打开vscode让项目在终端中打开

输入npm install element-ui@2.15.3

然后进行下载
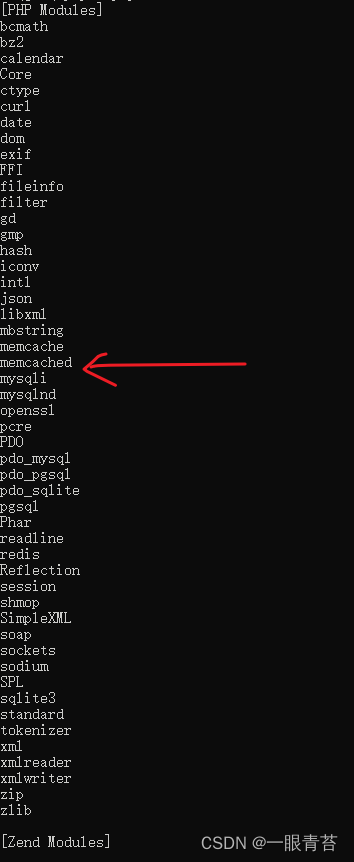
在node_modules中出现element-ui表示下载完成

然后在输入Vue.use(ElementUI);
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({router,render: h => h(App)
}).$mount('#app')
在Element官网上复制代码

将写好的ElementView导入App.vue中 <div> <element-view></element-view> </div>
<template><div><element-view></element-view></div>
</template>
<script>
import ElementView from './views/element/ElementView.vue'
export default {components: { ElementView },data(){return{message:"hello world"}},
}
</script>
<style>
</style>
注意一定要在main.js中导入import 'element-ui/lib/theme-chalk/index.css'否则没有css样式
最后在npm启动
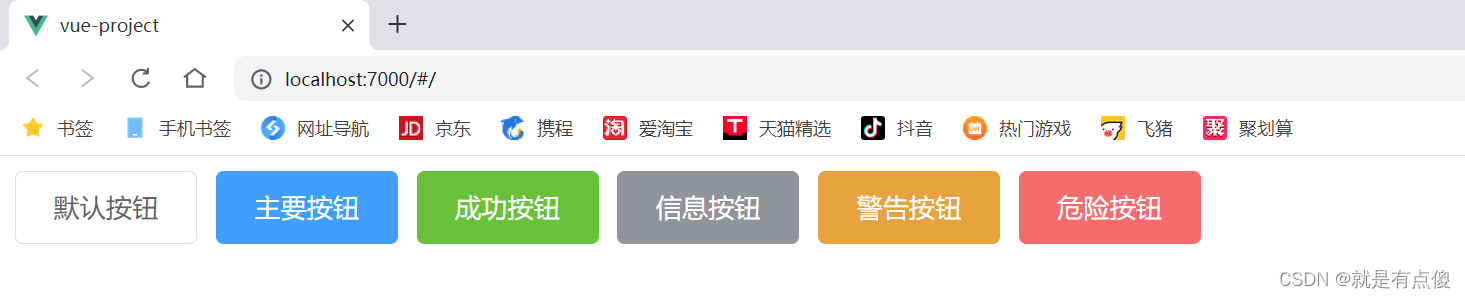
得到如下效果














![【Osek网络管理测试】[TG3_TC3]tSleepRequestMin_L](https://img-blog.csdnimg.cn/direct/4d47d5f4c86847b8a30963dc3025c0be.png)