首先我们先关注显示器 显示器的分辨率问题很大程度影响页面最后的渲染展示效果;
常见的显示器分辨率:
1024*600 (文物 大屁股显示器)
1280*1024 (1% 用户 正方形显示器 即将灭绝)
1366*768(30% 用户 其中有20%的笔记本用户是从1920*1080的分辨率系统放大过来的)
1440*900 (25% 用户 其中有20%的笔记本用户是从1920*1080的分辨率系统放大过来的)
1680*1050 (4% 用户 这类显示器少)
1920*1080(40% 用户 其中有3%的用户是从4k分辨率系统放大过来的 )
2K (就是那种超长的显示器 )
4k (按1920*1080处理)
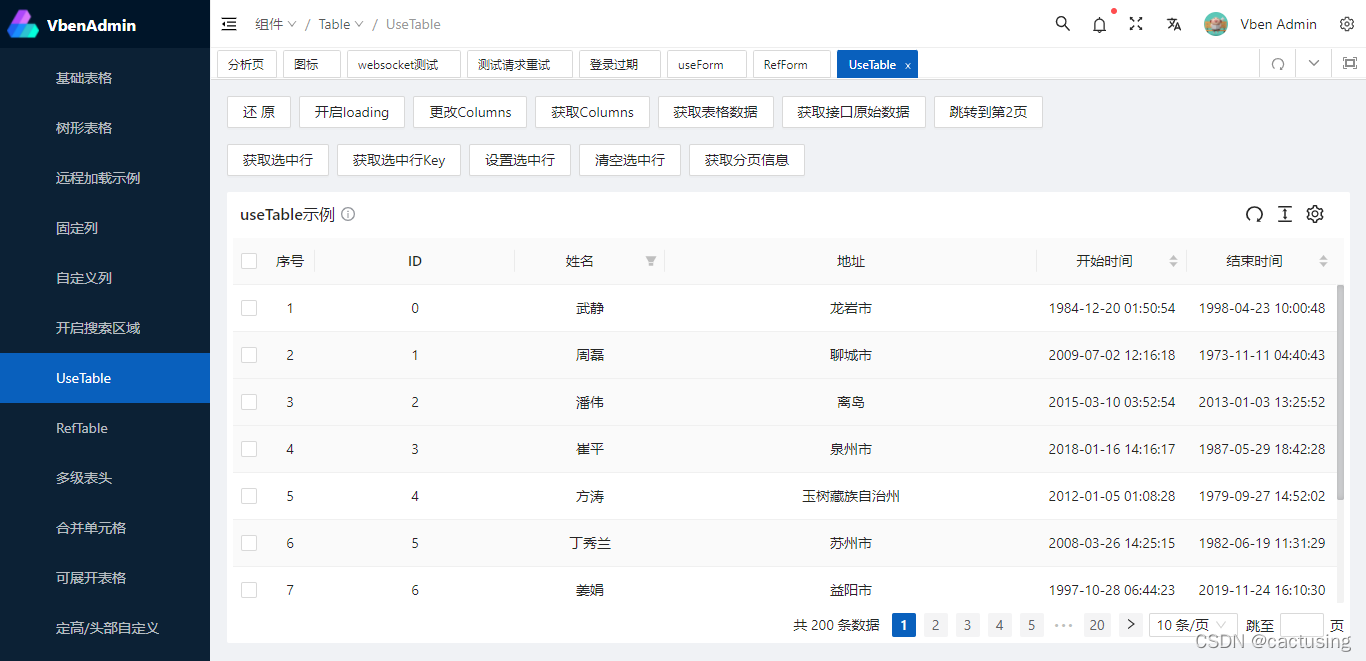
1.中间定宽式布局
优点: 无论在那种显示器下都不会乱 内容区域看着和谐
缺点: 左右两则会有空白 不能铺满 分辨率越大 空白区域越大
1920 分辨率下的
 1366分辨率下
1366分辨率下

2.左侧定宽式布局
优点: 无论在那种显示器下都不会乱 内容区域看着和谐
缺点: 右则会有空白 不能铺满 分辨率越大 空白区域越大
1920 分辨率下的

1366 分辨率下的

3.流式布局
优点: 无论在那种显示器下都会铺面
缺点: 内容区域看着可会不和谐 大屏时内容少时会被拉伸变形 小屏内容多会挤压变形
1920 分辨率下的

1366分辨率下的