【5】条件渲染和列表渲染
(1)条件渲染v-if v-else-if v-else
-
条件渲染根据表达式的真假值来渲染不同的元素或组件。
-
v-if:当表达式的值为真时,渲染该元素或组件。
-
v-else-if:当前面的
v-if或v-else-if的表达式为假时,会评估这个v-else-if的表达式,如果为真,则渲染该元素或组件。 -
v-else:当前面的
v-if和v-else-if的表达式都为假时,渲染该元素或组件
-

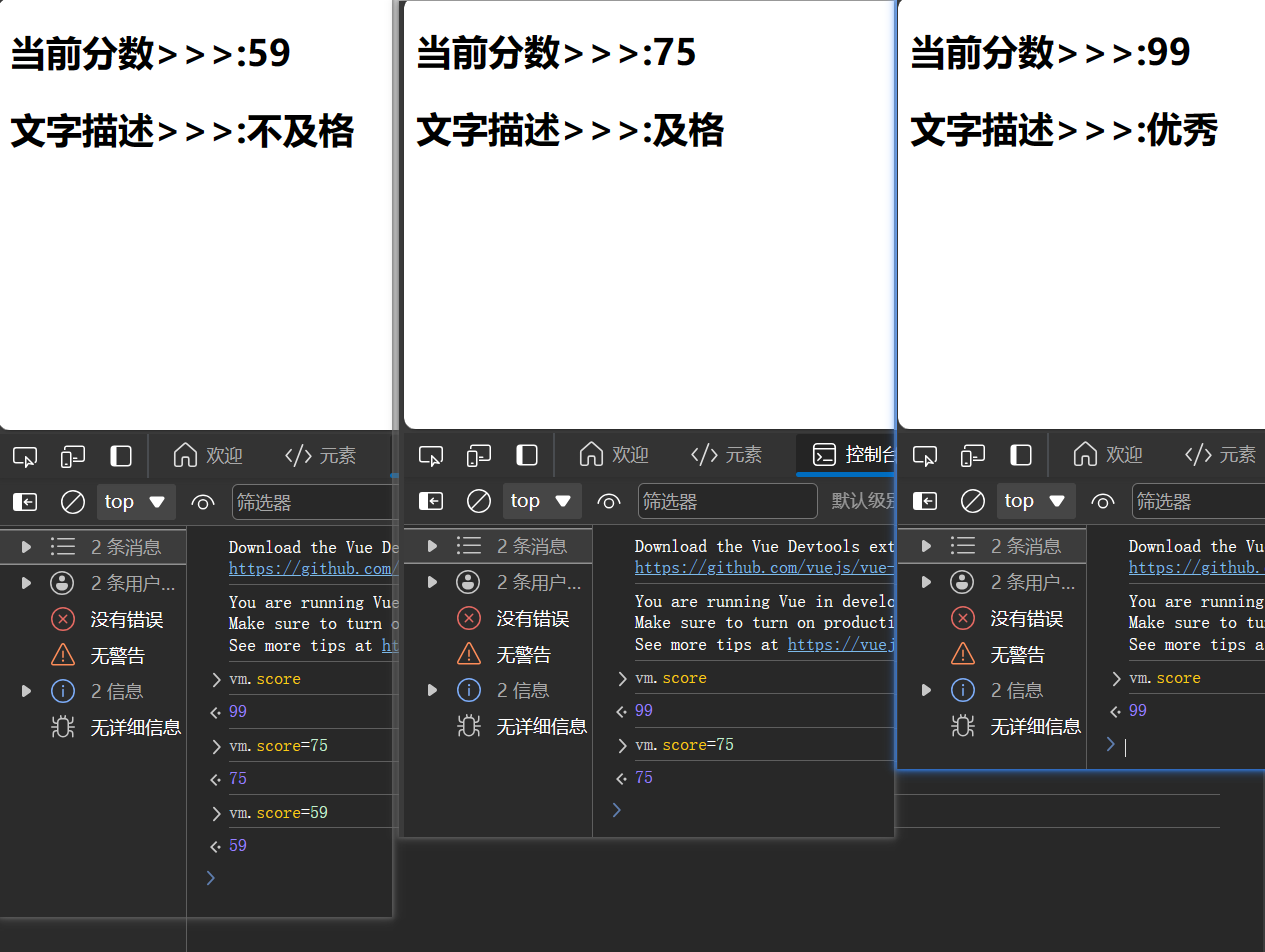
<body>
<div id="app"><h2>当前分数>>>:{{score}}</h2><h2 v-if="score>=90">文字描述>>>:优秀</h2><h2 v-else-if="score>=60&&score<90">文字描述>>>:及格</h2><h2 v-else>文字描述>>>:不及格</h2></div>
</body><script>var vm = new Vue({el: "#app",data: {score: 99},})
</script>
(2)列表渲染v-for
- 列表渲染用于渲染一组元素或组件的指令。
- 语法:
v-for="(item, index) in items" :key="index"items是一个数组或对象。item是当前遍历到的元素或属性值。index是当前元素的索引(对于数组)或属性的键(对于对象)。:key是一个绑定,它提供了一个唯一的标识符给每个节点,这对于 Vue 的虚拟 DOM 算法来说是必要的,以便能够高效地更新和重新排序节点。
- 语法:

<body>
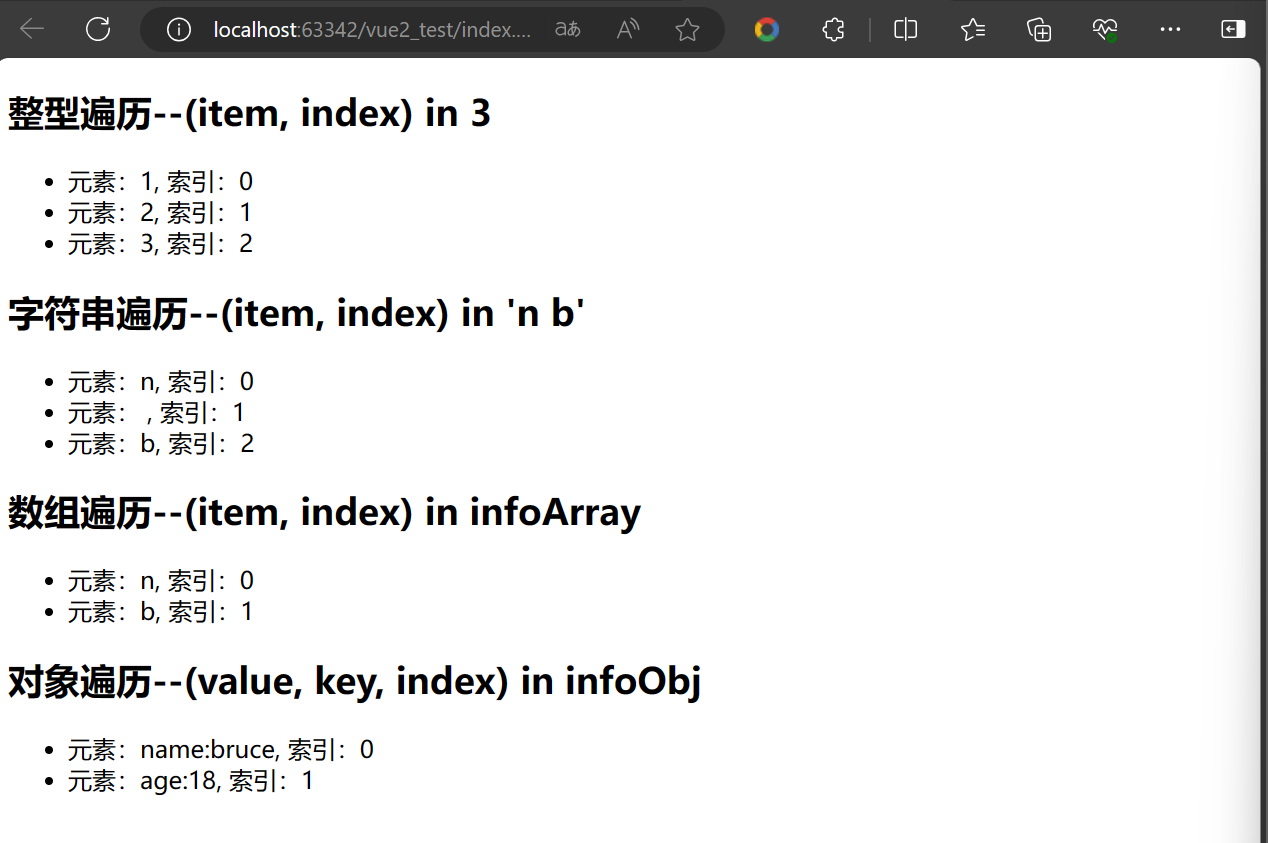
<div id="app"><h2>整型遍历--(item, index) in 3</h2><ul><li v-for="(item, index) in 3" :key="index">元素:{{item}}, 索引:{{index}}</li></ul><h2>字符串遍历--(item, index) in 'n b'</h2><ul><li v-for="(item, index) in 'n b'" :key="index">元素:{{item}}, 索引:{{index}}</li></ul><h2>数组遍历--(item, index) in infoArray</h2><ul><li v-for="(item, index) in infoArray" :key="index">元素:{{item}}, 索引:{{index}}</li></ul><h2>对象遍历--(item, index) in 'n b'</h2><ul><li v-for="(value, key, index) in infoObj" :key="index">元素:{{key}}:{{value}}, 索引:{{index}}</li></ul></div>
</body><script>var vm = new Vue({el: "#app",data: {infoArray: ["n", "b"],infoObj: {"name": "bruce", "age": 18}},})
</script>
【6】input标签事件处理
(1)数据双向绑定v-model
-
v-model用于在 input、textarea 或 select 等表单元素上创建双向数据绑定。双向数据绑定意味着,当表单元素的值发生变化时,Vue 实例中的数据也会自动更新;反之,当 Vue 实例中的数据发生变化时,表单元素的值也会相应地更新。 -
<input type="text" :value="inputText">和<input type="text" v-model="inputText">的区别:value="inputText"- 它用于单向地绑定数据到元素的
value属性上。 - 当
inputText的值发生变化时,<input>元素的值会更新,但反过来则不然——即用户输入的值不会更新到inputText。 - 这种方式是单向的。
- 它用于单向地绑定数据到元素的
v-model="inputText"- 它不仅仅设置元素的
value属性,还监听输入事件(如input或change)来更新数据。 - 当用户在
<input>元素中输入文本时,inputText的值会自动更新,同时,如果inputText的值在程序的其他部分被改变,<input>元素的内容也会更新。 - 这种方式是双向的。
- 它不仅仅设置元素的

<body>
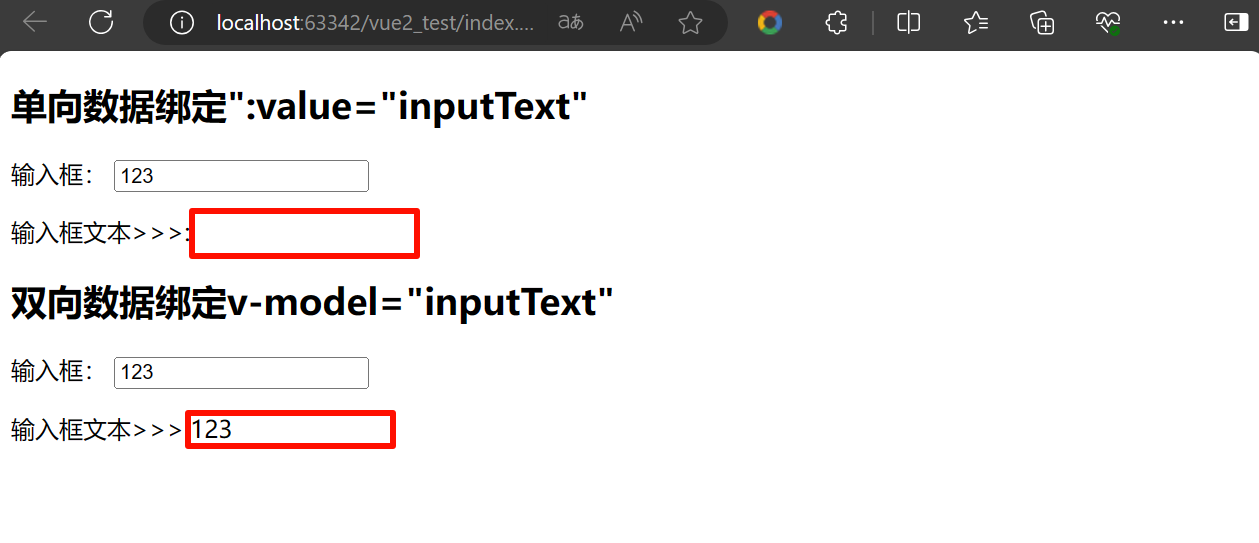
<div id="app"><h2>单向数据绑定":value="inputText"</h2><label>输入框:<input type="text" :value="inputText1"></label><p>输入框文本>>>:{{inputText}}</p><h2>双向数据绑定v-model="inputText"</h2><label>输入框:<input type="text" v-model="inputText2"></label><p>输入框文本>>>:{{inputText}}</p></div>
</body><script>var vm = new Vue({el: "#app",data: {inputText1: "",inputText2: ""},})
</script>
(2)input标签常用修饰符
-
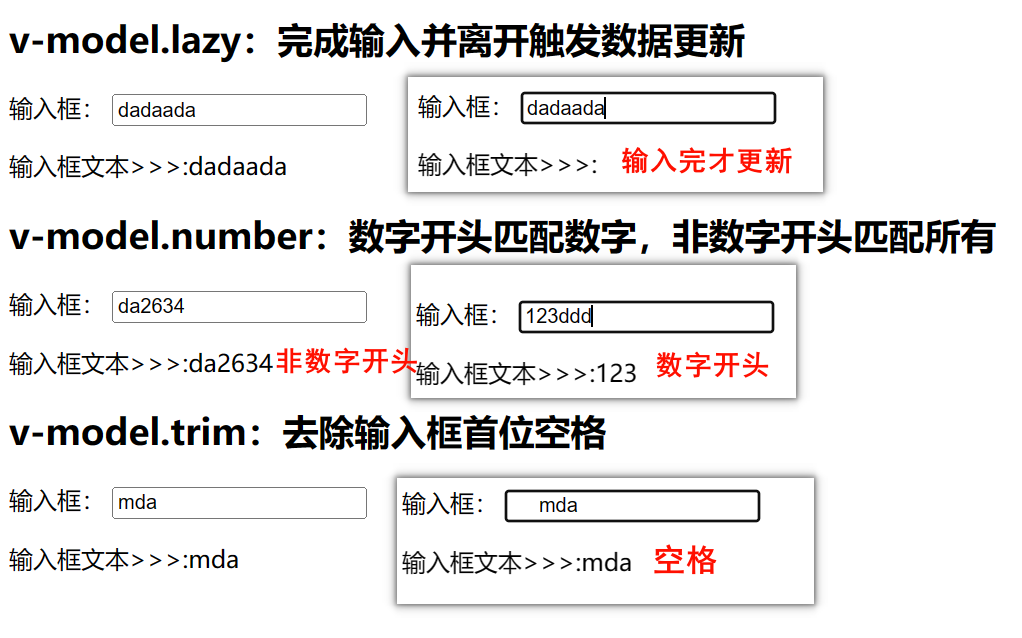
.lazy
- 使用
.lazy修饰符后,v-model会在change事件触发时才更新数据,这通常意味着用户完成输入并离开输入框(如点击输入框外部或按 Tab 键)时,数据才会更新
- 使用
-
.number
- 数字类型开头会保留,一单出现非数字,后面的字符不在管
- 非数字开头,保留所有的字符
-
.trim
- 自动去除用户输入值的前后空格

<body>
<div id="app"><h2>v-model.lazy:完成输入并离开触发数据更新</h2><label>输入框:<input type="text" v-model.lazy="inputText1"></label><p>输入框文本>>>:{{inputText1}}</p><h2>v-model.number:数字开头匹配数字,非数字开头匹配所有</h2><label>输入框:<input type="text" v-model.number="inputText2"></label><p>输入框文本>>>:{{inputText2}}</p><h2>v-model.trim:去除输入框首位空格</h2><label>输入框:<input type="text" v-model.trim="inputText3"></label><p>输入框文本>>>:{{inputText3}}</p></div>
</body><script>var vm = new Vue({el: "#app",data: {inputText1: "",inputText2: "",inputText3: "",},})
</script>
(3)input常用事件处理
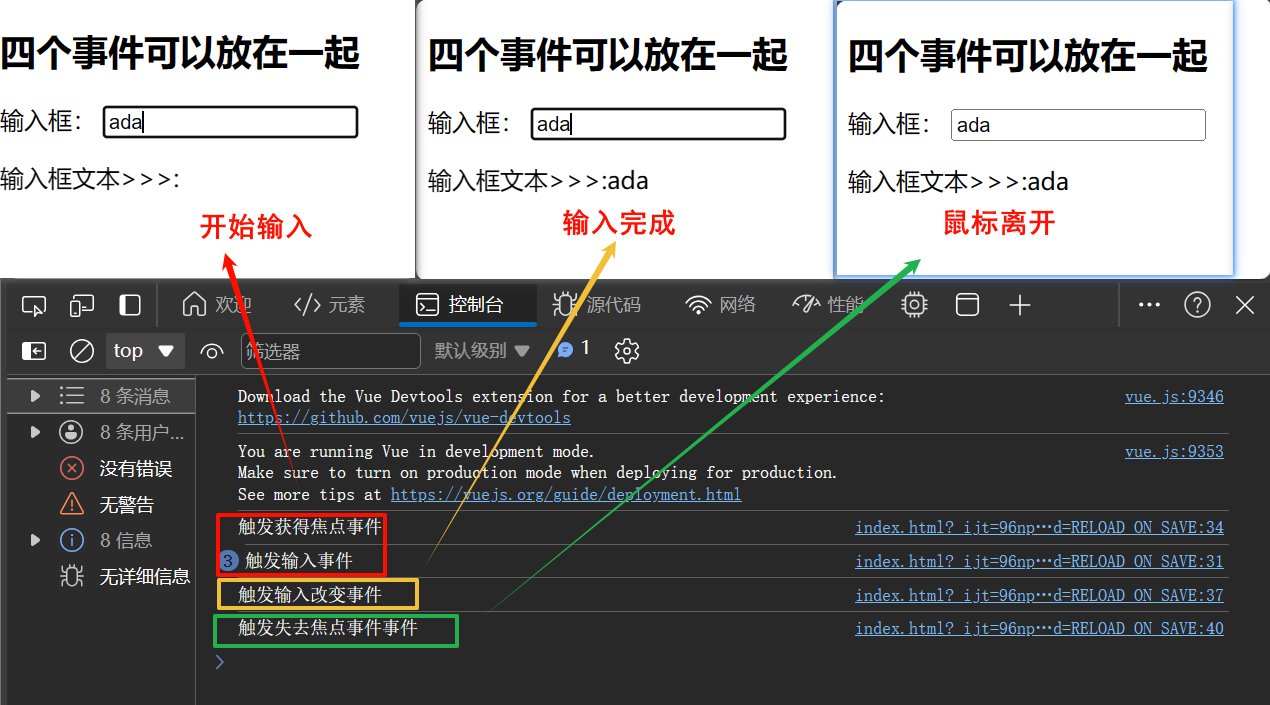
- input:当输入框进行输入的时候触发的事件
- change:当元素的值发生改变时触发的事件
- 只有输入结束以后才会进行判断的是否改变
- 如:输入123,确认以后,在删除23,在输入23是不会触发change事件的
- blur:当输入框失去焦点的时候触发的事件
- focus:当输入框获得焦点的时候触发的事件

<body>
<div id="app"><h2>四个事件可以放在一起</h2><label>输入框:<input @input="inputFunc" @focus="focusFunc" @change="changeFunc" @blur="blurFunc" type="text"v-model="inputText"></label><p>输入框文本>>>:{{inputText}}</p></div>
</body><script>var vm = new Vue({el: "#app",data: {inputText: "",},methods: {inputFunc() {console.log('触发输入事件')},focusFunc() {console.log('触发获得焦点事件')},changeFunc() {console.log('触发输入改变事件')},blurFunc() {console.log('触发失去焦点事件事件')},}})
</script>
【7】过滤案例
(1)要求
- 已知一个字符串数组
- 当输入框输入文本内容时,显示含有文本内容的字符串
- 当输入框删除部分内容时,显示内容会重新匹配显示匹配成功的字符串
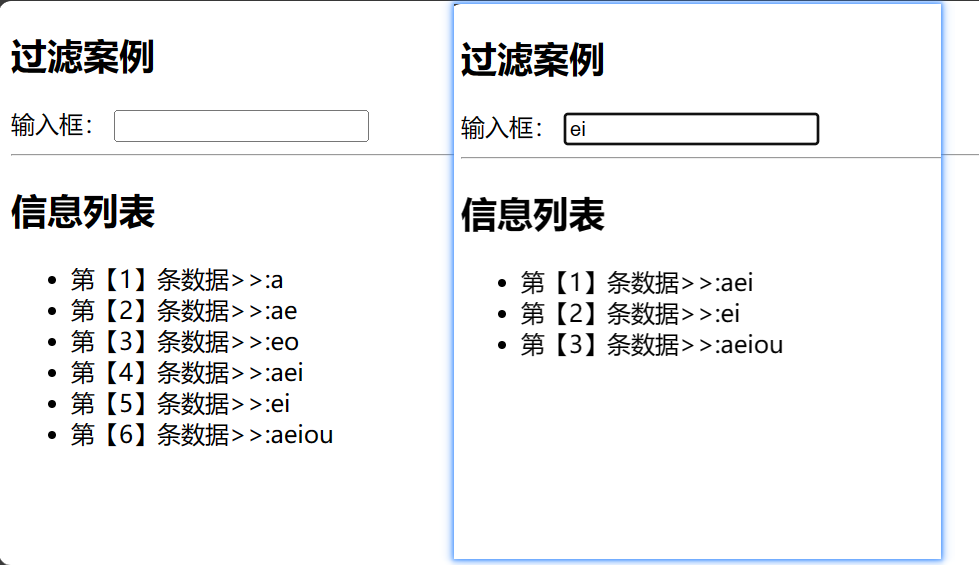
(2)实现效果
-
过滤函数
-
this.newInfoArray = this.infoArray.filter(function (item) { if (item.indexOf(_inputText) >= 0) { return true } else { return false } }) -
this.infoArray.filter(...):对infoArray调用filter方法。 -
function (item) {...}:这是传递给filter的回调函数,它接受数组中的一个元素item作为参数。 -
item.indexOf(_inputText) >= 0:检查item是否包含_inputText。如果包含(即indexOf返回的值大于或等于 0),则返回true,否则返回false。 -
return true或return false:根据indexOf的结果,决定当前元素是否应该包含在新数组中。
-
-
封装局部变量
-
var _inputText = this.inputText -
在
filter的回调函数中直接使用this.inputText,那么this将不会指向 Vue 实例,从而导致错误。 -
通过将
this.inputText的值赋给一个局部变量,可以确保在回调函数中正确地使用它。
-

<body>
<div id="app"><h2>过滤案例</h2><label>输入框:<input @input="inputFunc" type="text" v-model="inputText"></label><hr><h2>信息列表</h2><ul><li v-for="(item,index) in newInfoArray" :key='index'>第【{{index + 1}}】条数据>>:{{item}}</li></ul></div>
</body><script>var vm = new Vue({el: "#app",data: {inputText: "",infoArray: ["a", "ae", "eo", "aei", "ei", "aeiou"],newInfoArray: ["a", "ae", "eo", "aei", "ei", "aeiou"]},methods: {inputFunc() {// 函数又嵌套了一层,不能直接使用inputTextvar _inputText = this.inputTextthis.newInfoArray = this.infoArray.filter(function (item) {if (item.indexOf(_inputText) >= 0) {return true} else {return false}})}}})
</script>
-
稍微优化一下:优化条件表达式
-
inputFunc() {var _inputText = this.inputTextthis.newInfoArray = this.infoArray.filter(function (item) {return (item.indexOf(_inputText)) >= 0}) }
-
-
再次优化:使用箭头函数
-
inputFunc() {this.newInfoArray = this.infoArray.filter((item) => item.indexOf(this.inputText) >= 0) }
-








![[嵌入式系统-72]:RT-Thread-组件:单元测试框架utest](https://img-blog.csdnimg.cn/img_convert/c51e4e0338f75f8cdad9ff75087432e7.jpeg)