移动端技术选型
1.单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
2.响应式页面兼容移动端(其次)
- 媒体查询
- bootstrap
一、流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
流式布局方式是移动Web开发使用的比较常见的布局方式
max-width(max-height)最大宽度
min-width(min-height)最小宽度
二倍精灵图做法
1.在PS中把精灵图等比例缩放为原来的一半
2.之后根据大小测量坐标
3.注意代码里面background-size也要写:精灵图原来宽度的一半
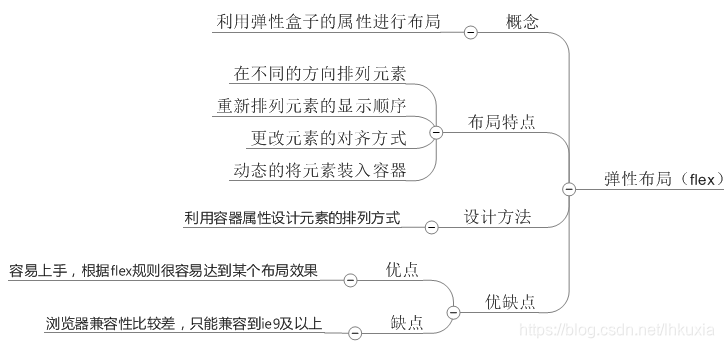
二、flex布局体验
传统布局与flex布局
【传统布局】
- 兼容性好
- 布局繁杂
- 局限性,不能在移动端很好地布局
【flex布局】
- 操作方便,布局极为简单,移动端应用很广泛
- PC端浏览器支持情况较差
- IE11 或更低版本,不支持或仅部分支持
建议:
- 如果是PC端页面布局,我们还是建议使用传统布局
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
布局原理
flex是flexible Box的缩写,意为“弹性组件”,为盒状模型提供最大的数量,任何一个容器都可以为flex布局指定。
- 当我们为父盒子设为 flex 布局以后,子元素的float(浮动)、clear(清除)和vertical-align(垂直对齐)属性将失效。
- 弹性布局=弹性布局=弹性组件布局=弹性组件布局=flex布局
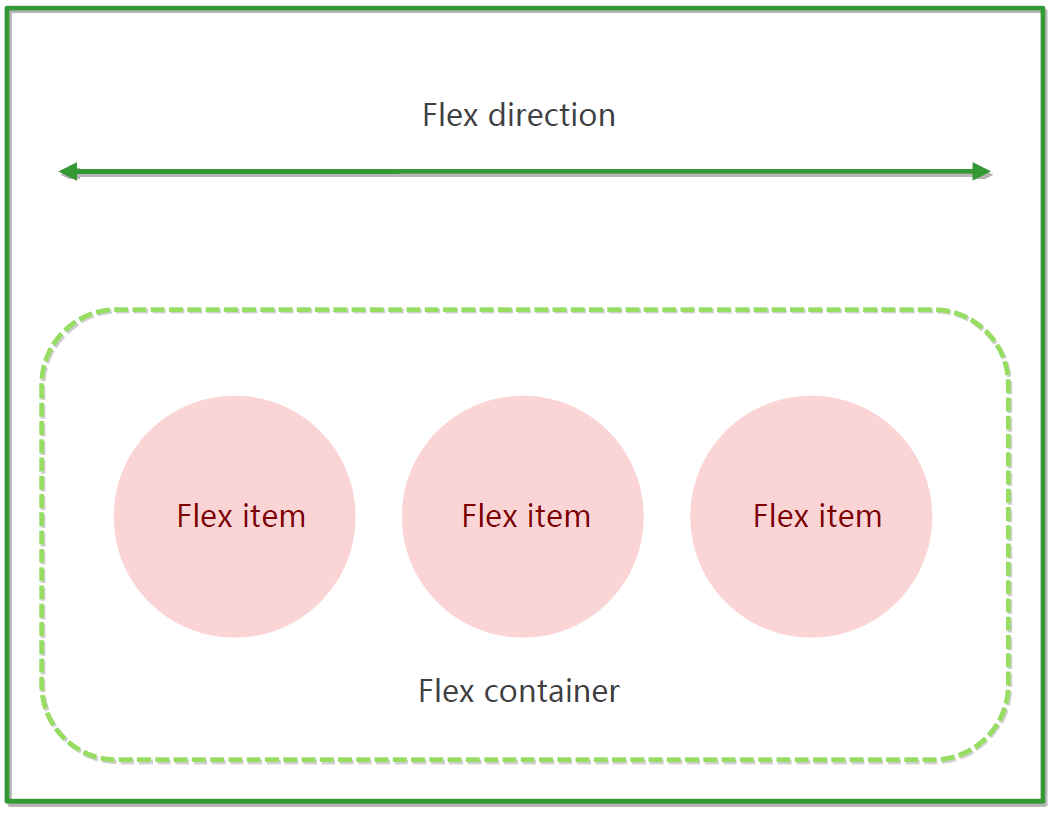
采用flex布局的元素,称为flex容器(flex container),简称“容器”。
它的所有子元素自动成为容器成员 ,称为Flex项目(flex item),简称“项目”。
- 上面的体验中div就是flex父容器
- 上面的体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列

【总结flex布局原理】
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex组件父项常见属性
常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
1、flex-direction设置主轴的方向 ¤
(1)主轴与侧轴
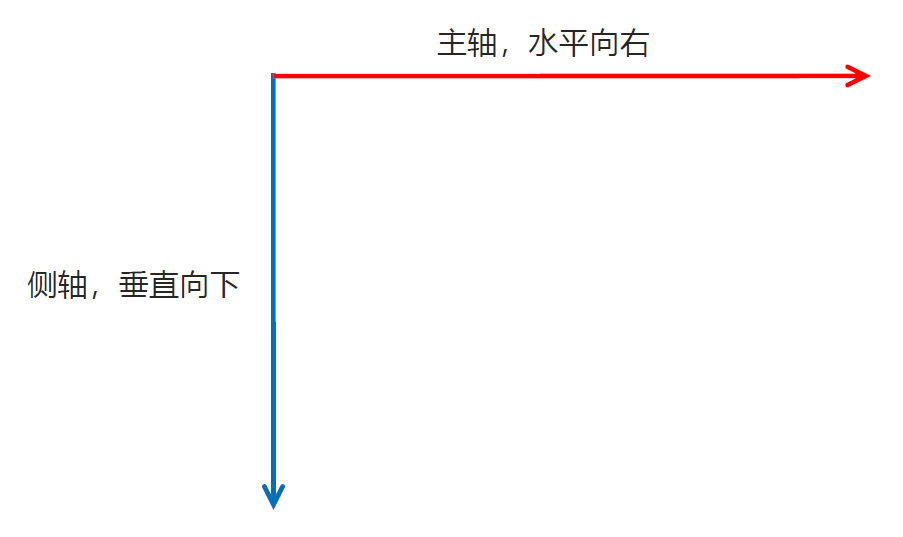
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平方下

(2)属性值
flex-direction 属性决定主轴的方向(即:项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
|---|---|
row | 从左到右(默认值) |
row-reverse | 从右到左 |
column | 从上到下 |
column-reverse | 从下到上 |
2、 justify-content设置主轴上的子元素排列方式 ¤
justify-content 属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个!
| 属性值 | 说明 |
|---|---|
flex-start | 从头部开始,如果主轴是x轴,则从左到右(默认值) |
flex-end | 从尾部开始排列 |
center | 在主轴居中对齐(如果主轴是x轴 则水平居中) |
space-around | 平分剩余空间 |
space-between | 先两边贴边 再平方剩余空间(重要) |
3、flex-wrap设置子元素是否换行 ¤
默认情况下,项目都排在一条线(又称“轴线”)上。flex 属性定义,flex 布局中默认是不换行的。
| 属性值 | 说明 |
|---|---|
nowrap | 不换行(默认值) |
wrap | 换行 |
4、 align-items设置侧轴上的子元素排列方式(单行)¤
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项(单行)的时候使用。
| 属性值 | 说明 |
|---|---|
flex-start | 从上到下 |
flex-end | 从下到上 |
center | 挤在一起居中(垂直居中) |
stretch | 拉伸(默认值)注:前提是子盒子没有指定的高度,否则没有效果! |
5、align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现 换行 的情况 (多行) ,在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
flex-start | 在侧轴的头部开始排列(默认值) |
flex-end | 在侧轴的尾部开始排列 |
center | 在侧轴中间显示 |
space-around | 子项在侧轴平分剩余空间 |
space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
stretch | 设置子元素高度平分父元素高度 |
align-content和align-items的区别
- align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平分剩余空间等属性。
- 总结就是单行找 align-items 多行找 align-content

6、flex-flow 属性
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性
flex-flow: row wrap;
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-wrap:设置子元素是否换行align-content:设置侧轴上的子元素的排列方式(多行)align-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,同时设置了 flex-direction 和 flex-wrap
flex布局子项常见属性
- flex 子项目占的份数
- align-self 控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(先后顺序)
1、flex属性 ¤
flex 属性定义子项目分配剩余空间,用 flex 来表示占多少份数。
. 项目{flex: <number > ; /* 默认 0 */
}2、align-self控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2) {/* 设置自己在侧轴上的排列方式 */ align-self: flex-end;
}3、order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
. 项目{order:<编号>; /* 默认是0 */
}三、rem适配布局
【思考】
- 页面布局能否随着屏幕大小变化而变化?
- 流式布局和flex布局主要针对于宽度布局,那高度如何设置?
- 怎么样让屏幕发生变化的时候元素高度和宽度等比例缩放?
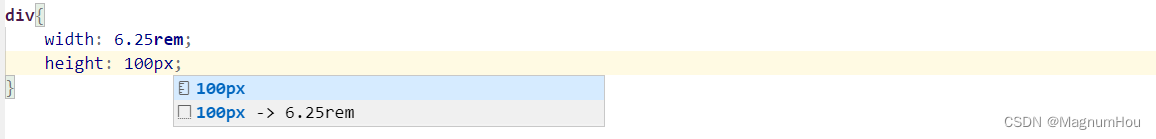
1、rem 单位
rem(root em)是一个相对单位,类似于em,em 是父元素字体大小。
不同的是rem 的基准是相对于 html 元素的字体大小。
例如,根元素(html)设置font-size=12px;非根元素设置width: 2rem;则换成 px 表示就是24px。
页面只有一个html,可以很好地控制整个页面的元素大小.(即:达到统一控制字体大小的效果!)
注意:rem 控制的字体大小,可以控制其他元素的大小。
/* 根 html 为 12px */
html {font-size : 12 px ;
}
/*此时div的大小字体就是24px */
div {font-size : 2 rem;
}注:虽然使用 rem 之后实现了字体大小的统一控制,但仍然无法根据图片大小自动适配,所以我们还需要学习媒体查询。
2、媒体查询
媒体查询(Media Query)是 CSS3 新语法。
- 使用@media 查询,可以对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机、平板等设备都用得到多媒体查询
@media mediatype and|not|only (media feature) { CSS-Code;}- 用@media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
① mediatype 查询类型
将不同的终端设备划分成不同的类型,不同的媒体类型
| 值 | 解释说明 |
|---|---|
all | 用于所有设备 |
print | 用于打印机和打印预览 |
scree | 用于电脑屏幕、平板电脑、智能手机等 |
② 关键字
关键字将媒体类型或多种媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
③ 媒体特性
每种媒体类型都有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。注意他们要加小括号包含
| 值 | 解释说明 |
|---|---|
width | 定义输出设备中页面可见区域的宽度 |
min-width | 定义输出设备中页面最小可见区域的宽度 |
max-width | 定义输出设备中页面最大可见区域的宽度 |
3、媒体查询+rem实现元素动态大小变化
rem 单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸。
媒体查询可以根据不同的设备宽度来修改样式。
媒体查询 + rem 就可以实现不同的设备宽度,实现页面元素大小的动态变化。
4、引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同的样式表(stylesheets)。
比如:从PC端样式变移动端样式时,最好单独写样式表
原理,就是直接在link中判断设备的尺寸,然后引用不同的 CSS 文件。
(1)语法规范
< link rel =" stylesheet " media =" mediatype and|not|only (media feature) " href =" mystylesheet.css " >(2)实例
< link rel =" stylesheet " href =" styleA.css " media =" screen and (min-width: 400px) " >CSS弊端及Less的应用
1、维护CSS的弊端
CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
2、Less介绍
Less(Leaner Style Sheets 的缩写)是一门 CSS 扩展语言,也就是 CSS 预处理器。
做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在已有的 CSS 语法上,为 CSS 加入了程序式语言的特性。
它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less 可以让我们用更少的代码做更多的事情。
Less中文网址:Less 中文网![]() http://lesscss.cn/
http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less 是一门 CSS 预处理语言,它扩展了 CSS 的动态特性。
3、Less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句
- less变量
- less编译
- less嵌套
- less运算
4、Less变量
变量是指没有固定值,可以改变的。因为我们 CSS 中的一些颜色和数值等经常使用。
@变量名: 值;① 变量命名规范
- 必须有
@为前缀 - 不能包含特殊的字符
- 不能以数字开头
- 大小写敏感
@color: pink;② 变量使用规范
//直接使用
body {color : @color ;
}div {color:@color ;
}5、Less编译
本质上,less包含自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。
所以,我们需要把我们的less文件,编译生成 CSS 文件,这样我们的HTML页面才能使用。
6、Less编码
① Less嵌套 子元素的样式直接写到父元素里面就好了
@color: skyblue;
@colorpur: purple;
@font14: 14px;
@font16: 16px;.box {color: @color;font-size: @font14;a {color: @colorpur;font-size: @font16;}
}② 如果遇到(交集|伪类|伪元素选择器)
- 内层选择器的前面没有
&符号,则它被解析为父选择器的后代 - 如果有
&符号,它就被解析为父元素自身或父元素的伪类
a {color: @colorpur;font-size: @font16;&:hover {color: burlywood;}}7、Less运算 ¤
任何数字、颜色或变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*less里面写*/@width : 10 px + 5 ;div {border:@width solid red;
}/*生成的css*/div {border: 15px solid red;
}/*less甚至还可以这样*/width : ( @width + 5 ) * 2 ;注意:
- 乘号(*)和除号(/)的写法要牢记
- 运算符左右两侧要有个空格隔开
1px + 5 - 在新版本的少中,除法有改动,应
100px / 10改为(100px / 10),否则没有效果 - 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案
【思考】
- 我们适配的目标是什么?
- 怎么去达到这个目标的?
- 在实际的开发中如何实现?
【答案】
- 让一些不能等比自适应的元素,达到当设备尺寸发生改变的时候,等比例适配当前设备。
- 使用媒体查询根据不同的设备按比例设置html的字体大小,然后页面元素使用rem做尺寸单位,当html字体大小变化,元素尺寸也会发生变化,从而达到等比缩放的适配。
rem 实际开发适配方案
(1)按照设计稿与设备宽度的比例,动态计算并设置html根标签的 font-size 大小;(媒体查询)。
(2)CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比列换算为rem为单位的值。
rem适配方案技术使用(市场主流)
(1)技术方案1
- less
- 媒体查询
- rem
(2)技术方案2(推荐)
- flexible.js
- rem
总结:
- 两种方案的原理都一样的
- 两种方案目前都在使用
- 方案2 更简单,现阶段大家无需了解里面的js代码
1、rem实际开发适配方案1
rem + 媒体查询 + less技术
(1)设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| 苹果手机 4 5 | 640 像素 |
| 苹果手机 6 7 8 | 750 像素 |
| 苹果 x 11 12 | 1170 像素 |
| 安卓 | 常见 320px、360px、375px、384px、400px、414px、500px、720px、1080px |
一般的情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果。 现在基本以750px为准。(现在是1080px 2080px 2021年)
(2)动态设置html标签 font-size 大小
- 真实设计稿是750px
- 假使我们把整个屏幕划分为15等份(划分标准不一,可以是20份,也可以是10等份)
- 每一份作为 html 字体大小,这里是 750/15 = 50px
- 那么在 320px 设备的时候,字体大小为 320/15 = 21.33px
- 用我们页面元素的大小除以不同的 html 字体大小会发现他们比例还是相同的
- 比如我们以 750px 为标准设计稿
- 一个100*100像素的页面元素在750像素屏幕下,就是 100/ 50 转换为rem 是 2rem* 2 rem 比例是1 比 1
- 320像素屏幕下,html字体大小为 21.33 则 2rem = 42.66px 此时宽和高都是 42.66 但是 宽和高的比例还是1 比 1
- 但是已经能实现不同屏幕下,页面元素盒子等比例缩放的效果
(3)元素大小取值方法
- 最后公式:
页面元素的 rem 值 = 页面元素值(px) / (屏幕跨度 / 划分份数) 屏幕宽度 / 划分份数 就是 html中 font-size 的大小- 或者:
页面元素的 rem 值 = 页面元素值(px) / html中 font-size 字体大小
2、rem适配方案2
简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效的移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面的 js 可以处理
它的原理是把当前设备划分为10等份,但不同的设备下,比例还是一致的
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px / 10)就可以了
里面页面元素rem值:页面元素的px值 / 75
生育的,让flexible.js来去算
github地址:https://github.com/amfe/lib-flexible/