现象:打印多页的时候第一页空白了,一页的时候没有问题
插件:printjs
网上搜索半天找到的方式解决:
1. 对于我这次的现象毫无作用。其他情况不得而知,未遇见过。(这个应该是大家用的比较多的方式)
printJS({
printable: [`data:image/jpg;base64,${this.printData.url}`],
type: 'image',
style: `@media print { @page {size: auto; margin: 0; } body{margin:0 5px}}` // 解决出现多页打印时第一页空白问题
})
2.有作用,但是样式出问题了 (原地裂开)
printJS({
printable: id,
type: 'html',
targetStyles: ['*'],
scanStyles: false,//这里不继承本来样式
style: `
@media print {
body{
margin:0 5px;
display: inline-block; //重点,将内容换成行内块
}
`,
})
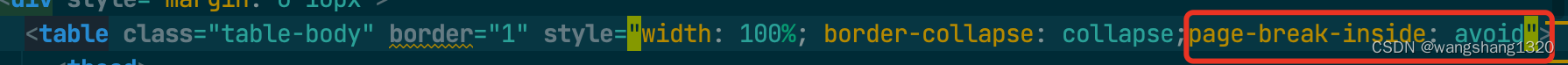
3.仔细检查 发现table上面多了个属性page-break-inside:avoid

我们把这个css属性移到tr标签上面 居然神奇的解决了,多次尝试 确实是这个属性影响到了

<div ref="printRegForm">xxxxxx</div>
const printRegForm = ref();printJs({printable: printRegForm.value,type: 'html',scanStyles: false,style:printStyle , //
});
CSS page-break-inside 属性 | 菜鸟教程