Qt中的对话框(QDialog)是用户交互的重要组件,用于向用户提供特定的信息、请求输入、或进行决策。Qt提供了多种标准对话框以及用于自定义对话框的类。以下将详细介绍几种常用对话框的基本使用、使用技巧以及注意事项,并附带C++示例代码。
1. 模态对话框与非模态对话框
模态对话框(Modal Dialogs)在显示时会阻塞其父窗口或应用程序,直到用户关闭该对话框。用户不能与除对话框以外的任何窗口交互。常见的模态对话框有信息提示、警告、确认等。
非模态对话框(Modeless Dialogs)允许用户在打开对话框的同时继续与其他窗口交互。它们常用于提供辅助功能或工具面板。
2. 标准对话框
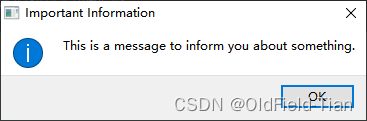
2.1 信息提示对话框:QMessageBox
用于显示简单信息、警告、错误或询问用户是否同意某个操作。QMessageBox 提供了预定义的按钮和图标,简化了对话框的设计。

示例代码:
#include <QMessageBox>void showInfoDialog()
{QMessageBox::information(nullptr, // 父窗口,设为nullptr则无父窗口"Important Information", // 标题"This is a message to inform you about something.", // 内容QMessageBox::Ok); // 按钮类型,仅显示“确定”按钮
}
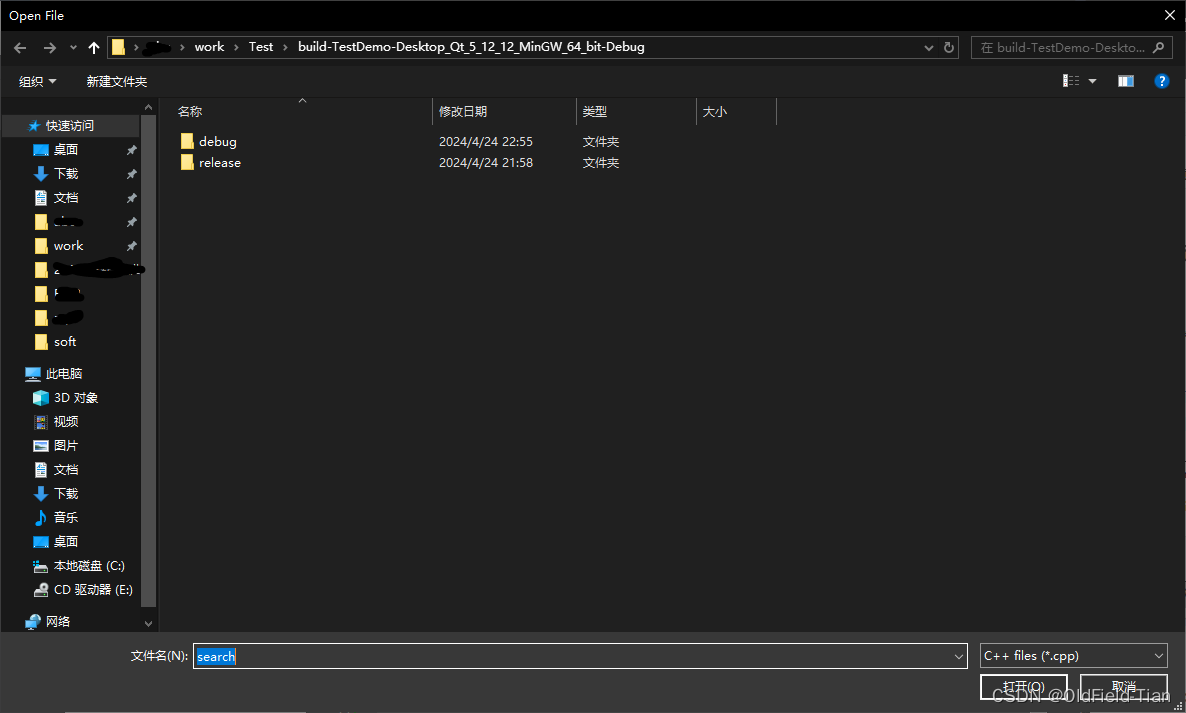
2.2 文件对话框:QFileDialog
用于让用户选择文件或目录。可以设置初始路径、过滤器等。
打开文件对话框示例:

#include <QFileDialog>QString openFilePath()
{QString initialPath = "/path/to/start/search";QString selectedFilter = "C++ files (*.cpp)";QString filePath = QFileDialog::getOpenFileName(nullptr, // 父窗口"Open File", // 标题initialPath, // 初始路径selectedFilter); // 文件过滤器return filePath;
}
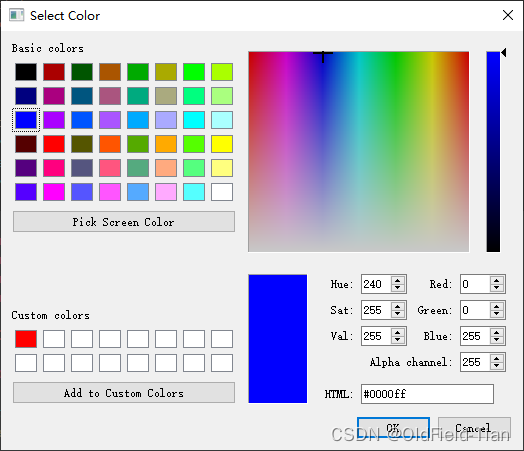
2.3 颜色对话框:QColorDialog
让用户选择一个颜色值。

示例代码:
#include <QColorDialog>QColor selectColor()
{QColor initialColor = Qt::blue;QColor chosenColor = QColorDialog::getColor(initialColor, // 初始颜色nullptr, // 父窗口"Select Color", // 标题QColorDialog::ShowAlphaChannel); // 显示透明度选项return chosenColor;
}
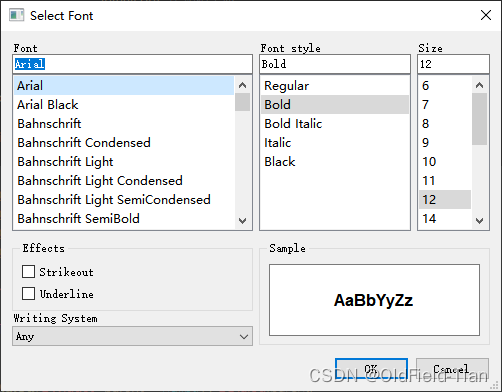
2.4 字体对话框:QFontDialog
用于选择字体、大小和样式。

示例代码:
#include <QFontDialog>QFont selectFont()
{QFont initialFont("Arial", 12, QFont::Bold);bool ok;QFont chosenFont = QFontDialog::getFont(&ok, // 选择后是否确认的布尔值输出initialFont, // 初始字体nullptr, // 父窗口"Select Font"); // 标题if (ok)return chosenFont;elsereturn initialFont; // 用户取消选择时返回初始字体
}
3. 自定义对话框
通过继承 QDialog 类并添加控件来创建自定义对话框。使用 QLayout 布局管理器来组织控件,并设置适当的信号与槽来响应用户操作。

示例代码:
#include <QDialog>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>class CustomDialog : public QDialog
{Q_OBJECTpublic:CustomDialog(QWidget *parent = nullptr) : QDialog(parent){QVBoxLayout *layout = new QVBoxLayout(this);QLabel *label = new QLabel("This is a custom dialog.");QPushButton *okButton = new QPushButton("OK");layout->addWidget(label);layout->addWidget(okButton);connect(okButton, &QPushButton::clicked, this, &QDialog::accept); // 点击“OK”按钮时关闭对话框}
};
4. 使用技巧与注意事项
-
模态对话框与事件循环:模态对话框会启动一个新的事件循环,直到对话框关闭才返回。在显示模态对话框时,不要在主事件循环之外启动新的事件循环,以避免循环嵌套导致的问题。
-
对话框定位:可以使用
setWindowFlags()和setWindowModality()函数调整对话框的窗口属性,如是否可移动、是否置顶等。使用move()或setGeometry()设置对话框位置。 -
对话框大小调整:通过
setFixedSize()、setMinimumSize()、setMaximumSize()控制对话框的大小限制。使用布局(如QVBoxLayout、QHBoxLayout)自动调整内部控件的大小和位置。 -
对话框关闭行为:重写
accept()和reject()函数,定义用户按下“确定”或“取消”按钮时的特定操作。 -
对话框样式与主题:利用
QStyle和QPalette为对话框定制外观。或者使用QSS(Qt Style Sheets)设置CSS-like样式。 -
国际化与本地化:对话框的文本应使用
tr()函数包裹,以便进行翻译。同时,遵循平台特定的对话框习惯,如对话框按钮顺序(Windows/Linux/macOS可能不同)。 -
线程安全:对话框通常是与GUI线程关联的,不应在非GUI线程中直接创建或修改对话框。如果需要从后台线程触发对话框显示,应使用信号与槽机制或事件队列传递消息到主线程。
通过以上介绍和示例代码,你应该已经了解了Qt中常用对话框的基本使用、技巧以及注意事项。在实际开发中,可以根据具体需求结合这些知识来设计和实现符合用户预期的对话框交互。