按照谷歌浏览器 Chrome :https://googlechromelabs.github.io/chrome-for-testing/
Chrome使用技巧:
1、找到自己想要的标签
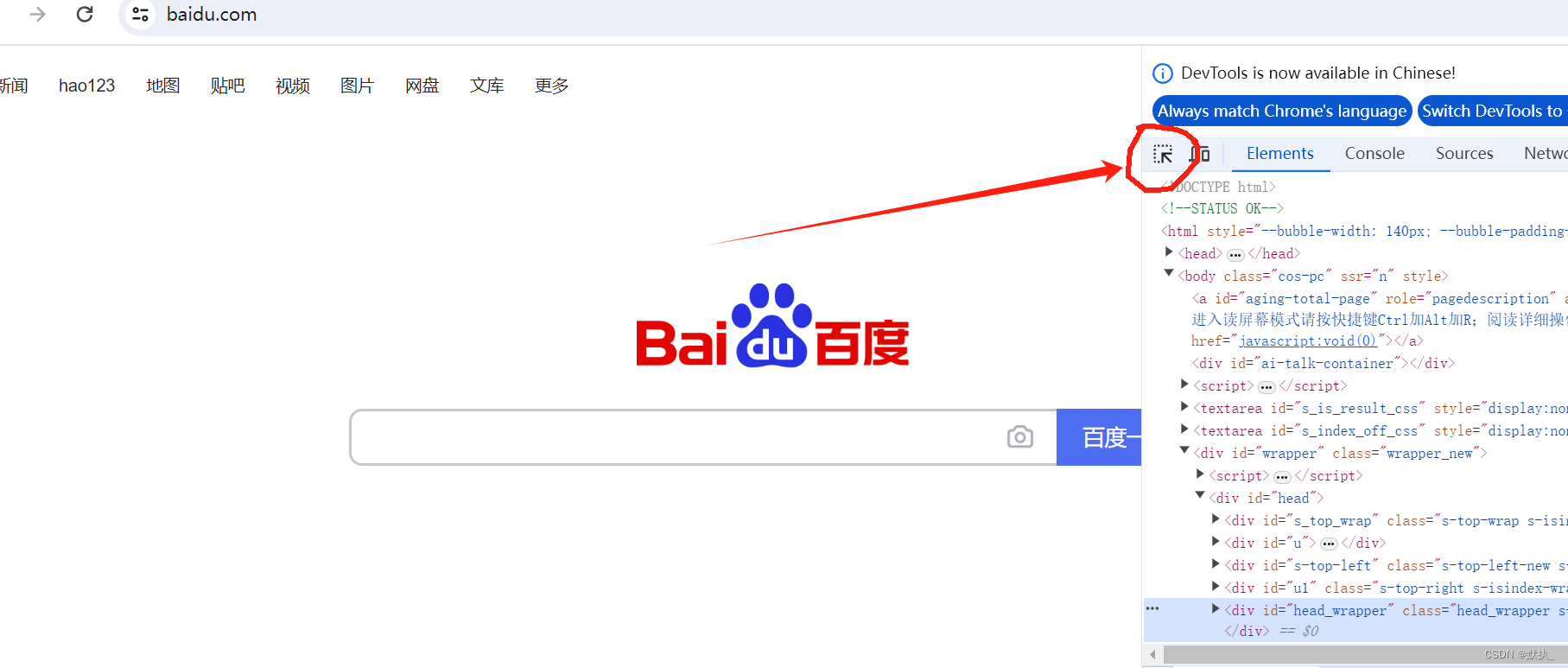
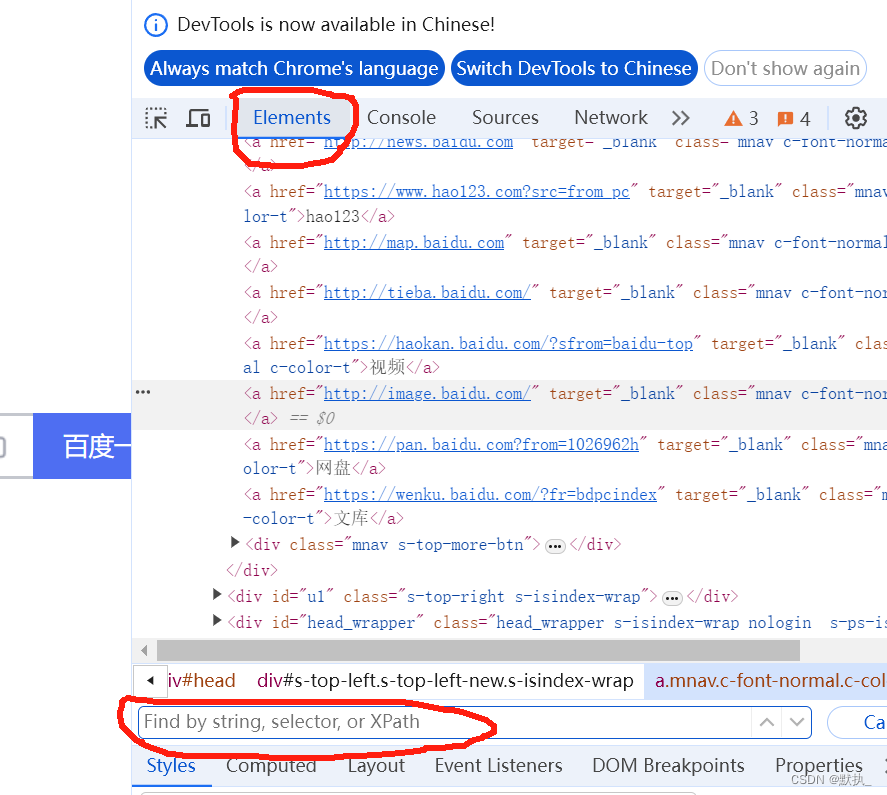
打开检查,点击箭头,再点击你想要点击的地方


2、直接在浏览器上查询,看看是否查询成功
可以看到有多少元素,方面定位自己想要的,在Elements里面按 Ctrl + F
可以看到下面的框,在里面写搜索。

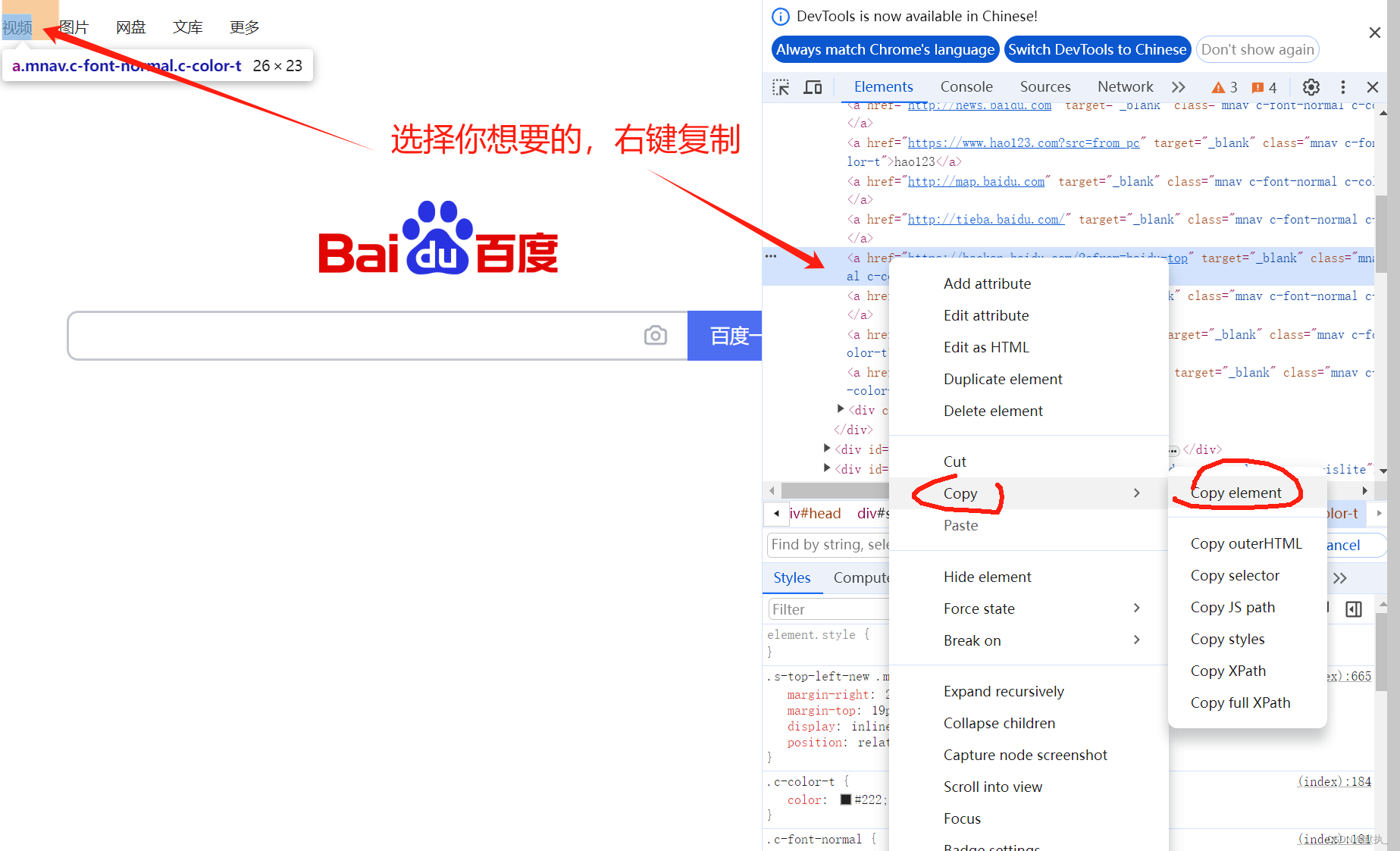
也可以右键直接复制查询命令,不过有时候会看不懂里面的内容。最好自己写。

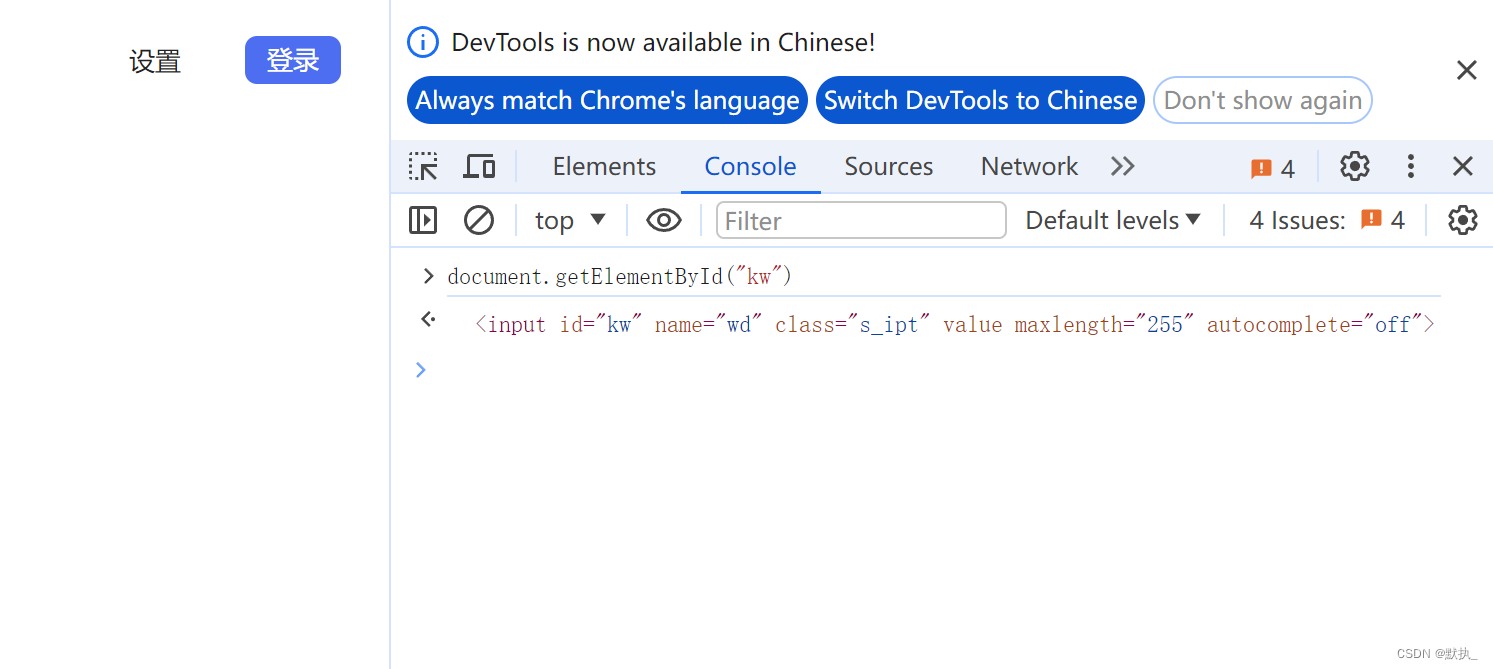
使用Console进行标签查询,下面是例子

一、元素定位
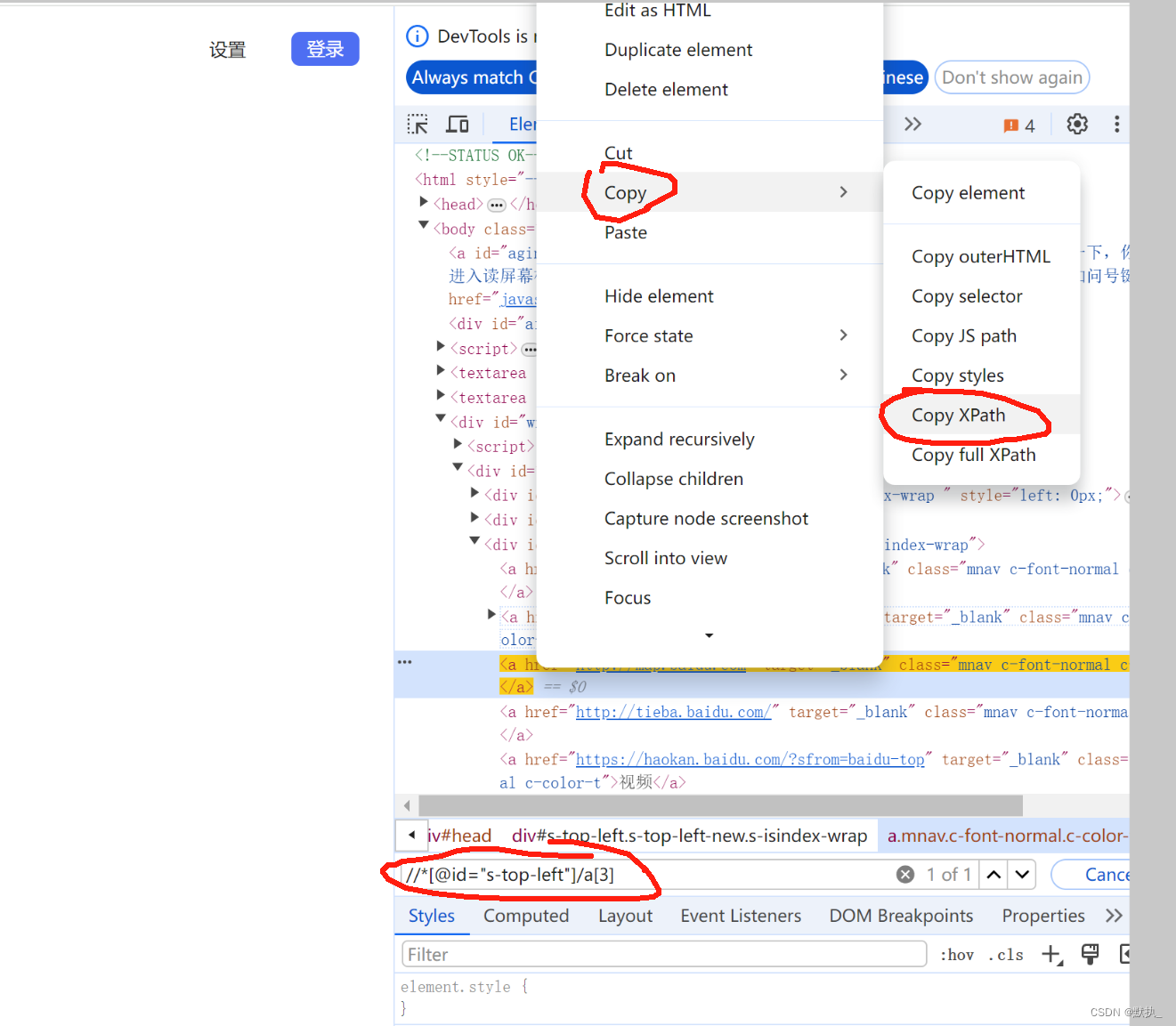
xpath复制示例

主要查询方式:
1、By.CSS_SELECTOR 查询
2、By.XPATH 查询
from selenium import webdriver
from selenium.webdriver.common.by import Byimport time# 初始化
driver = webdriver.Chrome()
# 浏览器最大化
driver.maximize_window()# 获取地址 为了方便 后面写百度就是使用百度网站运行示例,其他以B站为例
driver.get("https://www.baidu.com/")
# driver.get("https://www.bilibili.com/")# 等待页面元素加载完毕,类似设置等待超时时间
driver.implicitly_wait(30)# 所有查询最好都在浏览器中的Console查询一下,看看有没有问题# By.ID查询 (有点框架ID是自动生成的,所以有时候无法使用这招,这种情况非常多。 特殊情况:有的前端程序员失误把id写重复了,也会有问题,这种情况非常少)
# driver.find_element(By.ID, 'kw').send_keys("百度")
# driver.find_elements 是查询后返回的 列表,然后进行你想要的操作# By.TAG_NAME查询
# <input class="nav-search-input" type="text" autocomplete="off" accesskey="s" maxlength="100" 这里换行了
# x-webkit-speech="" x-webkit-grammar="builtin:translate" value="" placeholder="自动化测试" title="自动化测试">
# B站是真讲究,专门给自动化测试程序员安排个标签进行测试,泪目了
# driver.find_element(By.TAG_NAME, 'input').send_keys("B站")# By.NAME查询 根据标签内的name去查询
# 希望查询的标签:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
# driver.find_element(By.NAME, 'wd').send_keys("百度")# By.LINK_TEXT查询 根据可点击的文本去查询
# 希望查询的标签:<a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a>
# driver.find_element(By.LINK_TEXT, '新闻').click()
# 包含该文本查询
# driver.find_element(By.PARTIAL_LINK_TEXT, '新').click()# 鼠标单次点击 .click()
# 键盘模拟 .send_keys("输入文本内容")
# 左键双击
# actions = ActionChains(drver) # 初始化双击
# actions.double_click(i).perform() # 真双击 i是你想要点击的内容# By.CSS_SELECTOR查询
# di 字符串前面加 # 例如: #kw 键盘 .send_keys("百度")
# class 字符串前面加 . 例如: .nav-search-input 键盘 .send_keys("B站")
# 属性 字符串加 [] 例如: [name="wd"] 键盘 .send_keys("百度")
# driver.find_element(By.CSS_SELECTOR, '[name="wd"]').send_keys("百度")# 查询示例:
# 标签.类别.类别.类别
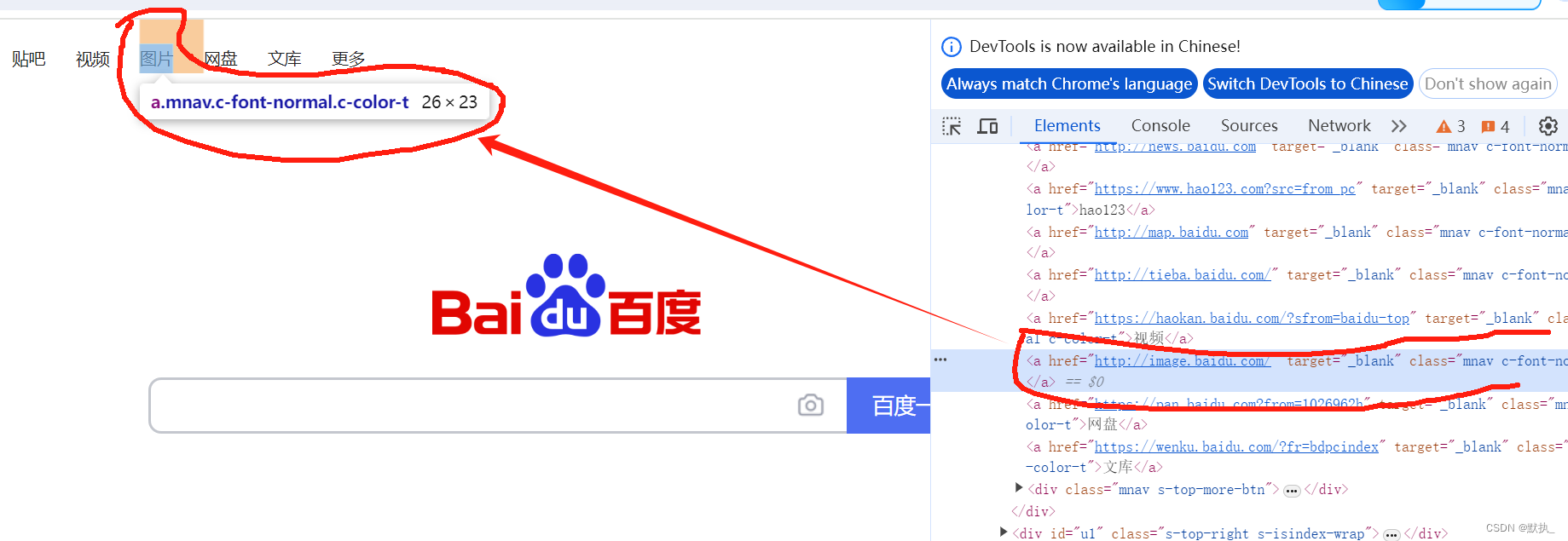
# 希望查询的标签:<a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a>
# driver.find_element(By.CSS_SELECTOR, 'a.mnav.c-font-normal.c-color-t').click()# 组合一下
# driver.find_element(By.CSS_SELECTOR, 'input.s_ipt').send_keys("百度")# 百度为例子
# 标签 标签名[属性="内容"]
# driver.find_element(By.CSS_SELECTOR, 'a[href="http://news.baidu.com"]').click()
# 模糊匹配 包含 * (重点:最常用)
# driver.find_element(By.CSS_SELECTOR, 'a[href*="news.baidu"]').click()
# 模糊匹配 开头 ^
# driver.find_element(By.CSS_SELECTOR, 'a[href^="http://news"]').click()
# 模糊匹配 结尾 $
# driver.find_element(By.CSS_SELECTOR, 'a[href$="news.baidu.com"]').click()# 定位子元素
# 绝对路径 层层下去 查找 父子 > 后代 空格
# html>body>div>div>div:nth-child(3)>a:nth-child(1)
# 顺序选择第几个 :nth-child(1)
# 演示:百度
# driver.find_element(By.CSS_SELECTOR, 'html>body>div>div>div:nth-child(3)>a:nth-child(1)').click()# By.XPATH查询 xml路径查询
# 上图有复制的截图 (快捷方式)
# driver.find_element(By.XPATH, '//*[@id="s-top-left"]/a[3]').click()# 目标标签:<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
# 绝对路径是 / 一级一级向下查找
# driver.find_element(By.XPATH, '/html/body/div/div/div[3]/a').click()
# 相对路径 // @后是属性 带空格的类连同空格都复制进来
# driver.find_element(By.XPATH, '//input[@id="kw"]').send_keys("百度")
# 相对路径 多个属性组合查询 and or
# driver.find_element(By.XPATH, '//input[@id="kw" and @name="wd" and @class="s_ipt" and '
# '@maxlength="255"]').send_keys("百度")
# 相对路径 多个属性组合+下标 补充:/.. 是查询上一级
# driver.find_element(By.XPATH, '//div[@id="s-top-left"]/a[4]').click()
# 相对路径 文本等于 text()是个函数
# driver.find_element(By.XPATH, '//a[text()="新闻"]').click()
# 相对路径 文本包含 text()是个函数 contains()是个函数 注意是逗号
driver.find_element(By.XPATH, '//a[contains(text(),"新闻")]').click()# # 获取页面上的源码
# page_source = driver.page_source
# print(page_source)time.sleep(3)
二、元素操作
select 下拉框操作
模拟键盘的常用操作
点击弹窗
等待元素出现后,再点击
根据url下载内容和保存
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
import time
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import requests# 初始化
driver = webdriver.Chrome()
# 浏览器最大化
driver.maximize_window()# 示例网址1
# driver.get("https://www.iviewui.com/view-ui-plus/component/form/radio")#
# # 等待页面元素加载完毕,类似设置等待超时时间
# driver.implicitly_wait(30)
#
# # 相对查询
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[0].click()
# time.sleep(2)
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[2].click()
# time.sleep(2)
# driver.find_elements(By.XPATH, '//input[@class="ivu-radio-input" and @type="radio"]')[3].click()# 示例网址2
# https://sahitest.com/demo/selectTest.htm
# driver.get("https://sahitest.com/demo/selectTest.htm")'''
<select id="s1">
<option value="-1">--SELECT--</option>
<option value="46">Business Phone</option>
<option value="47">Cell Phone</option>
<option value="48">Email</option>
<option value="49">Fax</option>
<option value="51">Home Phone</option>
<option value="50">Mail</option>
</select>
'''# select 下拉框操作
# select = Select(driver.find_element(By.ID, 's1'))
# 方式一 第几个
# select.select_by_index(0) # 没变化是因为第一个就是这个
# select.select_by_index(1)
# select.select_by_index(2)
# select.select_by_index(3)
# select.select_by_index(4)
# select.select_by_index(5)
# select.select_by_index(6)
# 方式二 通过value= 注意:不是下标
# select.select_by_value('-1') # 没变化是因为第一个就是这个
# select.select_by_value('46')
# select.select_by_value('47')
# select.select_by_value('48')
# select.select_by_value('49')
# select.select_by_value('50')
# select.select_by_value('51')
# 方式三 通过内容
# select.select_by_visible_text("--SELECT--") # 没变化是因为第一个就是这个
# select.select_by_visible_text("Business Phone")
# select.select_by_visible_text("Cell Phone") # 后面就不演示了# 清空输入框内的内容
# 获取地址 为了方便 后面写百度就是使用百度网站运行示例
# driver.get("https://www.baidu.com/")
# driver.implicitly_wait(30)
# driver.find_element(By.ID, 'kw').send_keys("百度")
# time.sleep(2)
#
# # 方式一:清空默认内容
# driver.find_element(By.ID, 'kw').clear()
# time.sleep(2)
# 方法二:通过键盘全选,然后直接输入新的内容,就不用clear了
# driver.find_element(By.ID, 'kw').send_keys(Keys.CONTROL + 'a')
# driver.find_element(By.ID, 'kw').send_keys(Keys.BACKSPACE)# 常用操作:# 1、回车键:Keys.ENTER
# 2、删除键:Keys.BACK_SPACE
# 3、空格键:Keys.SPACE
# 4、制表键:Keys.TAB
# 5、回退键:Keys.ESCAPE
# 6、刷新键:Keys.F5# 1、全选:send_keys(Keys.CONTROL,'a')
# 2、复制:send_keys(Keys.CONTROL,'c')
# 3、粘贴:send_keys(Keys.CONTROL,'v')
# 4、剪切:send_keys(Keys.CONTROL,'x')# 弹窗
driver.get("https://sahitest.com/demo/promptTest.htm")
driver.find_element(By.NAME, 'b1').click()
# 看一下弹窗上的文字
print(driver.switch_to.alert.text)
time.sleep(2)
driver.switch_to.alert.send_keys("输入测试一下") # 在输入框是看不到打字的, 但是在确定后会显示出来的
time.sleep(2)
# 把弹窗的 确定点掉
driver.switch_to.alert.accept()
# 把弹窗的 取消点掉
# driver.switch_to.alert.dismiss()# 下面没有演示
# # 先判断这个元素是否出现,等待出现后在操作
# # 最多等待60秒
# wait = WebDriverWait(driver, 60)
# # 等待(判断)
# output_div = wait.until(EC.visibility_of_element_located((By.TAG_NAME, 'img')))# 根据url 保存图片
# img_response = requests.get(url_i)
# if img_response.status_code == 200:
# file_name = url_i.split("/")[-1]
# output_path = os.path.join(output_folder, file_name)
# with open(output_path, 'wb') as f:
# f.write(img_response.content)
# print(f"Downloaded {url_i} to {output_path}")time.sleep(3)三、浏览器操作
待更新













![[Algorithm][链表][两数相加][两两交换链表中的节点][重排链表][合并K个升序链表][K个一组翻转链表] + 链表原理 详细讲解](https://img-blog.csdnimg.cn/direct/be48d7e25fb04aaba0863d1b0abda4b5.png)