文章目录
- Chrome实用命令笔记
- 1、chrome基本介绍
- 2. 打开开发者工具(DevTools)
- 方法一:快捷键
- 方法二:右键菜单
- 方法三:浏览器设置
- 2. 开发者工具面板
- Elements面板
- Console面板
- Sources面板
- Network面板
- Performance面板
- Memory面板
- Application面板
- Security面板
- 3. 实用命令和技巧
- 3.1 控制台命令
- 3.2 快捷键
- 3.3 网络面板过滤器
- 3.4 自定义开发者工具
- 3.5 使用快捷键面板
- 4. 浏览器操作命令
- 4.1 收藏网页
- 4.2 开启无痕模式
- 4.3 复原已关闭的网页
- 4.4 清除缓存
- 5. 图片操作命令
- 5.1 截取页面元素为图片
- 6. 书签栏操作
- 6.1 快速访问书签
- 6.2 书签搜索
- 7. 搜索引擎和地址栏操作
- 7.1 设置默认搜索引擎
- 7.2 快捷键搜索
- 7.3 拖放下载文件
- 8. 标签页操作
- 8.1 快速关闭标签页
- 8.2 通过标签组织网页
Chrome实用命令笔记
1、chrome基本介绍

-
定义与起源:
- Chrome是一款由谷歌公司开发的免费网络浏览器,是目前全球使用最广泛的浏览器之一。
- Chrome最初于2008年9月发布,当时只支持Windows操作系统。随着时间的推移,Chrome陆续推出了Mac、Linux、iOS和Android等版本,逐渐成为跨平台使用的浏览器。

-
名称由来:
- “Chrome”一词源自英语单词“chromium”,意为“铬”。这与谷歌其他产品命名方式相同,如Android(安卓)和Gmail(谷歌邮箱)。
-
特点:
- 界面简洁明了,操作简单便捷:Chrome浏览器的界面设计简洁,同时常用的功能易于使用。
- 快如闪电的页面打开速度:Chrome浏览器拥有出色的页面加载速度,无论是单个页面还是多个页面同时加载,都能迅速完成。
- 安全稳定:Chrome基于强大的安全架构,能够抵御各种网络攻击和恶意软件。同时,Chrome支持多标签浏览,每个标签页面都在独立的“沙箱”内运行,提高了安全性。
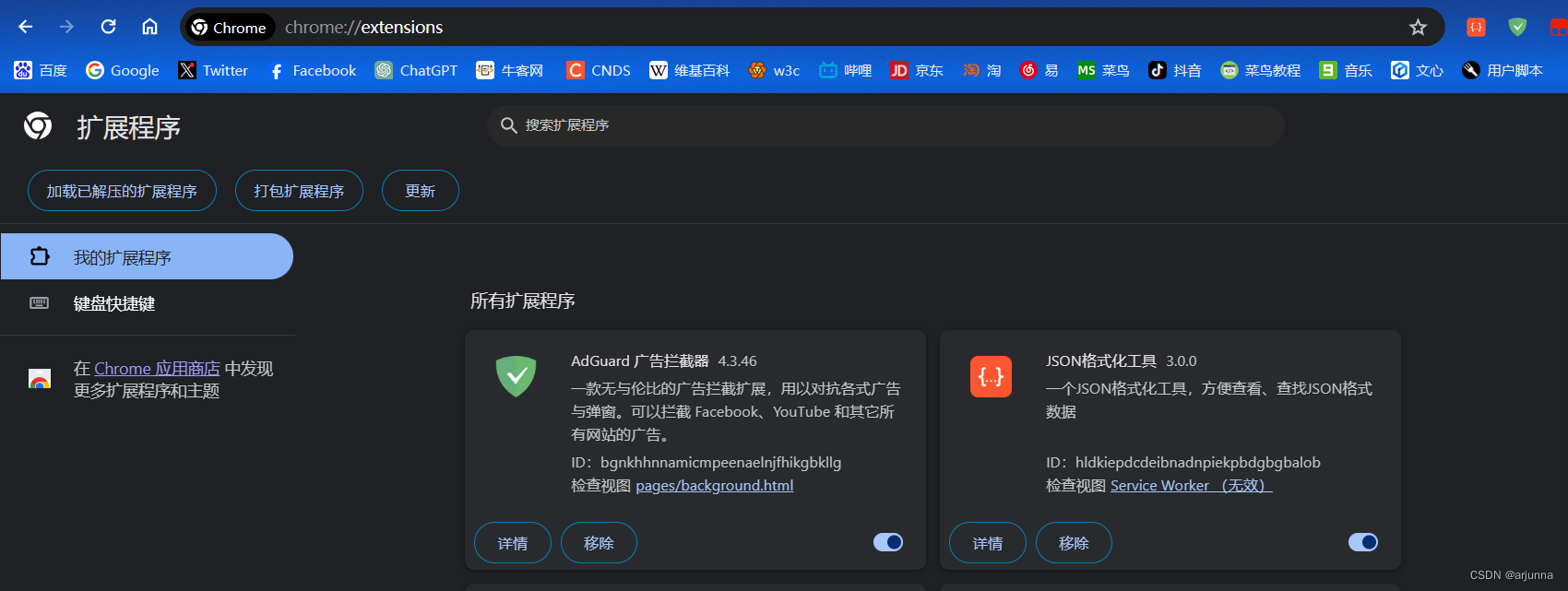
- 强大的扩展功能:Chrome支持各种扩展程序,用户可以根据自己的需求添加各种功能,如广告屏蔽、密码管理、翻译等。
-
功能:
- 地址栏:Chrome的地址栏不仅用于输入网址,还可以进行搜索、管理书签、查看历史记录等操作。
- 深色模式:用户可以根据自己的需求或心情选择深色模式,降低屏幕亮度,减轻眼睛疲劳。
- 标签页:Chrome的标签页功能可以帮助用户妥善整理、跟踪多个网页并处理多项任务。
- 个人资料:用户可以使用个人资料功能分隔不同的账号,单独保存各自的书签、历史记录、密码等设置。
当然,以下是一篇关于Chrome(Google Chrome)浏览器中一些实用命令的Markdown笔记。这些命令主要通过Chrome的开发者工具(DevTools)来使用,它们可以帮助你更有效地调试、优化和分析你的网页。
2. 打开开发者工具(DevTools)
方法一:快捷键
- Windows/Linux:
F12或Ctrl + Shift + I或Ctrl + Alt + I - Mac:
Cmd + Opt + I或Cmd + Shift + I

方法二:右键菜单
- 在页面任意元素上右键点击,选择“检查”或“Inspect”。
方法三:浏览器设置
- 前往浏览器设置(三点菜单 -> 更多工具 -> 开发者工具)。
2. 开发者工具面板
Elements面板
- 用于查看和编辑HTML和CSS。
- 可以实时修改元素并查看效果。
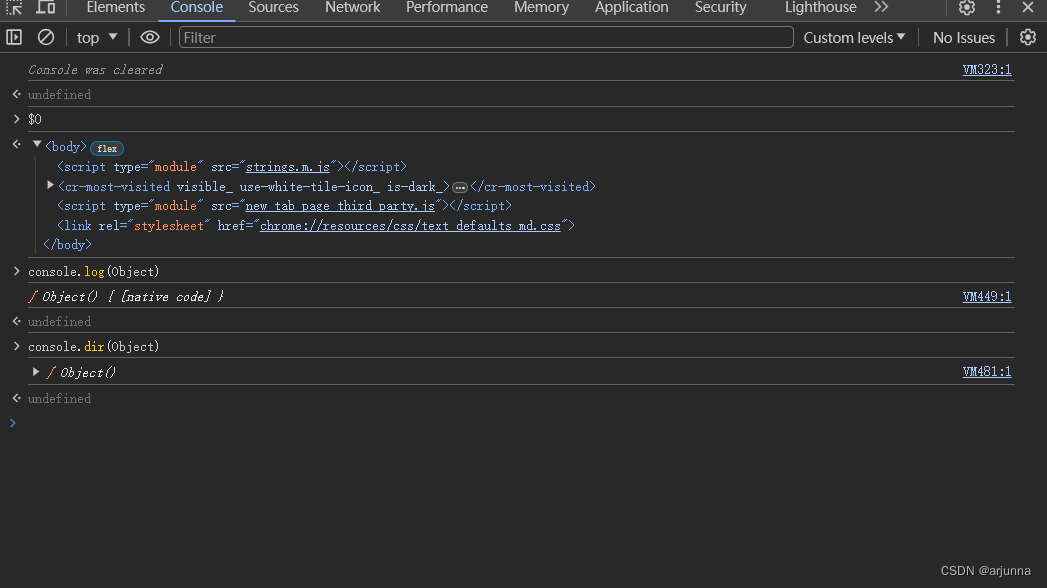
Console面板
- 显示JavaScript的日志信息、错误和警告。
- 可以执行JavaScript代码。
Sources面板
- 调试JavaScript代码。
- 设置断点、步进代码等。
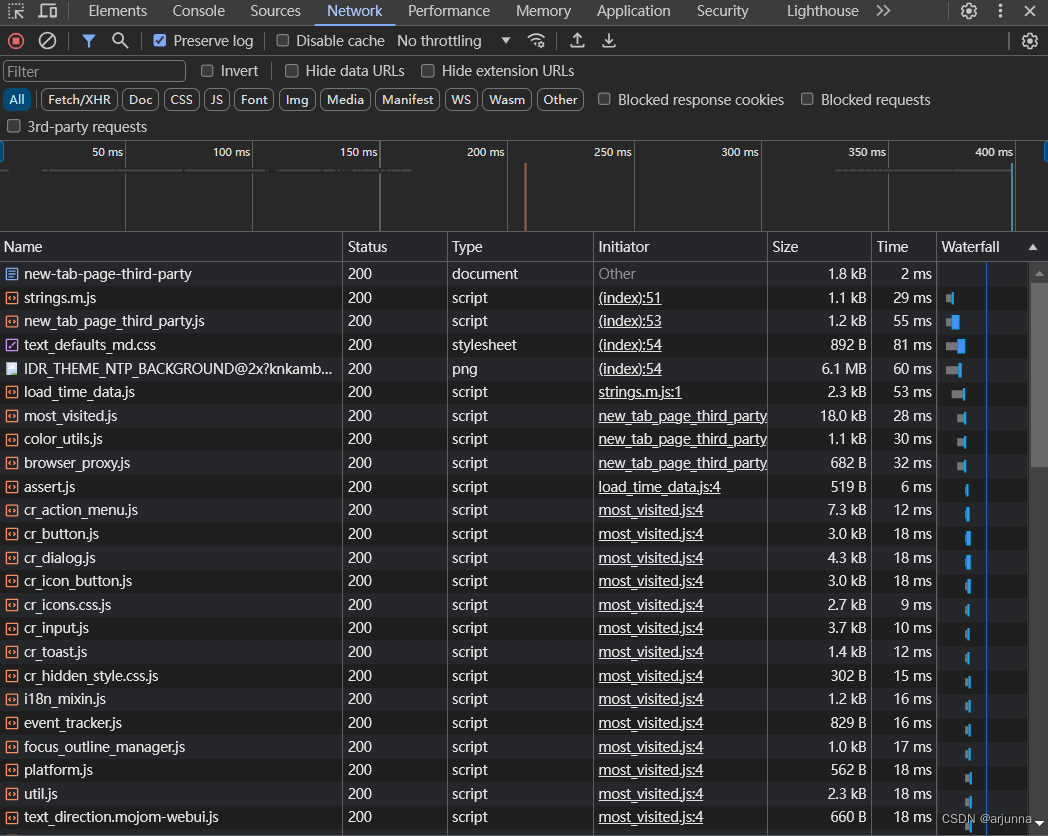
Network面板
- 监控网络请求和响应。
- 分析网络性能。
Performance面板
- 捕获和分析页面的运行时性能。
- 可以看到页面的加载时间、渲染时间等。
Memory面板
- 分析JavaScript的内存使用情况。
- 查找内存泄漏等。
Application面板
- 查看和管理页面的应用状态(如Cookies、Storage等)。
Security面板
- 分析页面的安全性。
- 查看证书信息、混合内容等。
3. 实用命令和技巧
3.1 控制台命令
$0:引用当前在Elements面板中选中的元素。document.querySelector('selector'):通过CSS选择器选择页面元素。console.log(object):在控制台输出对象信息。console.dir(object):以列表形式输出对象属性。console.time('label')和console.timeEnd('label'):测量代码块的执行时间。

3.2 快捷键
Ctrl + F(Windows/Linux)或Cmd + F(Mac):在开发者工具中搜索。Ctrl + P(Windows/Linux)或Cmd + P(Mac):快速跳转到文件或符号。Ctrl + [和Ctrl + ]:在源代码中向前和向后导航。F8或Ctrl + \:暂停/恢复脚本执行(在Sources面板中)。F10或Ctrl + ;:步入函数(在Sources面板中)。F11或Ctrl + ':步出函数(在Sources面板中)。Shift + F11或Ctrl + Shift + ':步入下一个函数(在Sources面板中)。
3.3 网络面板过滤器
is:running:只显示正在进行的请求。domain:example.com:只显示来自特定域名的请求。has:responseheader:只显示具有特定响应头的请求。method:POST:只显示POST方法的请求。
3.4 自定义开发者工具
- 可以通过设置(Settings)面板自定义开发者工具的外观和行为。
- 可以安装和管理DevTools扩展以扩展其功能。

3.5 使用快捷键面板
- 在开发者工具中按
?可以打开快捷键面板,查看所有可用的快捷键。
当然,以下是一些关于Google Chrome浏览器的更多实用命令和技巧的补充内容:
4. 浏览器操作命令
4.1 收藏网页
- 按下
Ctrl + D(Windows/Linux)或Cmd + D(Mac)可以快速收藏当前页面。
4.2 开启无痕模式
- 按下
Ctrl + Shift + N(Windows/Linux)或Cmd + Shift + N(Mac)可以快速打开无痕模式的新窗口。
4.3 复原已关闭的网页
- 按下
Ctrl + Shift + T(Windows/Linux)或Cmd + Shift + T(Mac)可以恢复最近关闭的网页。
4.4 清除缓存
- Chrome没有直接的快捷键来清除缓存,但你可以通过“设置” -> “隐私和安全” -> “清除浏览数据”来选择清除缓存。
5. 图片操作命令
5.1 截取页面元素为图片
- 打开开发者工具(
F12或Cmd + Opt + I)。 - 在Elements面板中选中你想要截取的元素。
- 打开命令面板(
Ctrl + Shift + P或Cmd + Shift + P)。 - 输入
Capture node screenshot并回车,图片会自动下载。
6. 书签栏操作
6.1 快速访问书签
- 将经常访问的网页添加到书签栏,可以方便快速访问。点击地址栏右边的星星图标即可将当前网页添加到书签栏。
6.2 书签搜索
- 在书签栏上点击右键,选择“显示书签栏”或
Ctrl + Shift + B(Windows/Linux)或Cmd + Shift + B(Mac)可以快速显示或隐藏书签栏。 - 在书签栏中按下
Ctrl + F(Windows/Linux)或Cmd + F(Mac)可以搜索书签。
7. 搜索引擎和地址栏操作
7.1 设置默认搜索引擎
- 在设置中设置默认的搜索引擎,这样在地址栏输入关键词后,可以直接跳转到搜索结果页面。
7.2 快捷键搜索
- 在地址栏输入关键词后,按下
Tab键,可以在当前页面快速搜索相关内容,避免切换到搜索引擎页面。
7.3 拖放下载文件
- 将想要下载的文件从网页上直接拖放到Chrome的标签栏或书签栏中,可以实现快速的下载。
8. 标签页操作
8.1 快速关闭标签页
- 按下
Ctrl + W(Windows/Linux)或Cmd + W(Mac)可以快速关闭当前标签页。
8.2 通过标签组织网页
- 将相关的网页放在一个标签组中,可以方便地进行切换和管理。可以通过右键菜单或拖拽的方式实现。