a + b)console.log(arguments)return 1}let a = test(1, 2, 3, 4)console.log(a)</script>
五九、Var-展开运算符
let arr1 = [1, 2, 3]// let a = arr1[0]// let b = arr1[1]// let c = arr1[2]// 展开运算符 ... console.log(...arr1)console.log(Math.max(...arr1))
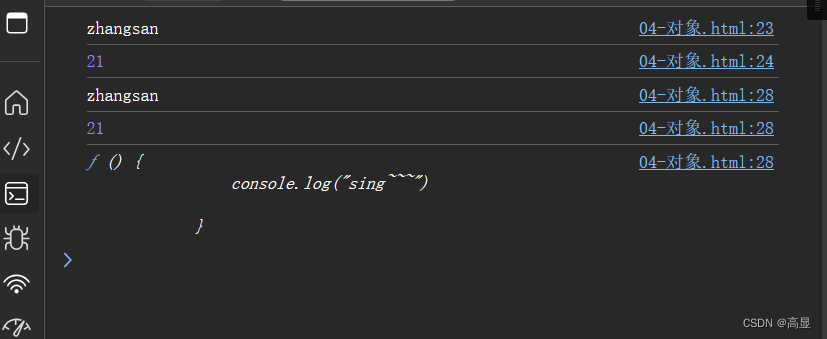
六十、对象
<script>let obj1 = {uname: "zhangsan",age: 21,sing: function () {console.log("sing~~~")}}console.log(obj1.uname)console.log(obj1["age"])for (let i in obj1) {console.log(obj1[i])}
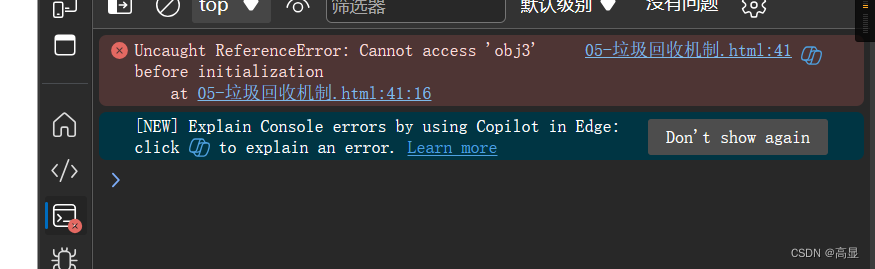
六一、垃圾回收机制
<body><script>//内存中的生命周期// 1、内存分配// 2、内存使用// 3、内存回收,使用完毕之后,垃圾回收器完成// 内存泄漏:该回收的,由于某些未知因素,未释放,叫做内存泄漏// 栈// 堆// js:引用计数法 标记清除法// 引用计数法 :如果一个对象已经没有指向他的引用了,那么就认为不在需要,// 内存消耗、循环引用的内存,无法被释放// 1、记录引用次数// 2、++ --// 3、引用次数为0时,释放内存// let arr = [1, 2, 3, 4]let obj1 = {uname: "zhanggsan"}let a = obj1a = null// 标记清除 从根部查找内存中的对象,凡是能找到的,都是我要进行使用的let obj2 = {a: obj3}let obj3 = {b: obj2}obj2 = null
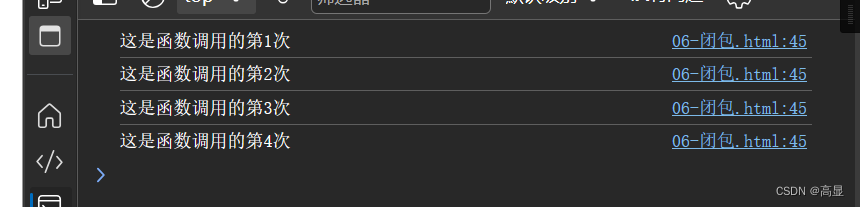
六二、闭包
<script>// 内层函数+外层函数的变量 。内层函数使用了外层函数的变量// function outer() {// let i = 10// function inner() {// console.log(i)// }// return inner// }// let a = outer()// a()// a()// 闭包:外部访问函数内部的变量// let num = 0// function test1() {// num++// console.log(`这是函数调用的第${num}次`)// }// test1()// test1()// num = 300// test1()function outer() {let num = 0function inner() {num++console.log(`这是函数调用的第${num}次`)}return inner}let a = outer()a()a()a()num = 21a()
六三、Math
<script>console.log(Math.E)console.log(Math.PI)let a = 4.999let b = 3.11// 向下进行取整console.log(Math.floor(a))// 向上取整console.log(Math.ceil(b))console.log(Math.abs(-111))// 最大值最小值console.log(Math.max(1, 21, 32, 12, 21))console.log(Math.min(1, 21, 32, 12, 21))// 随机数 只能取[0,1)console.log(Math.floor(Math.random() * ((20 - 10) + 1)) + 10)// // function get_random(n, m) {// return Math.floor(Math.random() * ((m - n) + 1)) + n// }// console.log(get_random(100, 200))// 四舍五入console.log(Math.round(3.51))// 开平方根console.log(Math.sqrt(9))// 幂次方console.log(Math.pow(2, 3))
六四、Date
<script>// 实例化时间对象let date = new Date("2024-05-01 00:00:00")console.log(date)// 年let year = date.getFullYear()console.log(year)// 月 0-11let m = date.getMonth() + 1console.log(m)// 日let day = date.getDate()console.log(day)// 时分秒let hh = date.getHours()let mm = date.getMinutes()let ss = date.getSeconds()console.log(hh)console.log(mm)console.log(ss)// 星期let w = date.getDay()console.log(w)// 获取毫秒数// let mins = date.getMilliseconds()// console.log(mins)// 时间戳 此刻距离19700101 00:00:00 的毫秒数let timechuo = date.getTime()console.log(timechuo)function get_time() {let date = new Date()let year = date.getFullYear()let m = date.getMonth() + 1let day = date.getDate()let hh = date.getHours()let mm = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes()let ss = date.getSeconds()let w = date.getDay()return `${year}-${m}-${day} ${hh}:${mm}:${ss} 今天星期${w}`}let a = get_time()console.log(a)
六五、获取元素对象
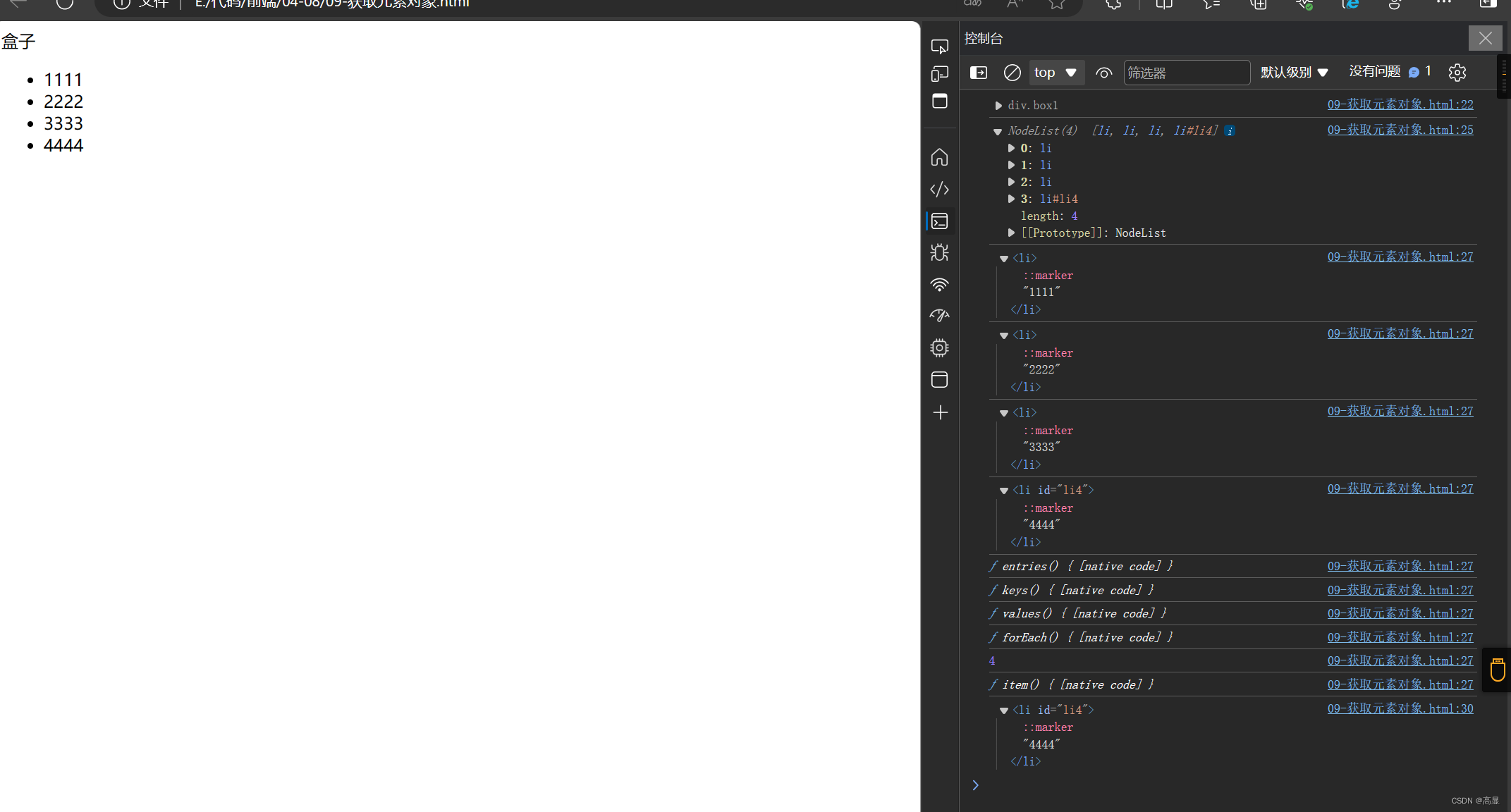
<div class="box1">盒子</div><ul><li>1111</li><li>2222</li><li>3333</li><li id="li4">4444</li></ul><script>// 1、通过css选择器获取// document.querySelector("css选择器")let div1 = document.querySelector(".box1")console.dir(div1)// document.querySelectorAll("ul li") 拿到的是伪数组,直接考虑for循环let lis = document.querySelectorAll("ul li")console.log(lis)for (let i in lis) {console.log(lis[i])}// 其他console.log(document.getElementById("li4"))
六六、元素内容
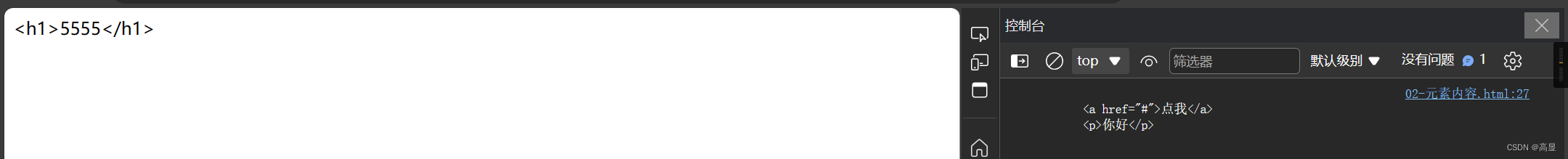
<div><a href="#">点我</a><p>你好</p></div><script>// 1、获取元素对象const box1 = document.querySelector("div")// console.log(box1)// innerText 不识别标签// console.log(box1.innerText)console.log(box1.innerHTML)box1.innerHTML = `<h1>你好</h1>`box1.textContent = `<h1>5555</h1>`let arr = ["张三", "李四", "赵五"]
六七、改属性
<form action=""><input type="text" name="" id=""></form><script>const ipt = document.querySelector("input")// 对象.属性 = 值ipt.type = "password"
六八、改Style样式
.box1 {width: 300px;height: 300px;background-color: aqua;border: 1px solid rgb(187, 14, 43);border-radius: 30px;}/* */.box_style {background-color: rgb(11, 179, 78);border: 10px solid rgba(12, 29, 126, 0.027);border-radius: 50%;}</style>
</head>
<body><div class="box1"></div><script>// 1、获取元素const box = document.querySelector("div")// 更改style样式// 1、对象.style.样式 = ""// box.style.width = "100px"// box.style.height = "100px"// 碰见带-的符合属性,采用小驼峰的方式规避使用-// box.style.backgroundColor = "pink"// className 不保留原来的类名// box.className = "box_style"// classList// box.classList.add()追加新的类名到元素对象上box.classList.add("box_style")// box.classList.remove("box1") 移除元素对象的类名// box.classList.remove("box1")//如果类名存在,则移除,如果不存在,则添加box.classList.toggle("box1")
六九、补充
<body><form action=""><input type="checkbox" checked name="sex" value="nan"> 男<input type="checkbox" name="sex" value="nv">女<script>// 像是checked这样的属性名=属性值的属性,js再进行赋值时,通过true/false去控制属性值document.querySelector("input[value='nv']").checked = "true"console.log(document.querySelector("input[value='nv']").checked)
七十、查找节点
<body><div class="father">father<div class="son">son</div></div><div class="brother">brother</div><script>console.log(document.querySelector(".son").parentNode)console.log(document.querySelector(".father").children)console.log(document.querySelector(".father").childNodes)// 查找兄弟jiedianconsole.log(document.querySelector(".father").nextElementSibling)console.log(document.querySelector(".father").previousElementSibling)// console.log(document.querySelector(".father").nextSibling)
七一、事件监听
<body><button>点击</button><div></div><script>// 事件:事件源 事件类型 处理函数// l0 on事件类型const button = document.querySelector("button")const box = document.querySelector("div")// 事件源.on事件类型=function(){} // 同一个事件源,后面注册的事件会对前面注册的事件进行覆盖// button.onclick = function () {// box.style.display = "none"// }// button.onclick = null// button.onclick = function () {// console.log("666")// }function text() {alert("666")box.style.display = "none"}// l1 事件监听 不会覆盖button.addEventListener("click", text, true)button.removeEventListener("click", text, true)
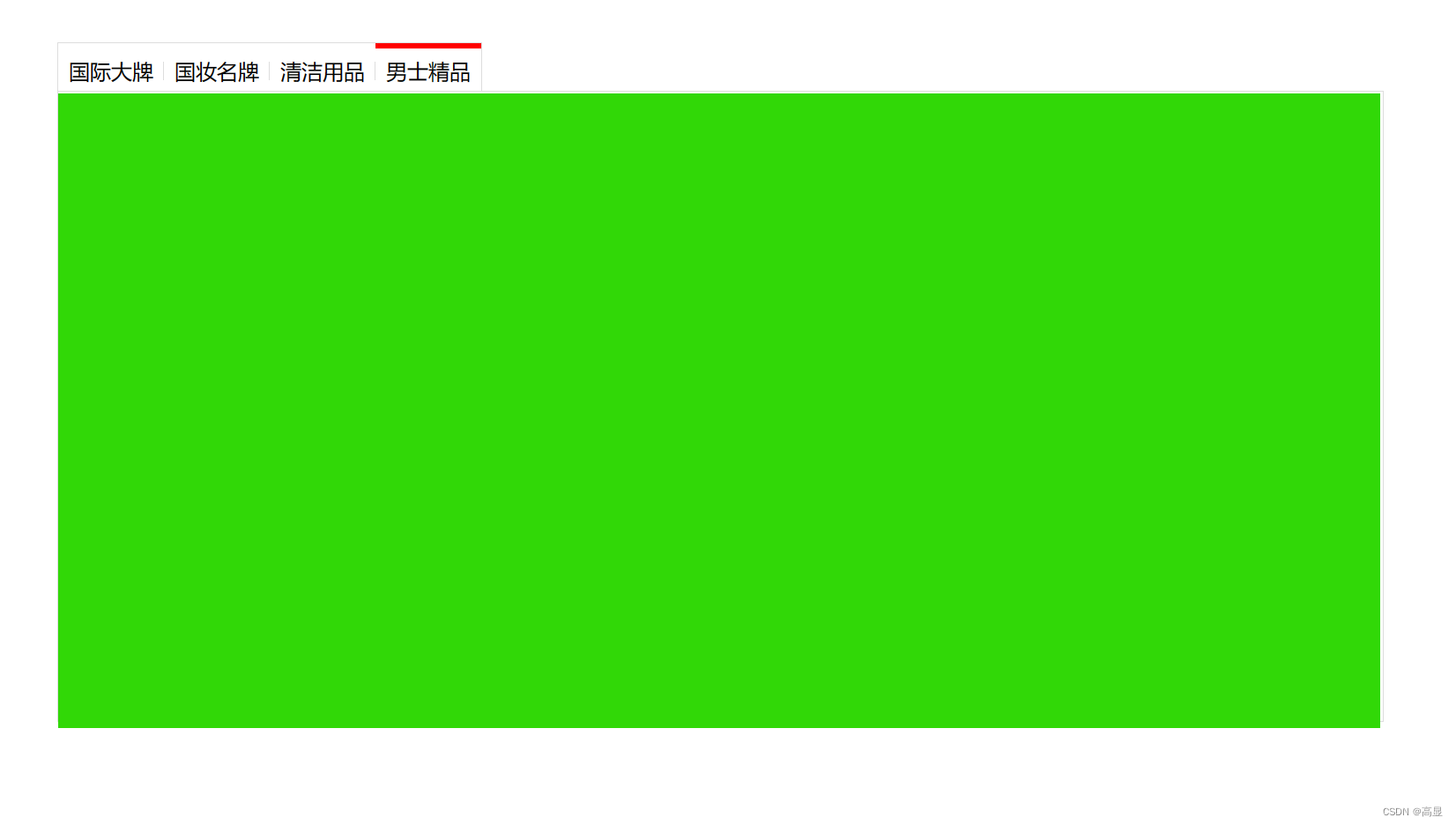
七二、Index
* {margin: 0;padding: 0;}ul {list-style: none;}.wrapper {width: 1000px;height: 475px;margin: 0 auto;margin-top: 100px;}.tab {border: 1px solid #ddd;border-bottom: 0;height: 36px;width: 320px;}.tab li {position: relative;float: left;width: 80px;height: 34px;line-height: 34px;text-align: center;cursor: pointer;border-top: 4px solid #fff;}.tab span {position: absolute;right: 0;top: 10px;background: #ddd;width: 1px;height: 14px;overflow: hidden;}.products {width: 1002px;border: 1px solid #ddd;height: 476px;}.products .main {float: left;display: none;width: 1000px;height: 480px;}.products .main:nth-child(1) {background-color: pink;}.products .main:nth-child(2) {background-color: rgb(236, 5, 44);}.products .main:nth-child(3) {background-color: rgb(59, 13, 228);}.products .main:nth-child(4) {background-color: rgb(49, 216, 7);}.products .main.active {display: block;}.tab li.active {border-color: red;border-bottom: 0;}</style>
</head>
<body><div class="wrapper"><ul class="tab"><li class="tab-item active">国际大牌<span>◆</span></li><li class="tab-item">国妆名牌<span>◆</span></li><li class="tab-item">清洁用品<span>◆</span></li><li class="tab-item">男士精品</li></ul><div class="products"><div class="main active"></div><div class="main"></div><div class="main"></div><div class="main"></div></div></div><script>// 获取元素对象let lis = document.querySelectorAll(".tab .tab-item")let divs = document.querySelectorAll(".products .main")// console.log(divs)// console.log(lis)for (let i = 0; i < lis.length; i++) {// li添加事件监听lis[i].addEventListener("click", function () {// console.log("111")document.querySelector(".tab .active").classList.remove("active")lis[i].classList.add("active")document.querySelector(".products .active").classList.remove("active")divs[i].classList.add("active")})}</script>