【IOS开发】
前言:(一)我们已经搭建好了基础环境,和iOS环境,并创建和在模拟器上成功运行了一个app,mywdm。
目录标题
- 一, 如何进行模拟器调试
- 二,基础语法:
- 1 掌握react
- jsx语法
- 组件(分类 传参 属性 状态)
- 生命周期函数
- hook api 钩子函数
- 状态管理 redux
- 常用的安装包
- 2 样式 sthlesheet
- 1) RN中声明样式的API (与css比较 )
- 2)rn的样式声明方式
- 样式1- 弹性布局 Flexbox
- Flexbox-属性
- 1.1 flexDirection 声明主轴方向:row(Web默认)|column((RN默认)
- 1.2 justifyContent 声明项目在主轴上的对齐方式
- 1.3 alignltems 声明项目在交叉轴上的对齐方式
- 1.4 flex 声明项目在主轴上的尺寸比例
- 样式2- 响应式布局
- Flexbox
一, 如何进行模拟器调试


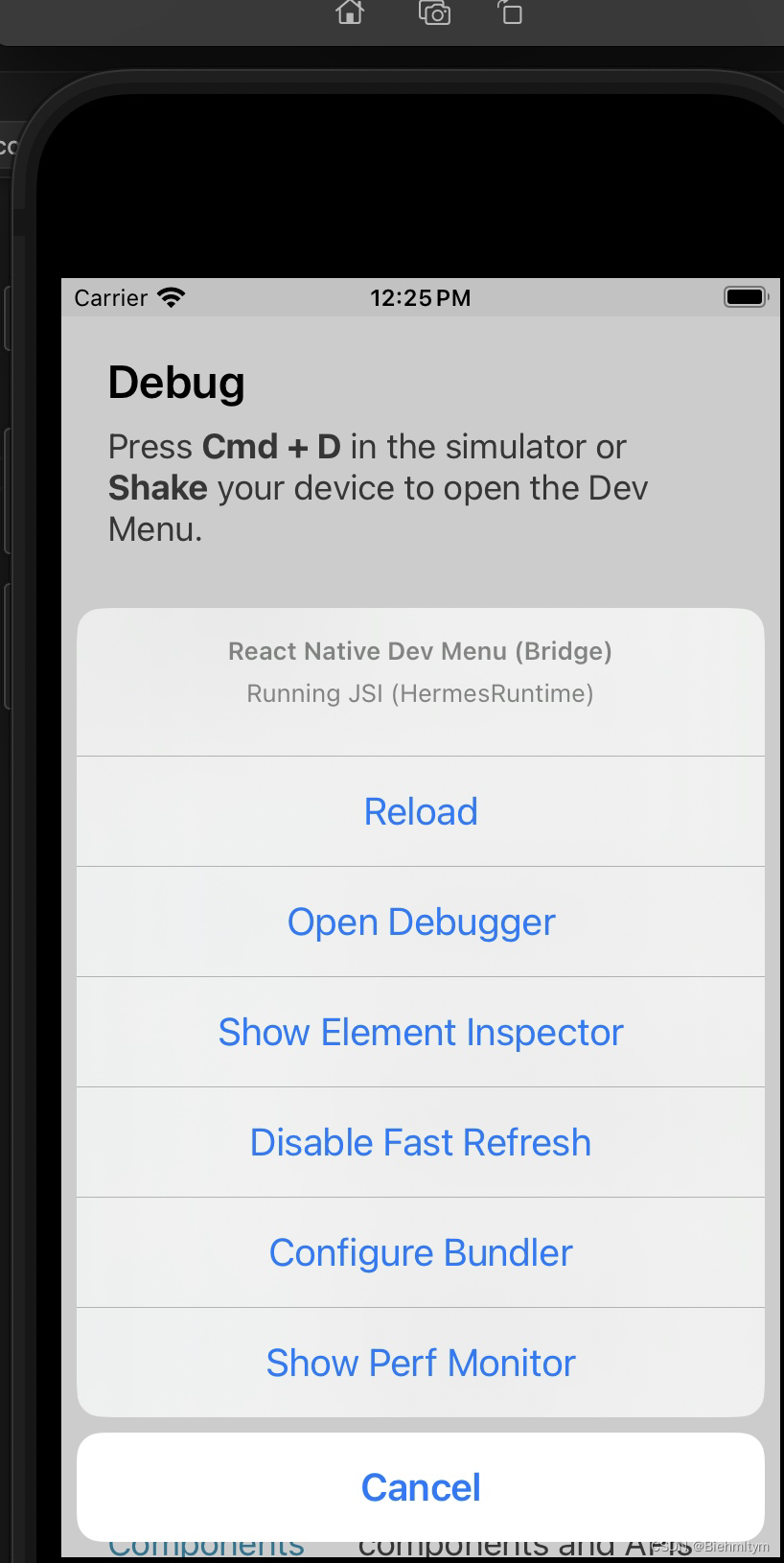
cmd D后:
这是 React Native 的开发者菜单,它提供了-些在开发过程中有用的功能。以下是这些选项的简要解释:
-
- Reload:重新加载应用程序,相当于手动刷新页面
- Open Debugger:打开调试器,用于调试 JavaScript 代码。
- Show Element Inspector:显示元素检查器,用于检查应用程序中的元素和样式。
- Disable Fast Refresh:禁用快速刷新,可以在调试时使用,以解决一些热重载的问题。
- Configure Bundler:配置打包器,可以在这里设置-些打包器的选项。
- Show Perf Monitor:显示性能监视器,用于监视应用程序的性能指标。
- Cancel:取消打开开发者菜单。

二,基础语法:
1 掌握react
jsx语法
组件(分类 传参 属性 状态)
生命周期函数
hook api 钩子函数
状态管理 redux
常用的安装包
2 样式 sthlesheet
1) RN中声明样式的API (与css比较 )
rn中的样式 无继承性 (子父元素无继承性)
css:fontSize —》 VS font-size
css:100px —》100
有些特殊的样式名 (水平边距 垂直 之类)
2)rn的样式声明方式
< 组件 style={{ 样式 }}/>
< 组件 style={{ 样式 }}/>
import { Text, View } from 'react-native'
import React, { Component } from 'react'
import Index from './src_01_StyleSheet'
export default class App extends Component {render() {return (// <View>// <Text>App</Text>// </View><Index/>)}
}import { StyleSheet, Text, View } from 'react-native'
import React, { Component } from 'react'export default class index extends Component {render() {return (<View><Text style={ {fontSize :50}}>wdm wdm </Text><Text style={{color:'red',color:'green',color:'blue'}}> wdm wdm </Text><Text style={[styles.h1]} >hello wdm</Text><Text style={[styles.h2]} >hello wdm</Text></View>)}
}const styles = StyleSheet.create({h1:{fontSize:40,fontWeight:'bold'},h2:{fontSize:60,fontWeight:'bold'// 加粗},
})
样式1- 弹性布局 Flexbox
Flexbox-属性
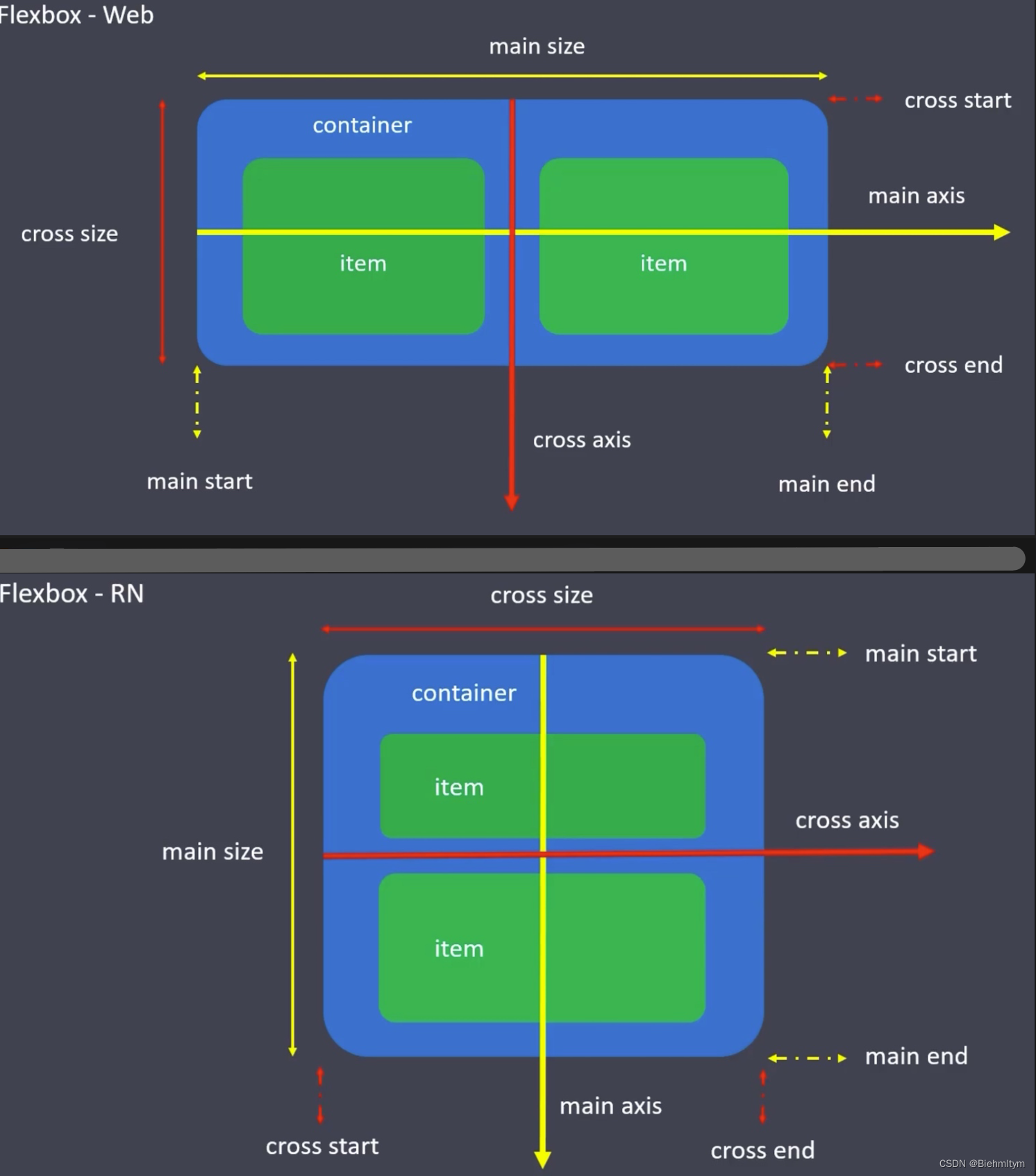
Flexbox 是一种用于网页布局的 CSS 技术,它引入了一些专有术语。以下是一些常见的术语及其含义:
- 容器 (Container):
容器是采用 Flex 布局的元素,它的 display 属性被设置为 flex 或 inline-flex。容器包含了其内部的所有 Flex 项目。 - 项目 (Item):
也称为 Flex 项目,是容器内部的子元素。这些项目可以通过 Flexbox 布局进行排列、定位和对齐。 - 主轴 (Main Axis):
Flex 容器的主要方向被称为主轴。Flex 项目沿着主轴排列。主轴的方向由容器的 flex-direction 属性确定,可以是水平方向 (row) 或垂直方向 (column)。 - 交叉轴 (Cross Axis):
与主轴垂直的轴称为交叉轴。Flex 项目在交叉轴上的布局由容器的 flex-direction 决定。如果主轴是水平方向,那么交叉轴就是垂直方向;反之亦然。

React Native的中,各个标签的含义如下:
- :React Native中用于创建一个可视化的视图容器,类似于HTML中的 ,它用于包裹和布局其他组件。
-
:用于显示文本的组件,类似于HTML中的 或 。在React Native中,文本必须包裹在
标签中才能正常显示。 - :一个可滚动的容器组件,用于展示超出屏幕范围的内容。当内容太多无法在屏幕上完全展示时,用户可以通过滚动来查看。
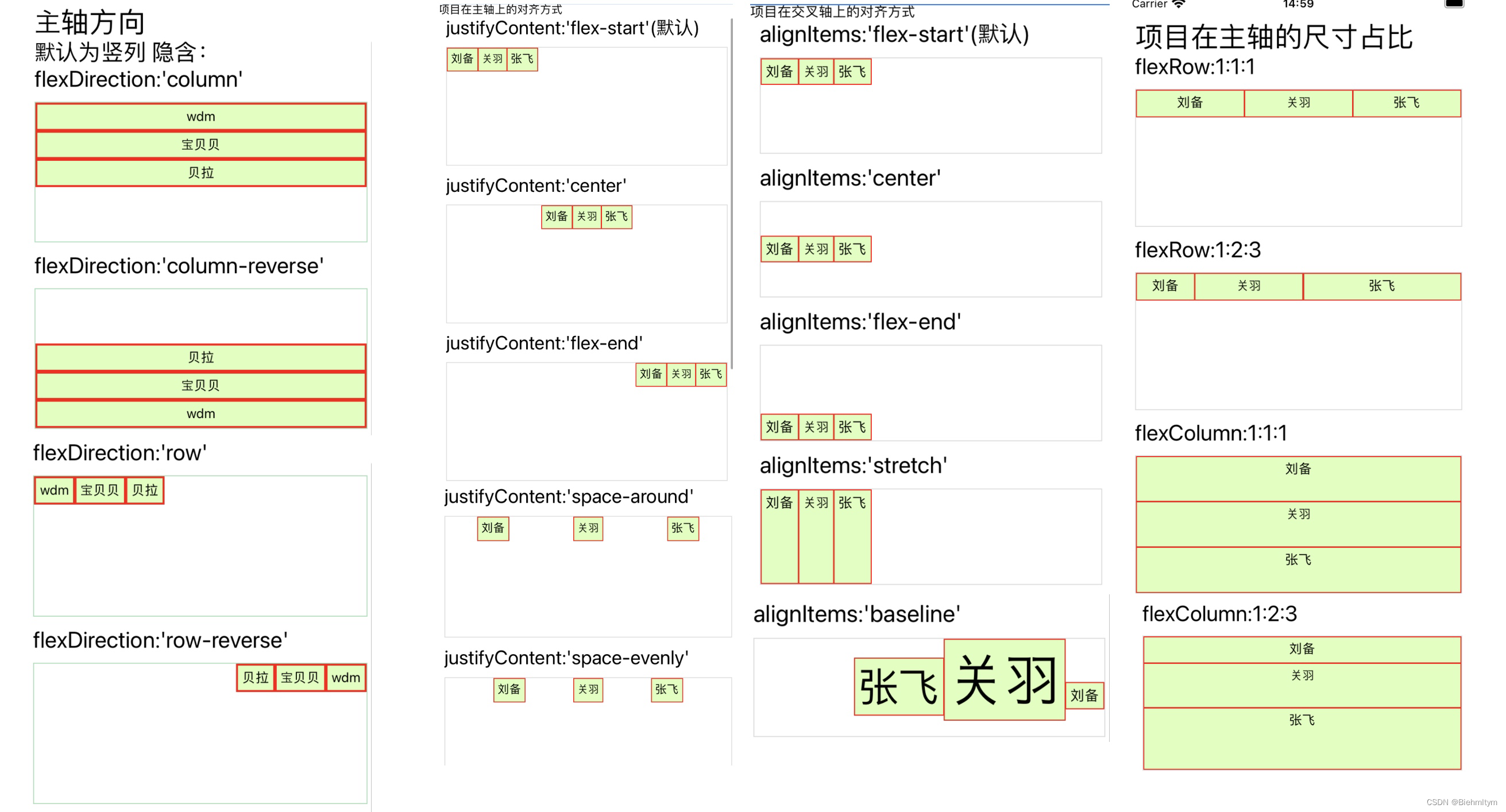
1.1 flexDirection 声明主轴方向:row(Web默认)|column((RN默认)
import { Text, StyleSheet, View, ScrollView } from 'react-native';
import React, { Component } from 'react';export default class FlexDirection extends Component {render() {return (<View>{/* 主轴方向的标题 */}<Text> </Text><Text> </Text><Text style={[styles.h2]}>主轴方向</Text>{/* 使用滚动视图包裹内容 */}<ScrollView>{/* 描述默认的主轴方向 */}<Text style={[styles.h3]}>默认为竖列 隐含:flexDirection:'column' </Text>{/* 竖列布局 */}<View style={[styles.container]}>{/* 每个项目 */}<Text style={[styles.ItemBase]}>wdm</Text><Text style={[styles.ItemBase]}>宝贝贝</Text><Text style={[styles.ItemBase]}>贝拉</Text></View>{/* 描述主轴方向为竖列反向倒置 */}<Text style={[styles.h3]}>flexDirection:'column-reverse'</Text>{/* 竖列反向布局 */}<View style={[styles.container, styles.flexColumnReverse]}>{/* 每个项目 */}<Text style={[styles.ItemBase]}>wdm</Text><Text style={[styles.ItemBase]}>宝贝贝</Text><Text style={[styles.ItemBase]}>贝拉</Text></View>{/* 描述主轴方向为水平方向 */}<Text style={[styles.h3]}>flexDirection:'row'</Text>{/* 水平布局 */}<View style={[styles.container, styles.flexRow]}>{/* 每个项目 */}<Text style={[styles.ItemBase]}>wdm</Text><Text style={[styles.ItemBase]}>宝贝贝</Text><Text style={[styles.ItemBase]}>贝拉</Text></View>{/* 描述主轴方向为水平反向 */}<Text style={[styles.h3]}>flexDirection:'row-reverse'</Text>{/* 水平反向布局 */}<View style={[styles.container, styles.flexRowReverse]}>{/* 每个项目 */}<Text style={[styles.ItemBase]}>wdm</Text><Text style={[styles.ItemBase]}>宝贝贝</Text><Text style={[styles.ItemBase]}>贝拉</Text></View></ScrollView></View>);}
}const styles = StyleSheet.create({// 容器样式container: {height: 150, // 设置容器高度为 150margin: 10, // 设置外边距为 10borderWidth: 1, // 设置边框宽度为 1borderColor: '#adb', // 设置边框颜色为绿色},// h3标题样式h3: {fontSize: 24, // 字体大小为 24marginHorizontal: 10, // 水平方向的外边距为 10},// h2标题样式h2: {fontSize: 30, // 字体大小为 30marginHorizontal: 10, // 水平方向的外边距为 10},// 项目基本样式ItemBase: {height: 30, // 高度为 20borderWidth: 2, // 边框宽度为 1borderColor: 'red', // 边框颜色为红色padding: 4, // 内边距为 4backgroundColor: '#dfb',// 背景颜色为浅绿色textAlign: 'center', // 文本居中},// 竖列布局样式flexColumn: {flexDirection: 'column', // 主轴方向为竖列},// 竖列反向布局样式flexColumnReverse: {flexDirection: 'column-reverse', // 主轴方向为竖列反向},// 水平布局样式flexRow: {flexDirection: 'row', // 主轴方向为水平},// 水平反向布局样式flexRowReverse: {flexDirection: 'row-reverse', // 主轴方向为水平反向},
});1.2 justifyContent 声明项目在主轴上的对齐方式
import { Text, View, StyleSheet, ScrollView } from 'react-native';
import React, { Component } from 'react';export default class JustifyContent extends Component {render() {return (<View><Text>项目在主轴上的对齐方式</Text><ScrollView><Text style={[styles.h3]}>justifyContent:'flex-start'(默认)</Text><Viewstyle={[styles.container,styles.flexRow,styles.justifyContentStart,// 主轴开始的位置 排列]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>justifyContent:'center'</Text><Viewstyle={[styles.container,styles.flexRow,styles.justifyContentCenter,// 主轴的中间 排列]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>justifyContent:'flex-end'</Text><Viewstyle={[styles.container,styles.flexRow,styles.justifyContentEnd,// 从主轴的结尾 排列]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>justifyContent:'space-around'</Text><Viewstyle={[styles.container,styles.flexRow,styles.justifyContentSpaceAround, // 在主轴上 空格环绕 每个item项目 左右间隔是一样的 【-1--2--3-】]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>justifyContent:'space-evenly'</Text><Viewstyle={[styles.container,styles.flexRow,styles.justifyContentSpaceEvenly,//在主轴上 空格环绕 每个item项目 左右间隔是一样的 【-1--2--3-】]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View></ScrollView></View>);}
}const styles = StyleSheet.create({container: {height: 150,margin: 10,borderWidth: 1,borderColor: '#ddd',},h3: {fontSize: 24,marginHorizontal: 10,},h2: {fontSize: 30,marginHorizontal: 10,},ItemBase: {height: 30,borderWidth: 1,borderColor: 'red',padding: 4,backgroundColor: '#dfb',textAlign: 'center',},flexColumn: {flexDirection: 'column',},flexColumnReverse: {flexDirection: 'column-reverse',},flexRow: {flexDirection: 'row',},flexRowReverse: {flexDirection: 'row-reverse',},justifyContentStart: {justifyContent: 'flex-start',},justifyContentCenter: {justifyContent: 'center',},justifyContentEnd: {justifyContent: 'flex-end',},justifyContentSpaceAround: {justifyContent: 'space-around',},justifyContentSpaceBetween: {justifyContent: 'space-between',},justifyContentSpaceEvenly: {justifyContent: 'space-evenly',},
});1.3 alignltems 声明项目在交叉轴上的对齐方式
import { Text, View, StyleSheet, ScrollView } from 'react-native';
import React, { Component } from 'react';export default class AlignItems extends Component {render() {return (// eslint-disable-next-line react-native/no-inline-styles<View style={{ height: '100%' }}><Text>项目在交叉轴上的对齐方式</Text><ScrollView><Text style={[styles.h3]}>alignItems:'flex-start'(默认)</Text><Viewstyle={[styles.container,styles.flexRow,// 使用 styles.flexRow 时,它将设置 Flex 容器的 主轴方向为水平方向,而交叉轴方向就是垂直方向styles.alignItemsStart// 子项目在交叉轴上 也就是垂直方向的起始位置 开始对齐]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>alignItems:'center'</Text><Viewstyle={[styles.container,styles.flexRow,// 使用 styles.flexRow 时,它将设置 Flex 容器的 主轴方向为水平方向,而交叉轴方向就是垂直方向styles.alignItemsCenter// 子项目在交叉轴上 也就是垂直方向的起始位置居中位置 开始排列(默认排列位置是row)]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>alignItems:'flex-end'</Text><Viewstyle={[styles.container,styles.flexRow,styles.alignItemsEnd]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>alignItems:'stretch'</Text><Viewstyle={[styles.container,styles.flexRow,styles.alignItemsStretch,// 将 Flex 容器中的子项目在交叉轴方向 也就是垂直方向 上进行拉伸以填充整个空间。]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase]}>关羽</Text><Text style={[styles.ItemBase]}>张飞</Text></View><Text style={[styles.h3]}>alignItems:'baseline'</Text><Viewstyle={[styles.container,styles.flexRowReverse,styles.alignItemsBaseLine,// 将设置 Flex 容器的主轴方向为水平方向,并且将子项目沿着水平方向反向排列。]}><Text style={[styles.ItemBase]}>刘备</Text><Text style={[styles.ItemBase, { fontSize: 60 }]}>关羽</Text><Text style={[styles.ItemBase, { fontSize: 40 }]}>张飞</Text></View></ScrollView></View>);}
}const styles = StyleSheet.create({container: {height: 150,margin: 10,borderWidth: 1,borderColor: '#ddd',},h3: {fontSize: 24,marginHorizontal: 10,},h2: {fontSize: 30,marginHorizontal: 10,},ItemBase: {borderWidth: 1,borderColor: 'red',padding: 4,backgroundColor: '#dfb',textAlign: 'center',},flexColumn: {flexDirection: 'column',},flexColumnReverse: {flexDirection: 'column-reverse',},flexRow: {flexDirection: 'row',},flexRowReverse: {flexDirection: 'row-reverse',},alignItemsStart: {alignItems: 'flex-start',},alignItemsCenter: {alignItems: 'center',},alignItemsEnd: {alignItems: 'flex-end',},alignItemsStretch: {alignItems: 'stretch',},alignItemsBaseLine: {alignItems: 'baseline',},
});1.4 flex 声明项目在主轴上的尺寸比例
import {Text, View, StyleSheet, ScrollView} from 'react-native';
import React, {Component} from 'react';export default class Flex extends Component {render() {return (<View style={{height: '100%'}}><Text></Text><Text></Text><Text style={[styles.h2]}>项目在主轴的尺寸占比</Text><ScrollView><Text style={[styles.h3]}>flexRow:1:1:1</Text><View style={[styles.container, styles.flexRow]}><Text style={[styles.ItemBase, {flex: 1}]}>刘备</Text><Text style={[styles.ItemBase, {flex: 1}]}>关羽</Text><Text style={[styles.ItemBase, {flex: 1}]}>张飞</Text></View><Text style={[styles.h3]}>flexRow:1:2:3</Text><View style={[styles.container, styles.flexRow]}><Text style={[styles.ItemBase, {flex: 1}]}>刘备</Text><Text style={[styles.ItemBase, {flex: 2}]}>关羽</Text><Text style={[styles.ItemBase, {flex: 3}]}>张飞</Text></View><Text style={[styles.h3]}>flexColumn:1:1:1</Text><View style={[styles.container, styles.flexColumn]}><Text style={[styles.ItemBase, {flex: 1}]}>刘备</Text><Text style={[styles.ItemBase, {flex: 1}]}>关羽</Text><Text style={[styles.ItemBase, {flex: 1}]}>张飞</Text></View><Text style={[styles.h3]}>flexColumn:1:2:3</Text><View style={[styles.container, styles.flexColumn]}><Text style={[styles.ItemBase, {flex: 1}]}>刘备</Text><Text style={[styles.ItemBase, {flex: 2}]}>关羽</Text><Text style={[styles.ItemBase, {flex: 3}]}>张飞</Text></View></ScrollView></View>);}
}const styles = StyleSheet.create({container: {height: 150,margin: 10,borderWidth: 1,borderColor: '#ddd',},h3: {fontSize: 24,marginHorizontal: 10,},h2: {fontSize: 30,marginHorizontal: 10,},ItemBase: {height: 30,borderWidth: 1,borderColor: 'red',padding: 4,backgroundColor: '#dfb',textAlign: 'center',},flexColumn: {flexDirection: 'column',},flexColumnReverse: {flexDirection: 'column-reverse',},flexRow: {flexDirection: 'row',},flexRowReverse: {flexDirection: 'row-reverse',},
});
样式2- 响应式布局
Flexbox
const styles = StyleSheet.create({// 容器样式规则container: {// 设置主轴方向为水平flexDirection: 'row',// 设置子元素超出容器宽度时换行显示flexWrap:"wrap",},// 基础项目样式规则itemBase: {// 设置子元素在主轴方向上居中对齐justifyContent: 'center',// 设置子元素在交叉轴方向上居中对齐alignItems: 'center',// 设置背景颜色为指定颜色backgroundColor: '#00b38a',// 设置宽度为屏幕宽度的三分之一width: Dimensions.get('window').width / 3,// 设置高度为 90 像素height: 90,// 设置边框宽度为 1 像素borderWidth: 1,// 设置边框颜色为黄色borderColor: 'yellow',// 设置字体大小为 30 像素fontSize: 30,},// h3 标题样式规则h3: {// 设置字体大小为 24 像素fontSize: 24,},
});









![[大模型]Qwen-7B-hat Transformers 部署调用](https://img-blog.csdnimg.cn/direct/f2b5108b8f8e4ff3894d7c9a53fcf574.png#pic_center)