文章目录
- 一、核心属性
- 1、enabled
- 代码示例: 通过按钮2 切换按钮1 的禁用状态
- 2、geometry
- 代码示例: 控制按钮的位置
- 代码示例:
- window frame 的影响
- 代码示例: 感受 geometry 和 frameGeometry 的区别
- 3、windowTitle
- 4、windowIcon
- 代码示例: 通过 qrc 管理图片作为图标
- 代码示例: 获取当前的⼯作目录
- 5、windowOpacity
- 6、cursor
- 代码示例: 在 Qt Designer 中设置按钮的光标
- 代码示例: 通过代码设置按钮的光标
- 代码示例: ⾃定义⿏标光标
- 7、font
- 代码示例: 在 Qt Designer 中设置字体属性
- 代码示例: 在代码中设置字体属性
- 8、toolTip
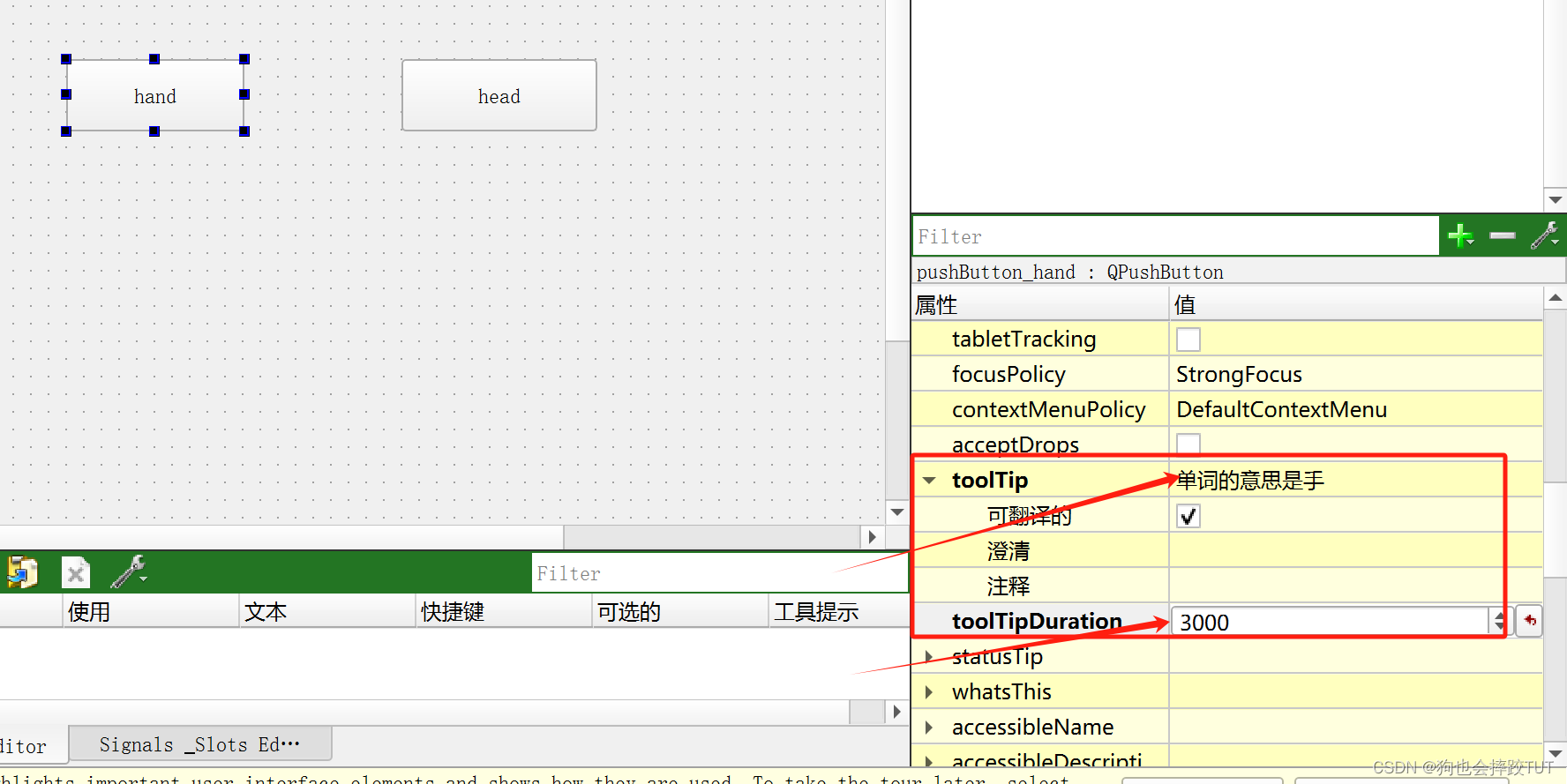
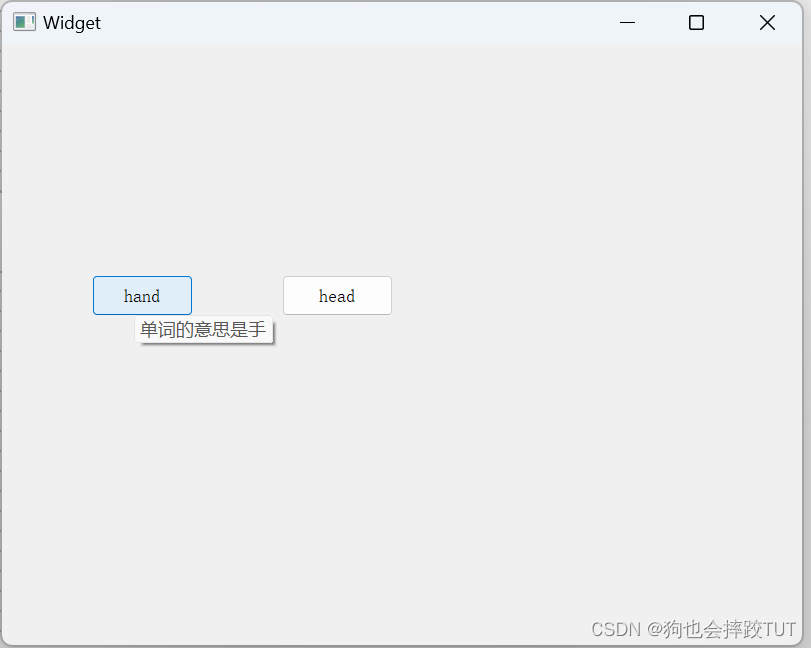
- 代码示例: 使用Qt Designer的方式进行设置toolTip
- 代码示例: 使用代码的方式进行设置toolTip
- 9、focusPolicy
- 10、styleSheet
- 代码示例: 设置文本样式
- 代码示例: 实现切换夜间模式.
一、核心属性
1、enabled
| API | 说明 |
|---|---|
| isEnabled() | 获取到控件的可用状态 |
| setEnabled() | 设置控件是否可使用。true表示可用,false表示不可用 |
• 所谓 “禁⽤” 指的是该控件不能接收任何⽤⼾的输⼊事件, 并且外观上往往是灰⾊的.
• 如果⼀个 widget 被禁⽤, 则该 widget 的⼦元素也被禁⽤.
//widget.cpp
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* mybutton=new QPushButton(this);mybutton->setText("按钮");mybutton->setEnabled(false);}

代码示例: 通过按钮2 切换按钮1 的禁用状态
📚 QObject 的 objectName 属性介绍:
QObject 是 QWidget 的⽗类. ⾥⾯最主要的属性就是 objectName .
在⼀个 Qt 程序中, objectName 相当于对象的⾝份标识, 彼此之间不能重复.
在使⽤ Qt Designer 时, 尤其是界⾯上存在多个 widget 的时候, 可以通过 objectName 获取到指定的 widget 对象.
Qt Designer ⽣成的 ui ⽂件, 本⾝是 xml 格式的. qmake 会把这个 xml ⽂件转换成 C++ 的 .h
⽂件(这个⽂件⽣成在 build ⽬录中), 构成⼀个 ui_widget 类.
每个 widget 的 objectName 最终就会成为 ui_widget 类的属性名字.
最终这个类的实例, 就是 Ui::Widget *ui , 因此就可以通过形如 ui->pushButton 或
者 ui->pushButton_2 这样的代码获取到界⾯上的 widget 对象了.
void Widget::on_pushButton_clicked()
{qDebug()<<"执行了槽函数";
}
void Widget::on_pushButton_2_clicked()
{bool enable=ui->pushButton->isEnabled();if(enable){ui->pushButton->setEnabled(false);}else{ui->pushButton->setEnabled(true);}
}
取消勾选就使禁用了。
在按钮当中的信号,常用的还是clicked(),clicked信号有两个版本,一个是无参的,另一个是有参的(bool)。一般来说QPushButton使用无参的就可以了。
bool表示是否被勾选。
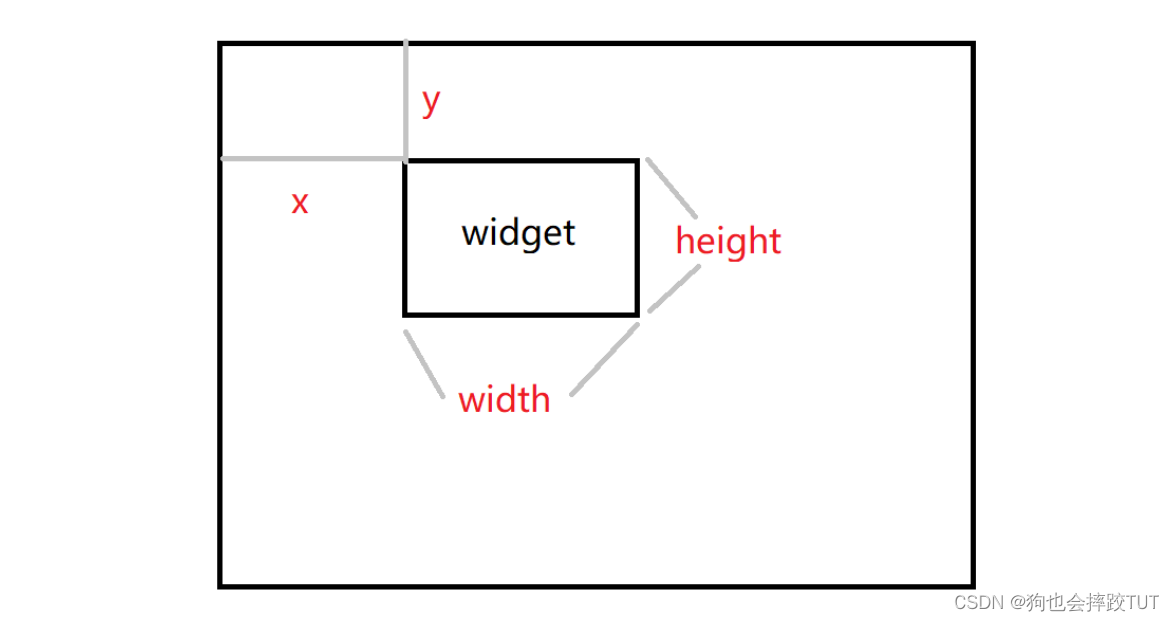
2、geometry
位置和尺⼨. 其实是四个属性的统称:
• x 横坐标
• y 纵坐标
• width 宽度
• height ⾼度
但是实际开发中, 我们并不会直接使⽤这⼏个属性, ⽽是通过⼀系列封装的⽅法来获取/修改.
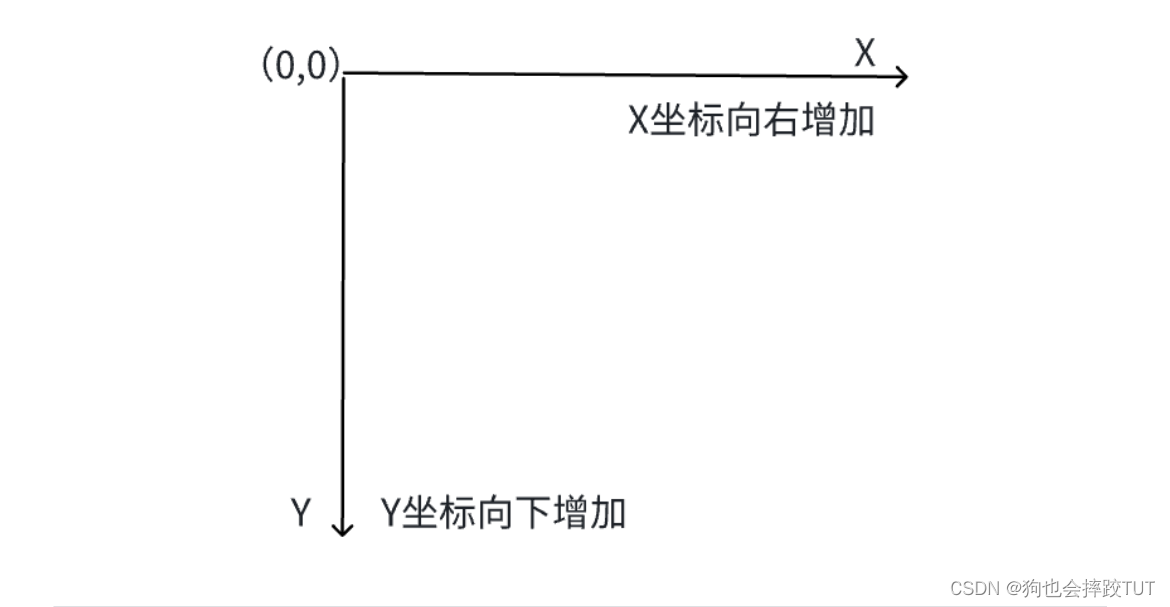
对于 Qt 的坐标系, 不要忘记是⼀个"左⼿坐标系"其中坐标系的原点是当前元素的⽗元素的左上⻆.
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(QRect) setGeometry(int x, int y,int width, int height) | 设置控件的位置和尺⼨. 可以直接设置⼀个 QRect, 也可以分四个属性单独设置. |
Rect就是矩形,Qt中针对几何上的概念也进行了封装
QPoint表示一个点,QRect表示一个矩形,属于缩小对象里面的属性非常的少,占用空间也少,在c++当中使用上述属性,可以使用值拷贝。
在之前我们用过了move它只是修改了位置,而setGeometry是全方面的修改。
(又修改位置,又修改尺寸)
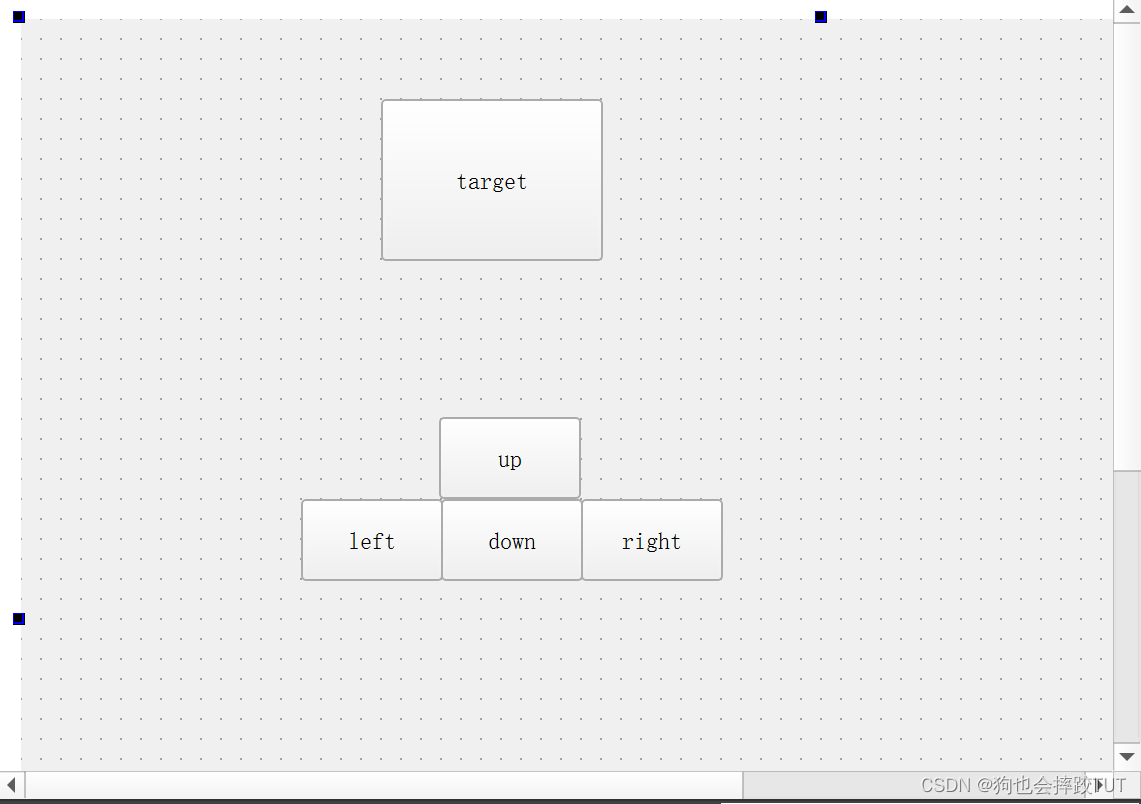
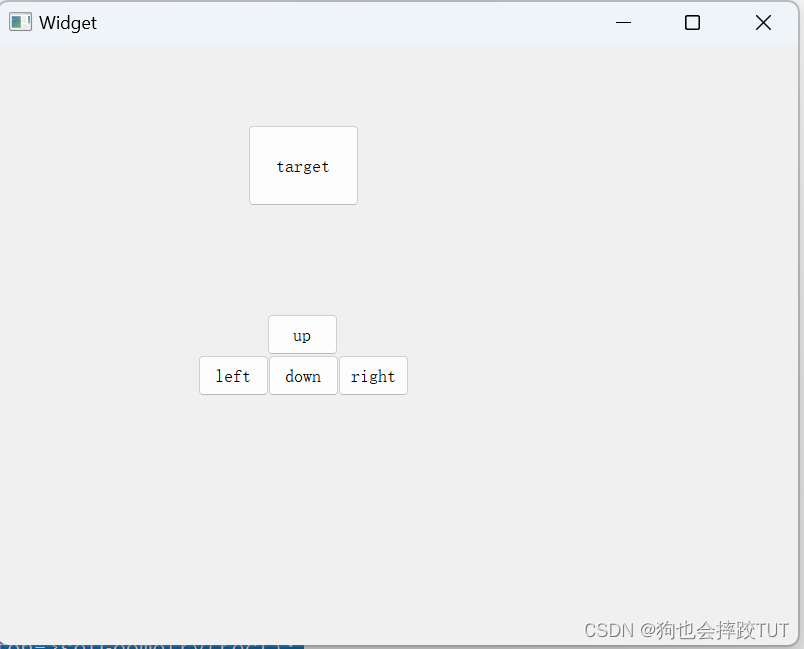
代码示例: 控制按钮的位置
- 在界⾯中拖五个按钮.
五个按钮的 objectName 分别为 pushButton_target , pushButton_up ,
pushButton_down , pushButton_left , pushButton_right
五个按钮的初始位置和大小都随意.
下面的写法会发现只是修改target的左上角点位置。使用的是setGeometry(QRect),如果想要target的大小不改变进行平移就需要使用,setGeometry(int x, int y,int width, int height),第二份代码就是实现了不改变target的大小进行平移。
void Widget::on_pushButton_up_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;rect.setY(rect.y()-10);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_down_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;rect.setY(rect.y()+10);ui->pushButton->setGeometry(rect);
}void Widget::on_pushButton_left_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;rect.setX(rect.x()-10);ui->pushButton->setGeometry(rect);}void Widget::on_pushButton_right_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;rect.setX(rect.x()+10);ui->pushButton->setGeometry(rect);
}
void Widget::on_pushButton_up_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;
// rect.setY(rect.y()-10);
// ui->pushButton->setGeometry(rect);ui->pushButton->setGeometry(rect.x(),rect.y()-10,rect.width(),rect.height());
}void Widget::on_pushButton_down_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;
// rect.setY(rect.y()+10);
// ui->pushButton->setGeometry(rect);ui->pushButton->setGeometry(rect.x(),rect.y()+10,rect.width(),rect.height());
}void Widget::on_pushButton_left_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;
// rect.setX(rect.x()-10);
// ui->pushButton->setGeometry(rect);ui->pushButton->setGeometry(rect.x()-10,rect.y(),rect.width(),rect.height());}void Widget::on_pushButton_right_clicked()
{QRect rect=ui->pushButton->geometry();qDebug()<<rect;
// rect.setX(rect.x()+10);
// ui->pushButton->setGeometry(rect);ui->pushButton->setGeometry(rect.x()+10,rect.y(),rect.width(),rect.height());
}
代码示例:
- 往界⾯上拖拽两个按钮和⼀个 Label.
Label 的 objectName 为 pushButton 和 pushButton_2 , label 的
objectName 为 label
void Widget::on_pushButton_clicked()
{ui->label->setText("意志太坚定了");
}void Widget::on_pushButton_2_clicked()
{int width=this->geometry().width();int height=this->geometry().height();int x=rand()%width;int y=rand()%height;ui->pushButton_2->move(x,y);
}
还可以通过pressed,在鼠标点下去的一瞬间进行移动。
而clicked是点下去在松开才会触发。
void Widget::on_pushButton_2_pressed()
{int width=this->geometry().width();int height=this->geometry().height();int x=rand()%width;int y=rand()%height;ui->pushButton_2->move(x,y);
}
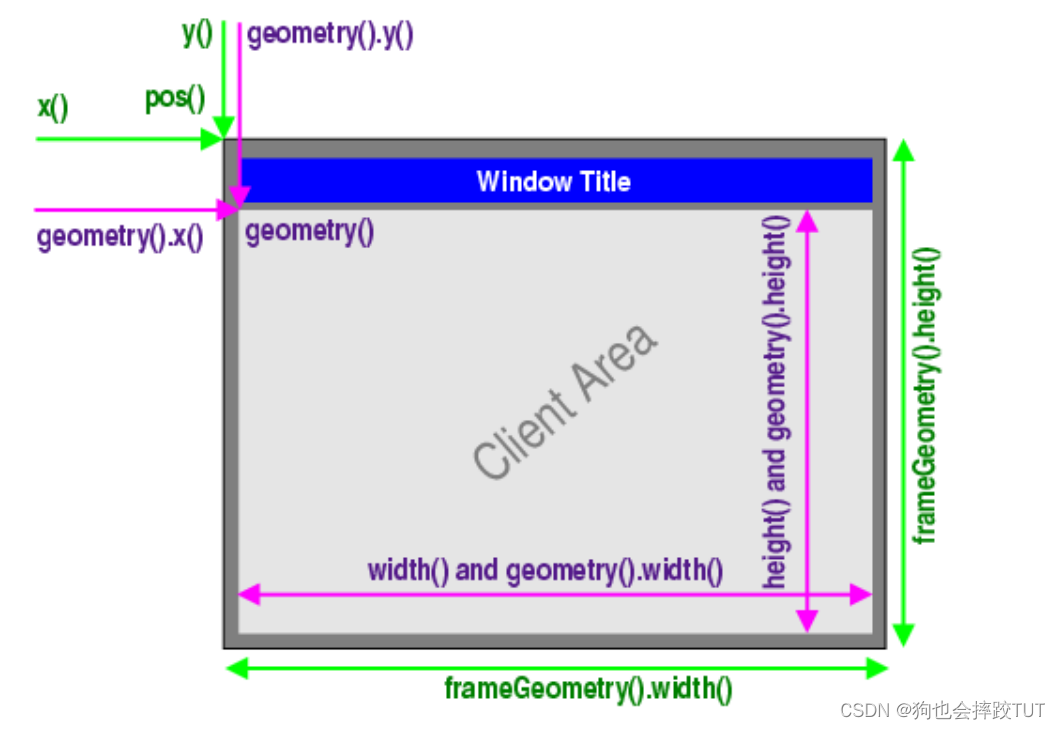
window frame 的影响
如果 widget 作为⼀个窗⼝ (带有标题栏, 最⼩化, 最⼤化, 关闭按钮), 那么在计算尺⼨和坐标的时候就有两种算法. 包含 window frame 和 不包含 window frame.
其中 x(), y(), frameGeometry(), pos(), move() 都是按照包含 window frame 的⽅式来计算的.
其中 geometry(), width(), height(), rect(), size() 则是按照不包含 window frame 的⽅式来计算的.
当然, 如果⼀个不是作为窗⼝的 widget , 上述两类⽅式得到的结果是⼀致的.
| 项目 | Value |
|---|
| API | 说明 |
|---|---|
| x() | 获取横坐标计算时包含 window frame |
| y() | 获取纵坐标计算时包含 window frame |
| pos() | 返回 QPoint 对象, ⾥⾯包含 x(), y(), setX(), setY() 等⽅法.计算时包含 window frame |
| frameSize() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法.计算时包含 window frame |
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时包含 window frame 对象. |
| width() | 获取宽度计算时不包含 window frame |
| height() | 获取⾼度计算时不包含 window frame |
| size() | 返回 QSize 对象, ⾥⾯包含 width(), height(), setWidth(), setHeight() 等⽅法.计算时不包含 window frame |
| rect() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取并设置 x,y, width, size.计算时不包含 window frame 对象. |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象.计算时不包含 window frame 对象 |
其实这⾥的 API 有 frameGeometry 和 geometry 两个就⾜够完成所有的需求了.
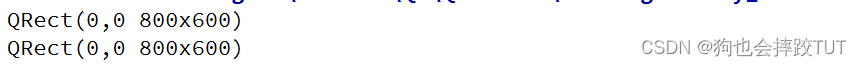
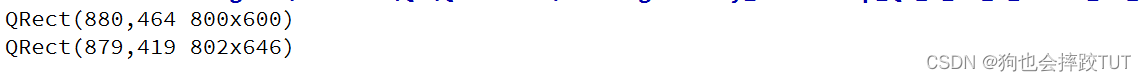
代码示例: 感受 geometry 和 frameGeometry 的区别
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QRect rect1=this->geometry();QRect rect2=this->frameGeometry();qDebug()<<rect1;qDebug()<<rect2;
}
当前代码被放到了构造函数当中,此时这个Widget对象正在构造,还没被加载到window frame(窗口框架)中此时还看不到window frame的影响。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// QRect rect1=this->geometry();
// QRect rect2=this->frameGeometry();
// qDebug()<<rect1;
// qDebug()<<rect2;QPushButton* mybutton=new QPushButton(this);mybutton->setText("按钮");mybutton->move(200,200);connect(mybutton,&QPushButton::clicked,this,&Widget::handle);}Widget::~Widget()
{delete ui;
}void Widget::handle()
{QRect rect1=this->geometry();QRect rect2=this->frameGeometry();qDebug()<<rect1;qDebug()<<rect2;
}
执⾏程序, 可以看到, 构造函数中, 打印出的 geometry 和 frameGeometry 是相同的.
但是在点击按钮时, 打印的 geometry 和 frameGeometry 则存在差异
注意!
在构造⽅法中, Widget 刚刚创建出来, 还没有加⼊到对象树中. 此时也就不具备 Windowframe.
(window frame是在show后加载的)
在按钮的 slot 函数中, 由于⽤⼾点击的时候, 对象树已经构造好了, 此时 Widget 已经具备了
Window frame, 因此在位置和尺⼨上均出现了差异.
如果把上述代码修改成打印 pushButton 的 geometry 和 frameGeometry , 结果就是完全相
同的. 因为 pushButton 并⾮是⼀个窗⼝
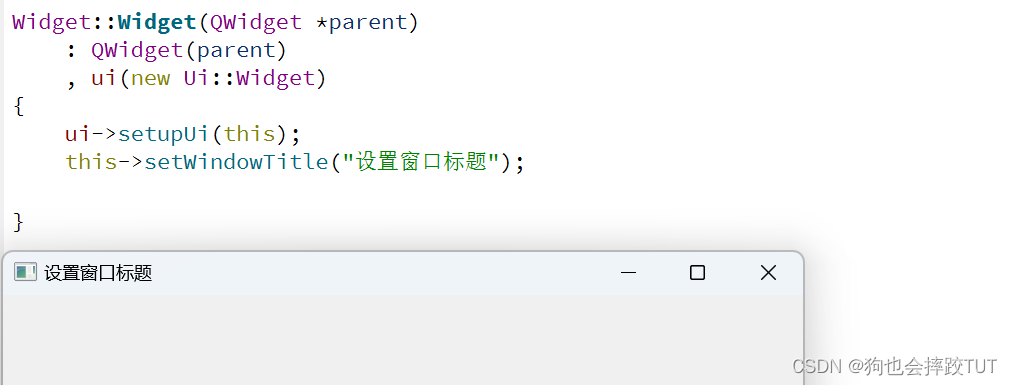
3、windowTitle
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题. |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标题. |
注意! 上述设置操作针对不同的 widget 可能会有不同的⾏为.
如果是顶层 widget (独⽴窗⼝), 这个操作才会有效.
如果是⼦ widget, 这个操作⽆任何效果.
例如要是给QPushButton设置就没有效果
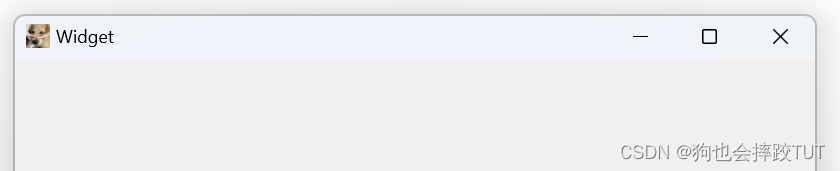
4、windowIcon
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象.(并不常用) |
| setWindowIcon(constQIcon& icon) | 设置控件的窗⼝图标. |
同 windowTitle, 上述操作仅针对顶层 widget 有效
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon icon("D:/dog.png.png");this->setWindowIcon(icon);
}
上述代码当中
QIcon icon("D:/dog.png.png");,路径当中不能出现中文,
注意: Windows 下路径的分隔符可以使⽤ / 也可以使⽤ \ . 但是如果在 字符串 中使⽤ \ , 需要写作转义字符的形式 \ . 因此我们还是更推荐使⽤ / .
在C++11当中引入了raw string解决了上述问题。
字符串当中不包含任何转义字符r("D:/dog.png.png");
实际开发中, 我们⼀般不会在代码中通过绝对路径引⼊图⽚. 因为我们⽆法保证程序发布后, 用户的电脑上也有同样的路径.
如果使⽤相对路径, 则需要确保代码中的相对路径写法和图⽚实际所在的路径匹配 (⽐如代码中写作 “./image/rose.jpg”, 就需要在当前⼯作⽬录中创建 image ⽬录, 并把 rose.jpg 放进去).
对于 Qt 程序来说, 当前⼯作⽬录可能是变化的. ⽐如通过 Qt Creator 运⾏的程序, 当前⼯作⽬录是项⽬的构建⽬录; 直接双击 exe 运⾏, ⼯作⽬录则是 exe 所在⽬录.
所谓构建⽬录, 是和 Qt 项⽬并列的, 专⻔⽤来放⽣成的临时⽂件和最终 exe 的⽬录.
下面的方法就是关于不需要使用绝对和相对路径,通过放入exe当中的方法。
Qt 使⽤ qrc 机制帮我们⾃动完成了上述⼯作, 更⽅便的来管理项⽬依赖的静态资源
qrc ⽂件是⼀种XML格式的资源配置⽂件, 它⽤XML记录硬盘上的⽂件和对应的随意指定的资源名称. 应⽤程序通过资源名称来访问这些资源.
在Qt开发中, 可以通过将资源⽂件添加到项⽬中来⽅便地访问和管理这些资源. 这些资源⽂件可以位于qrc⽂件所在⽬录的同级或其⼦⽬录下.
在构建程序的过程中, Qt 会把资源⽂件的⼆进制数据转成 cpp 代码, 编译到 exe 中. 从⽽使依赖的资源变得 “路径⽆关”.
这种资源管理机制并⾮ Qt 独有, 很多开发框架都有类似的机制. 例如 Android 的 Resources和 AssetManager 也是类似的效果.
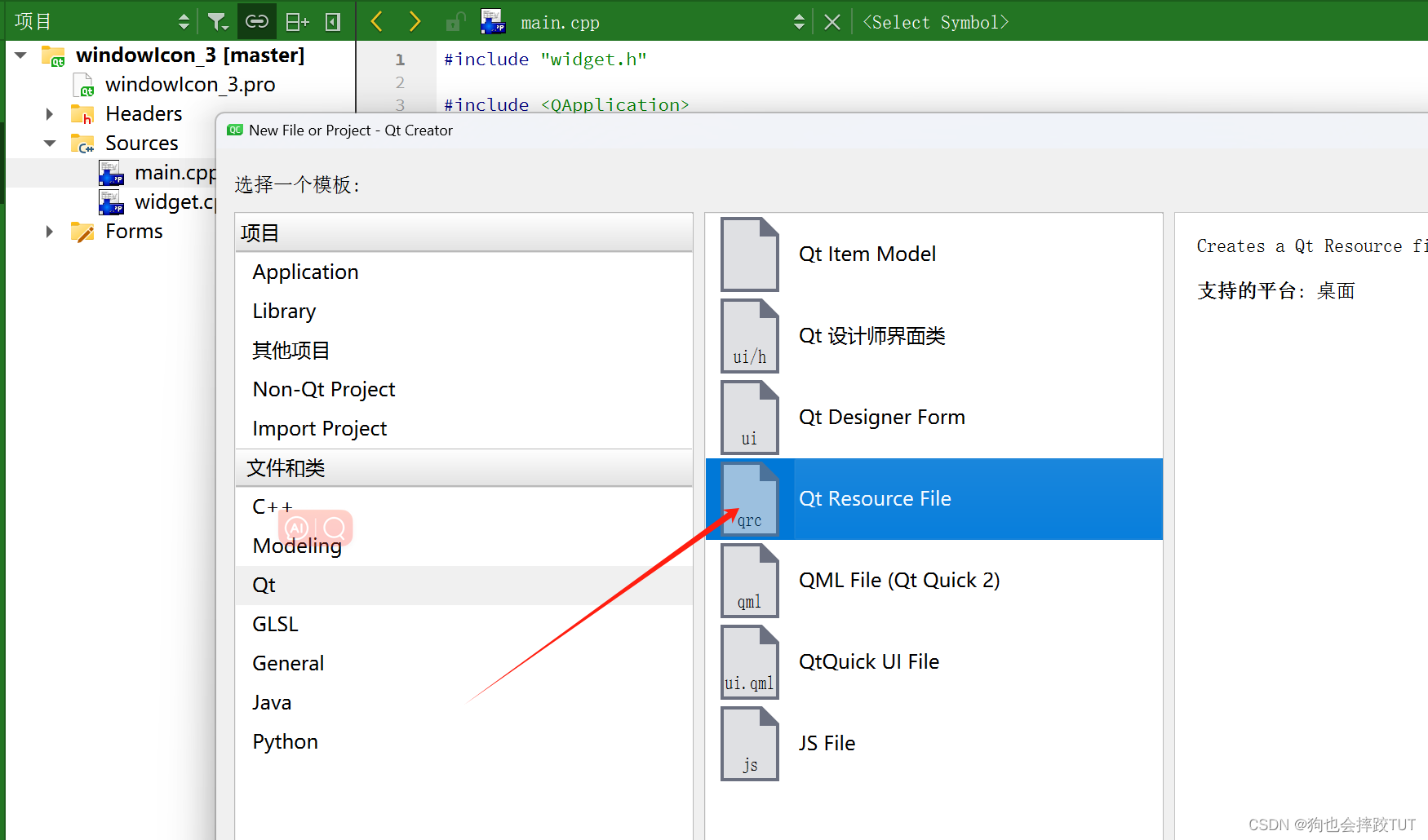
代码示例: 通过 qrc 管理图片作为图标
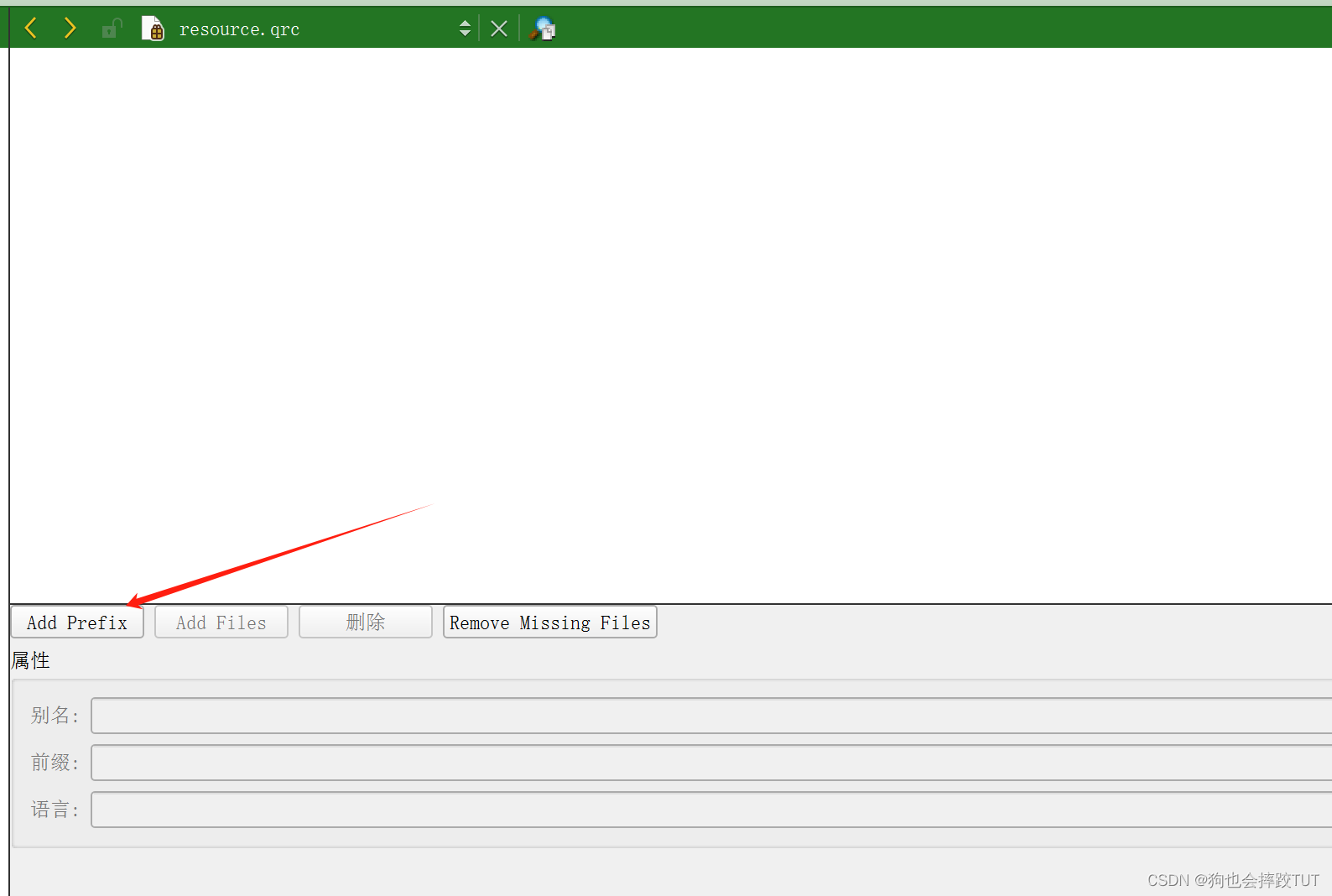
右键项⽬, 创建⼀个 Qt Resource File (qrc ⽂件), ⽂件名随意起(不要带中⽂), 此处叫做
resource.qrc .
右键项⽬, 创建⼀个 Qt Resource File (qrc ⽂件), ⽂件名随意起(不要带中⽂), 此处叫做 resource.qrc .
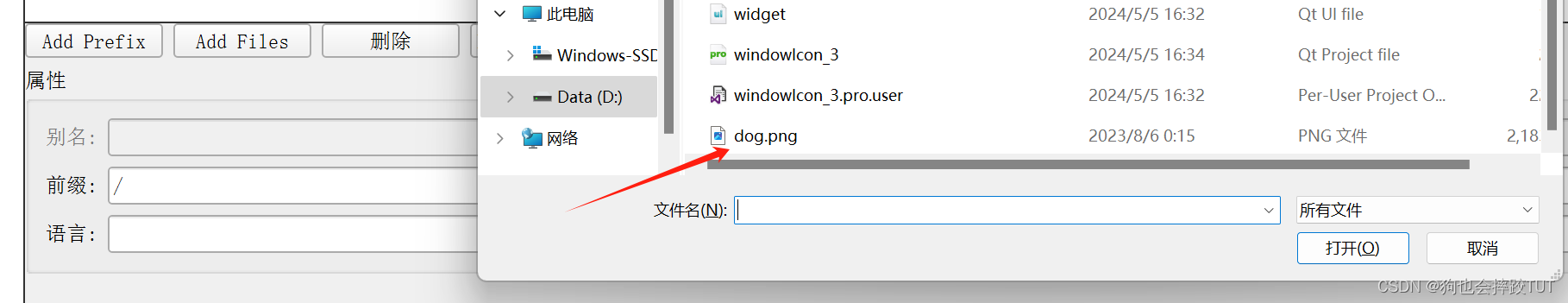
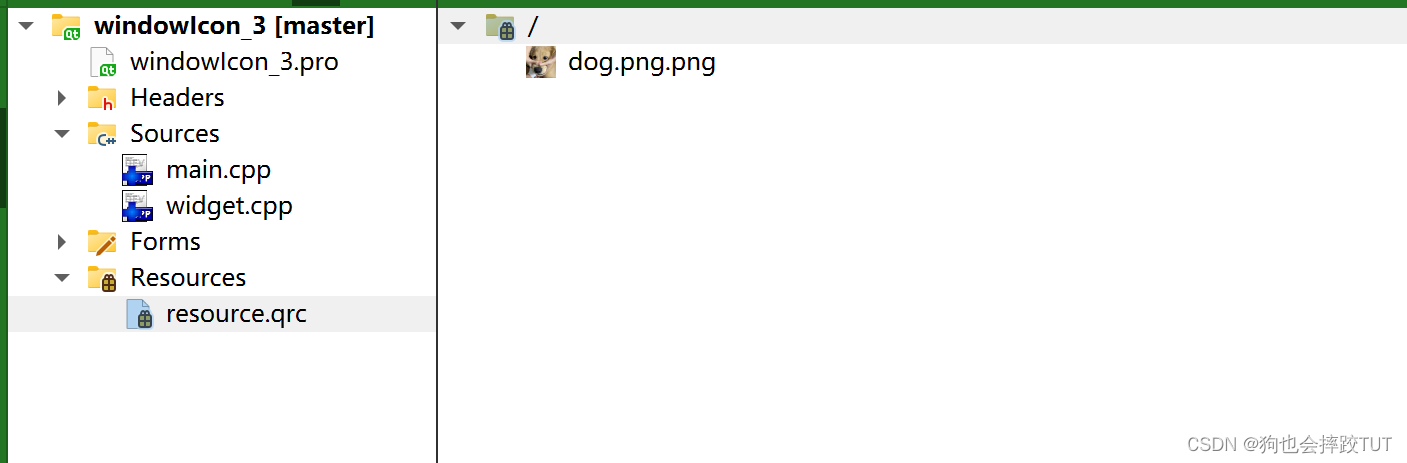
在 资源编辑器 中, 点击 add Files 添加资源⽂件. 此处我们需要添加的是 dog.png
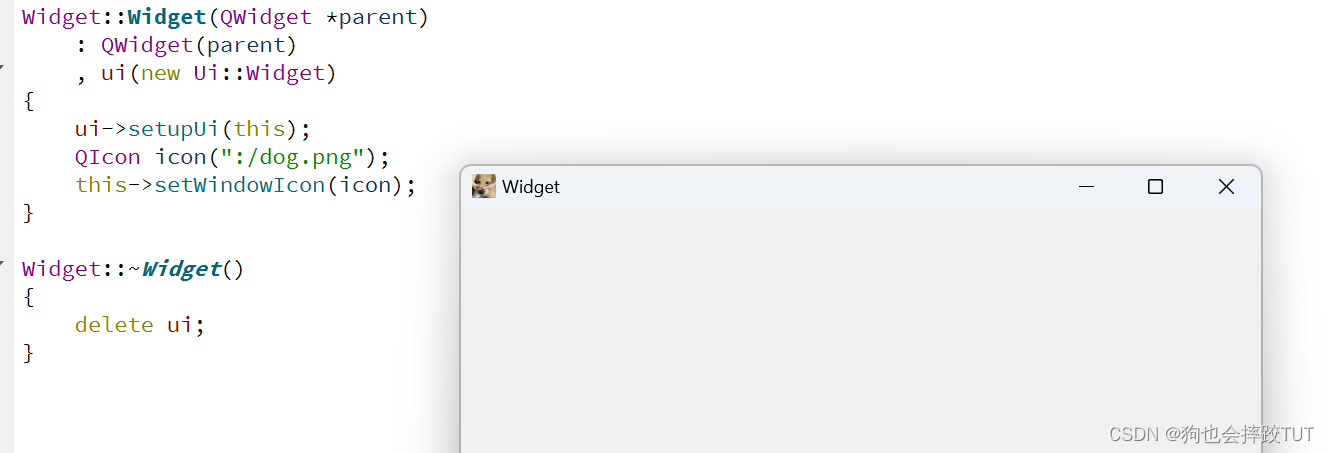
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QIcon icon(":/dog.png");this->setWindowIcon(icon);
}
注意上述路径的访问规则.
• 使⽤ : 作为开头, 表⽰从 qrc 中读取资源.
• / 是上⾯配置的前缀
• dog.png 是资源的名称
需要确保代码中编写的路径和添加到 qrc 中资源的路径匹配. 否则资源⽆法被访问 (同时也不会有报错提示).
但是qrc也是有缺点的,它并不能接受太大的文件,使用一些小的文件。
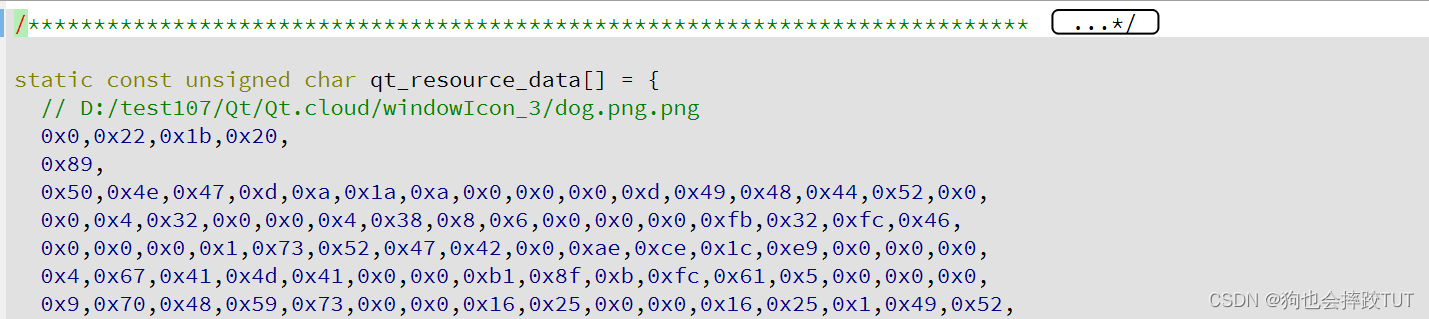
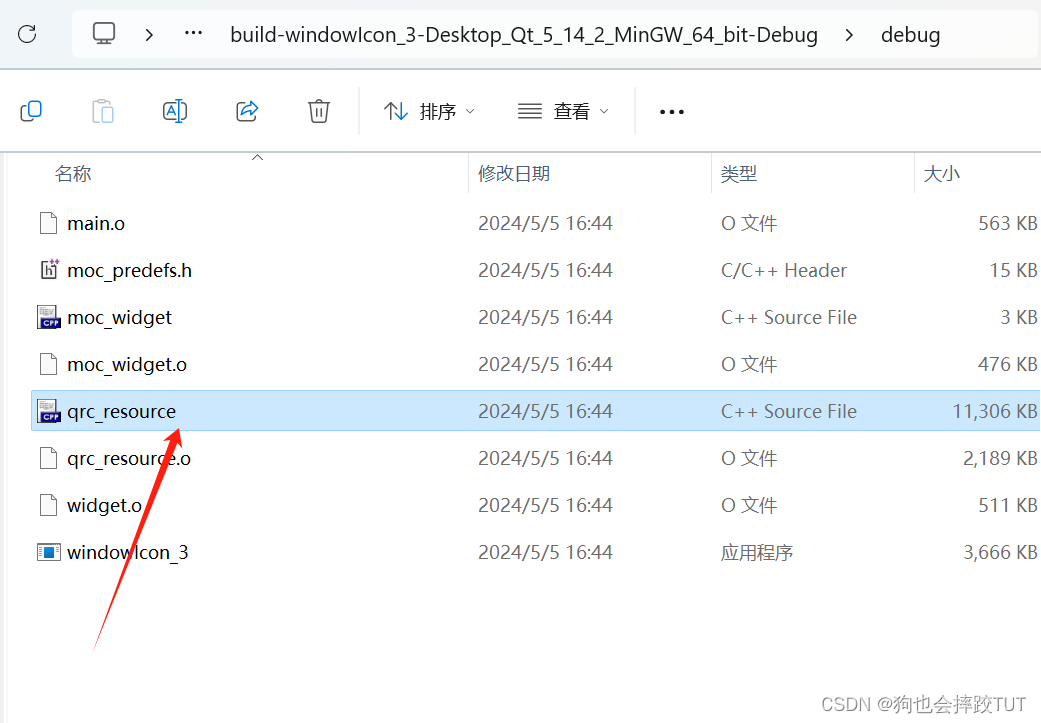
接下来, 我们可以进⼊到项⽬的构建⽬录, 可以看到, ⽬录中多了⼀个 qrc_resource.cpp ⽂件. 直接打开这个⽂件, 可以看到类似如下代码:
static const unsigned char qt_resource_data[] = {0x0,0x0,0x33,0x2,0xff,0xd8,0xff,0xe0,0x0,0x10,0x4a,0x46,0x49,0x46,0x0,0x1,0x1,0x0,0x0,0x1,0x0,0x1,0x0,0x0,0xff,0xfe,0x0,0x3b,0x43,0x52,0x45,0x41,0x54,0x4f,0x52,0x3a,0x20,..........
上述代码其实就是通过 unsigned char 数组, 把 dog.png 中的每个字节都记录下来. 这些代码会被编译到 exe 中. 后续⽆论 exe 被复制到哪个⽬录下, 都确保能够访问到该图⽚资源.
上述 qrc 这⼀套资源管理⽅案, 优点和缺点都很明显.
优点: 确保了图⽚, 字体, 声⾳等资源能够真正做到 “⽬录⽆关”, ⽆论如何都不会出现资源丢失的情况.
缺点: 不适合管理体积⼤的资源. 如果资源⽐较⼤ (⽐如是⼏个 MB 的⽂件), 或者资源特别多,⽣成的最终的 exe 体积就会⽐较⼤, 程序运⾏消耗的内存也会增⼤, 程序编译的时间也会显著增加.
代码示例: 获取当前的⼯作目录
使⽤ QDir::currentPath() 即可获取到当前⼯作⽬录
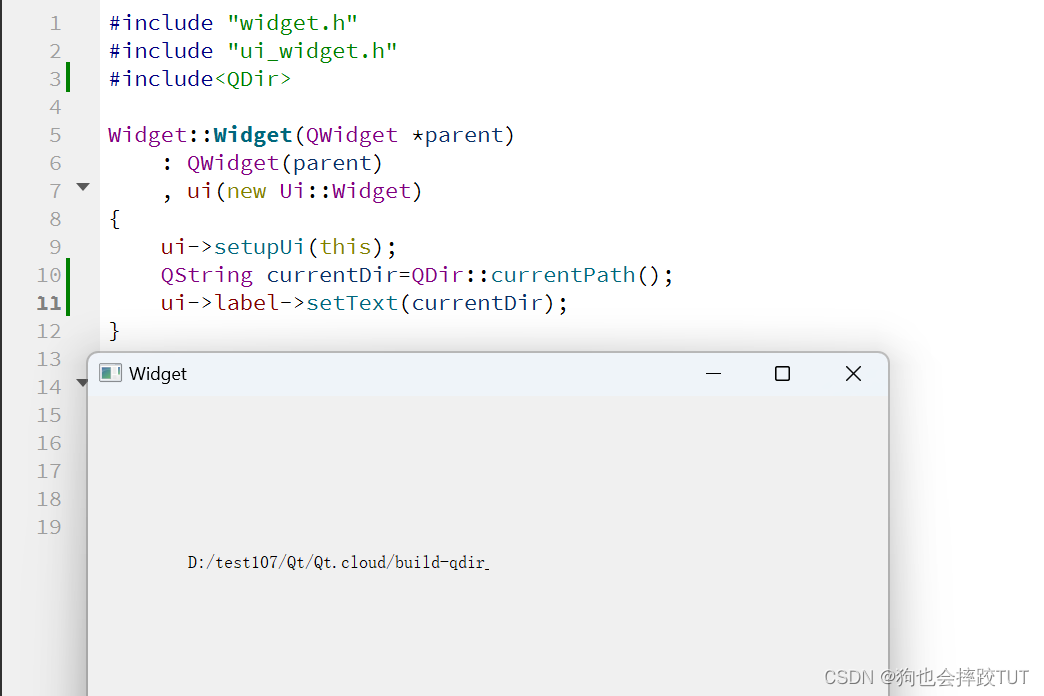
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QString currentDir=QDir::currentPath();ui->label->setText(currentDir);
}
进⼊上述构建⽬录, 把⾥⾯的 exe 拷⻉到其他⽬录中, ⽐如 D: 中. 再次执⾏程序, 可以看到当前⼯作⽬录已经发⽣改变.
5、windowOpacity
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| ssetWindowOpacity(float n) | 设置控件的不透明数值. |
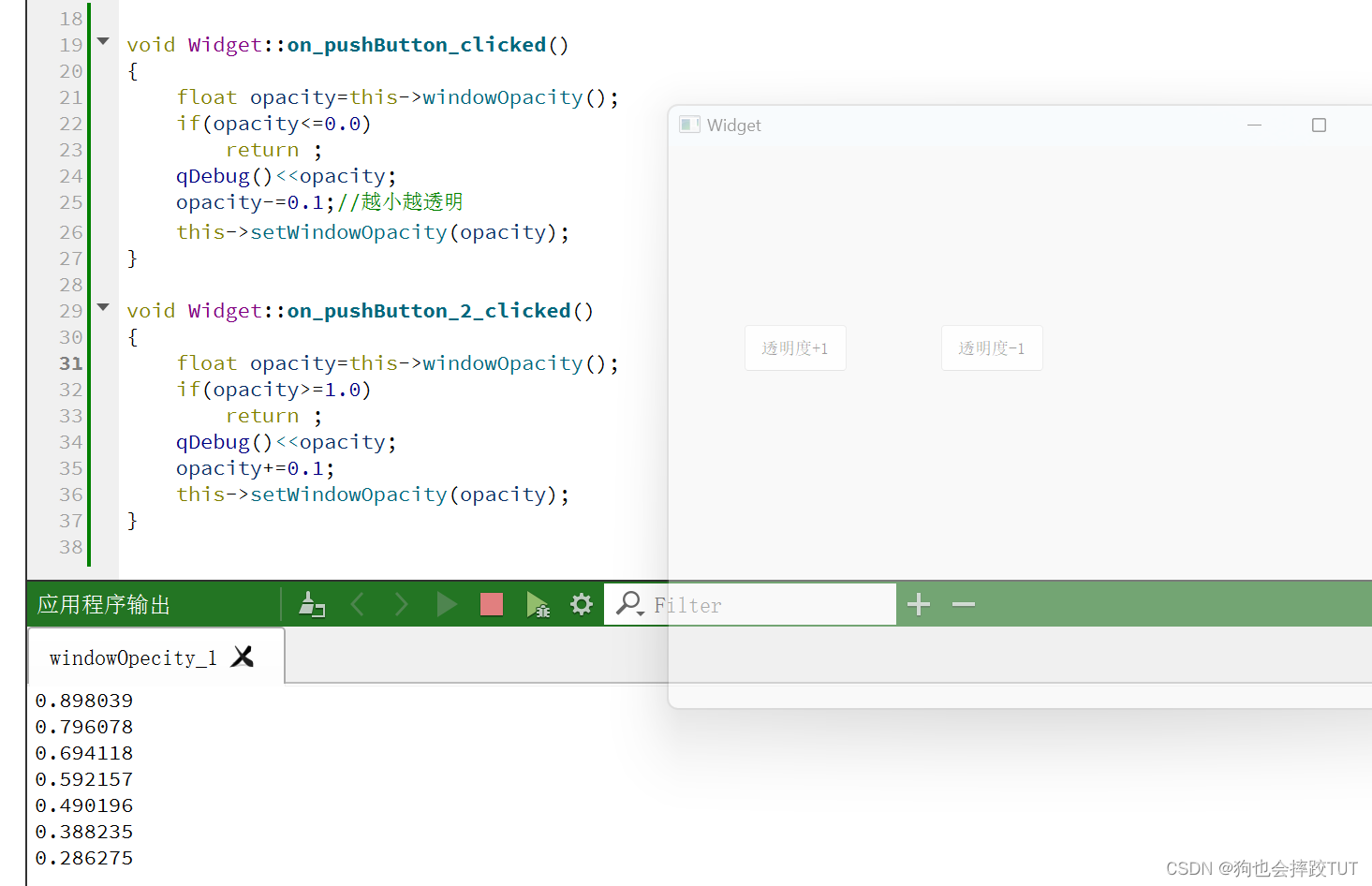
void Widget::on_pushButton_clicked()
{float opacity=this->windowOpacity();if(opacity<=0.0)return ;qDebug()<<opacity;opacity-=0.1;//越小越透明this->setWindowOpacity(opacity);
}void Widget::on_pushButton_2_clicked()
{float opacity=this->windowOpacity();if(opacity>=1.0)return ;qDebug()<<opacity;opacity+=0.1;this->setWindowOpacity(opacity);
}
从上面的打印结果可以看出并不是减0.1,
注意, C++ 中 float 类型遵守 IEEE 754 标准, 因此在进⾏运算的时候会有⼀定的精度误差. 因此 1 - 0.1 的数值并⾮是 0.9 .
6、cursor
| API | 说明 |
|---|---|
| cursor() | 获取到当前 widget 的 cursor 属性, 返回 QCursor 对象.当⿏标悬停在该 widget 上时, 就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该 widget 光标的形状. 仅在⿏标停留在该 widget 上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor& cursor) | 设置全局光标的形状. 对整个程序中的所有 widget 都会⽣效. 覆盖上⾯的 setCursor 设置的内容. |
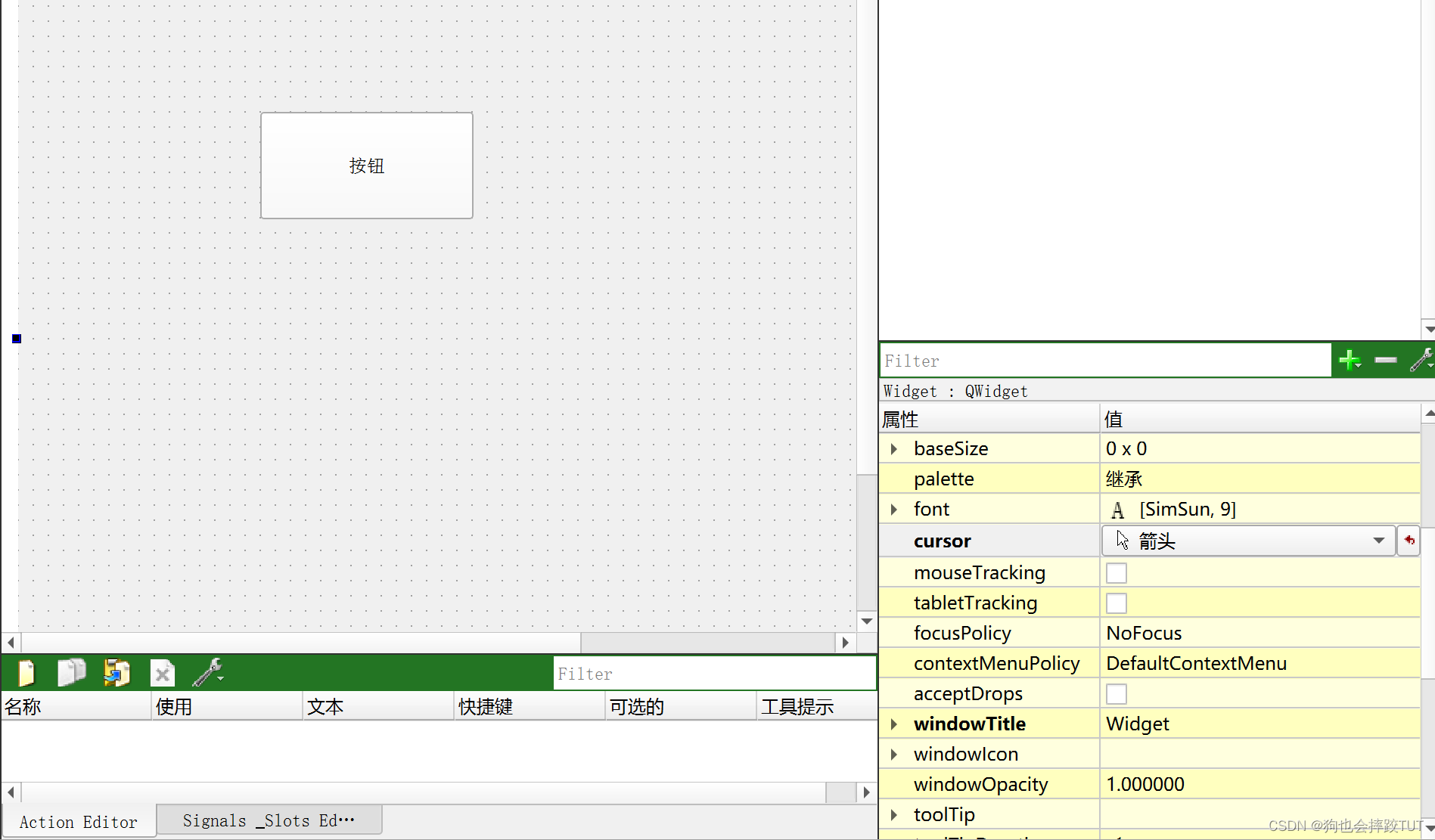
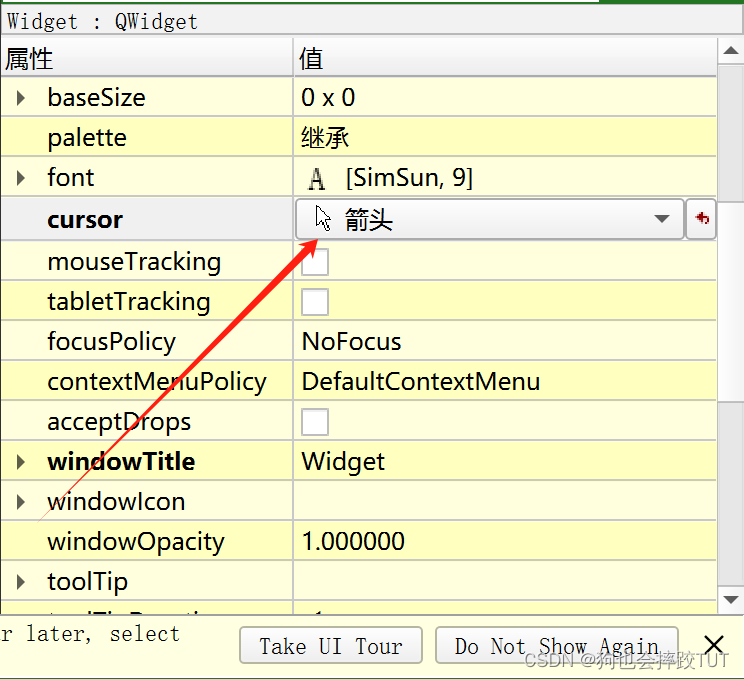
代码示例: 在 Qt Designer 中设置按钮的光标
首先在界面创建一个按钮
·
之后就可以通过属性中的cursor,进行修改光标的图标
它是Widget级别的,所以在同意界面的不同控件可以设置成不同的光标
代码示例: 通过代码设置按钮的光标
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QCursor cursor(Qt::WaitCursor);ui->pushButton->setCursor(cursor);this->setCursor(cursor);
}
系统内置的光标形状如下:
Ctrl + 左键 点击 Qt::WaitCursor 跳转到源码即可看到.
enum CursorShape {ArrowCursor,UpArrowCursor,CrossCursor,WaitCursor,IBeamCursor,SizeVerCursor,SizeHorCursor,SizeBDiagCursor,SizeFDiagCursor,SizeAllCursor,BlankCursor,SplitVCursor,SplitHCursor,PointingHandCursor,ForbiddenCursor,WhatsThisCursor,BusyCursor,OpenHandCursor,ClosedHandCursor,DragCopyCursor,DragMoveCursor,DragLinkCursor,LastCursor = DragLinkCursor,BitmapCursor = 24,CustomCursor = 25};
代码示例: ⾃定义⿏标光标
- 创建 qrc 资源⽂件, 添加前缀 / , 并加⼊ cursor.png
#include "widget.h"
#include "ui_widget.h"
#include<QPixmap>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 创建⼀个位图对象, 加载⾃定义光标图⽚QPixmap pixmap(":/cursor.png");// 缩放图⽚为 64 * 64 的尺⼨.pixmap = pixmap.scaled(44, 44);// 创建 QCursor 对象, 并指定 "热点" 为 (2, 2) 坐标位置.// 所谓 "热点" 就是⿏标点击时⽣效的位置QCursor cursor(pixmap,2,2);this->setCursor(cursor);
}7、font
| API | 说明 |
|---|---|
| font() | 获取当前 widget 的字体信息. 返回 QFont 对象. |
| setFont(const QFont& font) | 设置当前 widget 的字体信息 |
| 属性 | 说明 |
|---|---|
| family | 字体家族. ⽐如 “楷体”, “宋体”, “微软雅⿊” 等. |
| pointSize | 字体⼤⼩ |
| weight | 字体粗细. 以数值⽅式表⽰粗细程度取值范围为 [0, 99], 数值越⼤, 越粗. |
| bold | 是否加粗. 设置为 true, 相当于 weight 为 75. 设置为 false 相当于weight 为 50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是否带有删除线 |
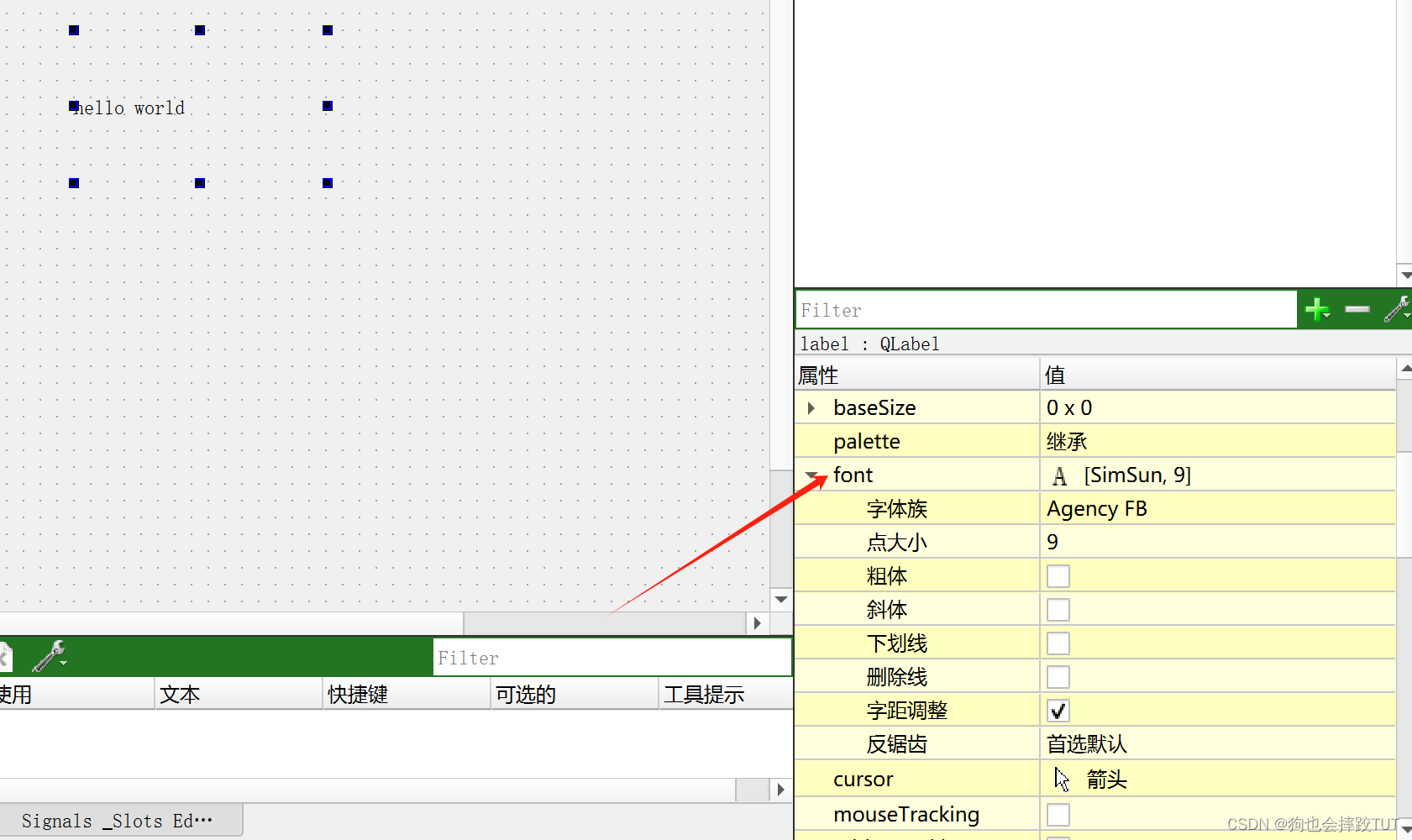
代码示例: 在 Qt Designer 中设置字体属性
在右侧的属性编辑区, 设置该 label 的 font 相关属性
在这⾥调整上述属性, 可以实时的看到⽂字的变化
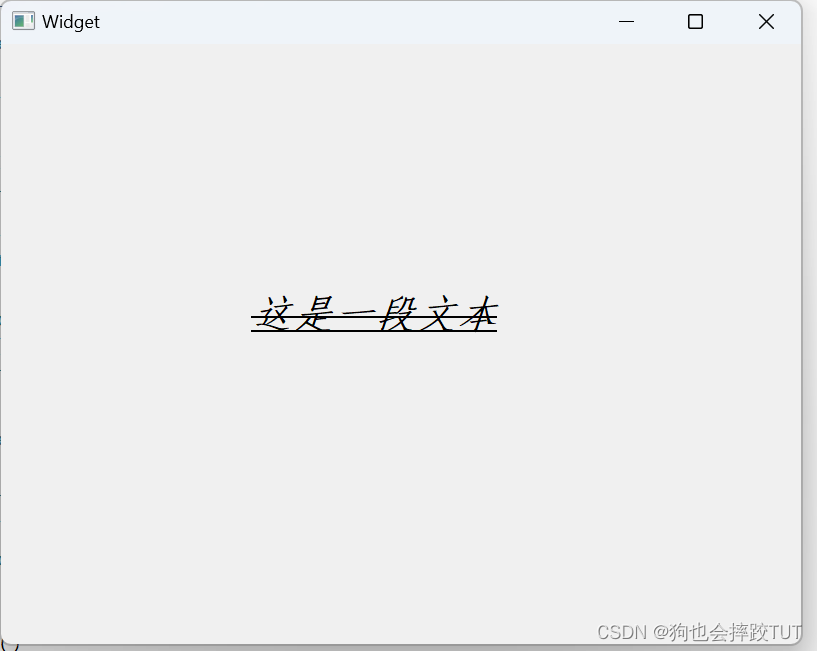
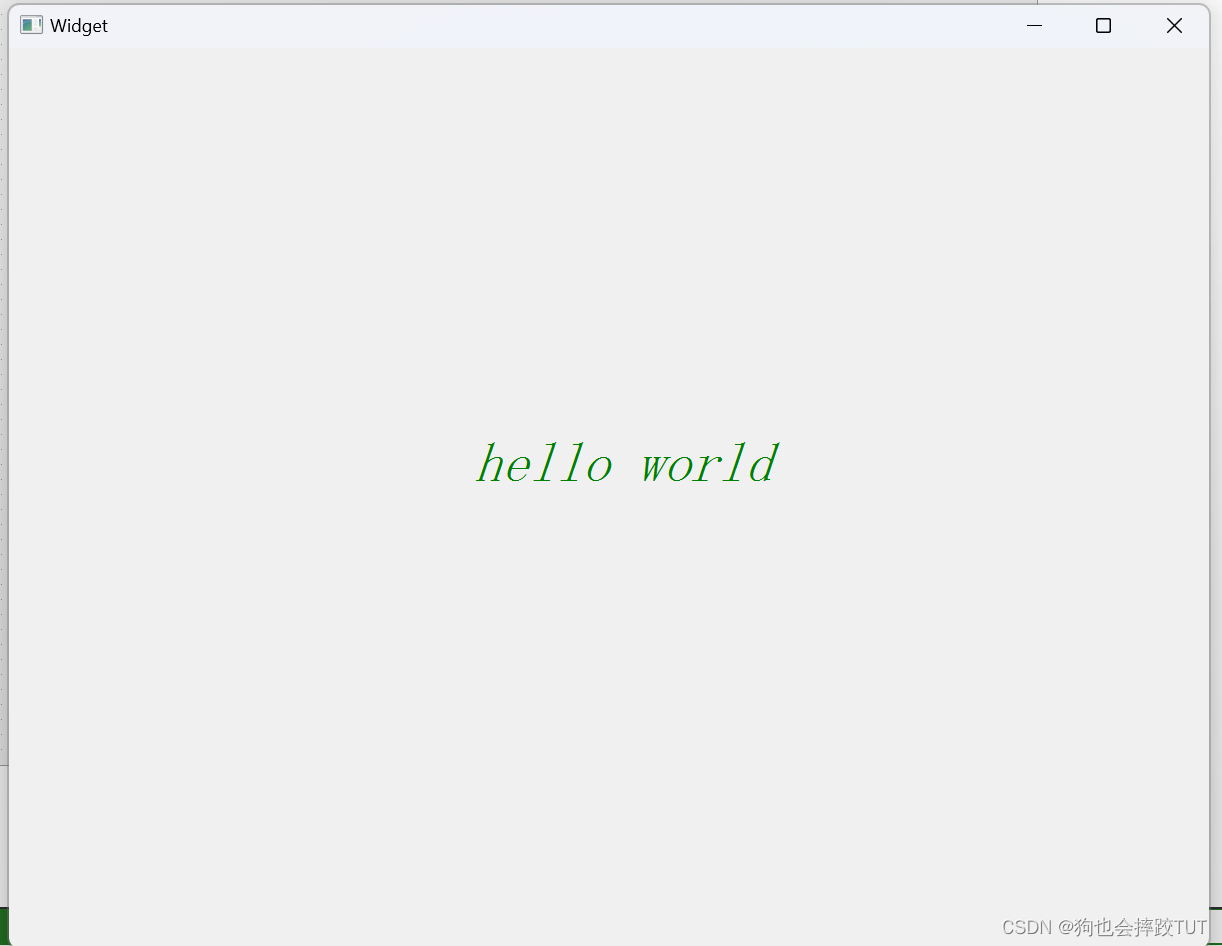
代码示例: 在代码中设置字体属性
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置 label 的⽂本内容QLabel *lable=new QLabel(this);lable->setText("这是⼀段⽂本");lable->move(250,250);// 创建字体对象QFont font;// 设置字体家族font.setFamily("仿宋");// 设置字体⼤⼩font.setPointSize(20);// 设置字体加粗font.setBold(true);// 设置字体倾斜font.setItalic(true);// 设置字体下划线font.setUnderline(true);// 设置字体删除线font.setStrikeOut(true);// 设置字体对象到 label 上lable->setFont(font);
}
8、toolTip
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip.⿏标悬停在该 widget 上时会有提示说明. |
| setToolTipDuring | 设置 toolTip 提⽰的时间. 单位 ms.时间到后 toolTip ⾃动消失. |
代码示例: 使用Qt Designer的方式进行设置toolTip
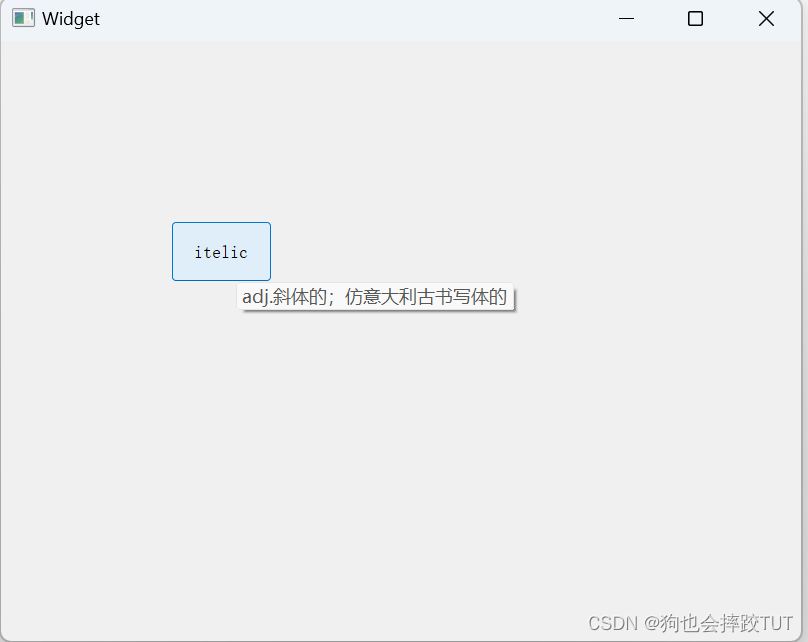
代码示例: 使用代码的方式进行设置toolTip
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setToolTip("adj.斜体的;仿意大利古书写体的");ui->pushButton->setToolTipDuration(3000);
}
9、focusPolicy
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy |
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
• Qt::NoFocus :控件不会接收键盘焦点
• Qt::TabFocus :控件可以通过Tab键接收焦点
• Qt::ClickFocus :控件在⿏标点击时接收焦点
• Qt::StrongFocus :控件可以通过Tab键和⿏标点击接收焦点 (默认值)
• Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过⿏标滚轮获取到焦点 (新增
的选项, ⼀般很少使⽤).
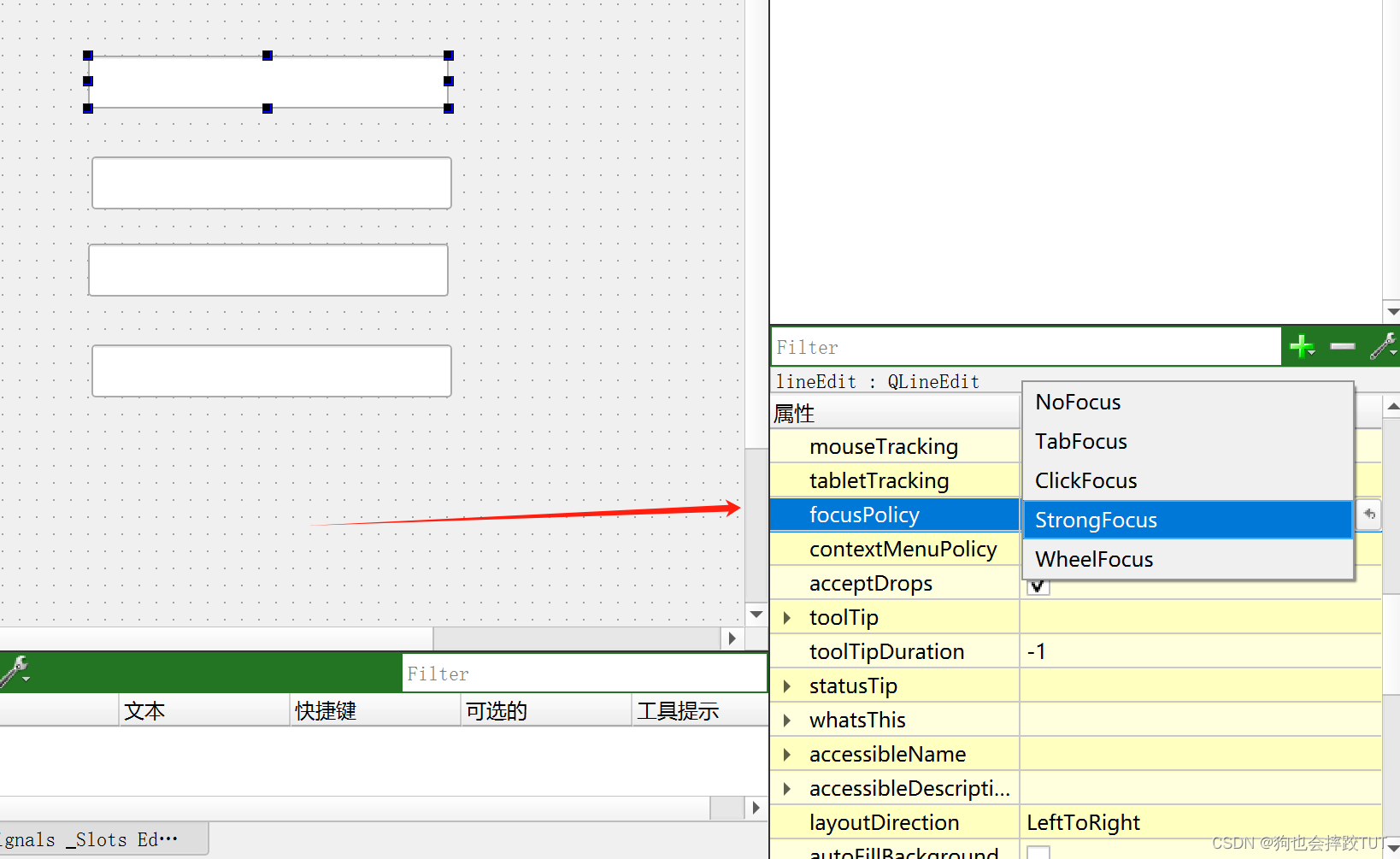
同样也是可以使用Qt Designer进行设置的。
·
在切换文本框的时候可以使用光标点击,也是可以使用Tab建进行切换的(Shift+Tab向反方向切换)
10、styleSheet
通过 CSS 设置 widget 的样式.
CSS (Cascading Style Sheets 层叠样式表) 本⾝属于⽹⻚前端技术. 主要就是⽤来描述界⾯的样式.
所谓 “样式”, 包括不限于 ⼤⼩, 位置, 颜⾊, 间距, 字体, 背景, 边框等.
我们平时看到的丰富多彩的⽹⻚, 就都会⽤到⼤量的 CSS.
Qt 虽然是做 GUI 开发, 但实际上和 ⽹⻚前端 有很多异曲同⼯之处. 因此 Qt 也引⼊了对于 CSS的⽀持
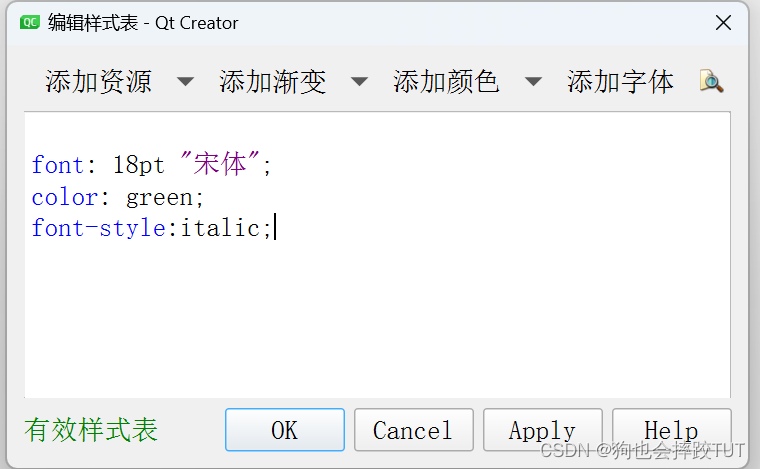
代码示例: 设置文本样式
鼠标右键点击控件,点击改变样式表
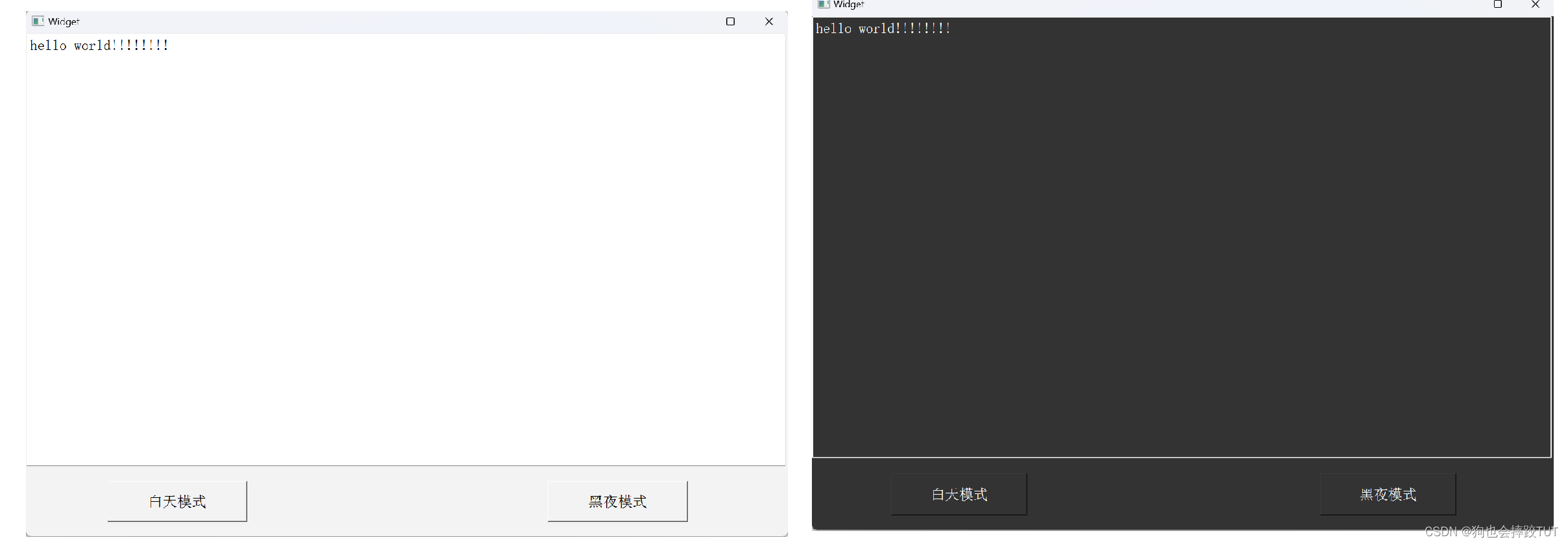
代码示例: 实现切换夜间模式.
void Widget::on_pushButton_clicked()
{this->setStyleSheet("background-color: #f3f3f3;");ui->textEdit->setStyleSheet("background-color: #fff; color: #000;");//后面的color是字体的颜色ui->pushButton->setStyleSheet("color: #000;");ui->pushButton_2->setStyleSheet("color: #000");
}void Widget::on_pushButton_2_clicked()
{this->setStyleSheet("background-color: #333;");ui->textEdit->setStyleSheet("background-color: #333; color: #fff;");//后面的color是字体的颜色ui->pushButton->setStyleSheet("color: #fff;");ui->pushButton_2->setStyleSheet("color: #fff");
}
关于计算机中的颜⾊表⽰
计算机中使⽤ “像素” 表⽰屏幕上的⼀个基本单位(也就是⼀个发亮的光点).
每个光点都使⽤三个字节表⽰颜⾊, 分别是 R (red), G (green), B (blue) ⼀个字节表⽰ (取值范
围是 0-255, 或者 0x00-0xFF).
混合三种不同颜⾊的数值⽐例, 就能搭配出千千万万的颜⾊出来.
• rgb(255, 0, 0) 或者 #FF0000 或者 #F00 表⽰纯红⾊.
• rgb(0, 255, 0) 或者 #00FF00 或者 #0F0 表⽰纯绿⾊.
• rgb(0, 0, 255) 或者 #0000FF 或者 #00F 表⽰纯蓝⾊.
• rgb(255, 255, 255) 或者 #FFFFFF 或者 #FFF 表⽰纯⽩⾊.
• rgb(0, 0, 0) 或者 #000000 或者 #000 表⽰纯⿊⾊.
当然, 上述规则只是针对⼀般的程序⽽⾔是这么设定的. 实际的显⽰器, 可能有 8bit ⾊深或者10bit ⾊深等, 实际情况会更加复杂

















































![[BJDCTF 2020]easy_md5、[HNCTF 2022 Week1]Interesting_include、[GDOUCTF 2023]泄露的伪装](https://img-blog.csdnimg.cn/direct/a39b3a1d254a4fb2beee31de7c9ae376.png)