文章目录
- Promise&模块化编程
- 1.Promise基本介绍
- 2.快速入门
- 1.需求分析
- 2.原生ajax + jQuery
- 3.Promise使用模板
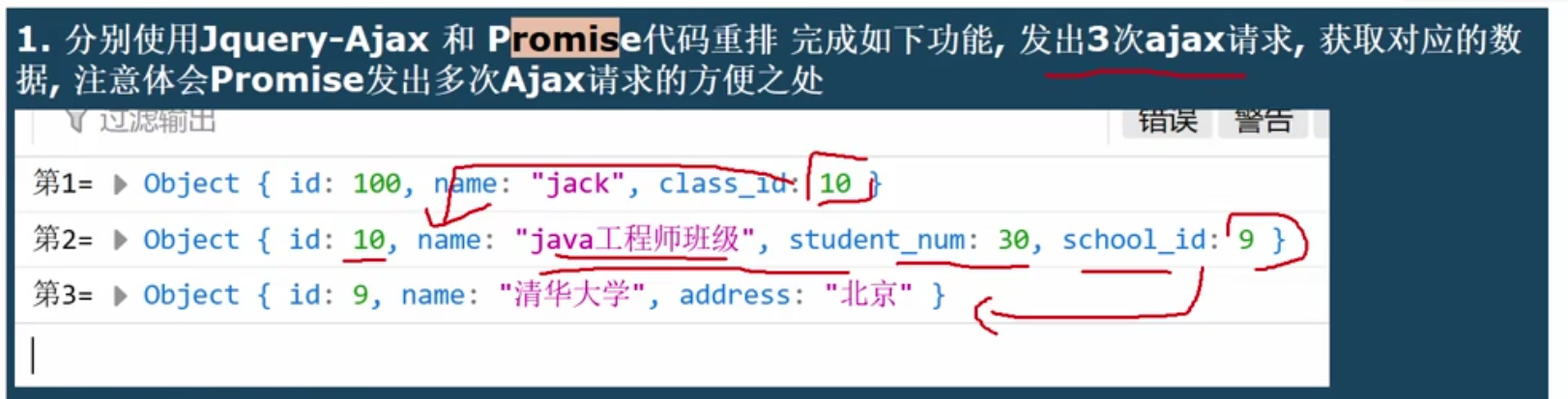
- 3.课后练习
- 1.原生ajax + jQuery
- 2.promise
- 4.模块化编程基本介绍
- 5.CommonJS基本介绍
- 6.ES5模块化编程
- 1.题目
- 2.示意图
- 3.代码实例—普通导入导出
- function.js
- use.js
- 4.代码实例—对象解构导入导出
- function.js
- use.js
- 7.ES6模块化编程
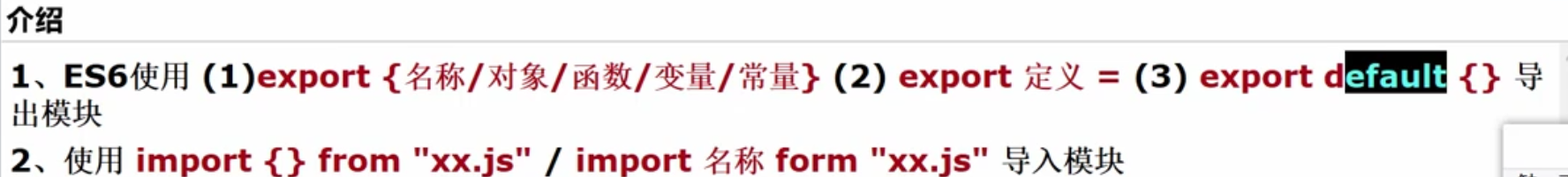
- 1.基本介绍
- 2.示意图
- 3.批量导出
- function.js
- use.js
- 4.定义时导出
- function.js
- use.js
- 5.默认导出
- function.js
- use.js
- 6.注意事项和细节
- 7.课后练习
- 1.练习一
- 2.练习二
- 3.练习三
- 1.a.js
- 2.b.js
- 3.c.js
- 8.ES6导入导出小结
- 1.定义时和批量
- 2.默认
- ES6新特性
- 1.基本介绍
- 2.let生成变量
- 1.新建项目
- 2.基本介绍
- 3.代码实例
- 3.const常量(只读变量)
- 4.解构赋值
- 1.基本介绍
- 2.数组解构赋值
- 3.对象解构
- 5.模板字符串+表达式
- 6.对象新特性
- 1.声明对象简写
- 2.声明对象方法简写
- 3.对象运算符扩展
- 7.箭头函数
- 1.基本介绍
- 2.箭头函数实例1
- 3.箭头函数与对象解构
- 8.课后作业
- 1.练习一
- 2.练习二
- 3.练习三
- 4.练习四
- 5.练习五
- 9.ES6小结
- 1.对象解构
- 2.箭头函数简写
Promise&模块化编程
1.Promise基本介绍

2.快速入门
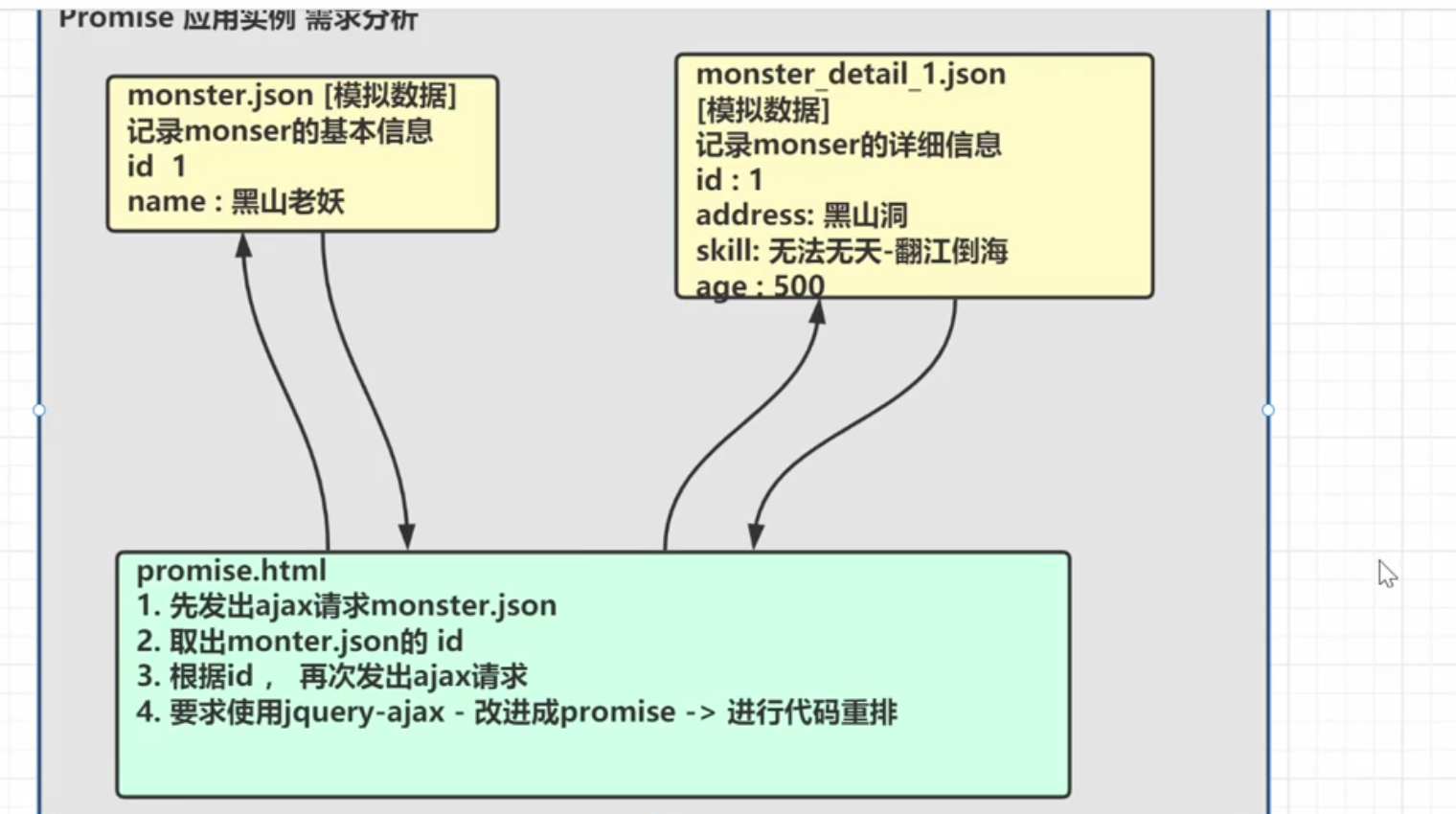
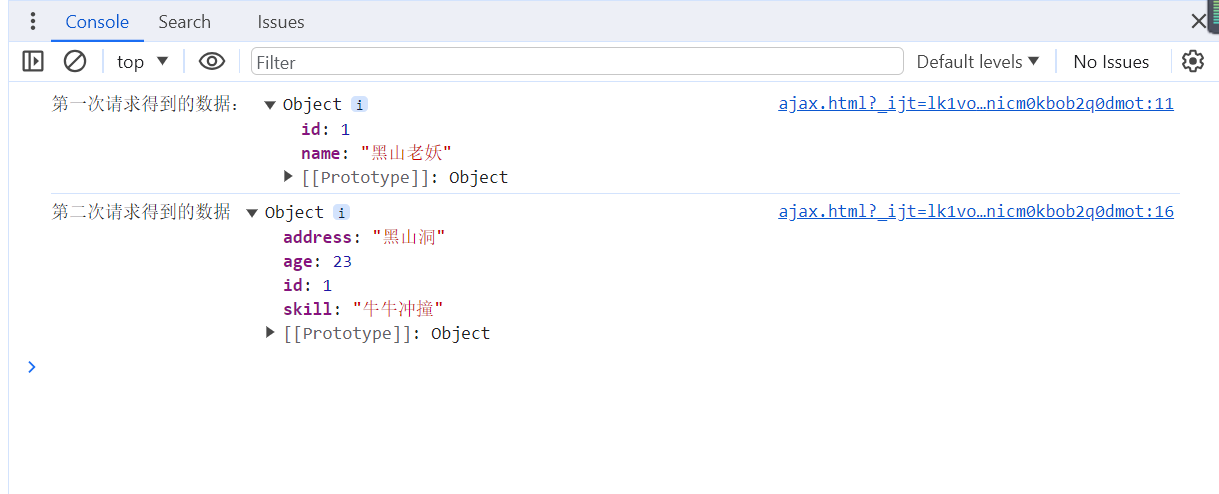
1.需求分析

2.原生ajax + jQuery

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script>$.ajax({url: "data/monster.json",success(resultData) {console.log("第一次请求得到的数据:", resultData);//如果成功获取数据则进行第二次请求$.ajax({url: `data/monster_detail_${resultData.id}.json`,success(resultData) {console.log("第二次请求得到的数据", resultData);},error(err) {console.log(err)}})},error(err) {console.log(err)}})</script>
</head>
<body></body>
</html>
3.Promise使用模板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script>//url,data是要发送请求的参数,以后如果要添加可以修改function get(url, data) {return new Promise((resolve, reject) => {$.ajax({//url,data是要发送请求的参数,以后如果要添加可以修改url: url,data: data,success(resultData) {resolve(resultData);},error(err) {reject(err);}})})}//1.返回一个Promise对象然后调用then方法get("data/monster.json").then((resultData) => {//第一次ajax请求成功后的处理代码console.log("第一次请求返回的数据=", resultData);//2.再返回一个Promise对象return get(`data/monster_detail_${resultData.id}.json`);//3.get这个整体是返回了一个Promise对象,然后调用then方法}).then((resultData) => {//第二次ajax请求成功后的处理代码console.log("第二次请求返回的数据=", resultData);return get(`data/monster_sex_${resultData.sex}.json`);}).then((resultData) => {//第三次ajax请求成功后的处理代码console.log("第三次请求返回的数据=", resultData);}).catch(err => { //最后一次就直接处理异常console.log("promise请求异常=", err)})</script>
</head>
<body></body>
</html>3.课后练习




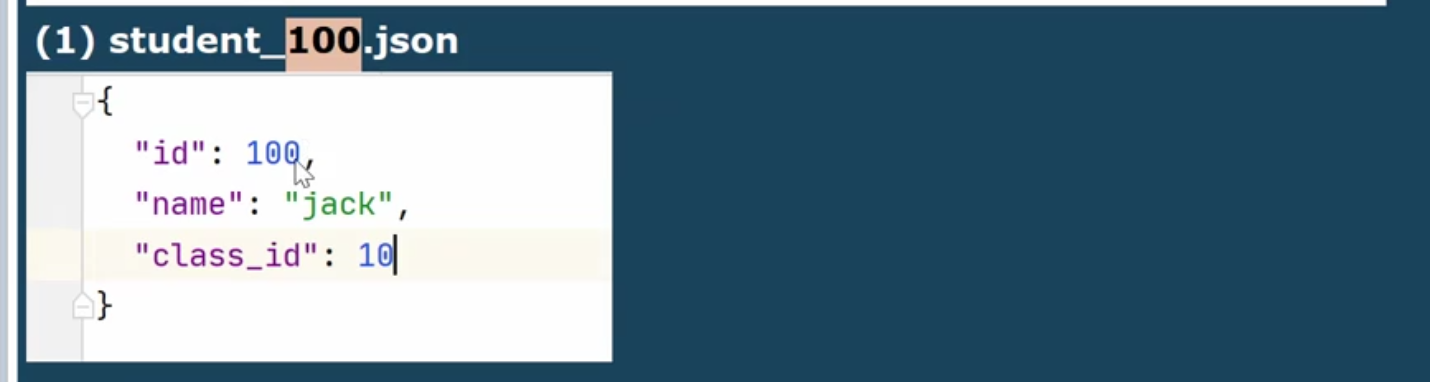
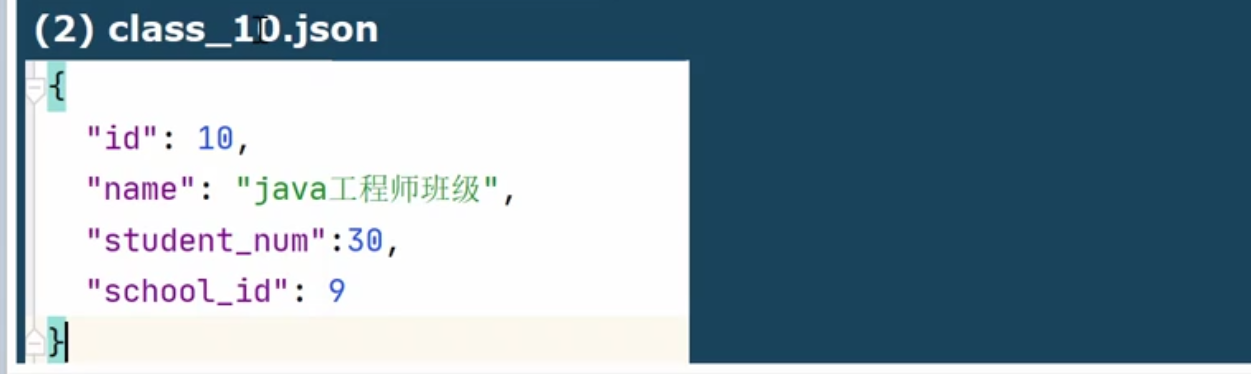
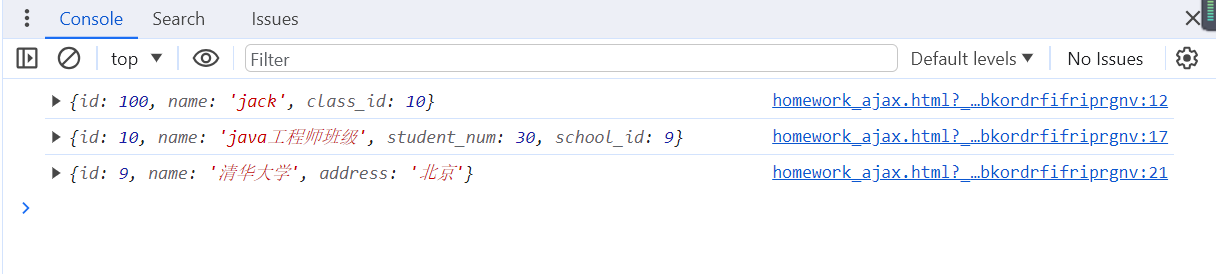
1.原生ajax + jQuery
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script>$.ajax({url: "data/student_100.json",success(resultData) {//第一次请求成功console.log(resultData)$.ajax({url: `data/class_${resultData.class_id}.json`,success(resultData) {//第二次请求成功console.log(resultData)$.ajax({url: `data/school_${resultData.school_id}.json`,success(resultData) {console.log(resultData)},error(err) {console.log(err)}})},error(err) {console.log(err)}})},error(err) {console.log(err);}})</script>
</head>
<body></body>
</html>
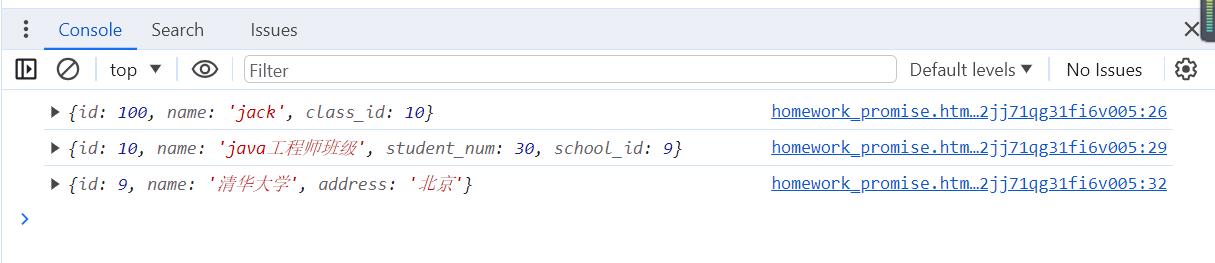
2.promise
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script>//url,data是要发送请求的参数,以后如果要添加可以修改function get(url, data) {return new Promise((resolve, reject) => {$.ajax({//url,data是要发送请求的参数,以后如果要添加可以修改url: url,data: data,success(resultData) {resolve(resultData);},error(err) {reject(err);}})})}get("data/student_100.json").then(resultData => {console.log(resultData);return get(`data/class_${resultData.class_id}.json`);}).then(resultData => {console.log(resultData);return get(`data/school_${resultData.school_id}.json`);}).then(resultData => {console.log(resultData);})</script>
</head>
<body></body>
</html>
4.模块化编程基本介绍


5.CommonJS基本介绍

6.ES5模块化编程
1.题目

2.示意图

3.代码实例—普通导入导出
function.js
//定义对象,变量,常量,函数
let age = 19;
const PI = 3.14;
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}
let obj = {name: "孙显圣",age: 24
}
//导出对象
module.exports = {myage: age,PI: PI,sum: sum,obj: obj
}use.js
//导入
const m = require("./function")
//使用
console.log(m.PI)
console.log(m.obj)
console.log(m.myage)
console.log(m.sum(1,2))4.代码实例—对象解构导入导出
function.js
//定义对象,变量,常量,函数
let age = 19;
const PI = 3.14;
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}
let obj = {name: "孙显圣",age: 24
}
//导出对象,简写形式
exports = {//这里简写的话,就是名字和变量名相同age,PI,sum,obj
}use.js
//对象解构导入
const {PI, sum} = require("./function")
//使用
console.log(PI)
console.log(sum(1,2))7.ES6模块化编程
1.基本介绍

2.示意图

3.批量导出
function.js
//定义对象,变量,常量,函数
let age = 19;
const PI = 3.14;
const sum = function (a, b) {return parseInt(a) + parseInt(b);
}
let obj = {name: "孙显圣",age: 24
}
//导出对象,简写形式
export {//这里简写的话,就是名字和变量名相同age,PI,sum
}use.js
//ES6对象解构导入
//注意:这里的名字必须与导出的名字相同(因为是对象解构)
import {age,PI,sum
} from "./function"
//使用
console.log(age, PI, sum(1,2))4.定义时导出
function.js
//定义对象,变量,常量,函数
//将两个变量在定义时导出
export let age = 19;
export const PI = 3.14;const sum = function (a, b) {return parseInt(a) + parseInt(b);
}
let obj = {name: "孙显圣",age: 24
}use.js
//ES6对象解构导入
//注意:这里的名字必须与导出的名字相同(因为是对象解构)
import {age,PI,
} from "./function"
//使用
console.log(age, PI)5.默认导出
function.js
//定义对象,变量,常量,函数
//默认导出
export default {age: 19,PI: 3.14,sum(a, b) {return a + b;},obj: {name: "孙显圣"}
}use.js
//默认导入
import m from "./function";
console.log(m.obj.name);
console.log(m.sum(1,2));
console.log(m.age);6.注意事项和细节

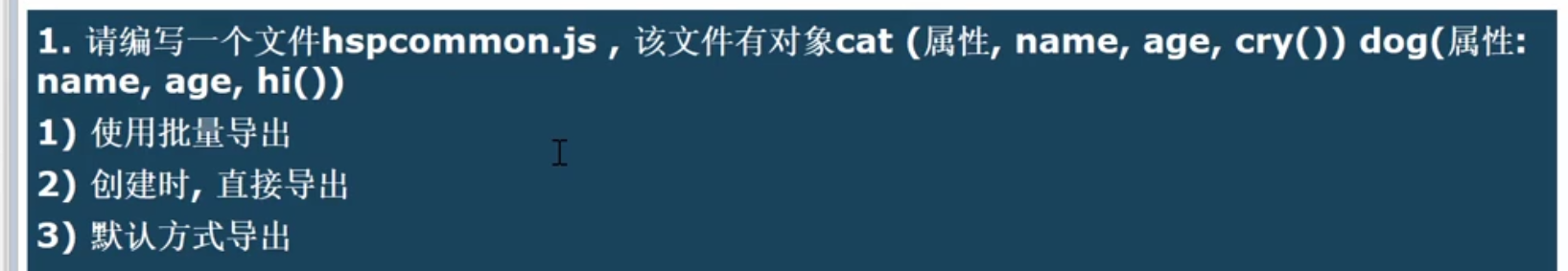
7.课后练习
1.练习一

//定义对象,变量,常量,函数
let cat = {name: "小白",age: 12,cry() {console.log("猫在叫")}
}//定义时导出
export let dog = {name: "小黑",age: 13,cry() {console.log("狗在叫")}
}// //批量导出
// export {
// cat,
// dog
// }//默认导出
export default {cat1 : {name: "小白",age: 12,cry() {console.log("猫在叫")}}
}2.练习二

// //批量导入
// import {
// dog,
// cat
// } from "./function";console.log(dog.name)
console.log(cat.name)//定义时导入
import {dog} from "./function";console.log(dog.age)//默认导入
import m from "./function"
console.log(m.cat1.age)3.练习三

1.a.js
export let dog = {hi() {console.log("hi")}
}2.b.js
let dog = {say() {console.log("say")}
}
export {dog
}3.c.js
//使用a的dog
import {dog} from "./a"
dog.hi()
//使用b的dog
import {dog} from "./b"
dog.say()8.ES6导入导出小结
1.定义时和批量
- 都使用export导出
- 使用import 对象解构 from “文件位置”导入
2.默认
- 使用export default导出,导出的直接是一整个js对象
- 使用import 变量 from “文件位置”导入
ES6新特性
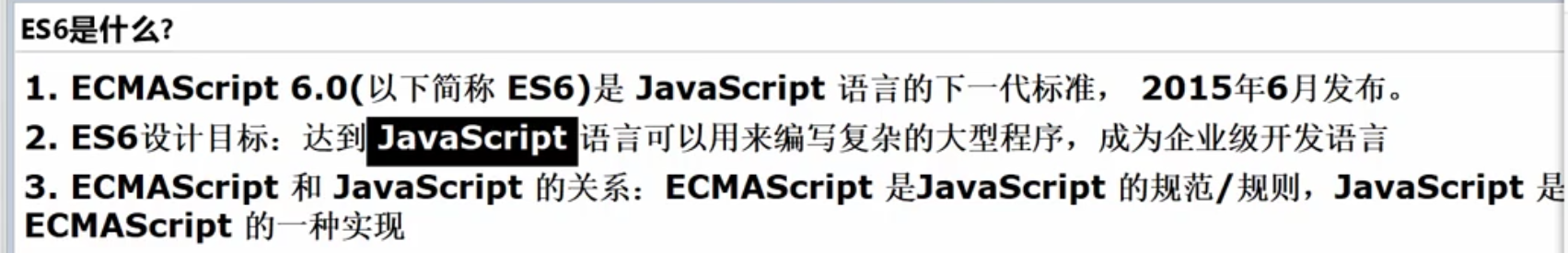
1.基本介绍

2.let生成变量
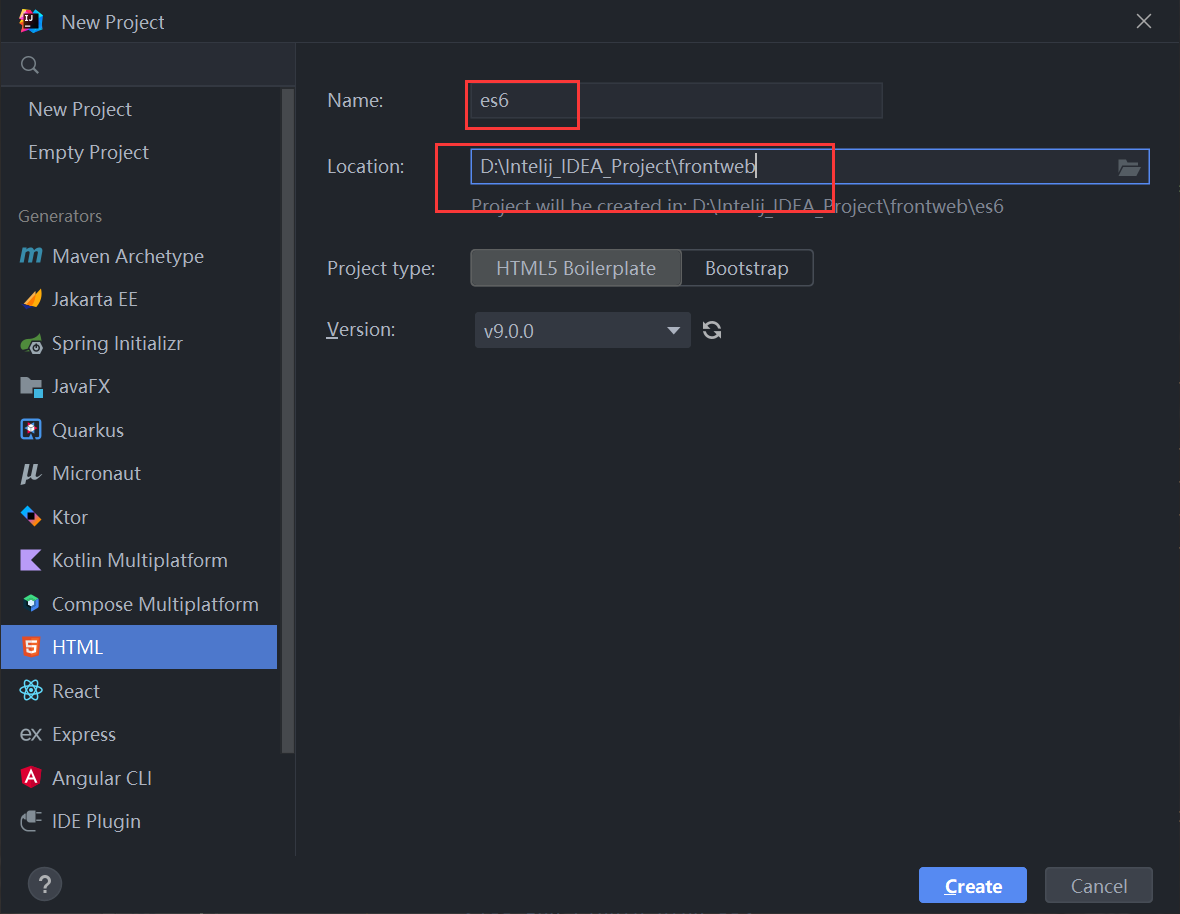
1.新建项目

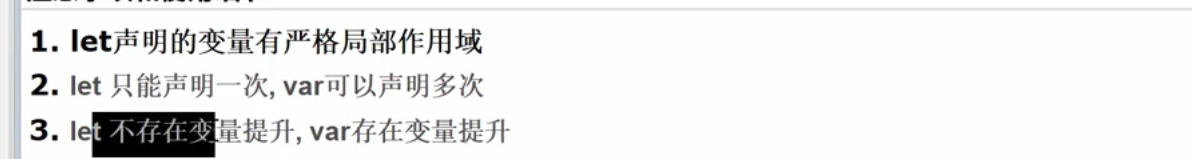
2.基本介绍

3.代码实例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>{//let细节一,let声明的变量,如果在代码块中,则作用域在代码块中var name = "121";let age = 12;}//console.log里面如果是逗号,如果是对象则会输出对象的值!console.log("name=", name);console.log("age=", age); //这里会报错!//let细节二:var可以声明多次,let只能声明一次var num = 2;var num = 4;let num1 = 3;let num1 = 4; //这里会报错,不允许重复定义//let细节三:let不存在变量提升,var存在变量提升,所谓变量提升,就是认不认可在变量使用之后定义console.log(a); //var在后面定义的这里就是undefined类型了,就是认可变量已经定义了,只是没有值var a = "3";console.log(b); //这里直接会爆语法错误let b = "4";</script>
</head>
<body></body>
</html>3.const常量(只读变量)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>//1.常量必须赋值//2.常量的值不能修改const PI = 3.14console.log("PI=", PI)</script>
</head>
<body></body>
</html>
4.解构赋值
1.基本介绍

2.数组解构赋值
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let arr = [1, 2, 3];//传统let x = arr[0];let y = arr[1];let z = arr[2];console.log(x, y, z);//ES6方式1let [a, b, c] = arr;console.log(a, b, c)//ES6方式2let [a1, b1, c1] = [100, 200, 300];console.log(a1, b1, c1)</script>
</head>
<body></body>
</html>
3.对象解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let obj = {name: "牛魔王", age: 12};//普通解构console.log("name", obj.name, "age", obj.age);//ES6对象解构//1.只要保证名字跟对象里面的相同即可,顺序无所谓//2.需要使用{}let {age, name} = obj;console.log("name", name, "age", age);//这样也可以let {age, name} = {name: "牛魔王", age: 12}//方法的参数使用对象解构function f({age, name}) {console.log("fage=", age, "fname=", name);}f(obj)</script>
</head>
<body></body>
</html>
5.模板字符串+表达式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>//1.模板字符串就是使用反引号引起来,这样字符串,换行就会原生输出let str = `helloworld`console.log(str)//2.在模板字符串中是可以使用$()表达式的,类似于EL表达式,可以读取变量,调用函数//读取变量let name = "孙显圣";console.log(`你好 ${name}`)//变量计算let num1 = 2;let num2 = 3;console.log(`num1 + num2 = ${num1 + num2}`)//函数调用function f(name) {return name;}console.log(`name= ${f(name)}` )</script>
</head>
<body></body>
</html>
6.对象新特性
1.声明对象简写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>const name = "孙显圣";const age = 24;//传统声明对象方式let obj = {name: name, age: age};console.log("obj:" , obj);//ES6声明对象方式let obj1 = {name, age}; //这样声明就相当于name属性的值是name变量,age属性的值是age变量console.log("obj1=", obj1)</script>
</head>
<body></body>
</html>
2.声明对象方法简写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>//普通对象方法声明let obj = {name: "孙显圣",sayHi: function () {console.log("hi1")}}obj.sayHi();//ES6方法声明简写let obj1 = {sayHi() {console.log("hi2")}}obj1.sayHi()</script>
</head>
<body></body>
</html>
3.对象运算符扩展
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let name = "大花猫";let age = 23//声明两个对象,name的值都是大花猫let obj1 = {name};let obj2 = {name, age};//传统的赋值let obj3 = obj1;obj3.name = "小花猫"; //obj3跟obj1共享一个对象空间,所以会影响到obj1console.log(obj1.name); //小花猫//拷贝对象,深拷贝,两个引用指向的是不同的对象空间,不会互相影响let obj4 = {...obj2};obj4.name = "中花猫";console.log("obj4", obj4)console.log("obj2", obj2)//合并对象,也是深拷贝,如果是重复的,则后面的覆盖前面的值let obj5 = {...obj1, ...obj2}console.log(obj5)</script>
</head>
<body></body>
</html>
7.箭头函数
1.基本介绍

2.箭头函数实例1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>//传统函数let fun1 = function (num) {return num;}console.log(fun1(100));//箭头函数let fun2 = (x, y) => {return x + y;}console.log(fun2(1, 3));//一个参数并且一条语句,需要返回的时候,可以简写let fun3 = x => x + 4; //这个箭头函数会返回x + 4//箭头函数也可以传递给函数//定义一个接受参数为函数的一个函数let fun = (fun1) => {console.log(fun1(100))}//调用上面的函数,传进去一个函数,一个参数x,返回x * 5fun(x => x * 5);//传统函数,求n到m的和var f1 = function (n, m) {var res = 0;for (var i = n; i <= m; i++) {res += i;}return res;}console.log(f1(1, 3))//箭头函数let f2 = (n, m) => {let res = 0;for (let i = n; i <= m; i++) {res += i;}return res;}console.log(f2(1,3))</script>
</head>
<body></body>
</html>
3.箭头函数与对象解构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let obj = {name: "孙显圣",age: 19}//箭头函数加对象解构let fun = ({name, age}) => {console.log(`name:${name} age:${age}`)}fun(obj)</script>
</head>
<body></body>
</html>
8.课后作业
1.练习一

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let cat = {name: "jack",age: 10}console.log(`name: ${cat.name} age: ${cat.age}`);</script>
</head>
<body></body>
</html>
2.练习二

namex是undefined,原因是没有与对象中的属性名字相对应
3.练习三

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let name = "周星驰";let job = "演员";let obj = {name,job,fun() {console.log(`name: ${this.name} job: ${this.job}`)}};obj.fun()</script>
</head>
<body></body>
</html>4.练习四

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let cal = {oper: "/",arr: [1, 2, 3, 5]}let fun = ({oper, arr}) => {let res = 0;//遍历数组for (let i = 0; i < arr.length; i++) {switch (oper) {case "+":res += arr[i];case "-":res -= arr[i];case "*":res *= arr[i];case "/":res /= arr[i];}}console.log(res)}fun(cal)</script>
</head>
<body></body>
</html>
5.练习五

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>let f8 = (arr, fun) => {console.log("结果:", fun(arr))}let f = arr => {let res = 0;for (let i = 0; i < arr.length; i++) {res += arr[i];}return res;}f8([1,2,3,4,5], f)</script>
</head>
<body></body>
</html>
9.ES6小结
1.对象解构
2.箭头函数简写
- 参数:只有一个时可以去掉()
- 函数体:只有一行并且要返回的时候可以去掉{}