vue-treeselect 的基本使用
- 1. 效果展示
- 2. 安装 插件
- 3. 引入组件
- 4. 代码
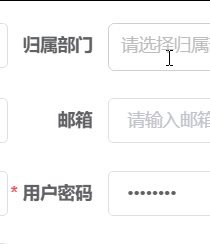
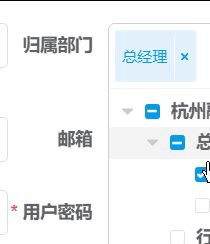
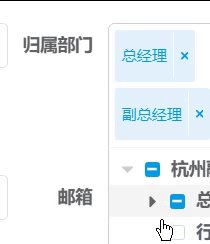
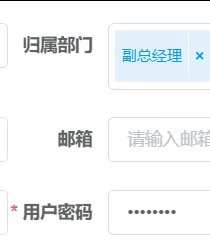
1. 效果展示

2. 安装 插件
vue-treeselect是一个树形的下拉菜单,至于到底有多少节点那就要看你的数据源有多少层了,挺方便的。下面这个这个不用多说吧,下载依赖
npm install --save @riophae/vue-treeselect
3. 引入组件
import Treeselect from "@riophae/vue-treeselect";
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
4. 代码
<treeselect :value="deptIds" :options="deptOptions" :show-count="true" :multiple="true" @select="handleSelect" @deselect="handleDeselect" placeholder="请选择归属部门" />deptIds: []// 选中的数据
handleSelect(selectedNodes) {this.deptIds.push(selectedNodes.id);
},
// 取消后的数据
handleDeselect(selectedNodes) {let id = selectedNodes.id;let idx = this.deptIds.findIndex(it=> it == id)this.deptIds.splice(idx,1)
},
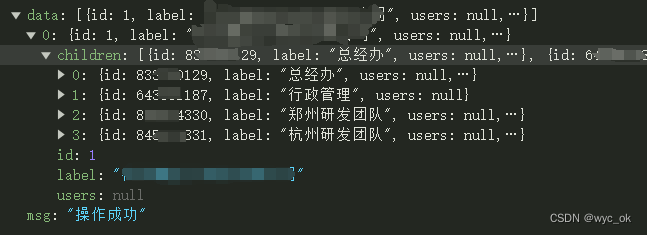
deptOptions 格式为:














![适用于 Windows 的 10 个顶级 PDF 编辑器 [免费和付费]](https://img-blog.csdnimg.cn/img_convert/63160b0208f693f03a94219ece10a78d.webp?x-oss-process=image/format,png)