导出技术实现:fileSaver.js+html-docx-js
1.npm安装
npm install --save html-docx-js
npm install --save file-saver2.页面引入
import htmlDocx from 'html-docx-js/dist/html-docx';
import saveAs from 'file-saver';components: {htmlDocx,saverFile,
},
3.页面布局
先在页面使用html绘出表格样式
<div id='exportId'><table border="1" cellspacing="0" style="font: 16px SimSun;table-layout: fixed;width:100%;"><tr align="center"><td valign="middle" style="height:55px;font: 16px SimHei">名字</td><td valign="middle" style="padding-left:5px;" align="left">{{inscriber}}</td><td style="height:55px;font: 16px SimHei" valign="middle">出生日期</td><td style="padding-left:5px;" align="left" valign="middle">{{inscriber}}</td></tr><tr align="center"><td style="height:55px;font: 16px SimHei" valign="middle">部门</td><td align="left" valign="middle" style="padding-left:5px">{{inscriber}}</td><td valign="middle" style="font: 16px SimHei">考核结果</td><td valign="middle" align="left" style="padding-left:5px"></td></tr><tr><td align="center" style="height:200px"><div style="font: 16px SimHei">部门领导</div><div style="font: 16px SimHei">意见</div></td><td valign="bottom" colspan="3" style="height:200px;"><p></p><p style="padding-left:100px"> 组长: 部门领导: </p><p style="text-align:right">年 月 日 </p></td></tr></table>
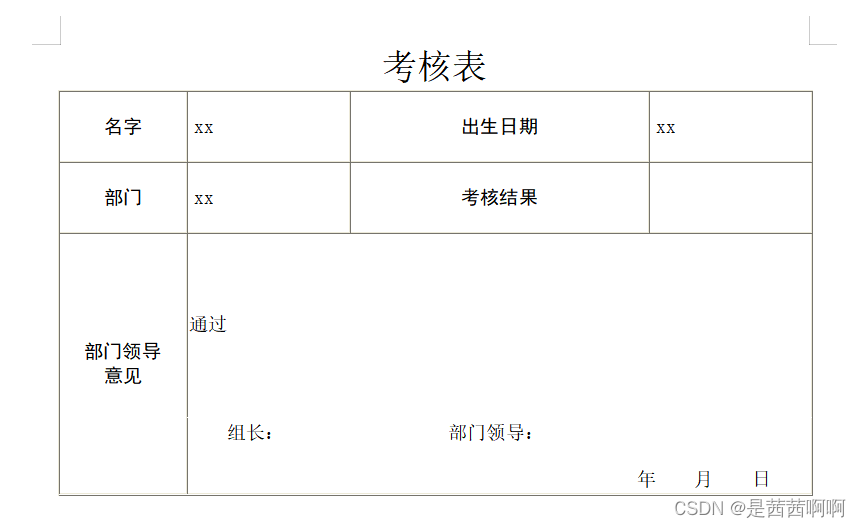
</div>在页面可以看到效果
4.导出word
exportWord(){let htmls = document.getElementById('exportId') //获取需要导出的标签this.allDomObj = htmls.cloneNode(true)this.exec(this.allDomObj.innerHTML.toString()) // 导出的方法
}
exec(htmls) {let page =`<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><body><div style="text-align:center;margin:0;padding:0;margin-bootom:10px"><p style="font: 29.3px Simsun;">` +'考核表'+`</p></div><div id="app"> ` +htmls +` </div></body></html>`console.log('page', page)let converted = htmlDocx.asBlob(page)saverFile(converted, this.title2 + '.docx')
},
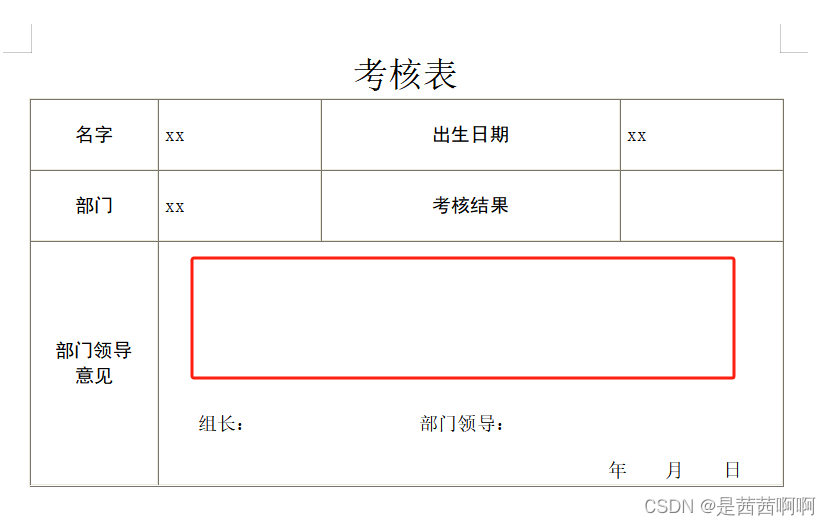
导出的word如下,样式没问题,但是红色区域写不了字

5.解决
把部门领导意见部分页面布局修改一下,红色部分使用一个td布局,左侧使用合并行,同时把边框变为白色,就能写字了
<tr><td align="center" rowSpan="2" style="height:200px"><div style="font: 16px SimHei">部门领导</div><div style="font: 16px SimHei">意见</div></td><td colspan="3" style="border-bottom:1px dotted #fff;height:150px" ><p></p></td></tr><tr><td valign="bottom" colspan="3" style="border-top:1px dotted #fff;"><p></p><p style="padding-left:100px"> 组长: 部门领导: </p><p style="text-align:right">年 月 日 </p></td></tr>