目录
一.HTML5(超文本(链接)标记(标签<>)语言)
1.开发环境(写代码,看效果)
2.vscode 使用
3.谷歌浏览器使用
4.标签语法
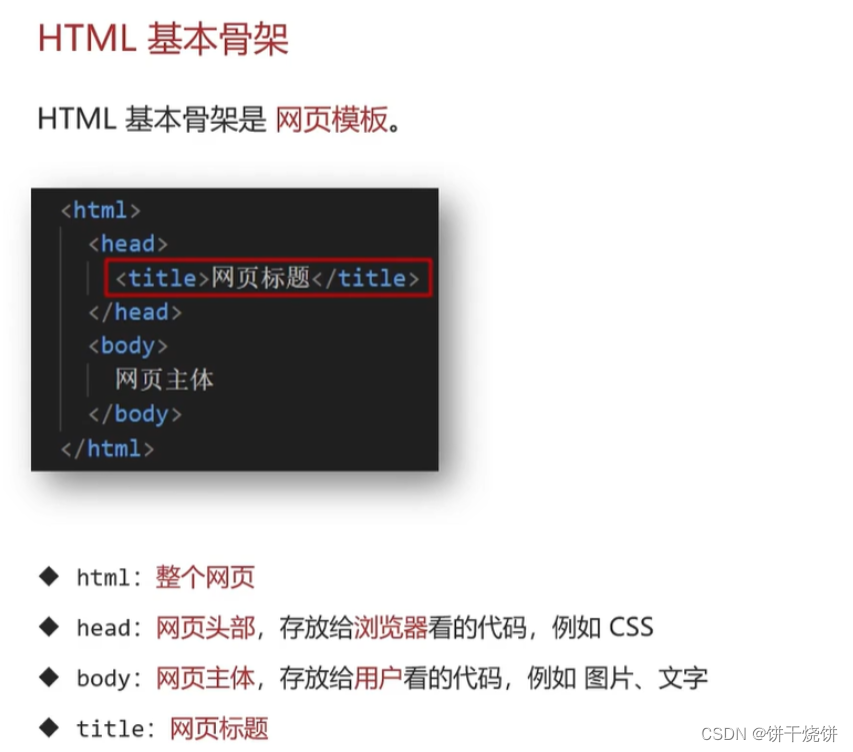
5.HTML基本骨架(网页模板)
6.标签的关系
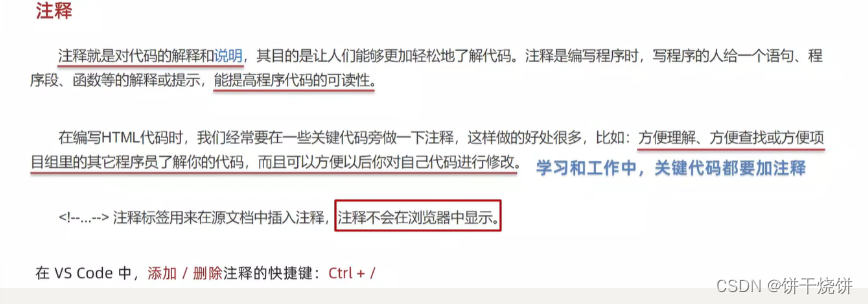
7.注释
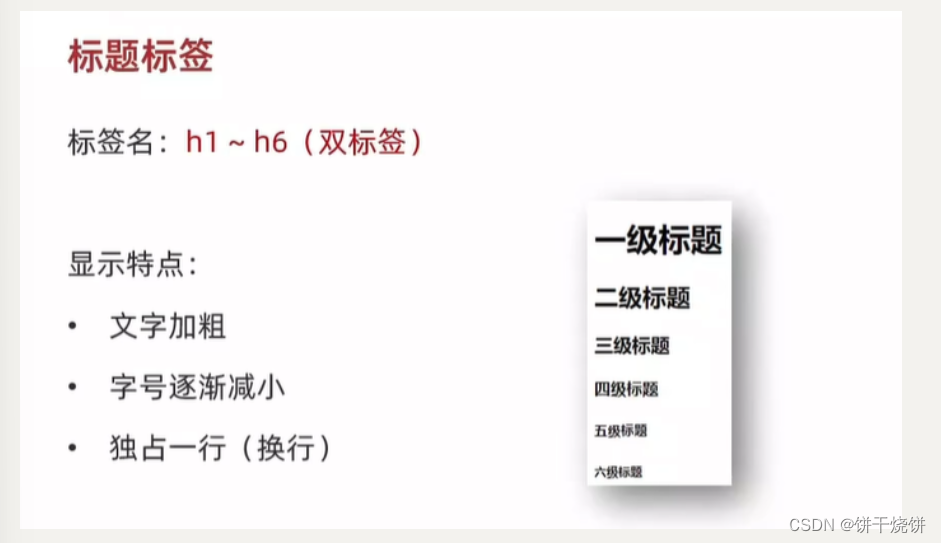
8.标题标签
9.段落标签
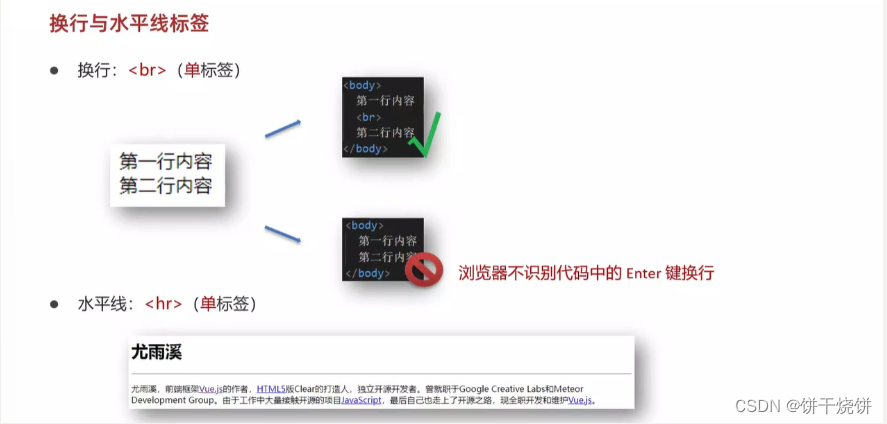
10.换行和水平线标签(单标签)
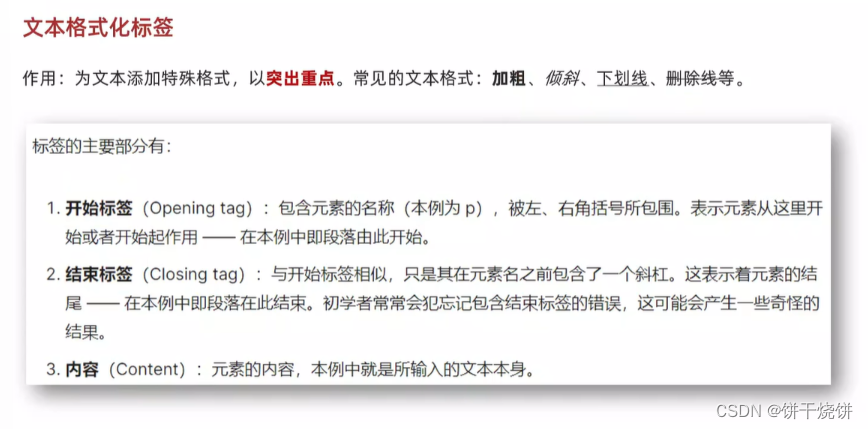
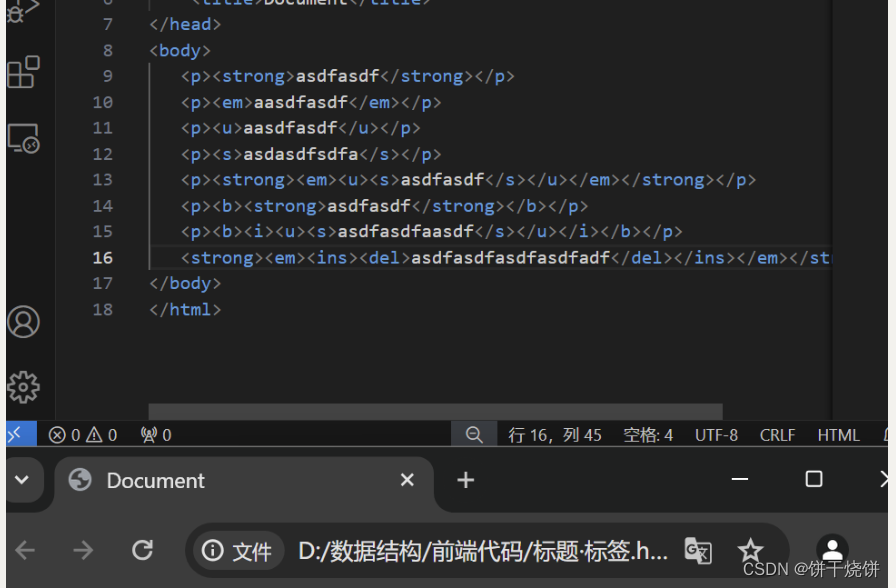
11.文本格式化标签
12.图像标签
13.图像标签的属性
14.路径
15.超链接标签(双标签)
16.音频标签
17.视频标签
18.综合案例--个人简介
19.综合案例--Vue.js简介
资源来自:黑马程序员
一.HTML5(超文本(链接)标记(标签<>)语言)
1.开发环境(写代码,看效果)
编辑器写代码:vscode
浏览器看效果: Google
2.vscode 使用
2.1打开文件夹:新建文件夹->拖拽vscode空白位置
2.2vs插件(暂时):



2.3 缩放代码字号

3.谷歌浏览器使用
设置默认浏览器:控制面板->默认程序

4.标签语法

4.1网页文件后缀名.html

4.2
ctrl+B vscode侧边栏折叠
ctrl+S 文件保存(先保存才能在浏览器查看效果)
4.3

4.4示例:


5.HTML基本骨架(网页模板)

快速生成:

网页标题:




6.标签的关系
作用:明确标签的书写位置


7.注释

8.标题标签





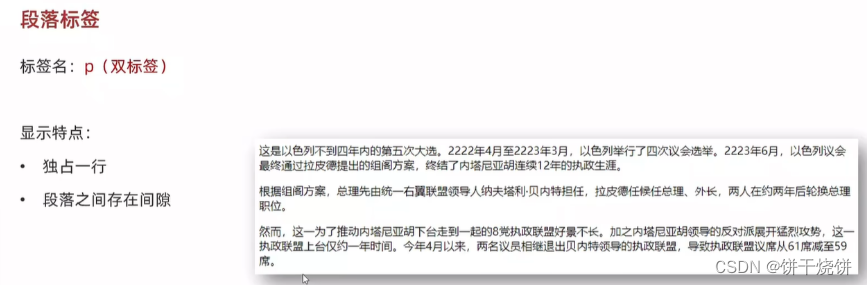
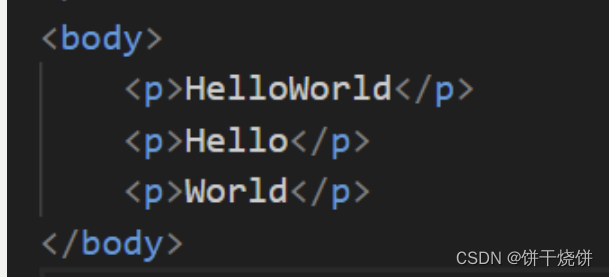
9.段落标签




10.换行和水平线标签(单标签)

11.文本格式化标签




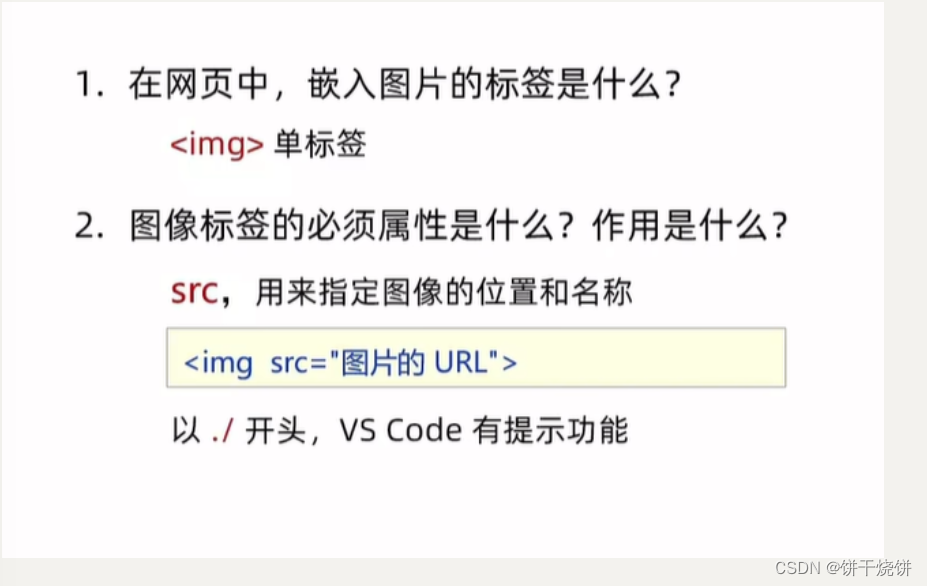
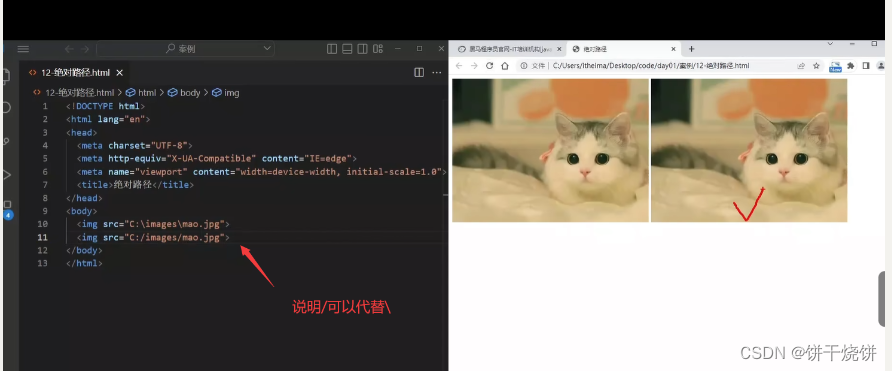
12.图像标签
img单标签


vscode 使用 ./可以快速选择路径

13.图像标签的属性

alt:以前网速慢,可能导致图片加载不出来,为了不影响网页内容的浏览,使用alt当作替换文本

width与height在浏览器缩放土图片是等比例缩放的

14.路径
网页通过路径查找

14.1相对路径

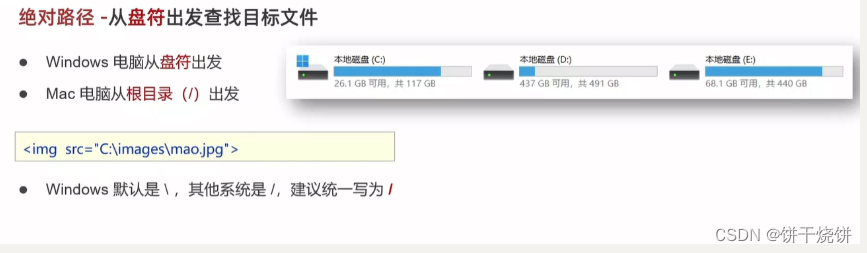
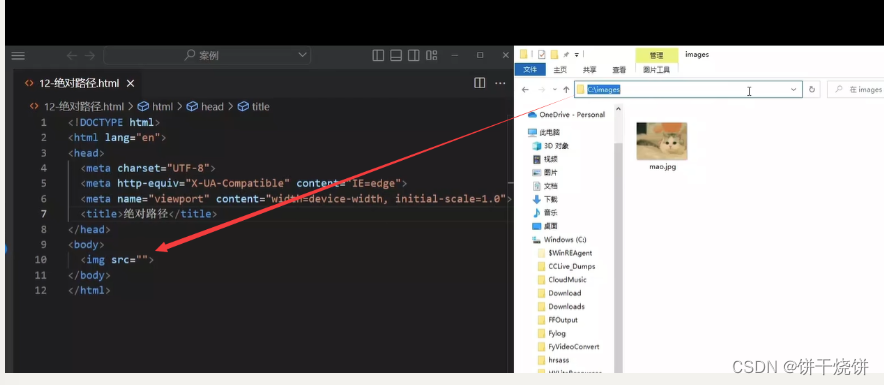
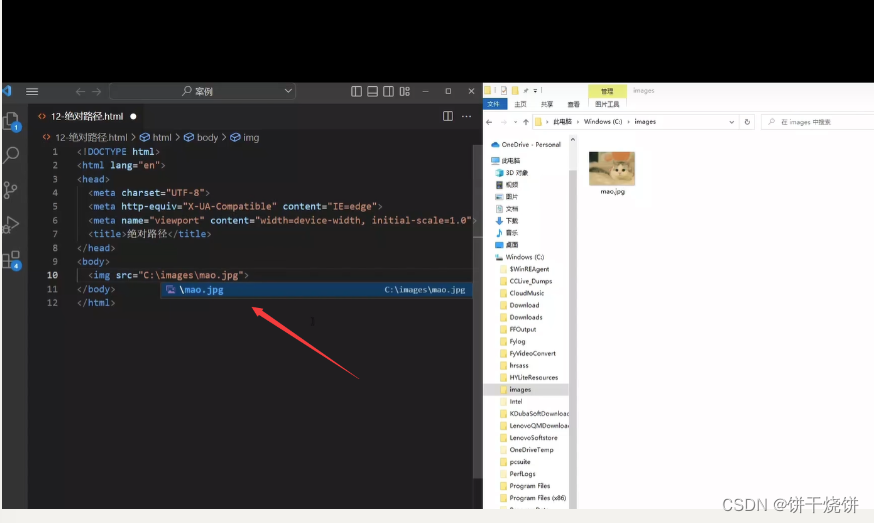
14.2绝对路径




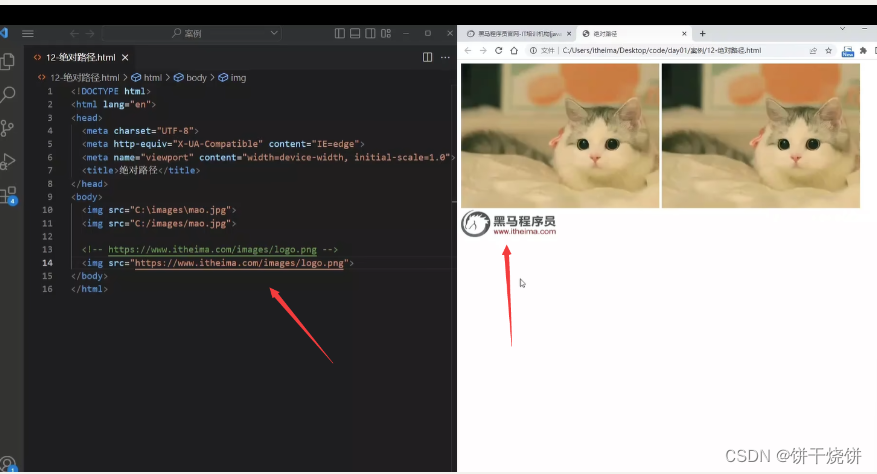
上述是通过绝对路径查找存在自己电脑的图片文件
还可以绝对路径查找别人网页(不存在自己电脑里面)的图片文件:

src属性值使用在线网址:


友情链接:文字点击后可以跳转到对应网站(实现:将对应文字做成链接,跳转的位置写成对应的在线网址)
小总结:
1.在工作要找自己电脑的文件一般使用相对路径(不用绝对路路径是因为绝对路径太绝对了,相对路径相对于当前文件的位置,因此在移动网站文件夹或者在不同的服务器上部署网站时,相对路径更加灵活,不需要修改路径; 相对路径可以增加网站的安全性,因为绝对路径可能会暴露服务器的真实路径,造成安全隐患。)
2.绝对路径一般应用于绝对路径在线网址实现友情链接。
15.超链接标签(双标签)

超链接可以跳转:线上和本地文件

也可以点击图片跳转:

但上述是原窗口打开,这样会很不方便(相当新窗口覆盖掉原窗口)
可以使用target属性 赋给值_blank,就可以实现新窗口打开页面了


开发初期了,不知道超链接的跳转地址,href属性值给 # , 表示空链接,不会跳转。(之后将#覆盖掉就行了)

16.音频标签

16.1 controls属性(显示音频控制面板)

在HTML5中,如果属性名与属性值相同,可以简写为一个单词,controls也可以是controls="controls", 效果是一样的。

16.2 loop属性(循环播放)

16.3 autoplay(自动播放)
但浏览器会自动禁用自动播放,所以写了也没有效果,一般是通过按钮手动播放。
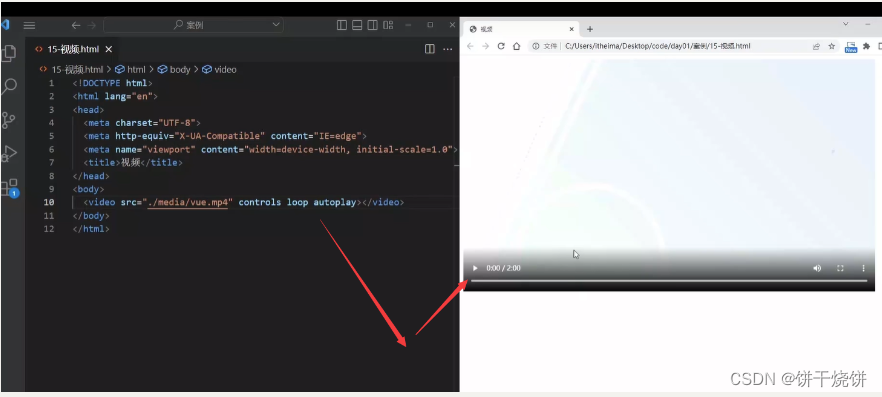
17.视频标签

17.1 src(必须属性)
只有src网页视频是静止的

17.2 controls(显示视频控制面板)
现在点击就能播放了

17.3 loop(循环播放)

17.4 muted(静音播放)

17.5 autoplay(自动播放(需要配合静音播放))

如果没有静音,就不会自动播放了

18.综合案例--个人简介
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容->写代码->保存->刷新浏览器->看效果
尤雨溪
尤雨溪,前端框架Vue.is的作者,HTML5版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和Meteor Development Group。由于工作中大量接触开源的项目JavaScrit,最后自己也走上了开源之路,现全职开发和维护Vue.is。

学习经历
尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。
尤雨溪大学专业并非是计算机专业,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士,正是在读硕士期间,他偶然接触到了JavaScript ,从此被这门编程语言深深吸引,开启了自己的前端生涯。
主要成就
2014年2月,开发了一个前端开发库Vue.js。Vue.js是构建Web界面的JavaScript库,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。
社会任职
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做Vue和Weex的JavaScript runtime整合,目标是让大家能用Vue的语法跨三端。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简介</title>
</head>
<body><h1>尤雨溪</h1><hr><p>尤雨溪,前端框架<a href="https://baike.baidu.com/item/Vue.js/19884851#:~:text=Vue%20%28%E5%8F%91%E9%9F%B3%E4%B8%BA%20%2Fvju%CB%90%2F%EF%BC%8C%E7%B1%BB%E4%BC%BC%20view%29%20%E6%98%AF%E4%B8%80%E6%AC%BE%E7%94%A8%E4%BA%8E%E6%9E%84%E5%BB%BA%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E7%9A%84%20JavaScript%20%E6%A1%86%E6%9E%B6%E3%80%82,%E5%AE%83%E5%9F%BA%E4%BA%8E%E6%A0%87%E5%87%86%20HTML%E3%80%81CSS%20%E5%92%8C%20JavaScript%20%E6%9E%84%E5%BB%BA%EF%BC%8C%E5%B9%B6%E6%8F%90%E4%BE%9B%E4%BA%86%E4%B8%80%E5%A5%97%E5%A3%B0%E6%98%8E%E5%BC%8F%E7%9A%84%E3%80%81%E7%BB%84%E4%BB%B6%E5%8C%96%E7%9A%84%E7%BC%96%E7%A8%8B%E6%A8%A1%E5%9E%8B%EF%BC%8C%E5%8F%AF%E4%BB%A5%E9%AB%98%E6%95%88%E5%9C%B0%E5%BC%80%E5%8F%91%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E3%80%82%20%E6%97%A0%E8%AE%BA%E6%98%AF%E7%AE%80%E5%8D%95%E8%BF%98%E6%98%AF%E5%A4%8D%E6%9D%82%E7%9A%84%E7%95%8C%E9%9D%A2%EF%BC%8CVue%20%E9%83%BD%E5%8F%AF%E4%BB%A5%E8%83%9C%E4%BB%BB%E3%80%82 t" target="_blank">Vue.is</a>的作者,<a href="https://baike.baidu.com/item/HTML5?fromModule=lemma_search-box" target="_blank">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和MeteorDevelopment Group。由于工作中大量接触开源的项目<a href="https://baike.baidu.com/item/JavaScript?fromModule=lemma_search-box" target="_blank">JavaScrit</a>,最后自己也走上了开源之路,现全职开发和维护<a href="https://baike.baidu.com/item/Vue.js/19884851#:~:text=Vue%20%28%E5%8F%91%E9%9F%B3%E4%B8%BA%20%2Fvju%CB%90%2F%EF%BC%8C%E7%B1%BB%E4%BC%BC%20view%29%20%E6%98%AF%E4%B8%80%E6%AC%BE%E7%94%A8%E4%BA%8E%E6%9E%84%E5%BB%BA%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E7%9A%84%20JavaScript%20%E6%A1%86%E6%9E%B6%E3%80%82,%E5%AE%83%E5%9F%BA%E4%BA%8E%E6%A0%87%E5%87%86%20HTML%E3%80%81CSS%20%E5%92%8C%20JavaScript%20%E6%9E%84%E5%BB%BA%EF%BC%8C%E5%B9%B6%E6%8F%90%E4%BE%9B%E4%BA%86%E4%B8%80%E5%A5%97%E5%A3%B0%E6%98%8E%E5%BC%8F%E7%9A%84%E3%80%81%E7%BB%84%E4%BB%B6%E5%8C%96%E7%9A%84%E7%BC%96%E7%A8%8B%E6%A8%A1%E5%9E%8B%EF%BC%8C%E5%8F%AF%E4%BB%A5%E9%AB%98%E6%95%88%E5%9C%B0%E5%BC%80%E5%8F%91%E7%94%A8%E6%88%B7%E7%95%8C%E9%9D%A2%E3%80%82%20%E6%97%A0%E8%AE%BA%E6%98%AF%E7%AE%80%E5%8D%95%E8%BF%98%E6%98%AF%E5%A4%8D%E6%9D%82%E7%9A%84%E7%95%8C%E9%9D%A2%EF%BC%8CVue%20%E9%83%BD%E5%8F%AF%E4%BB%A5%E8%83%9C%E4%BB%BB%E3%80%82" target="_blank">Vue.is</a>。</p><img src="https://pic.baike.soso.com/ugc/baikepic2/0/20220502193943-1419367211_png_394_452_359967.jpg/800" alt="尤雨溪" title="尤雨溪"><h2>学习经历</h2><p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得<strong>Design & Technology艺术硕士学位</strong>,任职于纽约Google Creative Lab。</p><p>尤雨溪大学专业并非是计算机专业,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士,正是在读硕士期间,他偶然接触到了<em>JavaScript</em> ,从此被这门编程语言深深吸引,开启了自己的前端生涯。</p><h2>主要成就</h2><p><ins>2014年2月,开发了一个前端开发库Vue.js。Vue.js是构建Web界面的JavaScript库,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。</ins></p><h2>社会任职</h2><p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做Vue和Weex的JavaScript runtime整合,目标是让大家能用Vue的语法跨三端。</p>
</body>
</html>19.综合案例--Vue.js简介
Vue.js
Vue.js (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [4]是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
主要功能
Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计,核心库只关注视图层。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
file:///C:/Users/CGQ/Documents/Typara%E7%AC%94%E8%AE%B0/#
</body> </html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue.js 简介</title>
</head>
<body><h1>Vue.js</h1><p><a href="https://baike.baidu.com/item/Vue.js/19884851" target="_blank">Vue.js</a> (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。</p><br><p>Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [4]是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。</p><h2>主要功能</h2><p>Vue.js是一套构建用户界面的渐进式框架,采用自底向上增量开发的设计,核心库只关注视图层。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。</p><video src="#" controls loop muted autoplay></video></body>
</html>