路由快速上手
1. 什么是前端路由
一个路径 path 对应一个组件 component 当我们在浏览器中访问一个 path 的时候,path 对应的组件会在页面中进行渲染

2. 创建路由开发环境
# 使用CRA创建项目
npm create-react-app react-router-pro# 安装最新的ReactRouter包
npm i react-router-dom# 启动项目
npm run start
3. 快速开始

根目录的index.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import { createBrowserRouter, RouterProvider } from "react";
const router = createBrowserRouter([{path:'/login',element: <div>登录</div>},{path:'/article',element: <div>文章</div>}
])ReactDOM.createRoot(document.getElementById('root')).render(<RouterProvider router={router}/>
)
抽象路由模块

views/ Article/index.js
const Article = () => {return <div>Article</div>;
};export default Article;router/ index.js
import Login from "../views/Login/index";
import Article from "../views/Article/index";import { createBrowserRouter, RouterProvider } from "react-router-dom";const router = createBrowserRouter([{path: "/login",// element: Login, // 这样写不对!!!!!element: <Login />,},{path: "/Article",element: <Article />,},
]);export default router;index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import { createBrowserRouter, RouterProvider } from "react-router-dom";import router from "./router/index";const root = ReactDOM.createRoot(document.getElementById("root"));root.render(<RouterProvider router={router}></RouterProvider>);路由导航
1. 什么是路由导航
路由系统中的多个路由之间需要进行路由跳转,并且在跳转的同时有可能需要传递参数进行通信

2. 声明式导航
声明式导航是指通过在模版中通过
<Link/>组件描述出要跳转到哪里去,比如后台管理系统的左侧菜单通常使用这种方式进行

import { Link, useNavigate } from "react-router-dom";import { Link, useNavigate } from "react-router-dom";
const Login = () => {const navigate = useNavigate();return (<div>login{/* <link to="/article">跳转到文章</link> 不是这个link */}{/* 这样写才对 */}<Link to="/article/slx/js">跳转到文章</Link></div>);
};export default Login;语法说明:通过给组件的to属性指定要跳转到路由path,组件会被渲染为浏览器支持的<a href="xxxxx">,如果需要传参直接通过字符串拼接的方式拼接参数即可。
3. 编程式导航
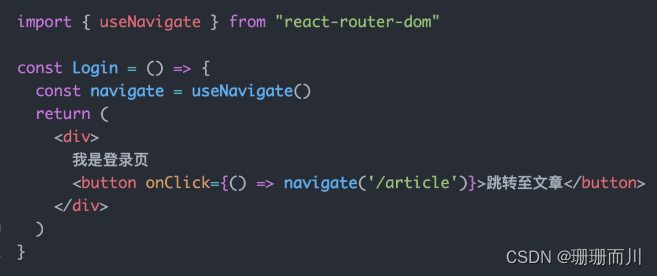
编程式导航是指通过 useNavigate 钩子得到导航方法,然后通过调用方法以命令式的形式进行路由跳转,比如想在登录请求完毕之后跳转就可以选择这种方式,更加灵活

语法说明:通过调用navigate方法传入地址path实现跳转
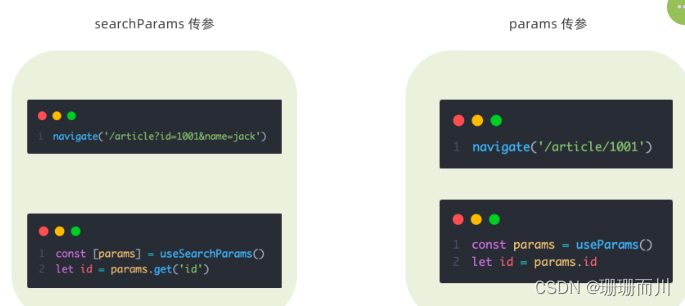
导航传参

1. searchParams传参 ( ?name=slx
Login.js
import { useNavigate } from "react-router-dom";
const Login = () => {const navigate = useNavigate();return (<div>login{/* 声明式导航 */}{/* <link to="/article">跳转到文章</link> */}{/* 命令式导航 */}<buttononClick={() => {navigate("/article?name=slx&code=js");}}>跳转到文章{" "}</button></div>);
};export default Login;
Article.js
import { useSearchParams } from "react-router-dom";
const Article = () => {// 从数据中解构paramsconst [params] = useSearchParams();const name = params.get("name");console.log("name", name);const code = params.get("code");console.log("code", code);return <div>Article</div>;
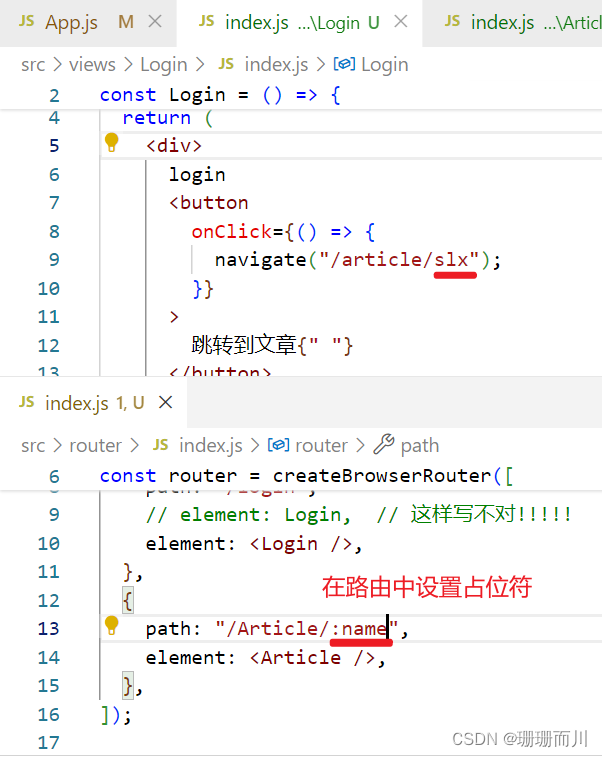
};export default Article;params传参 ( /slx + 路由配置

多种参数情况:
Login.js
import { useNavigate } from "react-router-dom";
const Login = () => {const navigate = useNavigate();return (<div>login<buttononClick={() => {navigate("/article/slx/js");}}>跳转到文章{" "}</button></div>);
};export default Login;Article.js
import { useSearchParams, useParams } from "react-router-dom";
const Article = () => {// 从数据中解构paramsconst params = useParams();const name = params.name;console.log("name", name);const code = params.code;console.log("code", code);
};export default Article;router / index.js
{path: "/Article/:name/:code",element: <Article />,},
嵌套路由配置
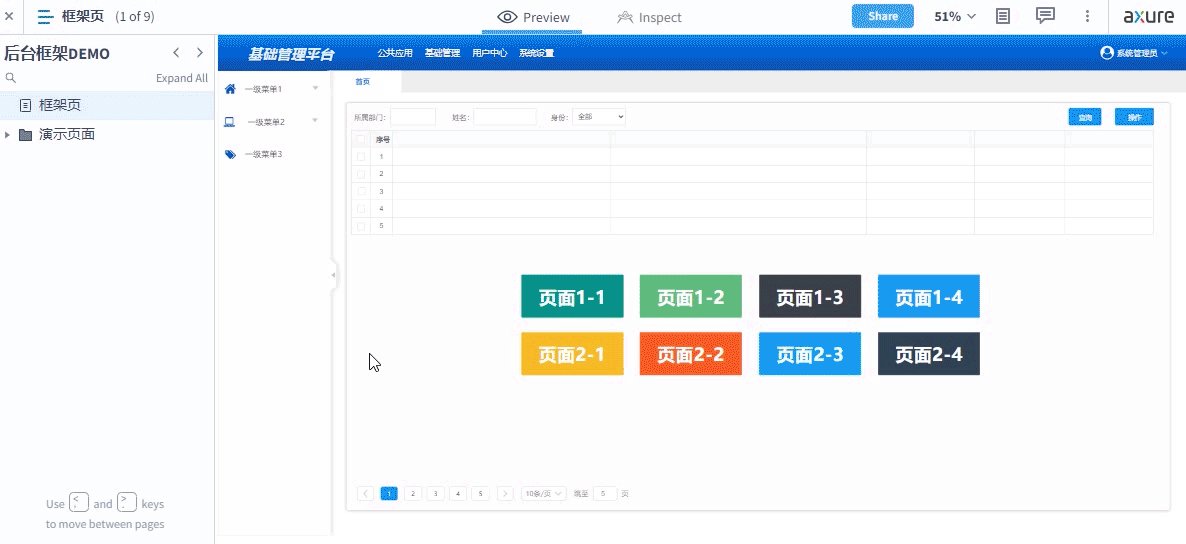
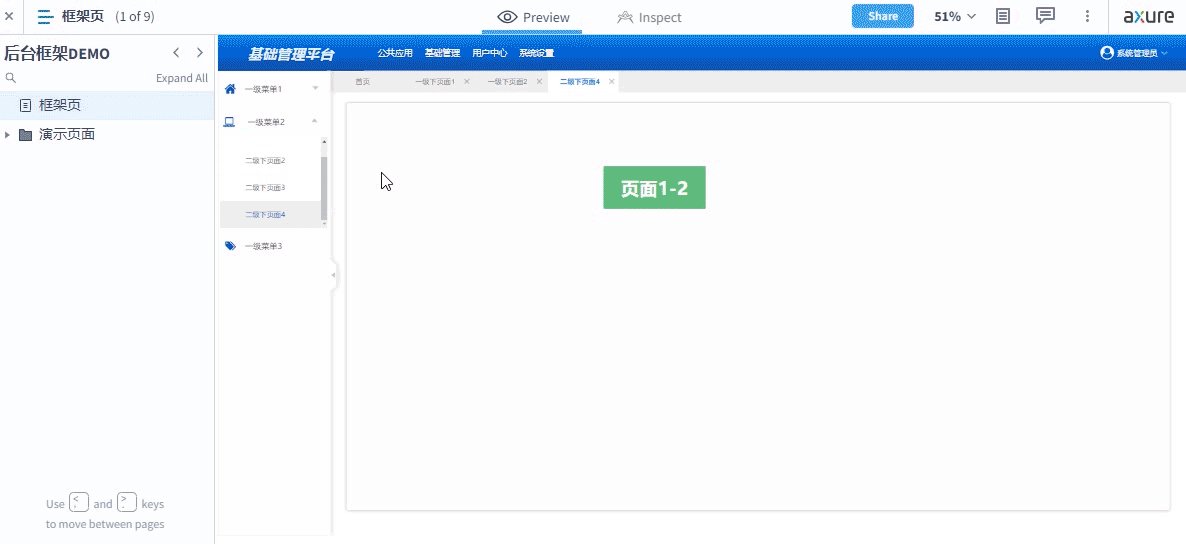
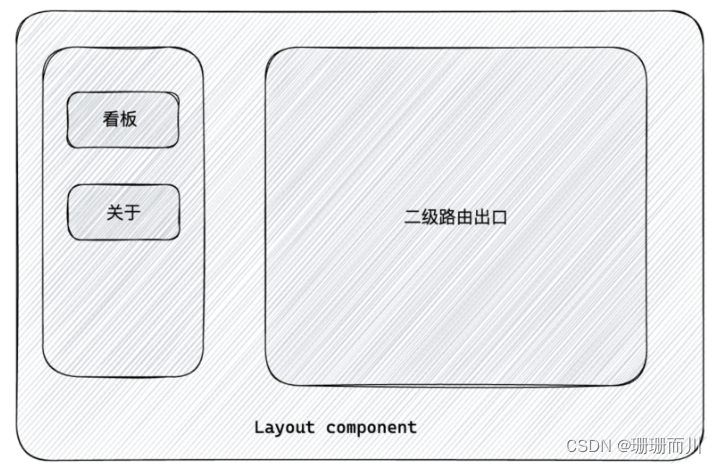
1. 什么是嵌套路由
在一级路由中又内嵌了其他路由,这种关系就叫做嵌套路由,嵌套至一级路由内的路由又称作二级路由,例如:

2. 嵌套路由配置
实现步骤
- 使用
children属性配置路由嵌套关系- 使用
<Outlet/>组件配置二级路由渲染位置

router.js
import Login from "../views/Login/index";
import Article from "../views/Article/index";
import Layout from "../views/Layout/index";
import Board from "../views/Board/index";
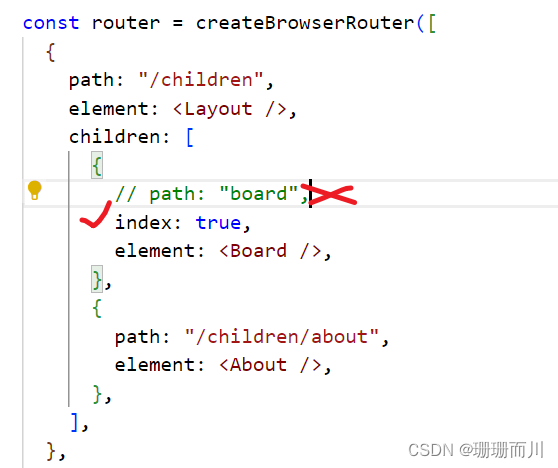
import About from "../views/About/index";import { createBrowserRouter, RouterProvider } from "react-router-dom";const router = createBrowserRouter([{path: "/children",element: <Layout />,children: [{// path: "/board", //报错!! 绝对路径 "/board" 被嵌套在路径 "/children" 下面,这是不合法的,// 绝对子路径必须从其所有父路由的组合路径开始。// path: "/children/board", // 都写成绝对路径,可以path: "board", // 改为相对于 "/children" 的路径,可以element: <Board />,},{path: "/children/about",element: <About />,},],},{path: "/login",// element: Login, // 这样写不对!!!!!element: <Login />,},{path: "/article/:name/:code",element: <Article />,},
]);export default router;
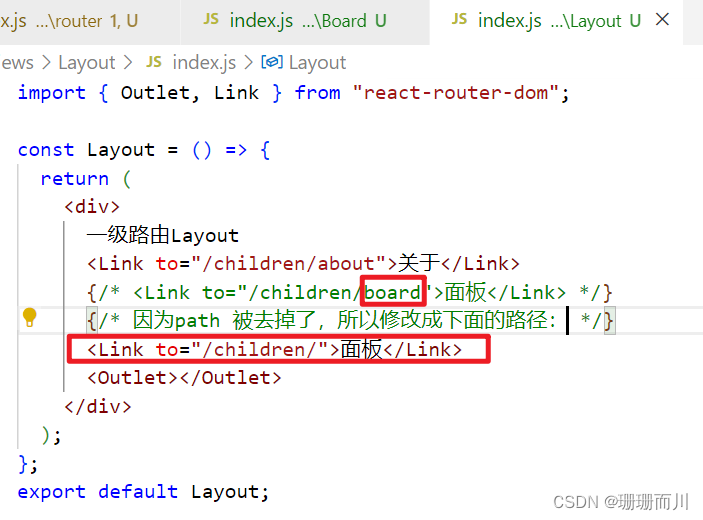
Layout / index.js
import { Outlet, Link } from "react-router-dom";const Layout = () => {return (<div>一级路由Layout{/* <Link to="children/about">关于</Link> 这样写不对,地址变成这个啦: http://localhost:3000/children/children/about */}<Link to="/children/about">关于</Link><Link to="/children/board">面板</Link><Outlet></Outlet></div>);
};
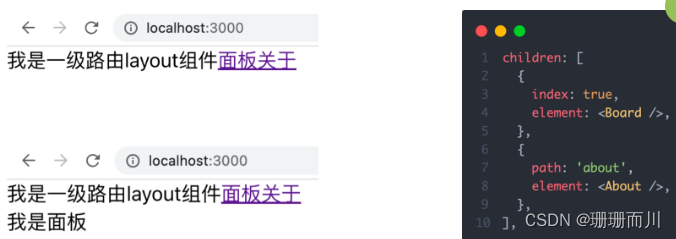
export default Layout;3. 默认二级路由
当访问的是一级路由时,默认的二级路由组件可以得到渲染,只需要在二级路由的位置去掉path,设置index属性为true



4. 404路由配置
场景:当浏览器输入url的路径在整个路由配置中都找不到对应的 path,为了用户体验,可以使用 404 兜底组件进行渲染
实现步骤:
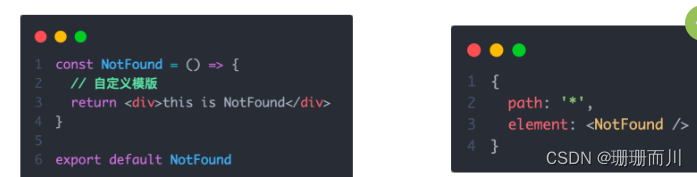
- 准备一个NotFound组件
- 在路由表数组的末尾,以*号作为路由path配置路由

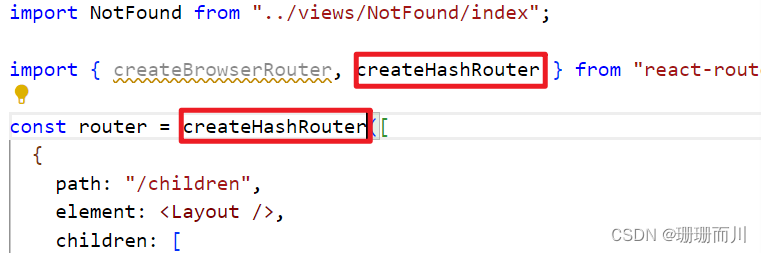
5. 俩种路由模式
各个主流框架的路由常用的路由模式有俩种,history模式和hash模式, ReactRouter分别由 createBrowerRouter 和 createHashRouter 函数负责创建
| 路由模式 | url表现 | 底层原理 | 是否需要后端支持 |
|---|---|---|---|
| history | url/login | history对象 + pushState事件 | 需要 |
| hash | url/#/login | 监听hashChange事件 | 不需要 |