Chrom Extension发布流程
创建和发布自定义 Chrome 应用和扩展程序:https://support.google.com/chrome/a/answer/2714278?hl=zh-Hans
在 Chrome 应用商店中发布:https://developer.chrome.com/docs/webstore/publish?hl=zh-cn
注册开发者帐号:https://developer.chrome.com/docs/webstore/register?hl=zh-cn
1.打包压缩扩展
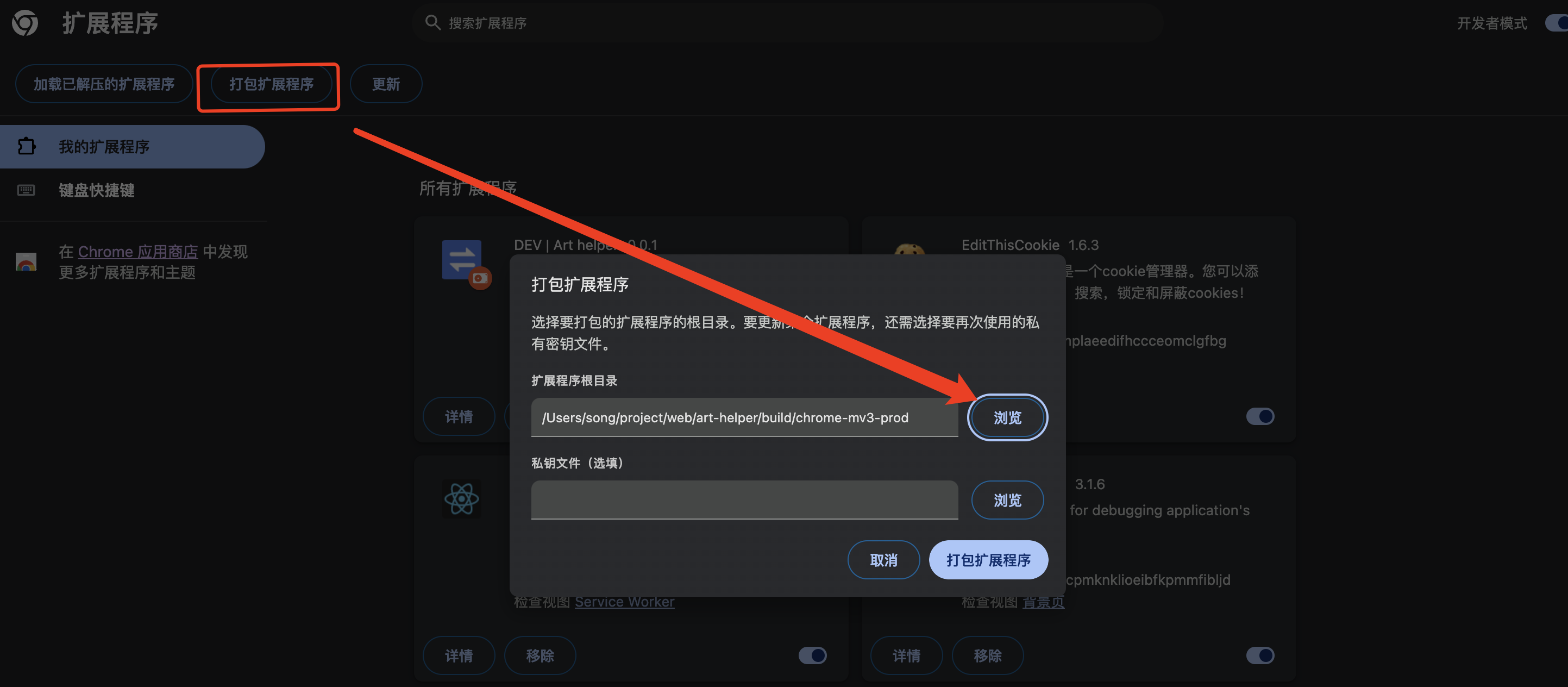
首先开发好一个扩展,在构建之后压缩打包为 zip 格式的文件或者crx文件,使用chrome浏览器拓展程序里面的打包功能或者自己打包压缩为zip格式:

然后会生成一个压缩包和一个密钥文件:

注册开发者账号
首次需要创建谷歌开发者账号,需要一次性收取5美元的注册费
注册步骤:打开注册链接:https://chrome.google.com/webstore/devconsole/register
如下图所示,同意协议点击支付注册费。
需要添加一张信用卡/借记卡来支付,重点是国内的 Visa 卡也可以使用,我使用的是招行的 Visa 卡,然后会弹框填写信用卡信息,这里需要注意的是地区里没有中国,按图中的信息选择香港即可,其余信息街道、区、街道地址等随意填写即可。或者选择美国,随便填写一个地址的邮政编码。提交表单后即可支付,成功后会有 google 的邮件和银行的短信通知:

注册成功后会自动跳转至开发者控制台:https://chrome.google.com/webstore/devconsole
首次需你选择交易者声明,这里有说明,我选择的是非交易方帐号。
发布扩展到应用市场
上一步注册完整后跳转打开至开发者控制台:https://chrome.google.com/webstore/devconsole,如图所示选择左侧的内容,然后点击上传新内容,在弹窗里选择第一步准备好的扩展 zip 压缩文件或者crx文件:

 上传完成后 chrome 会读取 manifest.json 文件以获取扩展用到了那些权限。
上传完成后 chrome 会读取 manifest.json 文件以获取扩展用到了那些权限。
商品详情里有几个必填项需要填写,剩余其他信息可以不做上传。
软件包中的摘要:需要说明扩展的信息和用途,这部分内容会展示在应用商店概述部分。
扩展类别、语言需要填写。需要上传在应用商店里展示的图标。需要上传不多于5张的截图,这里对尺寸有严格的限制,只能为 1280x800 或 640x400,最后这些截图会在应用商店概述部分做轮播图展示。
填写隐私权规范
需要填写扩展的单一用途说明,即不能做很多事,这样的扩展 chrome 不会允许发布的
需要填写请求权限的理由,即 manifest.json 文件 permissions 字段里申请每个权限都要描述为何使用的理由,最后如果 host_permissions 字段里填写的域名如果是所有域名也要说明理由,提交时也会有提示,这里 chrome 是希望填写 activeTab(用户点击激活才有权限) 或具体的域名
如果用到了远程脚本也需要说明理由。最后要勾选了收集了哪些用户的数据以及确认数据安全的选项
最后的发布范围可以选一下是否付费、公开产品及要发布的国家,默认免费公开所有国家
完成以上步骤才可以点击提交审核,会有弹框提示以及是否在审核完成后自动发布
审核时间写可能需要几个星期才能完成,这点是真的慢啊。。。
提交后可以在提交审核的右边点击更多预览下发布后的效果
需要取消发布也可以在更多按钮那里找到
最后在内容页就可以看到自己发布的扩展信息了,后续更新扩展和发布流程都一样,无法点击提交审核按钮时可以点击“我为何无法提交?”那里的按钮,根据提示补充表单信息即可:

Edge Extension发布流程

官方文档链接:发布 Microsoft Edge 扩展 - Microsoft Edge Developer documentation | Microsoft Learn
发布 Microsoft Edge 扩展 - Microsoft Edge Development
这点我觉得微软的文档写的比 chrome 要好,很清晰一篇就够了,搜索 edge 发布后第一条就是,完全不需要看其他文档就能搞清楚如何发布一个扩展
1.打包扩展
同 chrome 一样,将开发好的扩展打包并压缩成一个 zip 文件,登录扩展页面,直接访问开发人员仪表板地址即可,登录就进入扩展发布页面,不需要像 chrome 一样花 5 美元注册,用微软账号登录就可以了:

2.发布扩展到应用市场
点击创建新扩展,选择上传准备好的扩展 zip 压缩文件
上传完成后点右上角继续
可用性:选择公开或隐藏
属性:和 chrome 一样选择类别,是否收集用户数据,
Store 一览:添加描述说明、图标、截图等,同 chrome,不过 edge 多了个搜索词输入,可以填写7个相关的词利于搜索。
填写完成以上几项后右上角便有发布按钮了。
发布之前还需要填写:提供测试人员了解和使用此扩展所需的任何信息,可以说明下怎么测试,需要登录的提供下测试账号等。
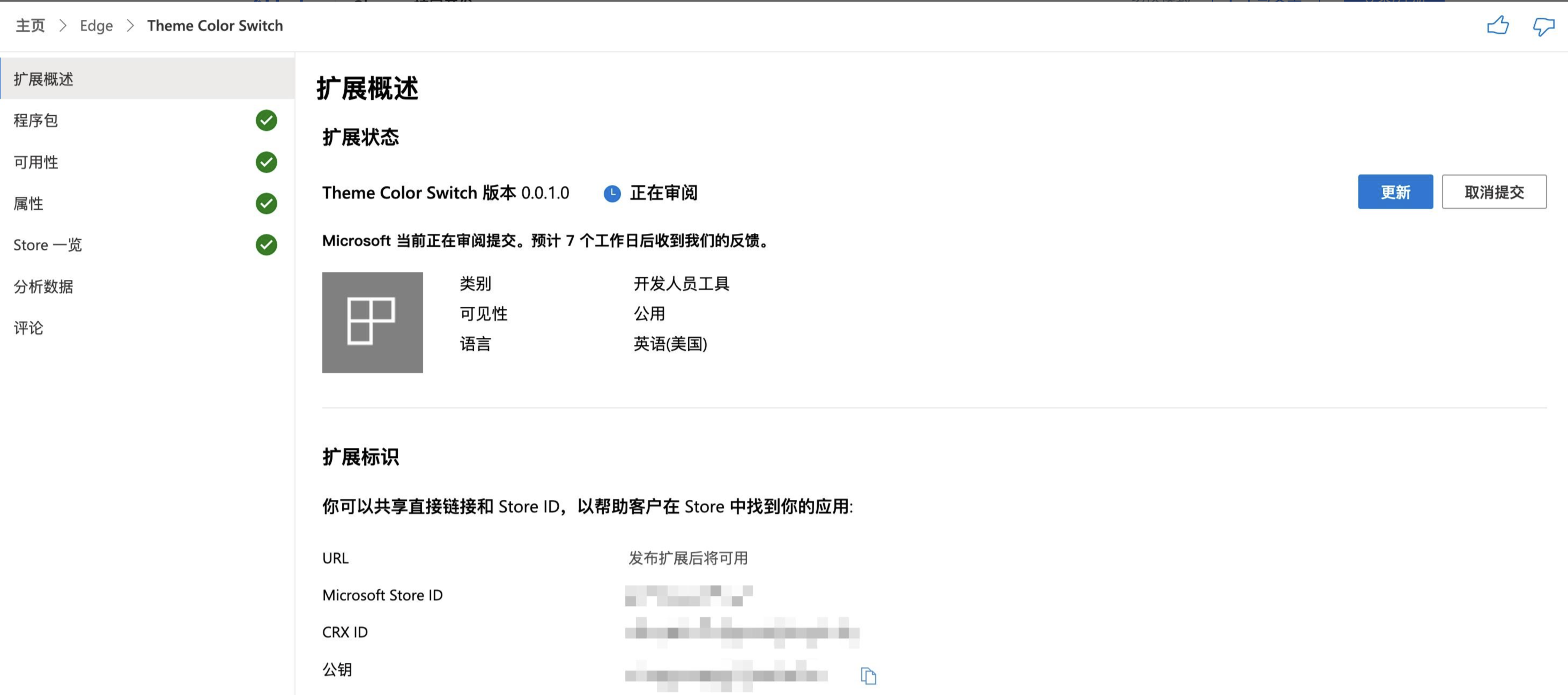
最后再点击发布即完成了,然后是等待审核,可以在扩展概述页查看当前状态,审核期间也可以更新/取消扩展。貌似 edge 的审核要比 chrome 快很多:

关于审核问题
本以为发布上去只用等待审核就能在应用市场安装了,结果等来的却是一份 Google 被拒通知邮件
不过好消息是 Edge 的审核通过了,说明 Edge 还是审核松一些(Google 一家独大真是作恶)。
邮件里说违反了 Chrome 应用商店的“垃圾内容和商店中的排名"政策,并给出了解决方式:多次被拒。查看邮件具体问题描述后,说实话我是没看懂问题到底出在哪,扩展是垃圾内容?不过思考了可能是关于主题切换的单一用途描述不对,于是我又改了下描述和说明再次提交了审核,结果还是没过。之后根据邮件提醒的信息我想可能是扩展名影响排名了,于是我改成中文再次提交,连描述我也改了中文,结果也没通过:

然后我搜了下相关内容,发现有些人是一直都被审核不通过
关于Chrome 网上应用商店被拒绝相关事宜:关于Chrome 网上应用商店被拒绝相关事宜 · pt-plugins/PT-Plugin-Plus · Discussion #318 · GitHub
Chrome扩展插件数次审核被拒的惨痛经历:Chrome扩展插件数次审核被拒的惨痛经历 - 凯凯刘
已经被拒 3 次了,但还是不想放弃,随后我想到提交审核的时候有发布推迟提示,意思是我的扩展由于权限没有限制将会在所有网站运行,因为我 host_permissions 的配置是 <all_urls> ,即匹配了所有网站,而且 content_scripts 的 matches 配置里我给的也是 <all_urls>,验证后这两个地方只要设置了 <all_urls> 都会引起此弹框提示:

于是我打算解决这个问题再看看,解决方案有两个,上面也给出来了:
1.使用 activeTab,这样不用配置具体要在哪个网站运行了,当用户点击扩展激活的时候会给临时权限,这样就能使用 executeScript 来插入页面 js 脚本了,但是页面已关闭权限就没了,除非等待用户主动再次激活
2.明确声明具体的网站域名,没有声明的不会有权限运行脚本的,这里如果想在没有权限的网站上运行,可以使用 chrome.permissions.request 来主动请求权限,用户同意后就能获得永久权限,感觉这种方法更优雅一下,我用这种方法改造了下提交
最后又被拒了,不过被拒原因终于换了,是我忘记删除一个没有使用到的权限,于是我删除权限后再次提交,结果是审核通过了,在被拒 4 次后我终于发布上去了,甚是开心。
后续我把扩展名改回去也通过了,说明和扩展名是什么没关系:

关于审核思考
其实在开发过程中我就发现如果将 content_scripts 配置为 <all_urls> ,所有网站都会运行,我启用了热更新所以会导致改了 content 的代码后,所有的网站都会刷新,当时就想也挺浪费的,有些网站确实不需要启用,不过想先发上去之后再优化,结果如果不是被拒可能我也不会改的这么快
思考 chrome 之前将扩展的权限给的太高了,尤其 v2 版的时候所有扩展都可以后台运行,如果有些扩展没有好好优化,性能很差,浪费资源,很可能会导致 chrome 内存占用很高,这也是 chrome 现在要推 v3 的原因,要限制下扩展的能力。
除此外审核方面确实也应该严格一点,逼迫开发者优化好自己的扩展代码,用不到的权限不申请,不需要运行在所有网站时按需运行/申请运行,这样才能避免显而易见的性能问题,对用户使用体验更好。
后续审核
后续升级版本后当天晚上提交第二天就审核通过了,这点要比 edge 还要快,edge 的后续审核和初次时间一样长。在此统计下时间:
Chrome 初次提交审核要 4 天时间,后续审核被拒为2天,审核通过为1天
Edge 初次提交审核要 7 天以上,后续审核也差不多7天
收回之前的话,总体来看 chrome 更负责上心一点,嘻嘻
补充
后续有朋友加我微信说他一直审核不通过,不通过的原因一直是“违反了 Chrome 应用商店的“垃圾内容和商店中的排名”政策”。
开始我以为和我一样是权限问题,但是他怎么改权限依然是不通过,然后他通过联系 Chrome 应用商店得到邮件反馈后才知道原来是扩展名字有问题,不合规导致的。
Chrome 应用商店联系地址
因此特来补充下,如果要是发布后马上得到被拒邮件自己又找不到原因的话可以尝试主动联系下 Chrome,看反馈的原因是什么再针对修改即可
还有上架后并不能马上去应用商店能搜到你的扩展,需要一段时间后才能搜到,具体时间我也记不清了
结尾
写完这篇教程后我也把自己的扩展成功发布到 chrome 和 edge 应用商店了
以后的审核只会越来越严格,如果有插件需要在所有网站上运行而又不想每次都主动申请权限,不知能不能给过审
还有 chrome 在强推 v3 版本,虽然已经延迟很多次了,但最终肯定会完全替换 v2,目前很多插件都无法很好的迁移到 v3,这也是推迟的原因,今天再看已经没有推迟时间表了,说需要 6 个月的时间再出时间表
https://developer.chrome.com/docs/extensions/migrating/mv2-sunset/
还有早在 2022 年的时候就已经无法发布 v2 的扩展了,但已经发布的还是可以更新的
附上之前的时间表信息。