风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的英语知识应用网站。项目源码以及部署相关请联系风歌,文末附上联系信息 。
项目简介:
英语知识应用网站的主要使用者管理员功能有个人中心,用户管理,在线学习管理,学习技巧管理,培训信息管理,培训报名管理,英语角,我的收藏管理,试卷管理,试题管理,考试管理,系统管理。用户可以在线学习,查看学习技巧,查看培训信息,进行培训报名,留言,考试等操作。
💕💕作者:风歌(风定落花生,歌声逐流水的风歌)
💕💕个人简介:混迹在java圈十年有余,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流!
💕💕各类成品java毕设 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富,欢迎咨询。学习资料、程序开发、技术解答、代码讲解、文档报告,需要请看文末联系方式
开发环境:
后端:
开发语言:Java
框架:springboot,mybatis
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
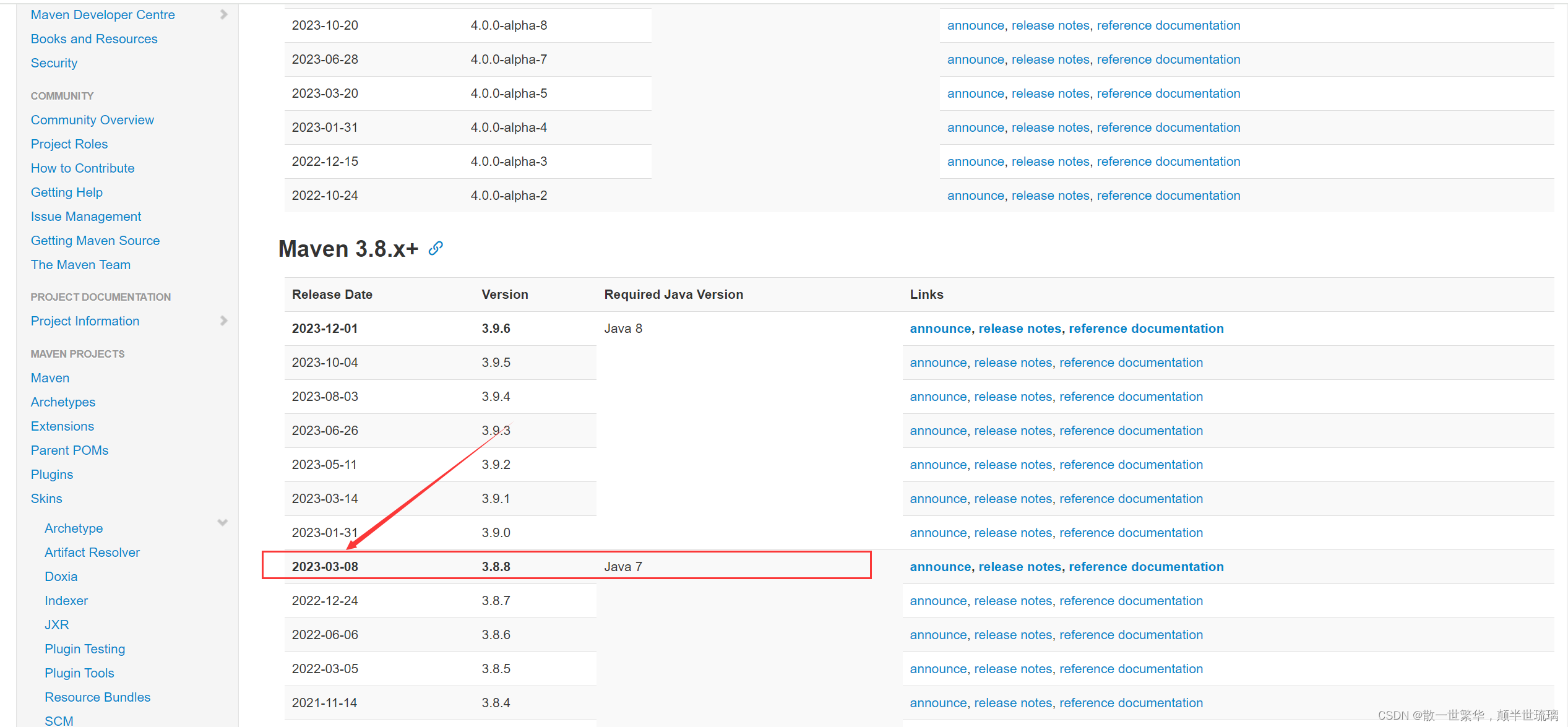
Maven包:Maven3.6
前端:
nodejs,vue
数据库:
mysql
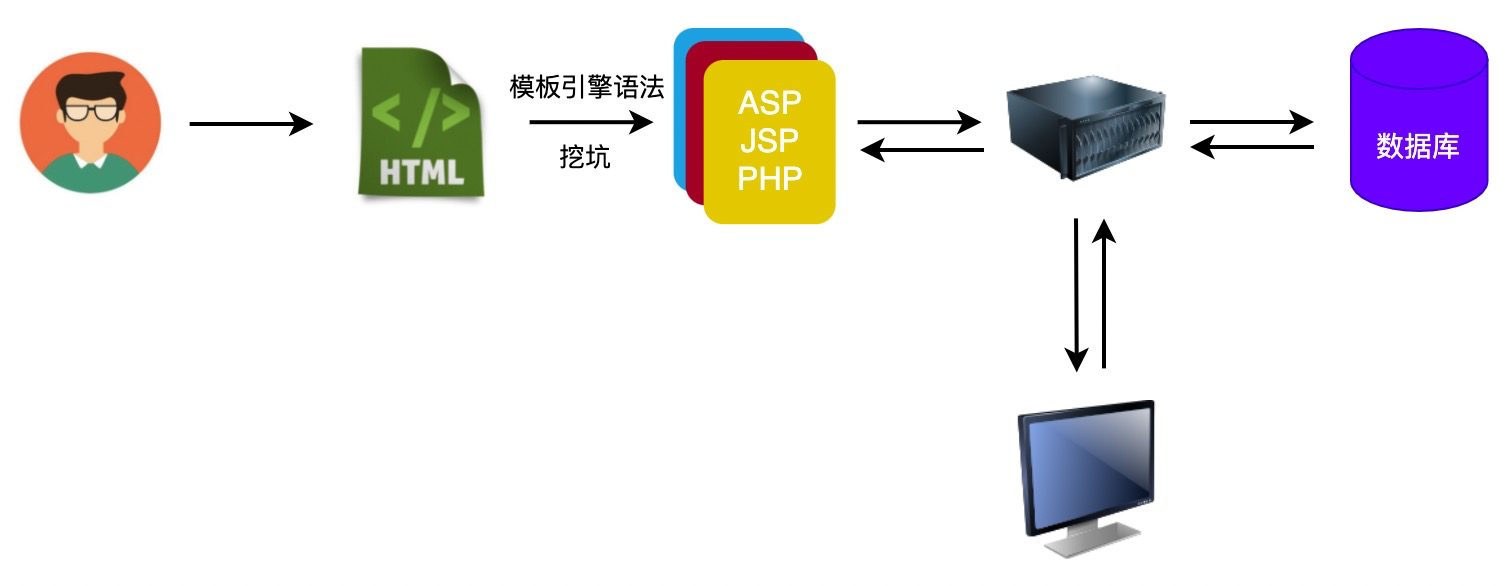
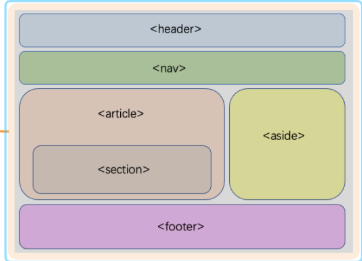
系统架构:

主要功能:
管理员模块的实现
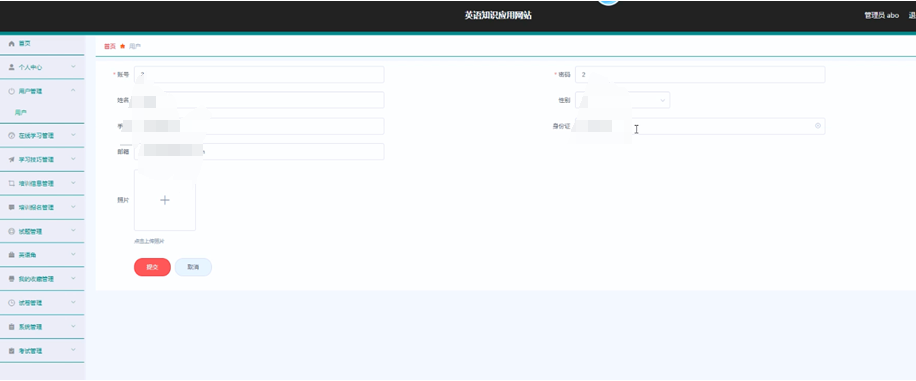
用户信息管理
英语知识应用网站的系统管理员可以对用户信息添加修改删除以及查询操作。

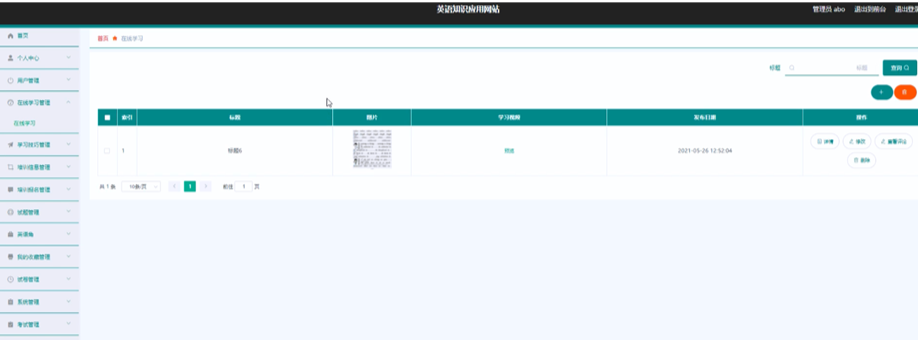
在线学习管理
系统管理员可以对在线学习信息进行添加,修改,删除以及查询操作。

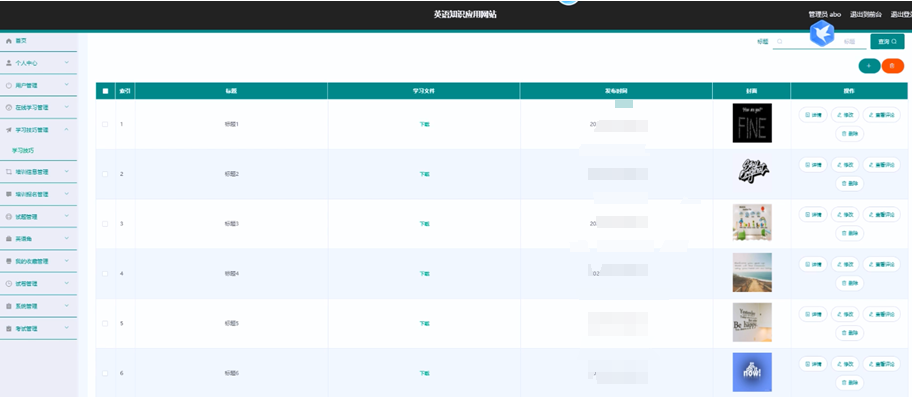
学习技巧管理
系统管理员可以对学习技巧信息进行添加,修改,删除以及查询操作。

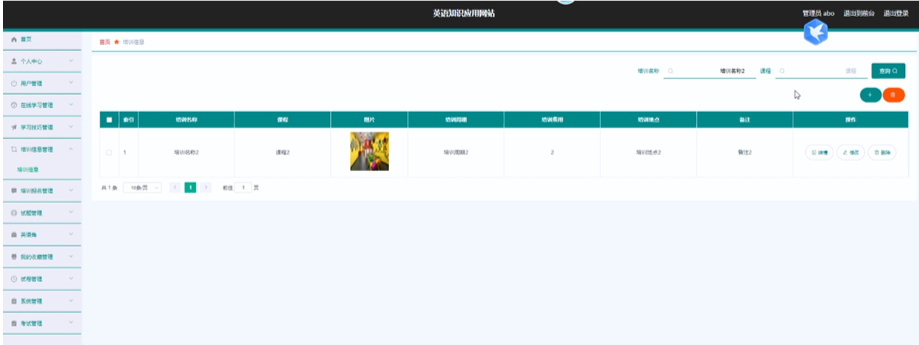
培训信息管理
系统管理员可以对培训信息进行添加修改删除操作。

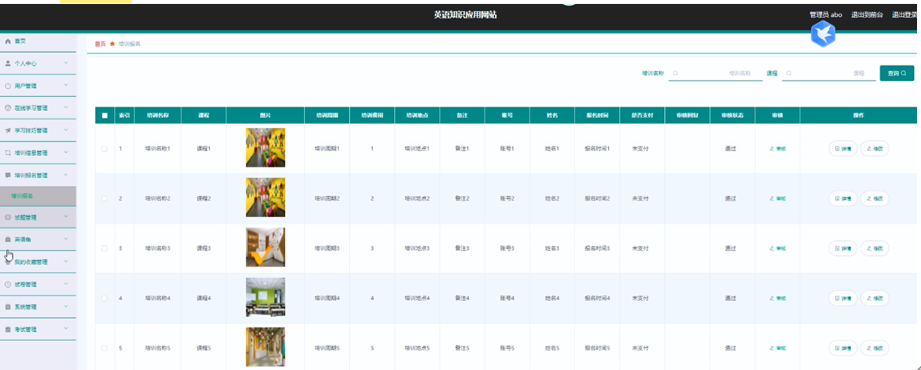
培训报名管理
管理员可以查看用户培训报名信息状态,并且可以审核操作。

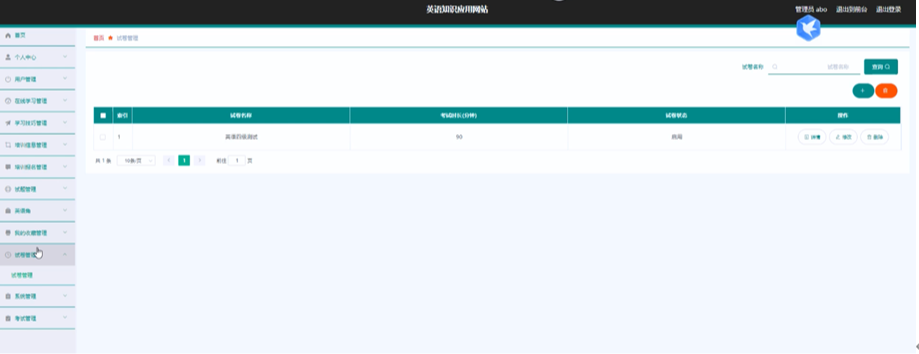
试卷信息管理
管理员可以对试卷信息进行添加修改删除操作。

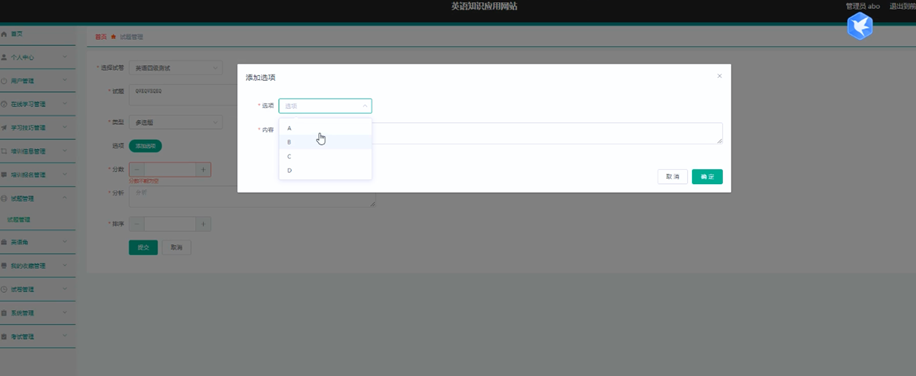
试题信息管理
管理员可以对试题信息进行添加修改删除操作。

用户模块的实现
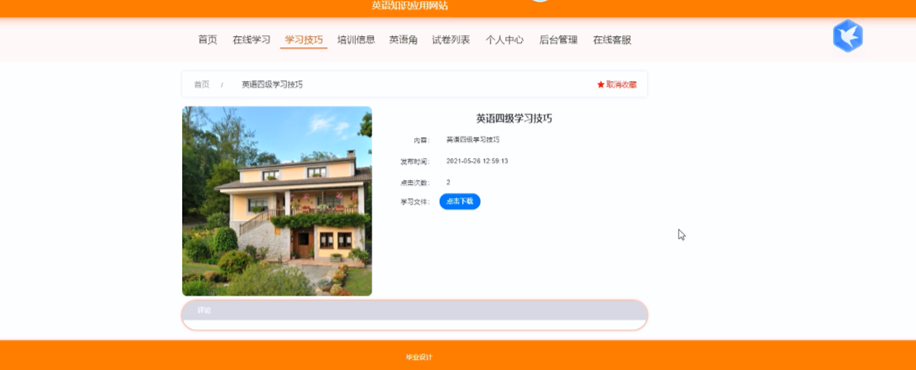
学习技巧
用户登录后可以查看学习技巧。

培训信息
用户可以在首页查看培训信息。

参加考试
用户登录后可以在试卷管理界面进行参加考试。

以上就是项目的一些基本信息了。
更多项目:
另有2000+份项目源码,项目有java(包含springboot,ssm,jspm等),小程序,python,php,net等语言项目。项目均包含完整前后端源码,可正常运行!