
在Qt中,实现树状结构图通常采用QTreeWidget或QTreeView组件。这两个组件都允许我们创建具有层次结构的列表,但它们之间存在一些差异。QTreeWidget提供了更简单的API,适用于轻量级、快速开发的需求;而QTreeView则更为灵活和可定制,适用于复杂的数据模型和视图交互。本文将以QTreeView为例,详细介绍如何在Qt中实现树状结构图。
首先,确保已安装Qt开发环境并包含必要的头文件:
#include <QApplication>
#include <QTreeView>
#include <QStandardItemModel>
#include <QStandardItem>
接下来,我们将按照以下步骤实现一个简单的树状结构图:
-
创建模型(QStandardItemModel)
树状结构图的核心是数据模型。使用
QStandardItemModel作为基础模型,它可以与QTreeView完美集成。创建模型并设置其行数和列数(这里假设只有一列):QStandardItemModel* model = new QStandardItemModel(); model->setColumnCount(1); -
添加根节点(QStandardItem)
为模型添加根节点,它是整个树状结构的起点:
QStandardItem* rootNode = new QStandardItem("Root"); model->appendRow(rootNode); -
添加子节点
在根节点下添加子节点,形成层级关系。这里以添加两个子节点为例:
QStandardItem* childNode1 = new QStandardItem("Child 1"); QStandardItem* childNode2 = new QStandardItem("Child 2");rootNode->appendRow(childNode1); rootNode->appendRow(childNode2); -
创建视图(QTreeView)
创建
QTreeView对象,将其关联到之前创建的模型,并进行必要的配置(如展开所有节点):QTreeView* treeView = new QTreeView(); treeView->setModel(model); treeView->expandAll(); // 展开所有节点 -
主窗口及事件循环
将
QTreeView添加到主窗口,并启动事件循环:QWidget window; QVBoxLayout* layout = new QVBoxLayout(&window); layout->addWidget(treeView);window.show();QApplication::exec();
将上述代码整合起来,得到完整的C++示例:
#include <QApplication>
#include <QTreeView>
#include <QStandardItemModel>
#include <QStandardItem>
#include <QVBoxLayout>int main(int argc, char *argv[])
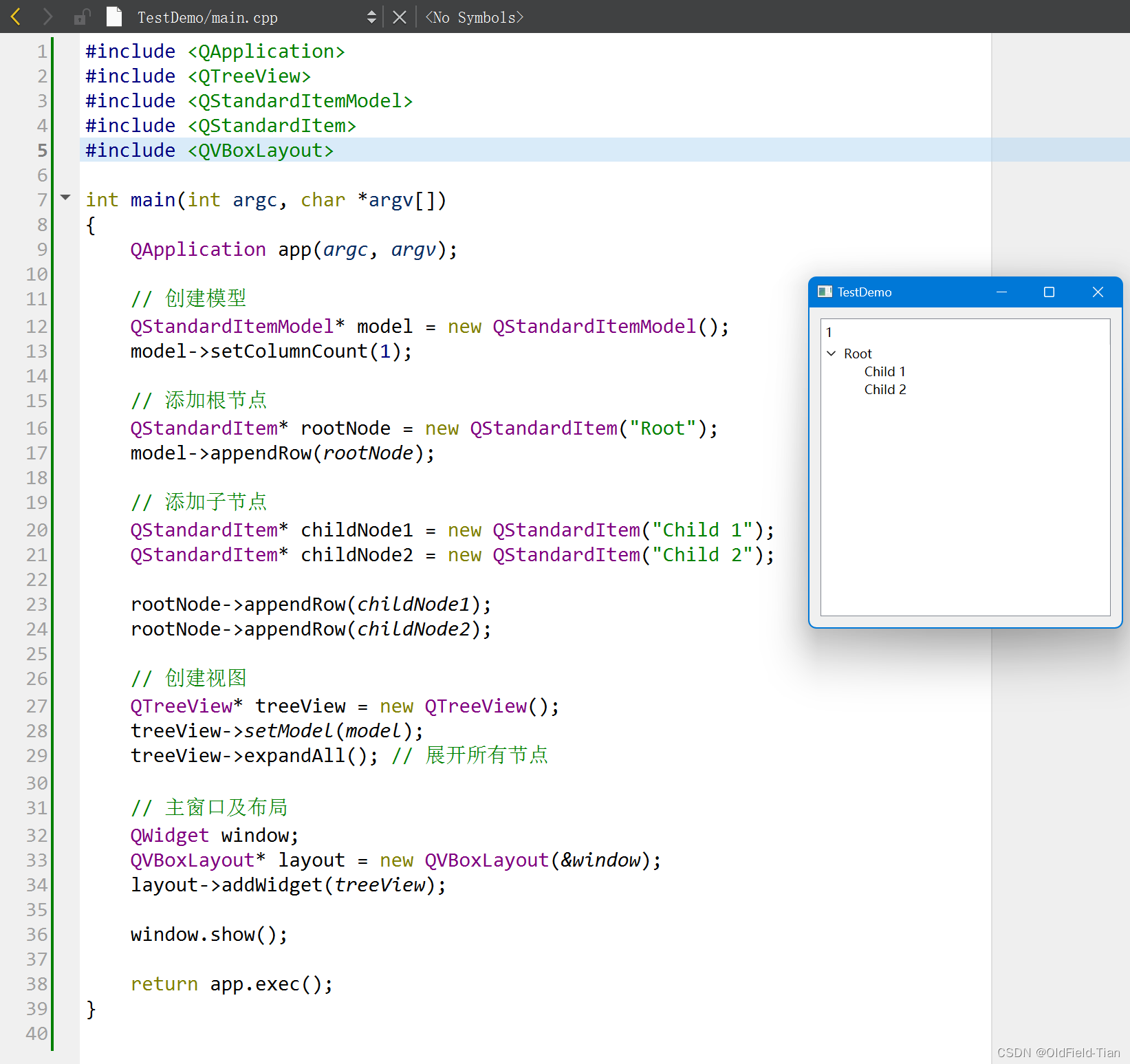
{QApplication app(argc, argv);// 创建模型QStandardItemModel* model = new QStandardItemModel();model->setColumnCount(1);// 添加根节点QStandardItem* rootNode = new QStandardItem("Root");model->appendRow(rootNode);// 添加子节点QStandardItem* childNode1 = new QStandardItem("Child 1");QStandardItem* childNode2 = new QStandardItem("Child 2");rootNode->appendRow(childNode1);rootNode->appendRow(childNode2);// 创建视图QTreeView* treeView = new QTreeView();treeView->setModel(model);treeView->expandAll(); // 展开所有节点// 主窗口及布局QWidget window;QVBoxLayout* layout = new QVBoxLayout(&window);layout->addWidget(treeView);window.show();return app.exec();
}
编译并运行上述代码,您将看到一个简单的树状结构图,包含一个根节点“Root”,以及两个子节点“Child 1”和“Child 2”。您可以根据实际需求扩展此示例,添加更多层级、自定义节点数据、处理用户交互等。