什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现的页面导航的方式有两种:
- 连接
- location.href
小程序中实现页面导航的两种方式
声明式导航
在页面上声明一个导航组件
通过点击组件实现页面跳转
导航TabBar页面
是指配置TabBar页面
在使用组件跳转到指定的tabBar页面,需要指定url属性和open-type属性,其中:
- url表示要跳转的页面的地址,必须/开头
- open-type表示跳转方式,必须switchTab
必须指定open-type属性
示例代码:
<navigator url="/pages/home/home" open-type="switchTab">导航到首页</navigator>
导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面
在组件跳转到普通的非tabBar页面时,则需要指定url和open-type属性
- url表示要跳转的页面,必须以/开头
- open-type表示跳转方式,必须是navigate
<navigator url="/pages/info/info" open-type="navigate">非tabBar跳转</navigator>
注意:为了简便,在导航到非tabBar页面时候,open-type可以省略
后退属性
如果要后退到上一页或者多级页面,则需要指定opene-type属性和delta属性,其中:
- open-type的值必须是navigateBack,表示进行后退导航
- delta的值必须是数字,表示要后退的层数
<navigator url="" open-type="navigateBack" delta="1">返回上一级目录</navigator>
注意:如果知识后退到上一页面,则可以省略delta属性,因为默认值就是1
声明式导航传参
navigator组件url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数和路径之间使用?分割
- 参数键与参数值用=相连
- 不同参数用&分割
<navigator url="/pages/info/info?name=zhangsan&age=20">跳转到info目录进行穿参数</navigator>
编程式导航
调用小程序的导航API,实现页面的跳转
导航到tabBar页面
调用wx.switchTab(Object object)方法,可以跳转到tabBar页面。其中参数对象的属性列表如下:

示例代码wxml
<button bind:tap="gotoHome">跳转到首页</button>
js代码如下
gotoHome(){wx.switchTab({url: '/pages/home/home',})},
导航到非tabBar页面
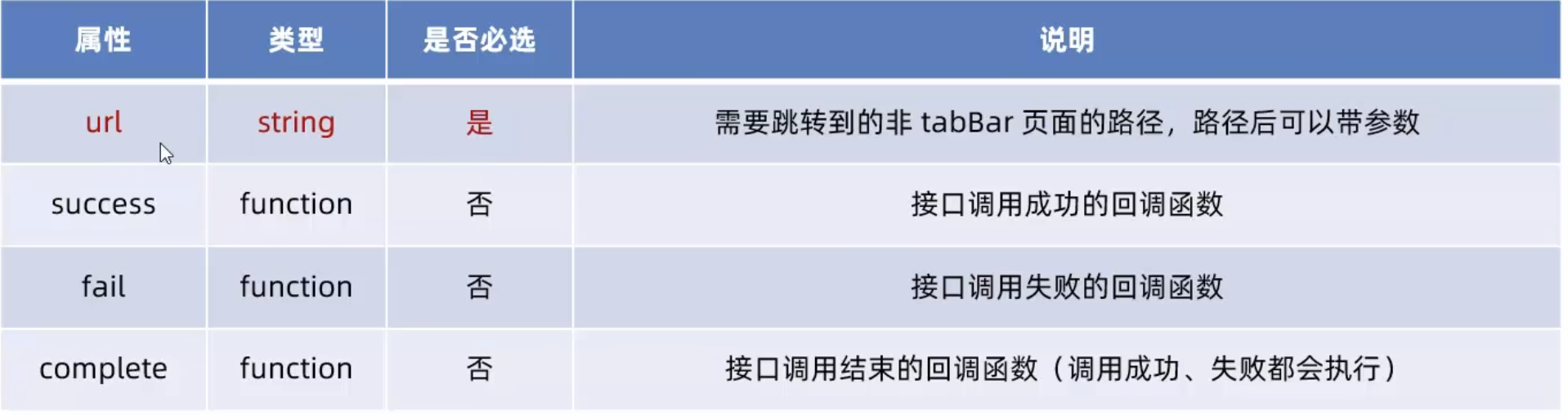
调用wx.navigateTo(Object object)方法,可以跳转到非tabBar的页面。其中Object参数对象的属性列表如下:

wxml代码如下
<button bind:tap="gotoinfo">跳转到inofo页面</button>
js文件如下
gotoinfo(){wx.navigateTo({url: '/pages/info/info',})},
后退导航
调用wx.navigateBack(Object object)方法,可以返回上一夜或者多级页面

<button bind:tap="backpage">返回上一级目录</button>
js代码如下
backpage(){wx.navigateBack({delta:1})},
编程导航穿参
调用wx.navigateTo(Object object)方法跳转页面时,也可以携带参数,代码如下:
<button bind:tap="gotoinfos">跳转到info页面并且穿参数</button>
js代码如下
gotoinfos(){wx.navigateTo({url: '/pages/info/info?name=ls7&gender=男',})},
在onload中接受导航传参
通过声明式导航传参数或编程式导航穿惨所携带的参数,可以直接在onload事件中直接获取到:
onLoad(options) {console.log(options);},