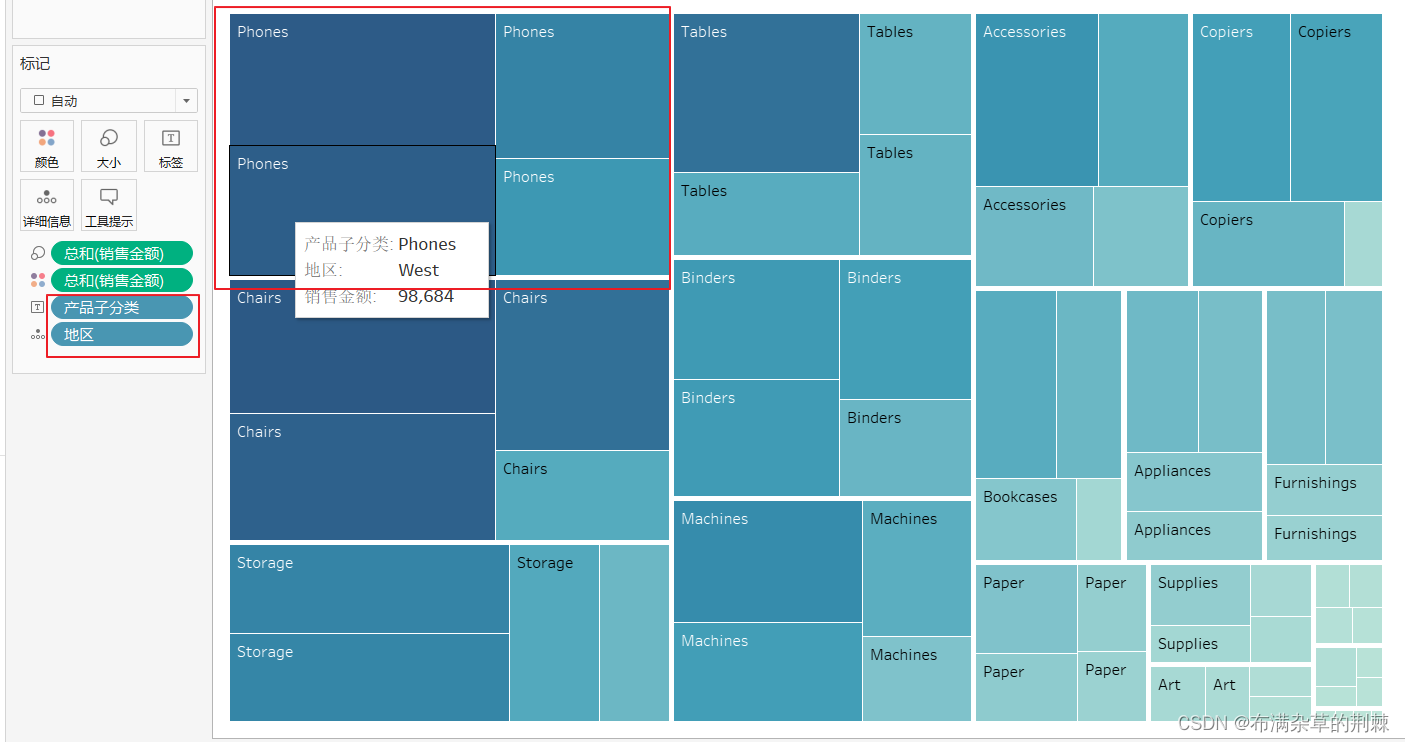
树状图(适合子分类比较多的)
1.基本树状图的绘制
同时选择产品子分类和销售金额----选择智能推荐----选择树状图
2.双层树状图的绘制
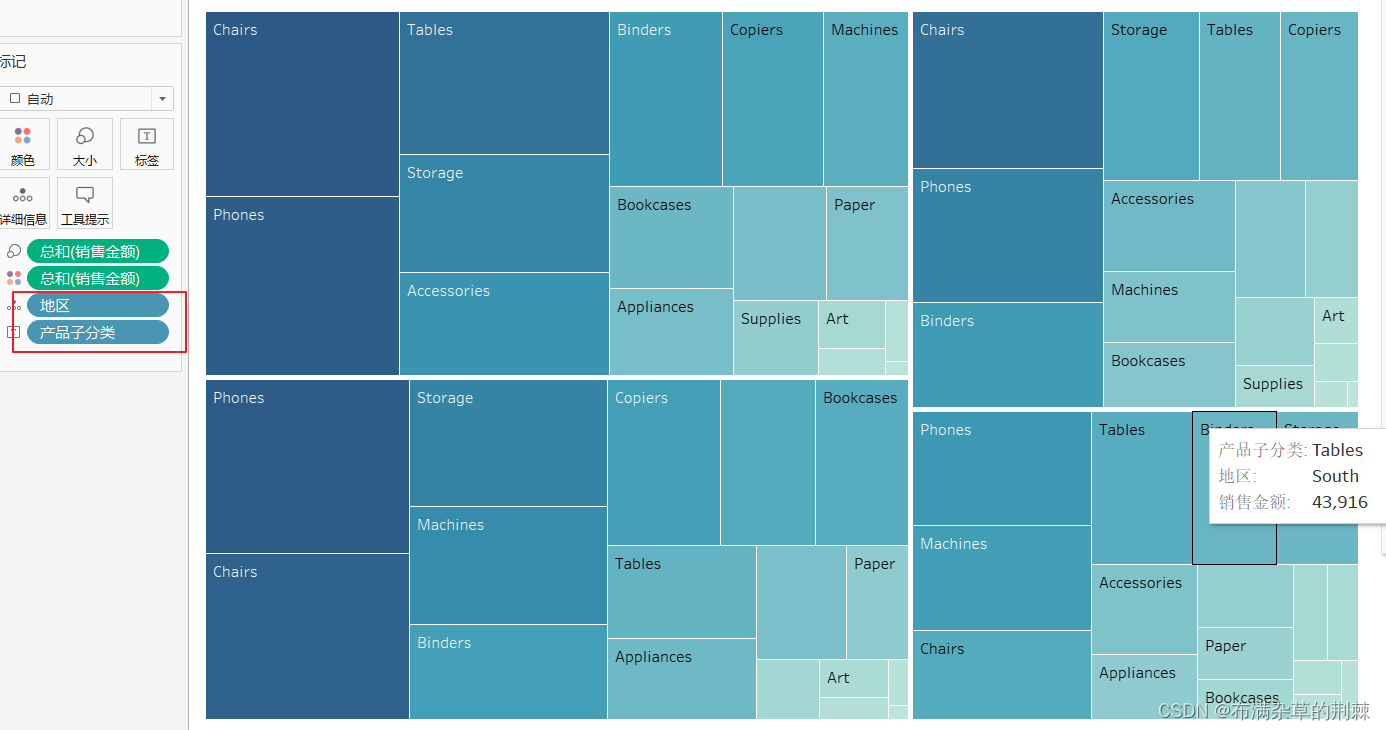
将第二个维度地区拖到产品分类的下面---大的划分区域是上面的维度(产品分类),看着不是很鲜明
可以调整一下上下的位置,地区在上是以地区为大的划分
3.离散&连续与树状图
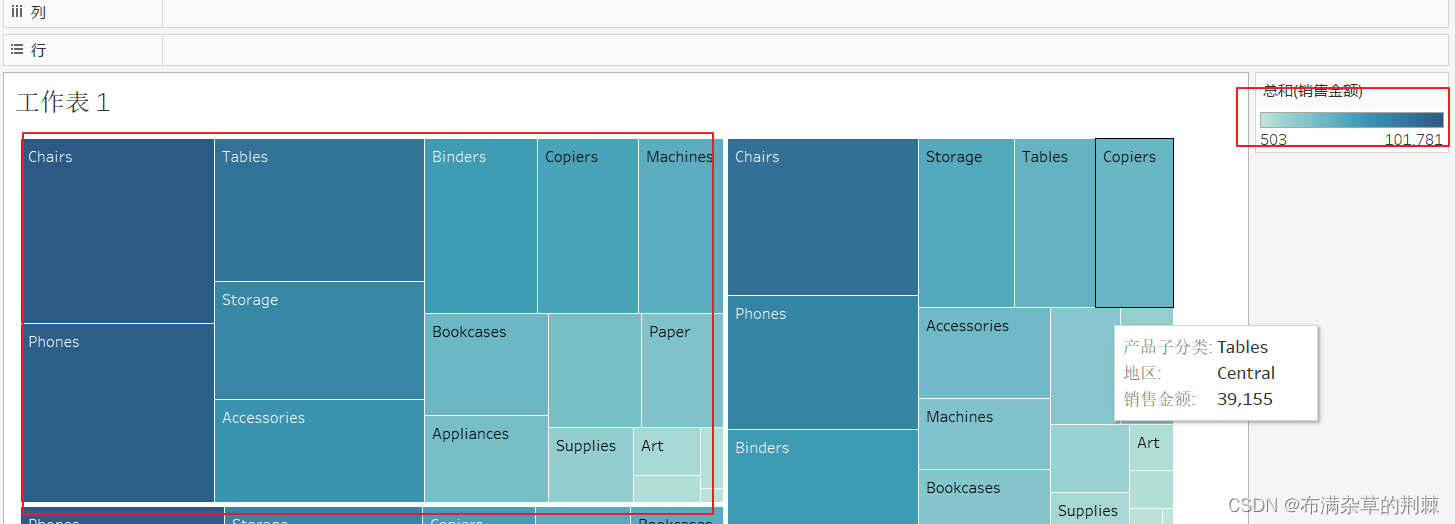
区域的颜色是以连续的销售金额作为标准
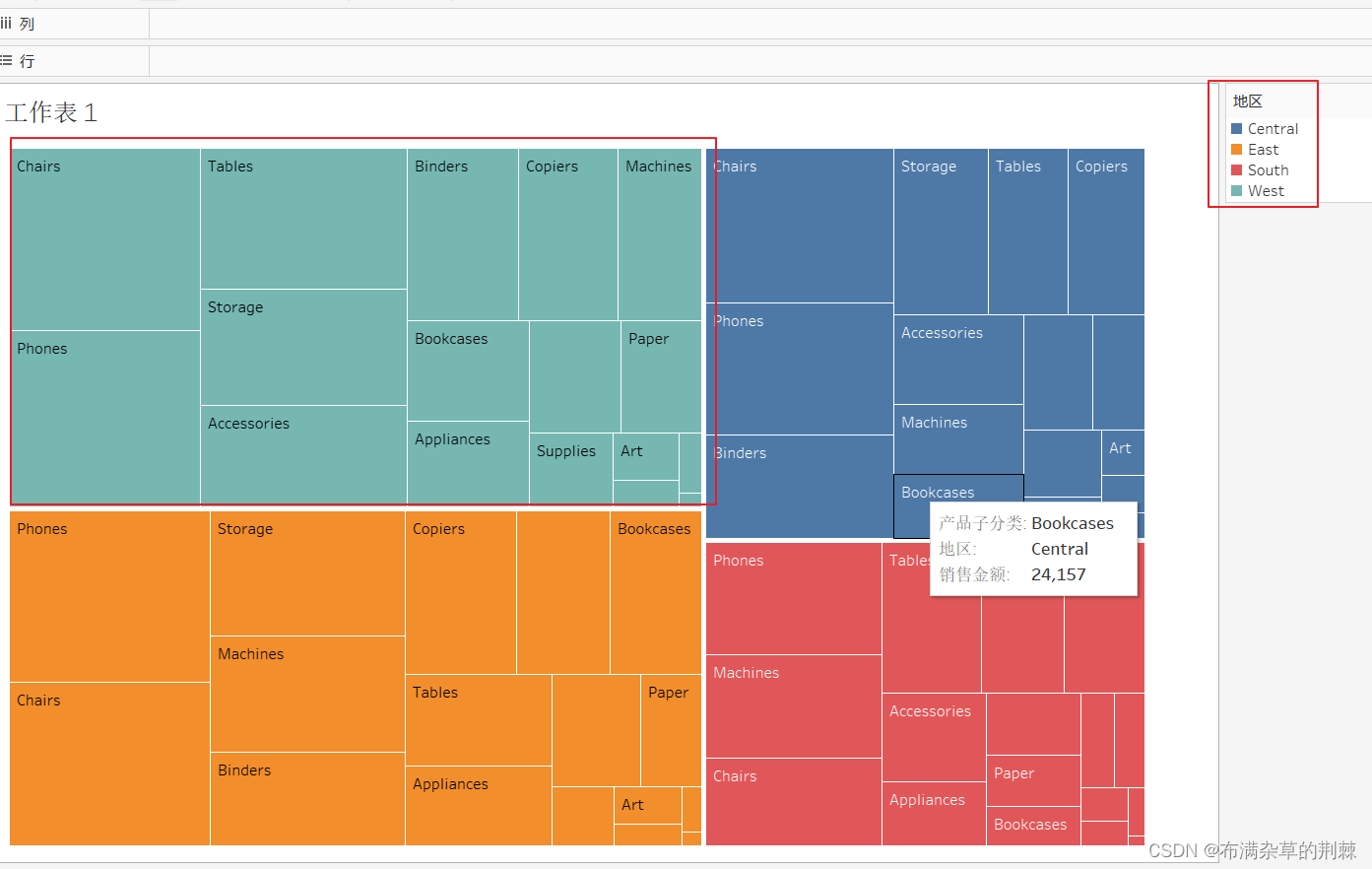
我们可以将离散的地区作为标准
将地区拖到右上角,会按区域划分,比较明显
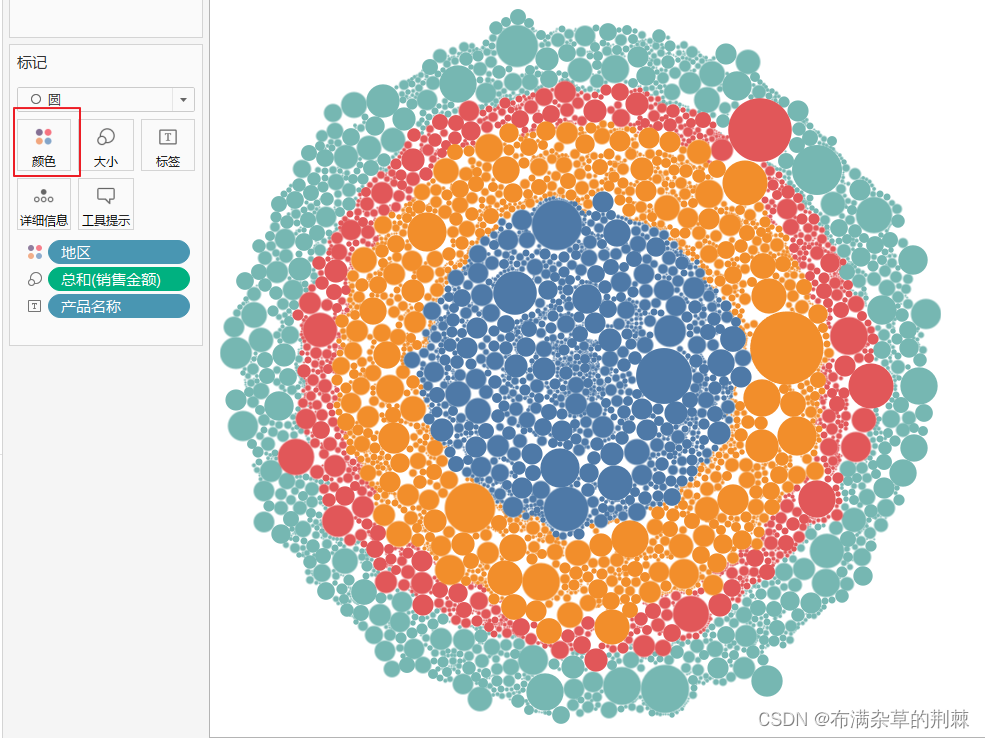
气泡图
1.气泡图的绘制
选中商品分类和销售金额-----智能推荐----最后一个气泡图
可以按地区划分层级
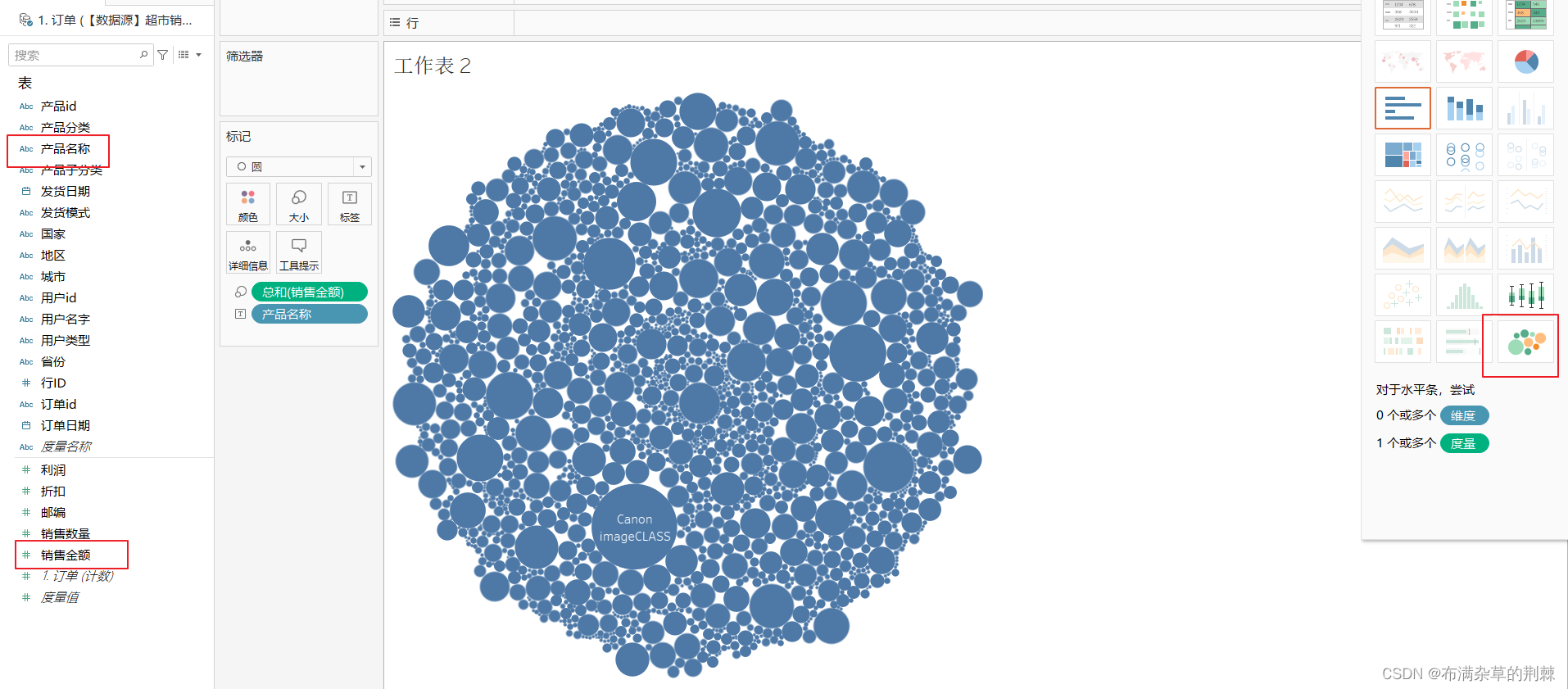
2.填充气泡图的变体:词云图
将这里改为文本,直接变为词云图
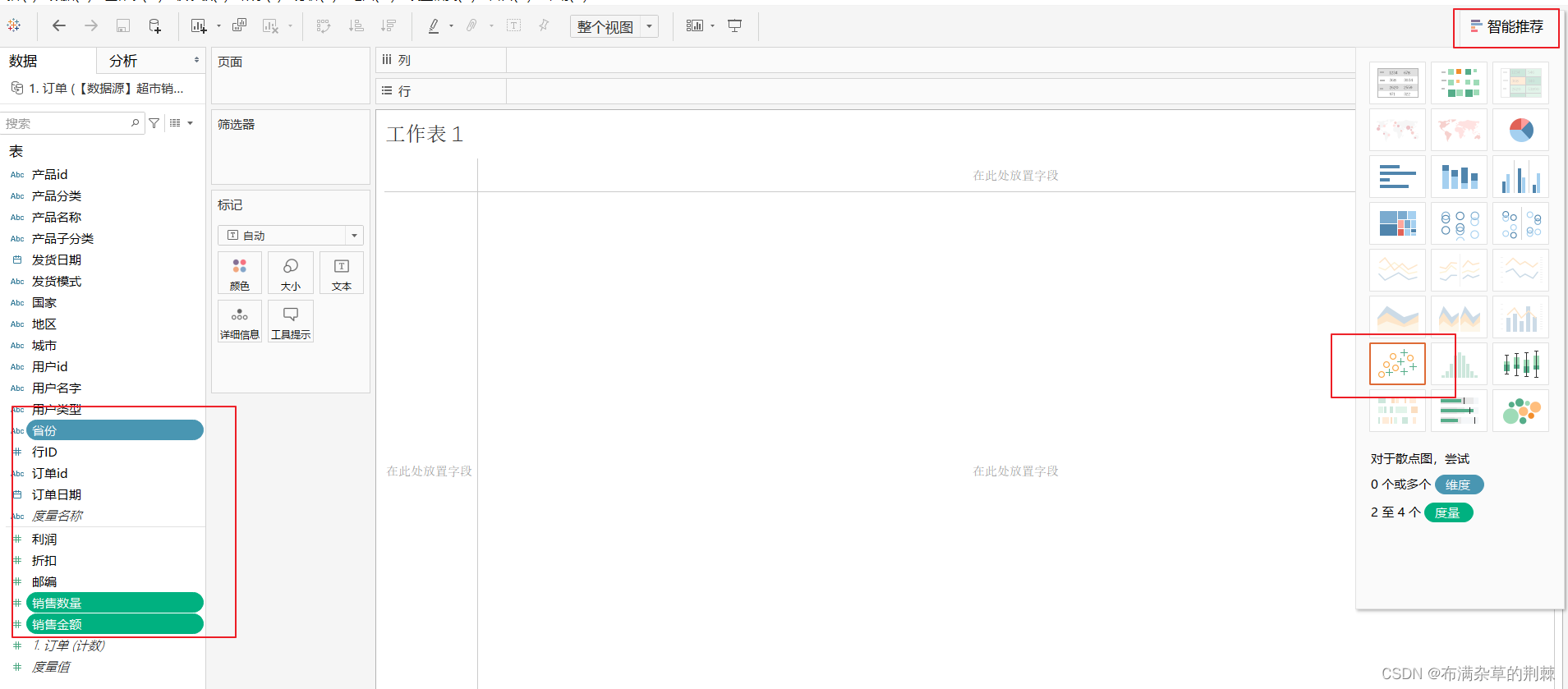
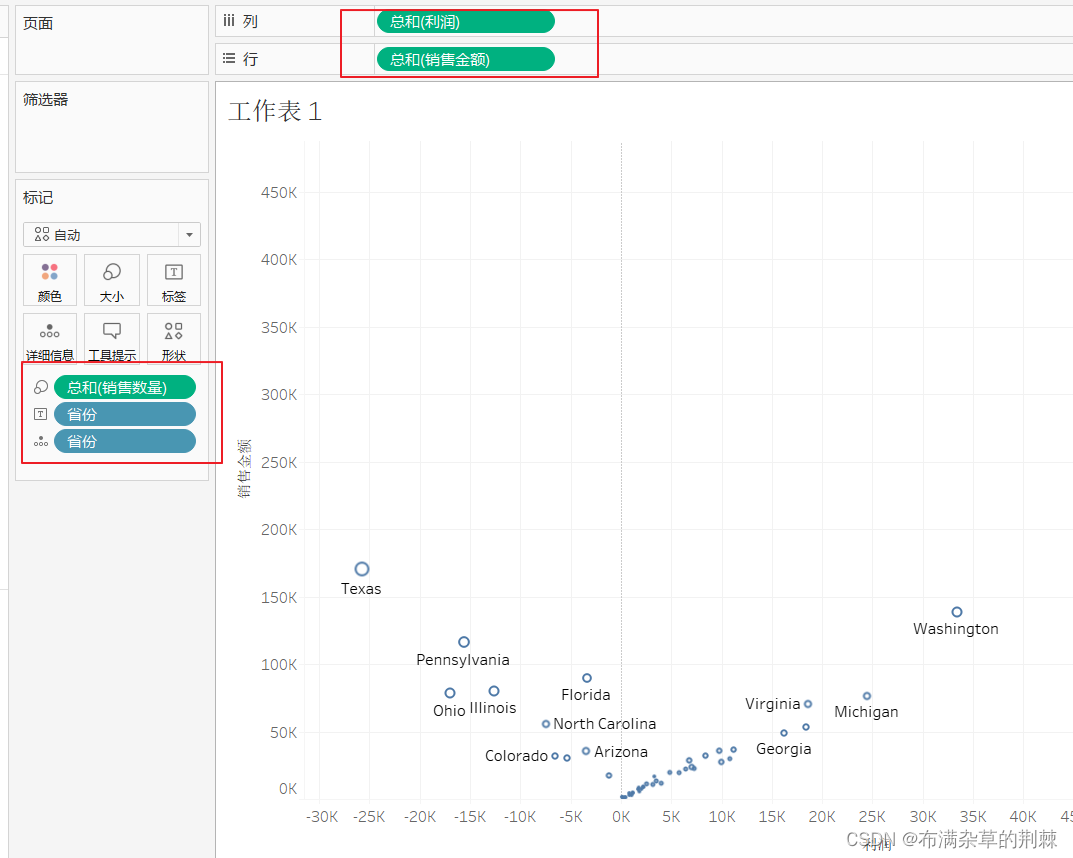
3.散点&气泡图的绘制
散点图的几种做法:
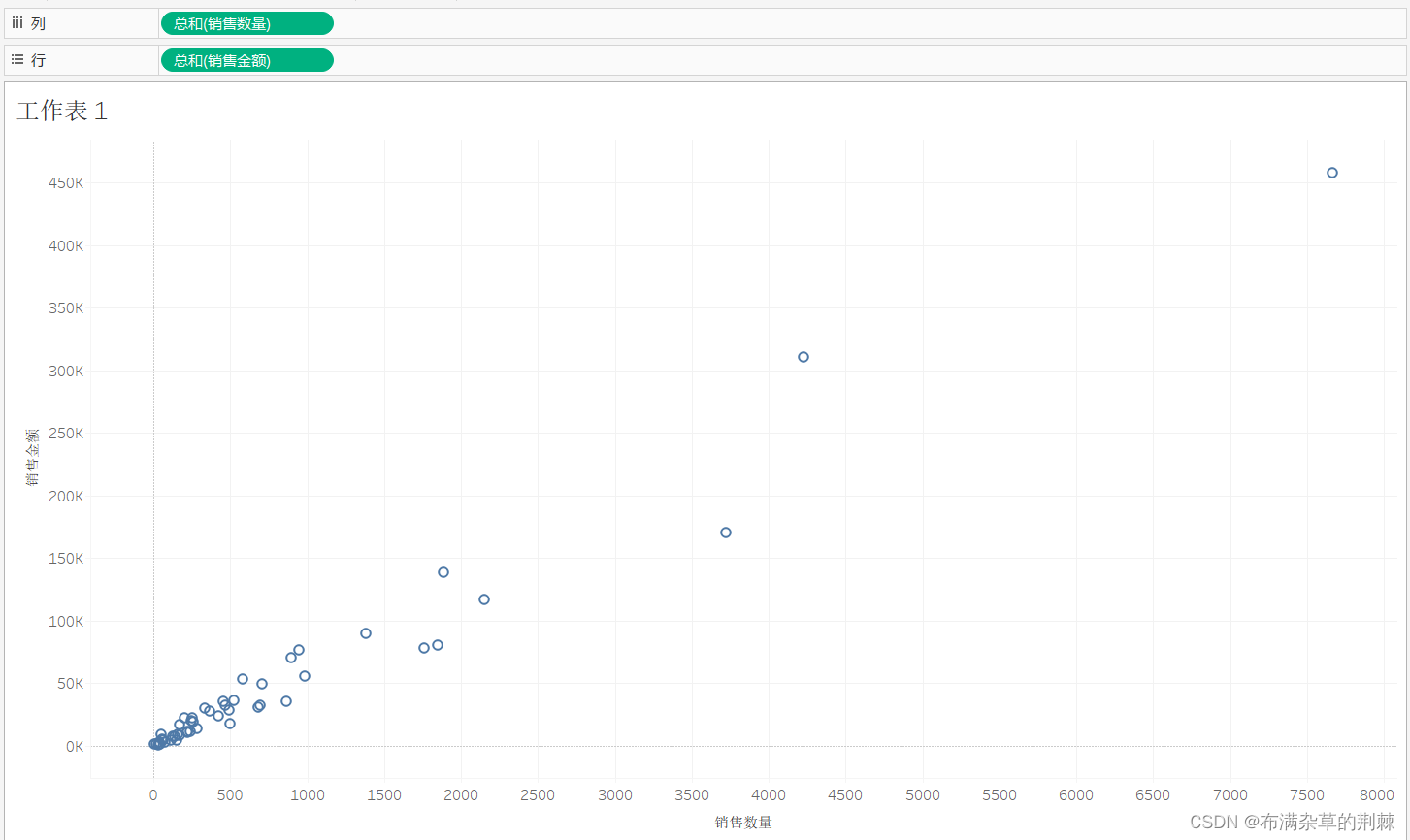
一种直接拖入进去
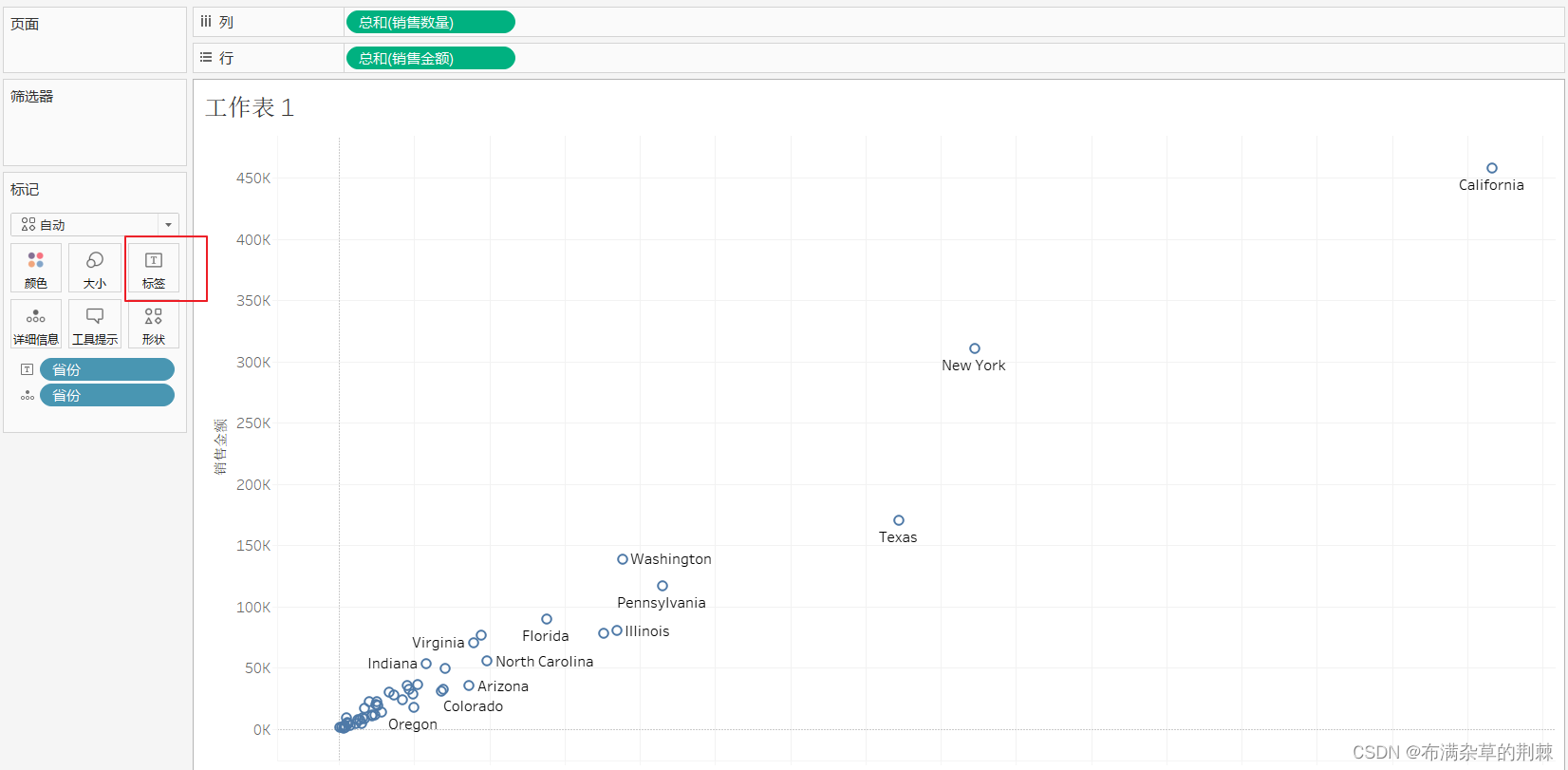
想要以省份为散点
直接将省份拖入即可
标记出每个省份,直接将省份拖入标签
第二种是同时选中多种,智能推荐,选择散点图




























![【Osek网络管理测试】[TG3_TC3]tSleepRequestMin_L](https://img-blog.csdnimg.cn/direct/4d47d5f4c86847b8a30963dc3025c0be.png)