目录
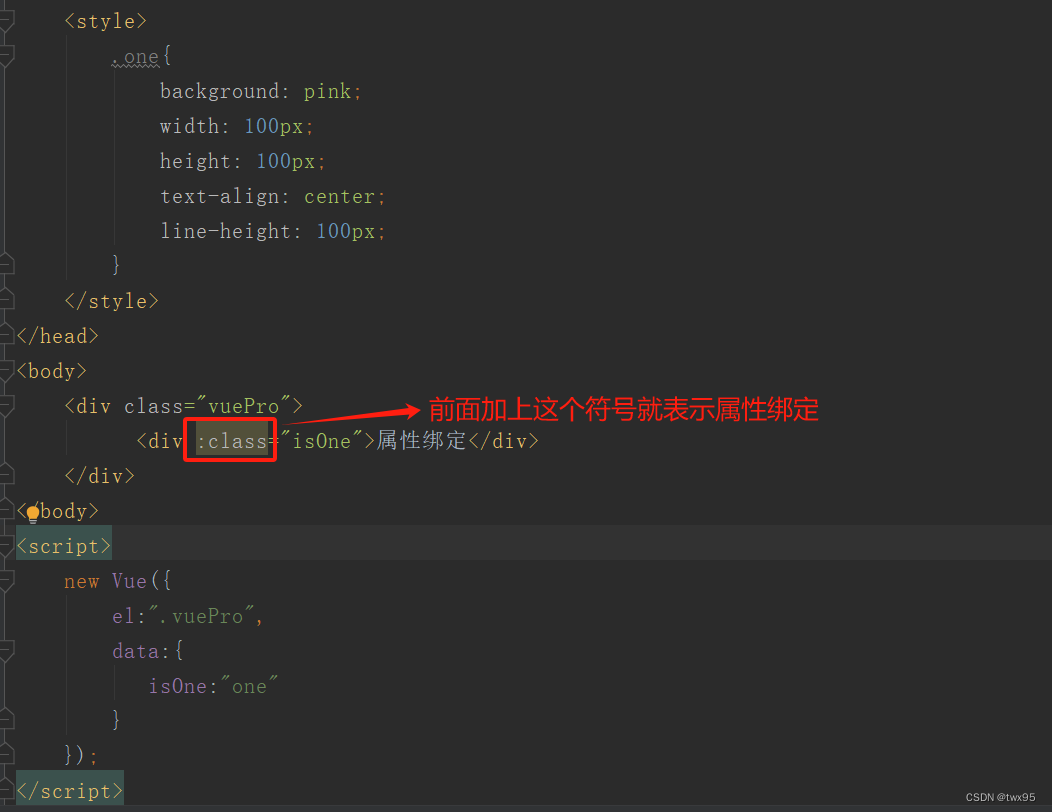
属性绑定
if判断:
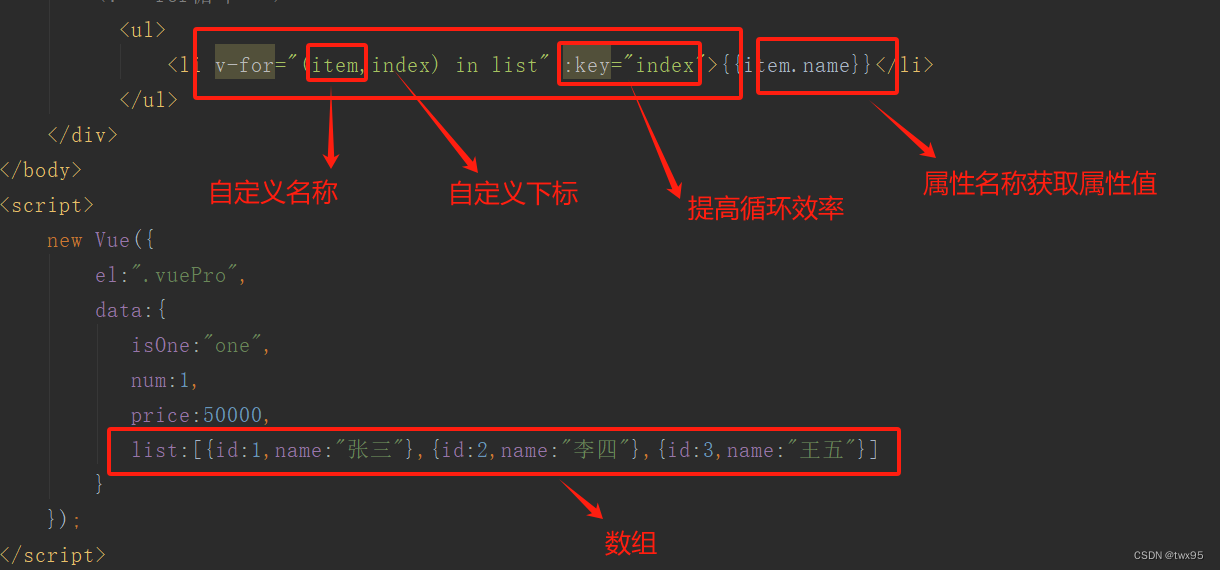
for循环:
属性绑定
代码的形式来说明
三元表达式的写法:
if判断:
for循环:
完整代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><script src="js/vue.js"></script><title>Title</title><style>.one{background: pink;width: 100px;height: 100px;text-align: center;line-height: 100px;}</style> </head> <body><div class="vuePro"><!-- 属性绑定 --><div :class="isOne">属性绑定</div><!-- 三元表达式 --><div :class="num == 2 ? 'one':''">属性绑定</div><!-- if判断 --><div><div v-if="price >= 10000">超有钱</div><div v-if="price < 10000 && price >= 1000">有钱</div><div v-if="price < 1000">普通</div></div><ul><li v-for="(item,index) in list" :key="index">{{item.name}}</li></ul></div> </body> <script>new Vue({el:".vuePro",data:{isOne:"one",num:1,price:50000,list:[{id:1,name:"张三"},{id:2,name:"李四"},{id:3,name:"王五"}]}}); </script> </html>